Слайд 2

Слайд 3

Объект Array
/* обычный синтаксис */
var a = [ elem0, elem1, elem2,
... ];
var b = []; // пустой массив
/* Синтаксис с new Array() */
var a = new Array( elem0, elem1, elem2, …);
var b = new Array();
/* Если аргумент new Array - одно число.
При этом создается массив заданной длины,
все значения в котором undefined */
var a = new Array(10);
Свойство length — длина массива, (максимальный индекс + 1)
Методы push и pop добавляют или удаляют последний элемент массива
Методы shift и unshift добавляют или удаляют первый элемент массива
Слайд 4
![Объект Array Примеры: var arr = [3,5,7]; alert(arr[1]); var matrix](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/35601/slide-3.jpg)
Объект Array
Примеры:
var arr = [3,5,7];
alert(arr[1]);
var matrix = [ [1,2,3], [4,5,6], [7,8,9]
];
alert(matrix[1][1]);
var arr = []; // Пример создания разряженного массива
arr[1] = 5;
arr[9] = 6;
alert(arr[0]); // undefined, такого значения нет
alert(arr.length); // arr.length равно 10 : последний индекс + 1
Слайд 5

Объект Array
Примеры:
var arr = [ 4, "test", , false, [0,1] ];
alert(arr[1]);
// => "test"
alert(arr[2]); // => undefined
alert(arr[3]); // => false
alert(arr[4][1]); // 1
Добавить элемент в конец
arr[arr.length] = 5; /* или arr.push(5) */
Слайд 6

Объект Math
Все свойства и методы Math статичны.
Методы
Math.acos
Math.asin
Math.atan
Math.exp
Math.random
Math.sqrt
Math.log
Math.round
Math.sin
Math.cos
Math.tan
Math.pow(base, exponent)
Math.max([value1[,value2[, ...]]])
Math.min
Math.abs
Слайд 7

Объект Math
Свойства
Math.E
Math.PI
Пример
a = Math.pow(2, 3);
Слайд 8

Объект String
Объявление строк
var a = 'my string';
var b = String(object);
var c
= new String(object); // синтаксис устарел и не используется
Доступ к символам
var str = "строка";
var str1 = str[4] + str[5]; // "ок"
var str2 = str.charAt(4) + str.charAt(5); // "ок"
Слайд 9

Объект String
Методы
concat
charAt
charCodeAt
indexOf
lastIndexOf
substring
toLowerCase
toUpperCase
toLocaleLowerCase
toLocaleUpperCase
Свойства
length
Слайд 10

Объект Date
Создание
var d1 = new Date();
var d2 = new Date(dateVal);
var d3
= new Date(year, month, date[, hours, minutes, seconds, ms] );
Пример: получить текущую дату
var today = new Date();
Слайд 11

Объект Date
Методы
getDate
getDay
getYear
getMilliseconds
getMinutes
getMonth
getSeconds
getTimezoneOffset
getHours
getTime
setSeconds
setMilliseconds
setTime
setYear
setDate
setHours
setMinutes
setMonth
toGMTString
toLocaleFormat
toLocaleDateString
toString
Слайд 12

Обработчики событий
onClick
onMouseOver
onFocus
onBlur
onChange
onSelect
onSubmit
onLoad
onUnload
mail.ru


![Объект Array Примеры: var arr = [3,5,7]; alert(arr[1]); var matrix](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/35601/slide-3.jpg)








 Выбор и проектирование заготовок. Лекция 4. Проектирование литых заготовок
Выбор и проектирование заготовок. Лекция 4. Проектирование литых заготовок Конспект совместной образовательной деятельности воспитателей и детей старшего дошкольного возраста Экскурсия на почтовое отделение(с презентацией)
Конспект совместной образовательной деятельности воспитателей и детей старшего дошкольного возраста Экскурсия на почтовое отделение(с презентацией) ПроектКомпетентность родителей как условие содействия нравственному и эмоциональному благополучию ребенка
ПроектКомпетентность родителей как условие содействия нравственному и эмоциональному благополучию ребенка презентация добро и зло
презентация добро и зло Транспорт и мировое хозяйство. 10 класс
Транспорт и мировое хозяйство. 10 класс Покорители космоса. 4 класс
Покорители космоса. 4 класс Мерез
Мерез Презентация проф 2024
Презентация проф 2024 Проектная деятельность учащихся
Проектная деятельность учащихся Игра Тропинки здоровья
Игра Тропинки здоровья Аймақтандыру және компартиментализация
Аймақтандыру және компартиментализация Свойства функции (9 класс)
Свойства функции (9 класс) The political system in the kingdom of Far Far Away
The political system in the kingdom of Far Far Away Судебная медицина. Введение в специальность
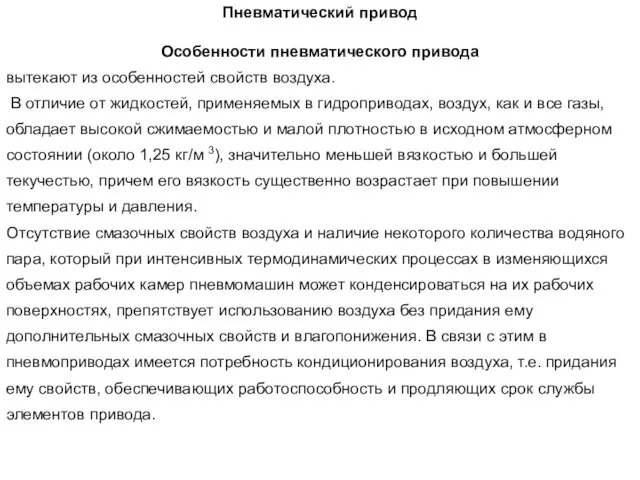
Судебная медицина. Введение в специальность Пневматический привод. Особенности пневматического привода
Пневматический привод. Особенности пневматического привода Перспектива модернизации самолета Ту-154
Перспектива модернизации самолета Ту-154 Виды и типы культурно-досуговой деятельности
Виды и типы культурно-досуговой деятельности З 8 березням!
З 8 березням! Отделка шерстяных тканей
Отделка шерстяных тканей Знакомство с Arduino. Lesson 1
Знакомство с Arduino. Lesson 1 С новым годом
С новым годом Презентация Стихи Агнии Барто
Презентация Стихи Агнии Барто Игры с использованием нестандартного самодельного оборудования для детей
Игры с использованием нестандартного самодельного оборудования для детей Опасность сигарет
Опасность сигарет Презентация по теме Азбука профессий
Презентация по теме Азбука профессий Праздник Казанской иконы Божией Матери
Праздник Казанской иконы Божией Матери Назови одним словом
Назови одним словом Прогрессивные и офисные очковые линзы
Прогрессивные и офисные очковые линзы