Содержание
- 2. Программирование
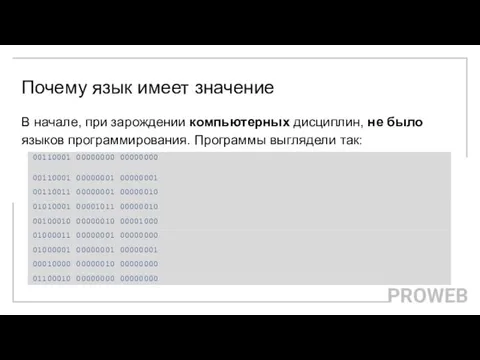
- 3. Почему язык имеет значение В начале, при зарождении компьютерных дисциплин, не было языков программирования. Программы выглядели
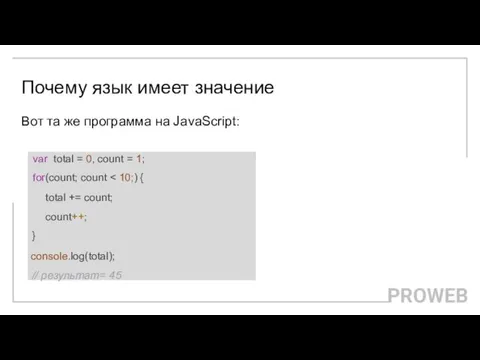
- 4. Почему язык имеет значение Вот та же программа на JavaScript: var total = 0, count =
- 5. Что такое JavaScript? JavaScript (часто просто JS) является языком программирования. JavaScript был представлен в 1995 году
- 6. JavaScript не Java Не следует путать JavaScript с языком программирования Java. И "Java", и "JavaScript" являются
- 7. Язык сценариев JavaScript наиболее широкое применяется как язык сценариев web-страниц, но также используется и в других
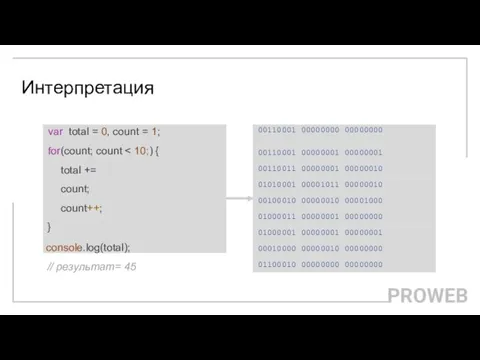
- 8. Интерпретация var total = 0, count = 1; for(count; count total += count; count++; } console.log(total);
- 9. Интерпретация
- 10. Компиляция / Интерпретация Компиляторы и интерпретаторы преобразуют исходный код в машинный код, только разными путями.
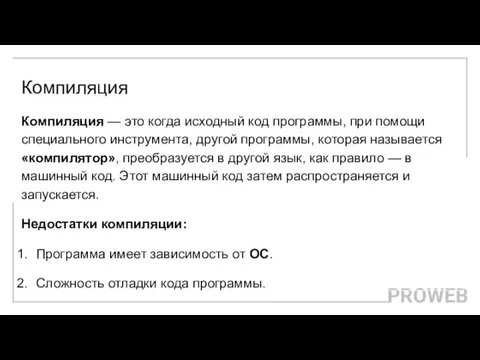
- 11. Компиляция Компиляция — это когда исходный код программы, при помощи специального инструмента, другой программы, которая называется
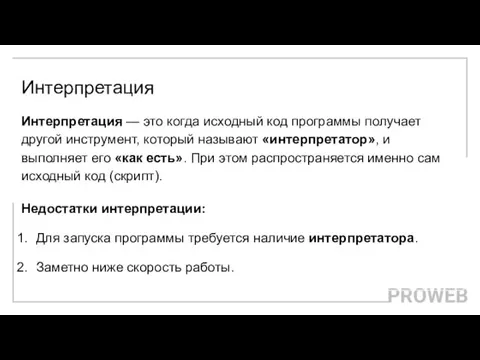
- 12. Интерпретация Интерпретация — это когда исходный код программы получает другой инструмент, который называют «интерпретатор», и выполняет
- 13. JavaScript - интерпретируемый язык программирования
- 14. Интерпретация Во все основные браузеры встроен интерпретатор JavaScript, именно поэтому они могут выполнять скрипты на странице.
- 15. Слоёный пирог
- 16. Слоёный пирог HTML - это язык разметки, который мы используем для визуального и смыслового структурирования нашего
- 17. Слоёный пирог HTML - это язык разметки, который мы используем для визуального и смыслового структурирования нашего
- 18. Слоёный пирог HTML - это язык разметки, который мы используем для визуального и смыслового структурирования нашего
- 19. Слоёный пирог JavaScript это язык, который позволяет Вам применять сложные вещи на web-странице — каждый раз,
- 20. Где применяется JavaScript? WEB-сайты Мобильные приложения Десктопные программы Сервер и вспомогательные инструменты
- 21. Возможности Добавлять различные эффекты анимации Реагировать на события - обрабатывать перемещения указателя мыши, нажатие клавиш с
- 22. Типы данных
- 23. Типы данных В JavaScript типы данных можно разделить на две категории: простые (их также называют примитивными)
- 24. Типы данных К категории простых типов относятся: string - текстовые строки (обычно их называют просто -
- 25. Записываются внутри одинарных или двойных кавычек ‘Hello, World’; “Hello, World”; Строки (string)
- 26. Записываются без дополнительных символов Поддерживается работа с целыми и дробными числами, дробная часть отделяется точкой существует
- 27. Типы данных
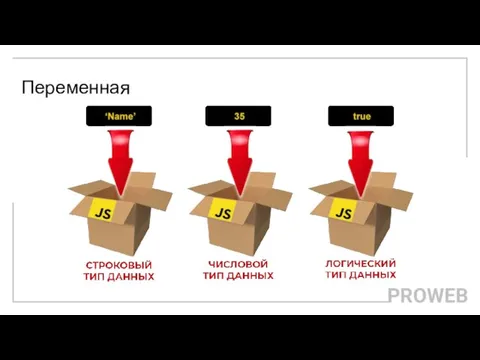
- 28. Переменная
- 29. Переменная Когда в программе необходимо сохранить значение, чтобы использовать его позже, это значение присваивается переменной. Переменная
- 30. Объявление переменной Прежде чем использовать переменную, её необходимо объявить. Переменные объявляются с помощью ключевого слова var,
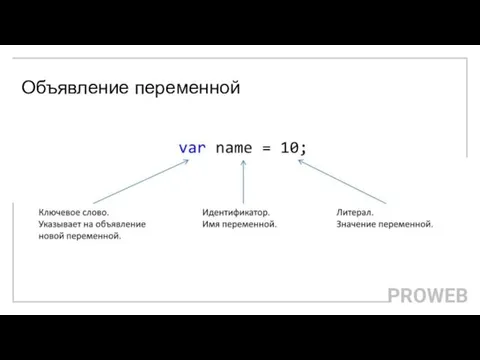
- 31. Объявление переменной
- 32. Присваивания значения Присвоить какое-либо значение переменной можно с помощью оператора присваивания, который обозначается символом равно =
- 33. Зачем нужны переменные? Переменные помогают сделать программный код понятнее. Рассмотрим небольшой пример:
- 34. Зачем нужны переменные? totalPrice = 2.42 + 4.33; // Общая цена Имеющиеся здесь числа могут означать
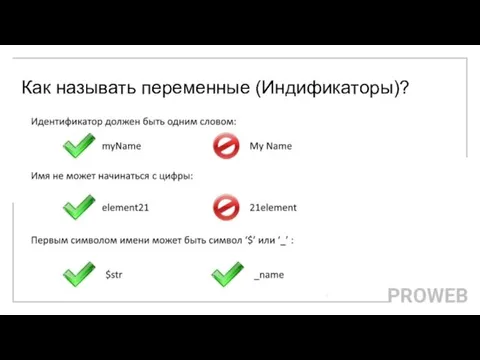
- 35. Как называть переменные (Индификаторы)?
- 36. Как называть переменные (Индификаторы)? В JavaScript наиболее популярным стилем именования идентификаторов, состоящих из нескольких слов, является
- 37. Регистр JavaScript чувствителен к регистру символов. Это значит, что ключевые слова и любые другие идентификаторы, используемые
- 38. Операторы Оператор – это символ(ы) или ключевое слово, благодаря которому производятся некоторые виды вычислений с участием
- 39. Операторы Оператор с одним операндом называется унарным, с двумя – бинарным, с тремя – тернарным.
- 40. Виды операторов
- 42. Скачать презентацию







































 Блог как форма личного и корпоративного Интернет - представительства
Блог как форма личного и корпоративного Интернет - представительства Домашняя экономика
Домашняя экономика Российский стандарт профессиональной деятельности архитектора. Кодекс профессиональной этики архитектора. (Лекция 10)
Российский стандарт профессиональной деятельности архитектора. Кодекс профессиональной этики архитектора. (Лекция 10) ПРОЕКТ МАМОЧКА МОЯ
ПРОЕКТ МАМОЧКА МОЯ !!! ЮМОР КАК СРЕДСТВО ВЫЖИТЬ
!!! ЮМОР КАК СРЕДСТВО ВЫЖИТЬ Виды спектров. Спектральный анализ
Виды спектров. Спектральный анализ Разработка Открытого урока географии в 6 классе (по программе, не реализующей ФГОС) Тема: Закрепление изученного материала по теме Путешественники 13-16 в.в.., продолжение изучения путешествий в период 17-18 в.в.
Разработка Открытого урока географии в 6 классе (по программе, не реализующей ФГОС) Тема: Закрепление изученного материала по теме Путешественники 13-16 в.в.., продолжение изучения путешествий в период 17-18 в.в. Элективная астрология
Элективная астрология Приобретение и установка спортивных тренажеров в парке села Дмитриевка
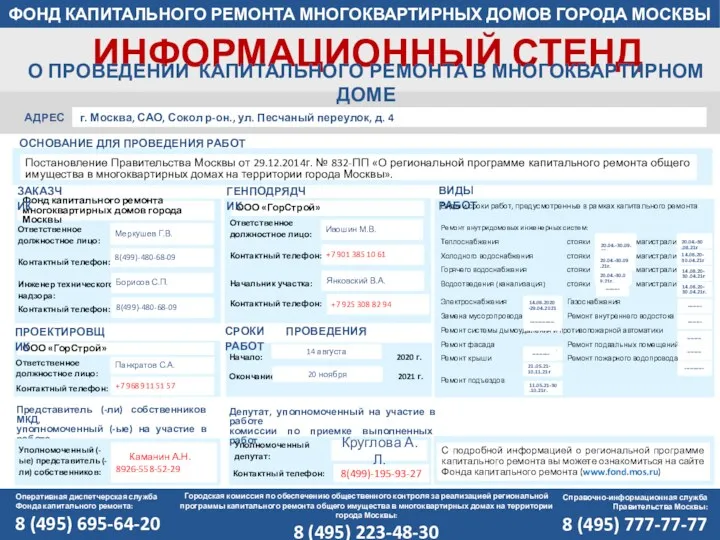
Приобретение и установка спортивных тренажеров в парке села Дмитриевка Песчанный переулок
Песчанный переулок Экология и дизайн
Экология и дизайн Терроризм. Черты терроризма
Терроризм. Черты терроризма Актуализация знаний • Что такое дружба? 5 класс
Актуализация знаний • Что такое дружба? 5 класс Портфолио ученика начальной школы.
Портфолио ученика начальной школы. Автоматизация звука Щ в словах, словосочетаниях.
Автоматизация звука Щ в словах, словосочетаниях. Конструктивные части и элементы столярных соединений. Виды столяряных соединений
Конструктивные части и элементы столярных соединений. Виды столяряных соединений Установка для исследования характеристик светодиодов
Установка для исследования характеристик светодиодов Храми Індії, Китаю і Японії. Велика Китайська стіна
Храми Індії, Китаю і Японії. Велика Китайська стіна Теория свободного воспитания К.Н. Вентцеля
Теория свободного воспитания К.Н. Вентцеля Виды гидродинамического несовершенства скважин
Виды гидродинамического несовершенства скважин ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ, ПРИМЕНЯЕМЫЕ В ЛОГОПЕДИЧЕСКОЙ ГРУППЕ ДЕТСКОГО САДА.
ЗДОРОВЬЕСБЕРЕГАЮЩИЕ ТЕХНОЛОГИИ, ПРИМЕНЯЕМЫЕ В ЛОГОПЕДИЧЕСКОЙ ГРУППЕ ДЕТСКОГО САДА. Глобальная сеть
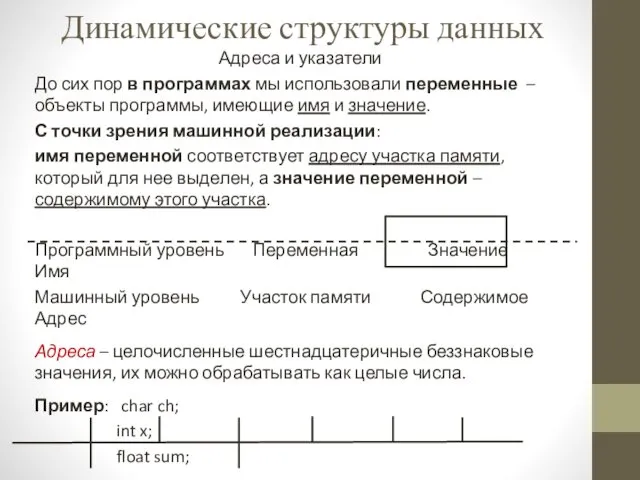
Глобальная сеть Динамические структуры данных
Динамические структуры данных Объем пирамиды
Объем пирамиды Кламмерлі жүйе. Доғалы протездің толыққұйылған қаңқасын әзірлеу тәсілдері
Кламмерлі жүйе. Доғалы протездің толыққұйылған қаңқасын әзірлеу тәсілдері Ағылшын тілі сабағында оқушының сөйлеу қабілетін тақырыптық суреттер арқылы дамыту
Ағылшын тілі сабағында оқушының сөйлеу қабілетін тақырыптық суреттер арқылы дамыту Соли
Соли Выращивание культивируемых шампиньонов как сырья для переработки в условиях Республики Тыва
Выращивание культивируемых шампиньонов как сырья для переработки в условиях Республики Тыва