Слайд 2

План
Фреймворк, задачи
Подключение jquery к сайту
Обращение к элементам страницы
Действия с элементами (методы)
События
Практика
Слайд 3

Фреймворк Jquery
Фре́ймворк (неологизм от framework — каркас, структура) — программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее
разработку и объединение разных компонентов большого программного проекта
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Слайд 4

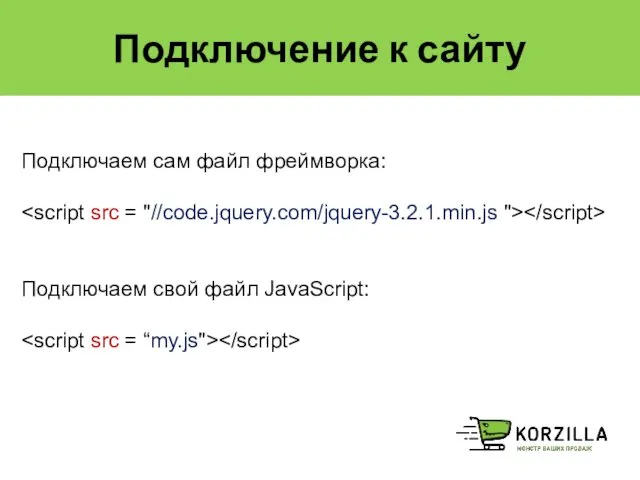
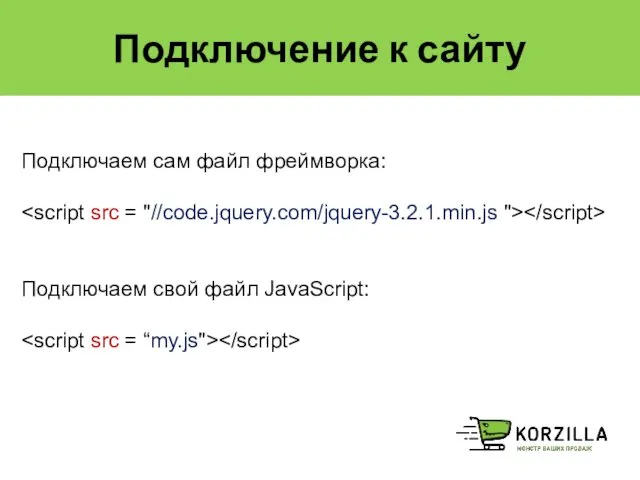
Подключение к сайту
Подключаем сам файл фреймворка:
Подключаем свой
файл JavaScript:
Слайд 5

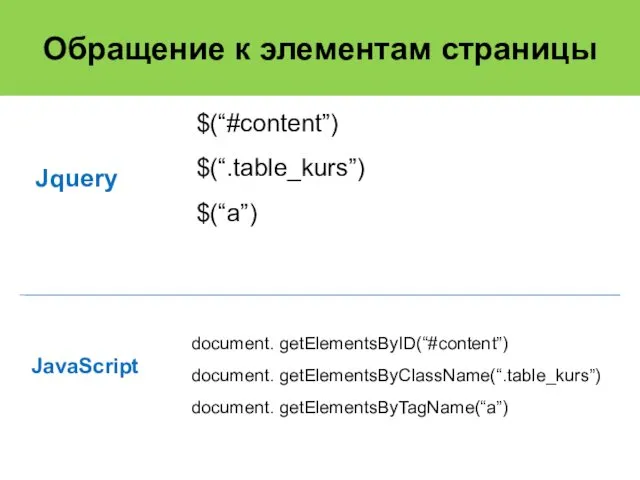
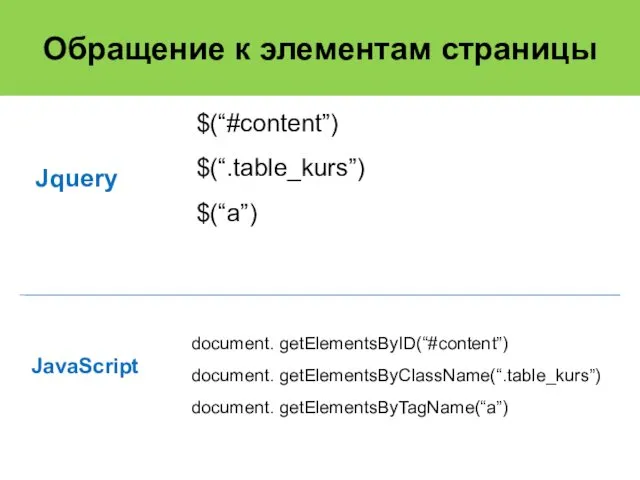
Обращение к элементам страницы
$(“#content”)
$(“.table_kurs”)
$(“a”)
document. getElementsByID(“#content”)
document. getElementsByClassName(“.table_kurs”)
document. getElementsByTagName(“a”)
Jquery
JavaScript
Слайд 6

Действия (манипуляции) с элементами
Работа с атрибутами и свойствами
Работа с
параметрами и стилями
Добавление содержимого
Удаление содержимого
Замена элементов
Клонирование элементов
Слайд 7

Работа с атрибутами и свойствами
.attr()
.removeAttr()
.prop()
.removeProp()
.addClass()
.removeClass()
.toggleClass()
.hasClass(clName)
.val()
Слайд 8

Работа с параметрами и стилями
.css()
.height() .innerHeight() .outerHeight()
.width() .innerWidth() .outerWidth()
.position()
.offset()
.offsetParent()
.scrollTop()
.scrollLeft()
Слайд 9

Добавление содержимого
.html()
.text()
.append() .appendTo()
.prepend() .prependTo()
.after() .insertAfter()
.before() .insertBefore()
.wrap() .wrapAll()
.wrapInner()
Слайд 10

Удаление содержимого
.detach() .remove()
.empty()
.unwrap()
Слайд 11

Замена и клонирование содержимого
.replaceWith()
.replaceAll()
.clone()
Слайд 12

События
Базовые
События мыши
События клавиатуры
События формы
События загрузки страницы
События браузера
Слайд 13

Базовые события
.on()
.off()
.bind()
.unbind()
.live()
.die()
.delegate()
.undelegate()
.one()
.trigger()
Слайд 14

События мыши
.click()
.dblclick()
.hover()
.mousedown()
.mouseup()
.mouseenter()
.mouseleave()
.mousemove()
.mouseout()
.mouseover()
.toggle()
Слайд 15

События клавиатуры
.keydown()
.keyup()
.keypress()
Слайд 16

События формы
.focus()
.blur()
.focusin()
.focusout()
.select()
.submit()
.change()
Слайд 17

События загрузки страницы
.ready()
.load()
.unload()
Слайд 18

События браузера
. error()
.resize()
. scroll()
Слайд 19

Слайд 20

Самостоятельное изучение
https://codebra.ru/ru/lessons-additionally/jquery/1/1
https://jquery-docs.ru/



















 Всероссийское военно-патриотическое движение ЮНармия
Всероссийское военно-патриотическое движение ЮНармия Коррекция нарушения лексико-грамматических конструкций у детей с ОНР
Коррекция нарушения лексико-грамматических конструкций у детей с ОНР Электрооборудование котельной с разработкой схемы управления резервного источника питания
Электрооборудование котельной с разработкой схемы управления резервного источника питания Лук - за обедом лучший друг!
Лук - за обедом лучший друг! Презентация Дикие животные и их детеныши
Презентация Дикие животные и их детеныши Презентация по теме: Сложение и вычитание десятичных дробей 5 класс.
Презентация по теме: Сложение и вычитание десятичных дробей 5 класс. Классный час с презентацией Память бережно храним во 2 классе
Классный час с презентацией Память бережно храним во 2 классе Как можно ускорить экономический рост.
Как можно ускорить экономический рост. Мочекаменная болезнь: этиология и патогенез
Мочекаменная болезнь: этиология и патогенез В поисках Неумейки
В поисках Неумейки Цемент. Свойства цемента
Цемент. Свойства цемента Кільчасті черви
Кільчасті черви Презентация Проблемы преемственности дошкольного и начального общего образования в условиях введения ФГОС
Презентация Проблемы преемственности дошкольного и начального общего образования в условиях введения ФГОС Жаратылыстану 2 - сынып
Жаратылыстану 2 - сынып Совместный проект детей, воспитателя и родителей в старшей группе Промыслы нижегородкой области
Совместный проект детей, воспитателя и родителей в старшей группе Промыслы нижегородкой области My favorite singer
My favorite singer Системы отопления. Техническая презентация для проектных и обслуживающих организаций
Системы отопления. Техническая презентация для проектных и обслуживающих организаций Инженерно-технические методы защиты объектов. Исследование эффективности централизованной и автономной систем безопасности
Инженерно-технические методы защиты объектов. Исследование эффективности централизованной и автономной систем безопасности Применение методов информатики для технологических расчетов в производстве целлюлозы
Применение методов информатики для технологических расчетов в производстве целлюлозы Операционные системы
Операционные системы Проект Чистый город
Проект Чистый город Новогодние и рождественские открытки в стиле различных художников
Новогодние и рождественские открытки в стиле различных художников Роль медицинской сестры в оказании паллиативной помощи
Роль медицинской сестры в оказании паллиативной помощи Оборудование для погружения винтовых свай
Оборудование для погружения винтовых свай Витаминдер және оның маңызы
Витаминдер және оның маңызы Общие сведения по геодезии
Общие сведения по геодезии Презентация 14.06.22
Презентация 14.06.22 Заяц
Заяц