Содержание
- 2. Что такое jQuery? jQuery jQuery библиотека JavaScript, фокусируется на взаимодействии JavaScript и HTML. Библиотека jQuery помогает
- 3. Цели и задачи jQuery Write less, do more. jQuery – нужен для того, чтобы облегчить работу
- 4. История jQuery был создан Джоном Реззином в 2004 году Библиотека была представлена общественности на компьютерной конференции
- 5. Возможности Кросс-браузерный выбор DOM объектов Перемещение и модификация DOM События (Events) Работа с CSS Визуальные эффекты
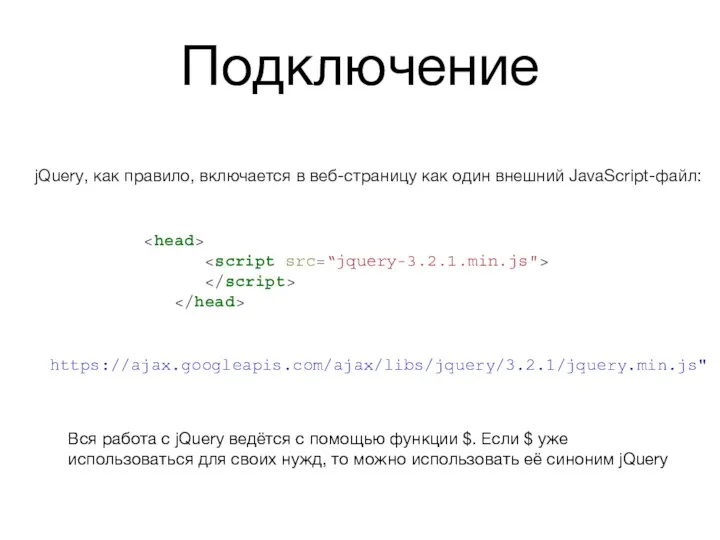
- 6. Подключение Вся работа с jQuery ведётся с помощью функции $. Если $ уже использоваться для своих
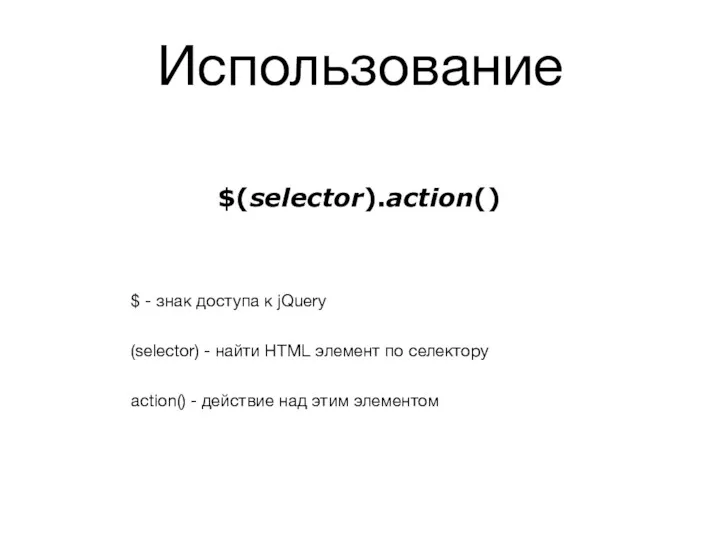
- 7. Использование $ - знак доступа к jQuery (selector) - найти HTML элемент по селектору action() -
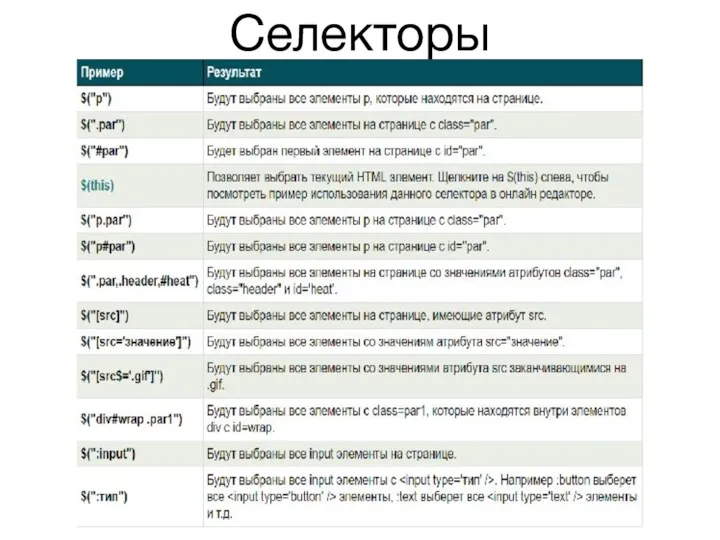
- 8. Селекторы $(".test").hide() - спрятать элемент с class="test". # - id . - class
- 9. Селекторы
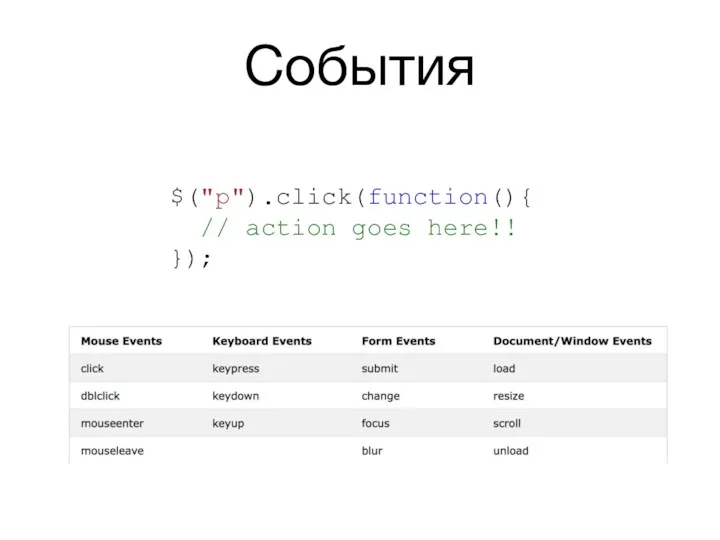
- 10. События $("p").click(function(){ // action goes here!! });
- 12. Скачать презентацию









 Подготовка к ЕГЭпо истории. Решений заданий. Часть 2
Подготовка к ЕГЭпо истории. Решений заданий. Часть 2 Доклад для воспитателей ДОУ на тему :Роль сказок в развитии детей дошкольного возраста
Доклад для воспитателей ДОУ на тему :Роль сказок в развитии детей дошкольного возраста Распознавание функций знаков препинаний
Распознавание функций знаков препинаний Анализ архитектуры исторического и современного города
Анализ архитектуры исторического и современного города И в шутку и в серьез о математике
И в шутку и в серьез о математике Подвесная железная дорога
Подвесная железная дорога Зудящие болезни кожи (дерматозы)
Зудящие болезни кожи (дерматозы) Verbnoe_voskresenie
Verbnoe_voskresenie Михаил Васильевич Ломоносов (1711 – 1765)
Михаил Васильевич Ломоносов (1711 – 1765) Достопримечательности города Астана
Достопримечательности города Астана Роль и место психологии в системе образования
Роль и место психологии в системе образования Принципы и методы обучения ИЯ
Принципы и методы обучения ИЯ Мал шаруашылығы өнімдерін техникалық реттеу саласында нормативтік құжаттар
Мал шаруашылығы өнімдерін техникалық реттеу саласында нормативтік құжаттар Разработка алгоритма диагностики, ремонта и технического обслуживания датчика обнаружения Feron Sen14/LX01
Разработка алгоритма диагностики, ремонта и технического обслуживания датчика обнаружения Feron Sen14/LX01 Строение и функции белков
Строение и функции белков Особенности собственных нужд АЭС с реакторами БН. (Лекция 5)
Особенности собственных нужд АЭС с реакторами БН. (Лекция 5) Основные принципы проектирования малоэтажных домов Ф.Л. Райта
Основные принципы проектирования малоэтажных домов Ф.Л. Райта Цифровой телевизионный сигнал
Цифровой телевизионный сигнал Электронные дидактические игры для старшей группы.
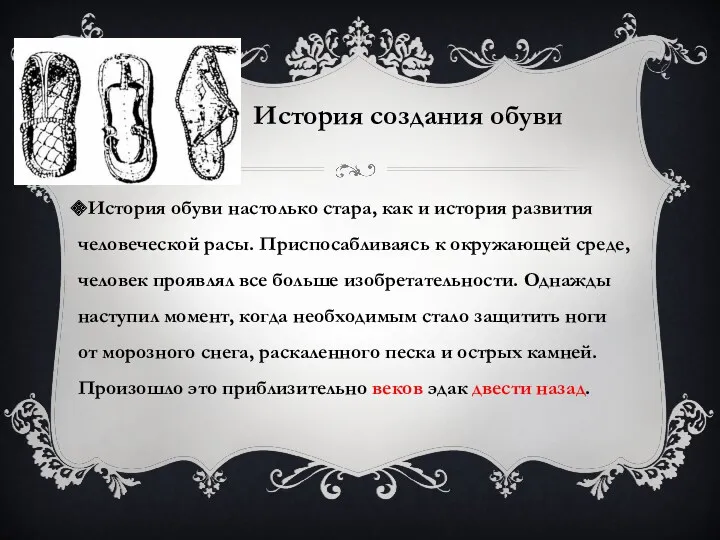
Электронные дидактические игры для старшей группы. урок технологии. Модель летней обуви.
урок технологии. Модель летней обуви. История фестивального движения
История фестивального движения Интеграция образовательных областей по ФГТ в планировании работы воспитателя
Интеграция образовательных областей по ФГТ в планировании работы воспитателя Magnetic plates
Magnetic plates Экспертный семинар Качество подготовки специалистов в российских вузах
Экспертный семинар Качество подготовки специалистов в российских вузах Именительный падеж
Именительный падеж Мультимедийное Занятие Мой родной край
Мультимедийное Занятие Мой родной край Political system in UK
Political system in UK Презентация к уроку географии в 8 классе
Презентация к уроку географии в 8 классе