Содержание
- 2. Цели: Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.
- 3. Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь. План урока: I. Орг. момент II. Актуализация
- 4. I. Организационный момент. Тема нашего урока: «Компьютерная графика. Графический редактор Paint» Наша задача: Познакомиться с видами
- 5. Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий. Задание №1.
- 6. Ответы: Принтер Колонки Монитор Процессор Клавиатура Мышь Память Жесткий диск (винчестер) Дисковод
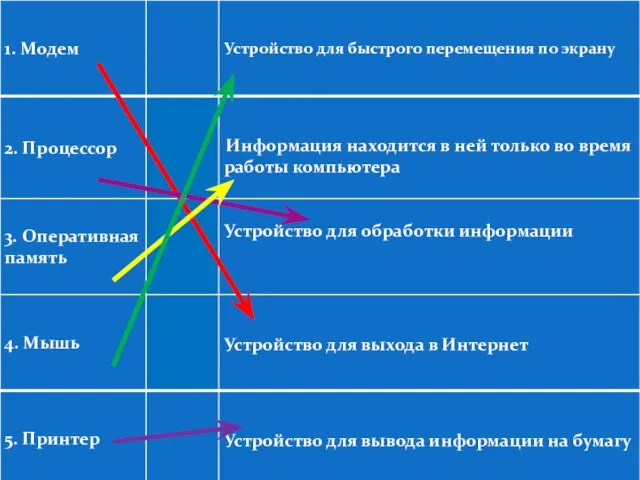
- 7. Задание №2. Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой
- 9. III. Изучение нового материала. Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не
- 10. А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками?(Они были очень красочными
- 11. Существует растровая и векторная графика. Для обработки графики используется графические редакторы Работа с учебником стр. 95.
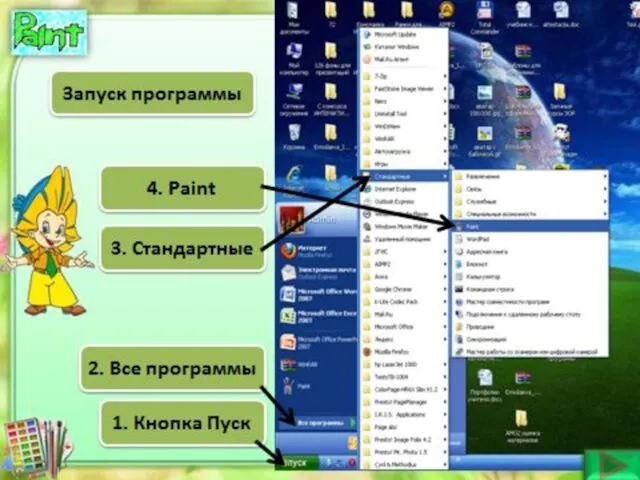
- 12. Простейшим средством обработки графической информации является графический редактор Paint. Paint предназначен для работы с растровыми изображениями
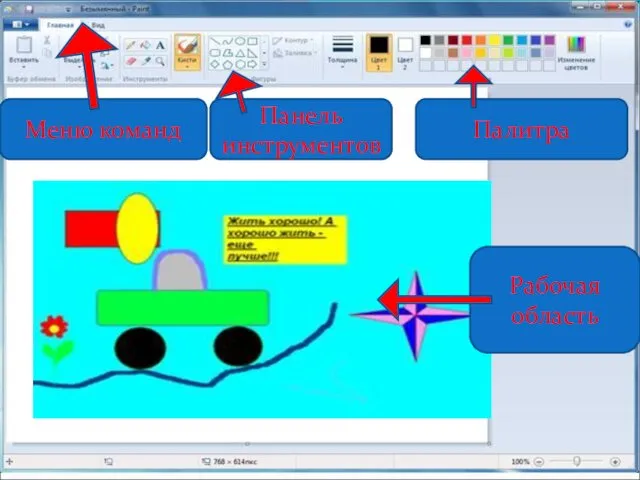
- 14. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
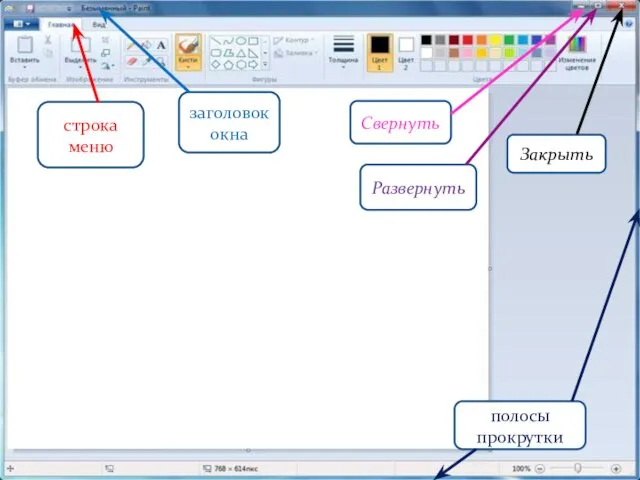
- 15. Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния,
- 16. заголовок окна строка меню Свернуть Развернуть Закрыть полосы прокрутки
- 17. Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры;
- 18. Панель инструментов Меню команд Палитра Рабочая область
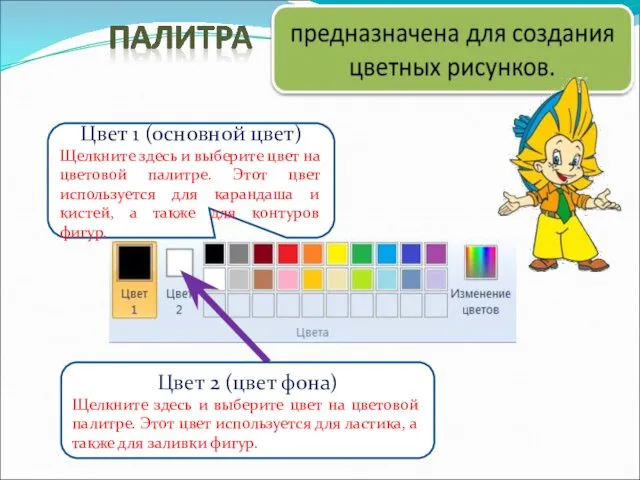
- 20. Цвет 1 (основной цвет) Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для
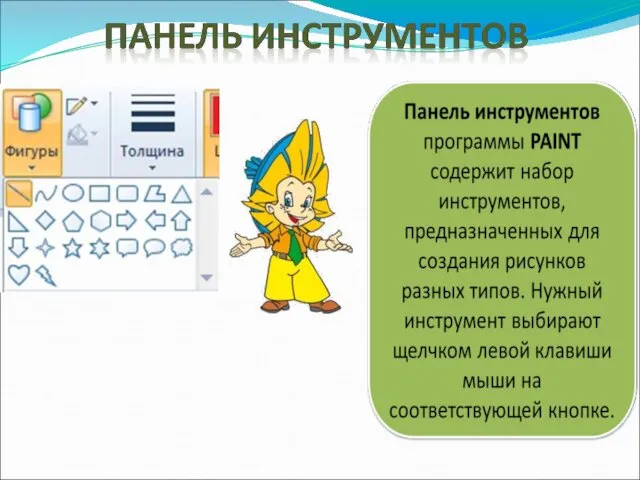
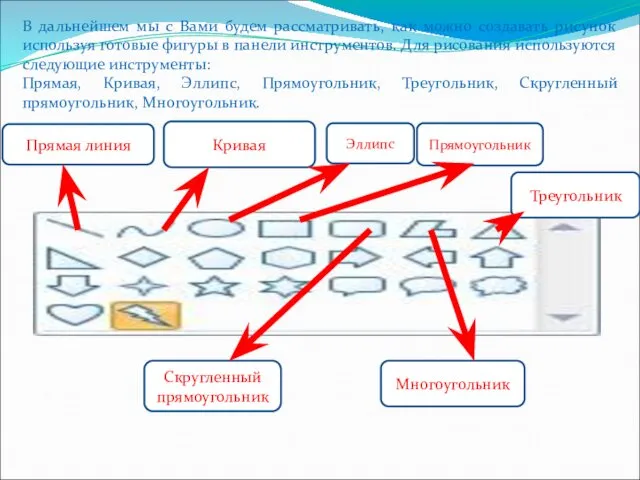
- 21. В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели
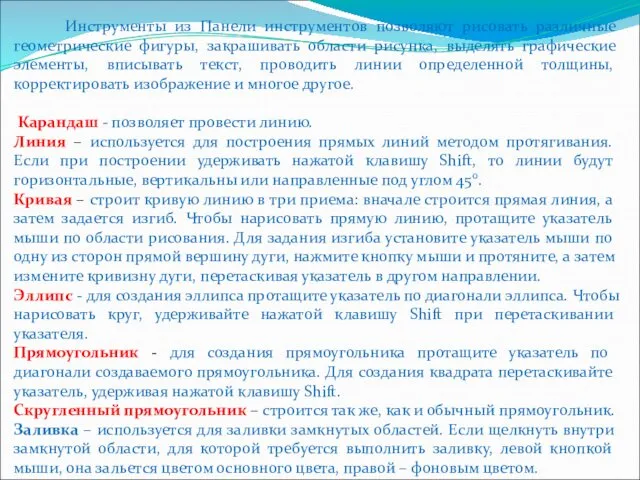
- 22. Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать
- 23. Мы полетим в космическое путешествие в страну «Практическое задание» Ребята, а как думаете, сколько времени вы
- 24. Практическая работа №1 Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
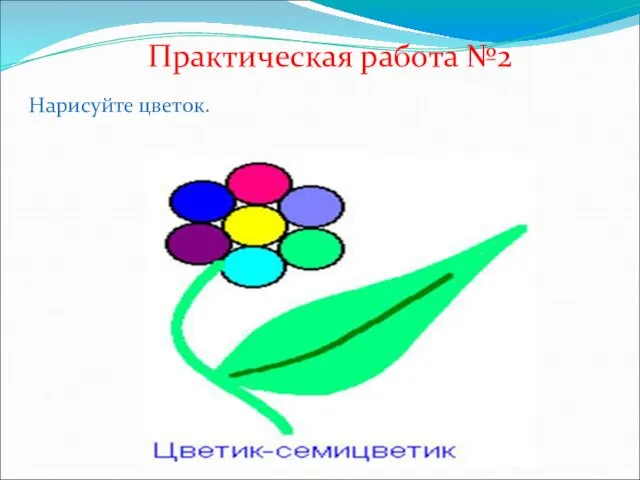
- 25. Практическая работа №2 Нарисуйте цветок.
- 26. Домашнее задание. § 2.10 отв. на вопросы. ФГОС § Разгадывать кроссворд.
- 28. Скачать презентацию

























 Универсальный мир музыкальных образов
Универсальный мир музыкальных образов Электронная презентация к интегрированному занятию В гостях у сказки Диск
Электронная презентация к интегрированному занятию В гостях у сказки Диск О занятости населения в Российской Федерации. Слайды по изменениям в 1032 ФЗ
О занятости населения в Российской Федерации. Слайды по изменениям в 1032 ФЗ Комплексные работы по оценке метапредметных достижений
Комплексные работы по оценке метапредметных достижений портфолио воспитателя
портфолио воспитателя Океан как источник пищевых ресурсов: мировое рыболовство
Океан как источник пищевых ресурсов: мировое рыболовство Понятие информационные систем. История развития баз данных
Понятие информационные систем. История развития баз данных prezentatsia_na_kommismyupptx (1)
prezentatsia_na_kommismyupptx (1) Психологическая структура процесса обучения
Психологическая структура процесса обучения Дизайн-проект развивающей среды
Дизайн-проект развивающей среды Guess the film
Guess the film презентация к уроку математики в 5 классе Прямоугольный параллелепипед
презентация к уроку математики в 5 классе Прямоугольный параллелепипед Заболевания пародонта. Лечение
Заболевания пародонта. Лечение Урок географии по теме Воды суши. Реки.
Урок географии по теме Воды суши. Реки. Транспортно-экспедиционное обеспечение логистики
Транспортно-экспедиционное обеспечение логистики Инструкция по использованию системы дистанционного обучения MOODLE
Инструкция по использованию системы дистанционного обучения MOODLE Проектная деятельность учащихся на уроке литературы.
Проектная деятельность учащихся на уроке литературы. Информационно – медийный центр. Редакция газеты Школьная правда
Информационно – медийный центр. Редакция газеты Школьная правда Умный дом. Что же такое умный дом?
Умный дом. Что же такое умный дом? Автоматизированное рабочее место (АРМ) специалиста
Автоматизированное рабочее место (АРМ) специалиста Кислоты
Кислоты Оксиды азота. Азотная кислота.
Оксиды азота. Азотная кислота. Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих. Отчет по производственной практике
Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих. Отчет по производственной практике Приветствие
Приветствие Проект Как погладить ёжика?
Проект Как погладить ёжика? Числовая последовательность
Числовая последовательность Биохимия витаминов и микроэлементов. Обмен железа в организме
Биохимия витаминов и микроэлементов. Обмен железа в организме Немного о Instagram
Немного о Instagram