Содержание
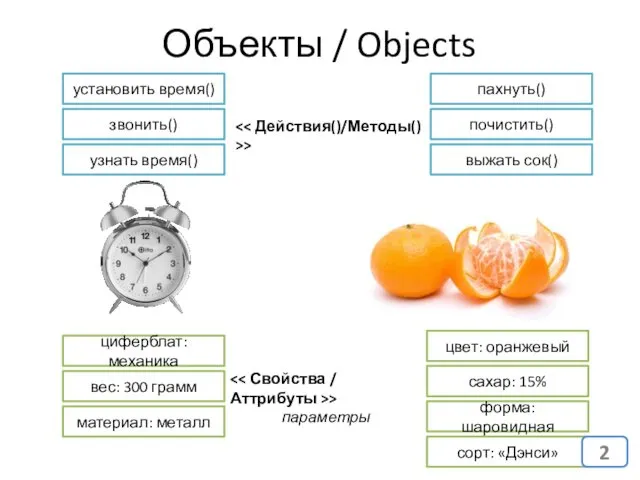
- 2. Объекты / Objects материал: металл циферблат: механика вес: 300 грамм форма: шаровидная цвет: оранжевый сахар: 15%
- 3. Объекты Могут содержать в себе другие объекты.
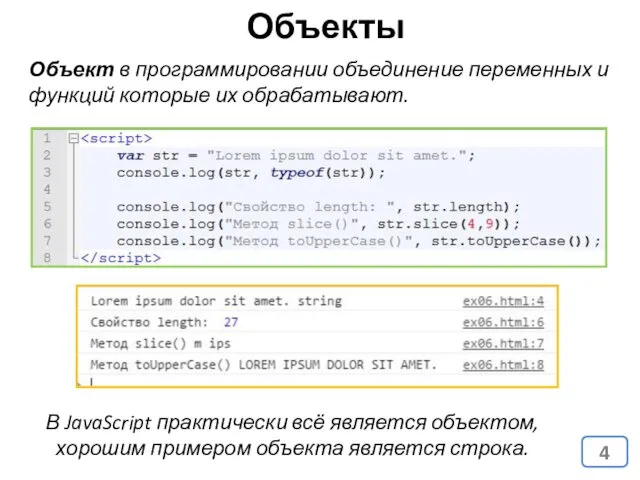
- 4. Объекты Объект в программировании объединение переменных и функций которые их обрабатывают. В JavaScript практически всё является
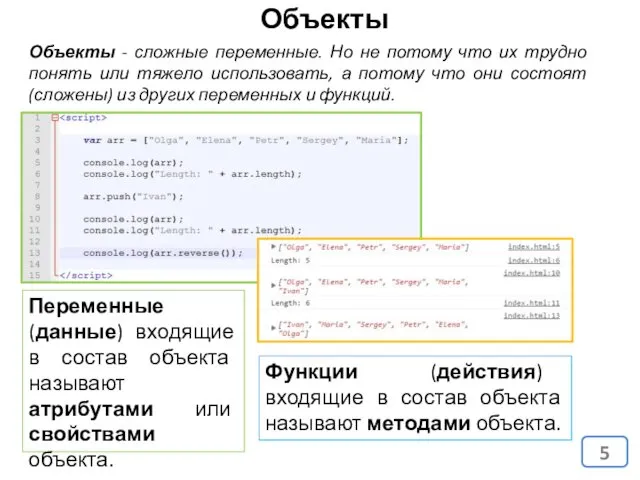
- 5. Объекты Переменные (данные) входящие в состав объекта называют атрибутами или свойствами объекта. Функции (действия) входящие в
- 6. Инфраструктура браузера
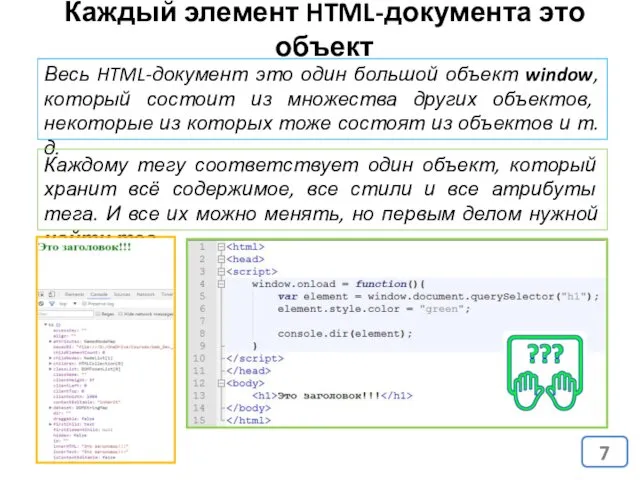
- 7. Каждый элемент HTML-документа это объект Весь HTML-документ это один большой объект window, который состоит из множества
- 8. window.onload –событие «когда документ загружен» window – т.н. глобальный объект в котором содержаться все инструменты (функции)
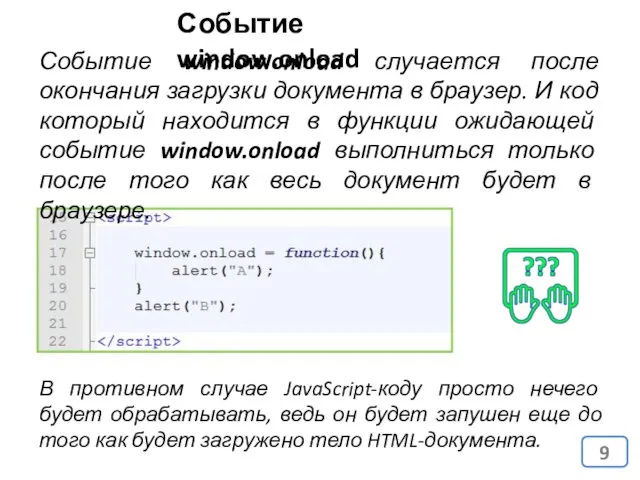
- 9. Событие window.onload Событие window.onload случается после окончания загрузки документа в браузер. И код который находится в
- 10. Поиск элементов на странице document.querySelectorAll(“css_selector”) – возвращает массив объектов (элементов HTML-документа, тегов) которые соответствуют css-селектору который
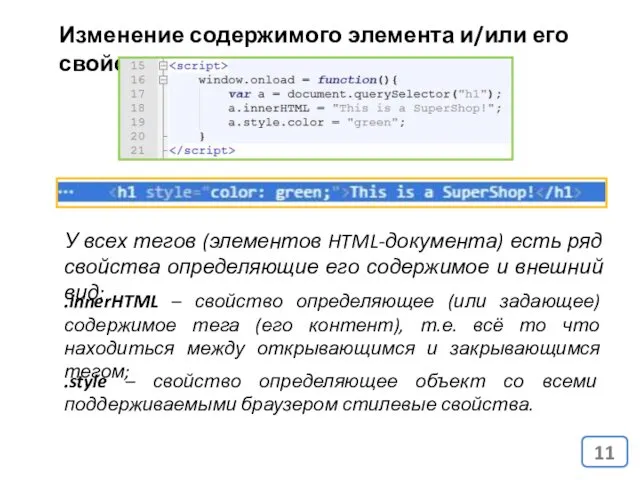
- 11. Изменение содержимого элемента и/или его свойств У всех тегов (элементов HTML-документа) есть ряд свойства определяющие его
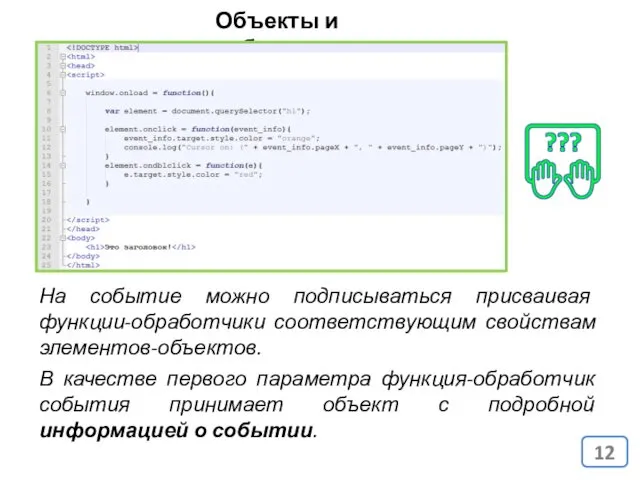
- 12. Объекты и события На событие можно подписываться присваивая функции-обработчики соответствующим свойствам элементов-объектов. В качестве первого параметра
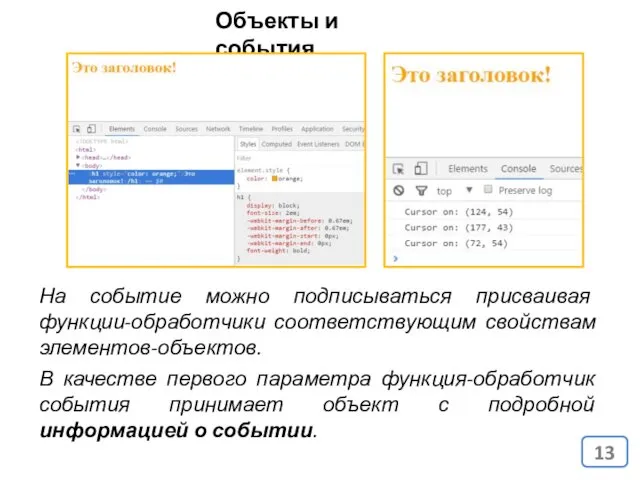
- 13. Объекты и события На событие можно подписываться присваивая функции-обработчики соответствующим свойствам элементов-объектов. В качестве первого параметра
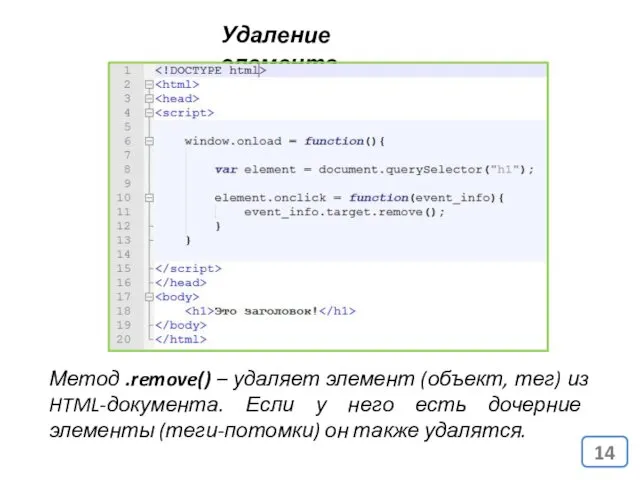
- 14. Удаление элемента Метод .remove() – удаляет элемент (объект, тег) из HTML-документа. Если у него есть дочерние
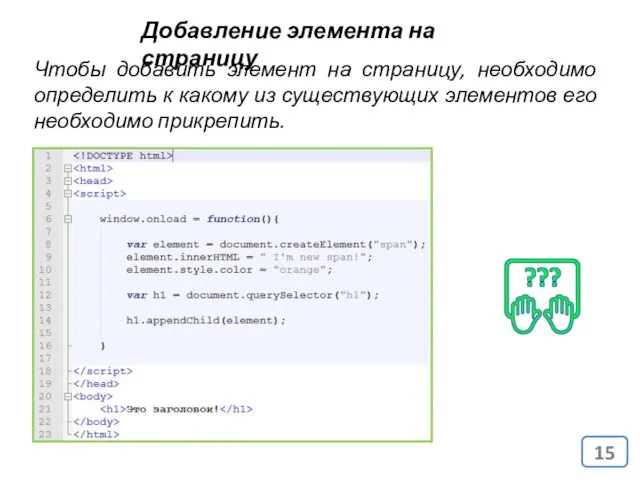
- 15. Добавление элемента на страницу Чтобы добавить элемент на страницу, необходимо определить к какому из существующих элементов
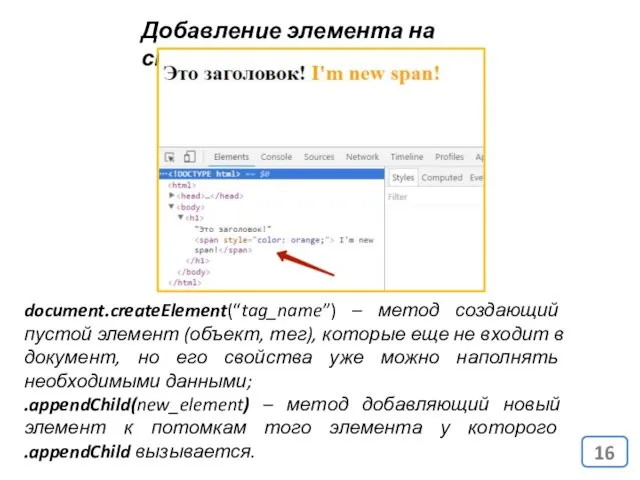
- 16. Добавление элемента на страницу document.createElement(“tag_name”) – метод создающий пустой элемент (объект, тег), которые еще не входит
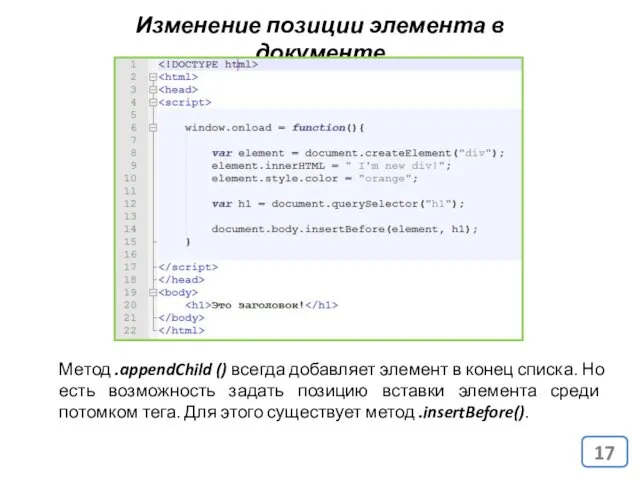
- 17. Изменение позиции элемента в документе Метод .appendChild () всегда добавляет элемент в конец списка. Но есть
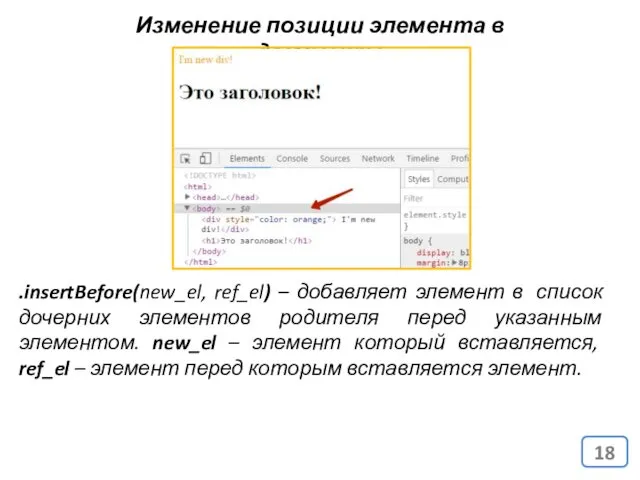
- 18. Изменение позиции элемента в документе .insertBefore(new_el, ref_el) – добавляет элемент в список дочерних элементов родителя перед
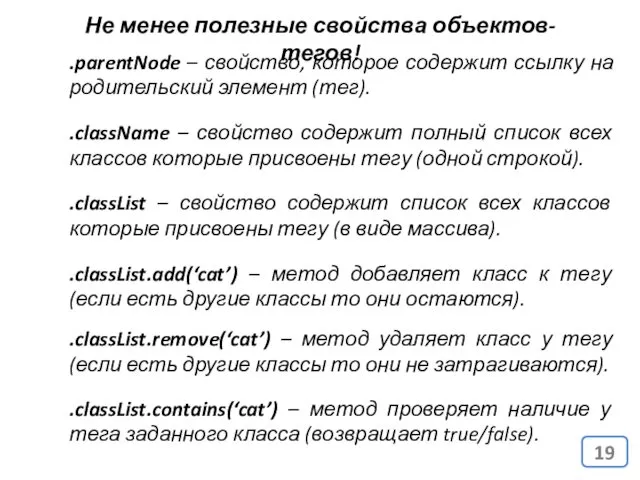
- 19. Не менее полезные свойства объектов-тегов! .parentNode – свойство, которое содержит ссылку на родительский элемент (тег). .className
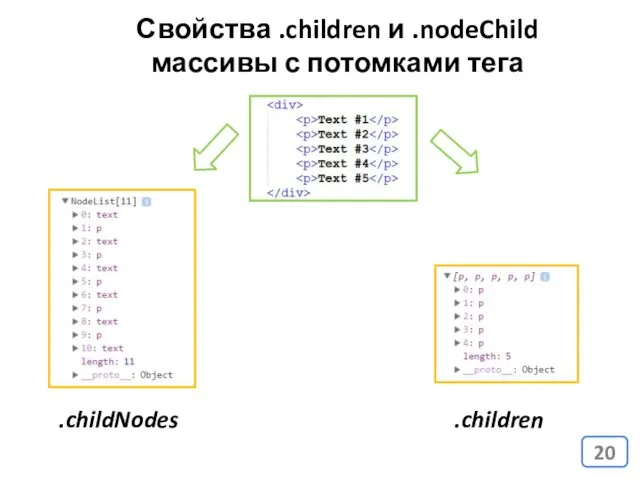
- 20. Свойства .children и .nodeChild массивы с потомками тега .childNodes .children
- 21. Таймеры В JavaScript есть возможность отложить какое-то действие на время, или выполнять действие многократно через заданные
- 22. DOM – Document Object Model (объектная модель документа) Стандарт который определяет из каких объектов браузер собирает
- 23. Немного практики
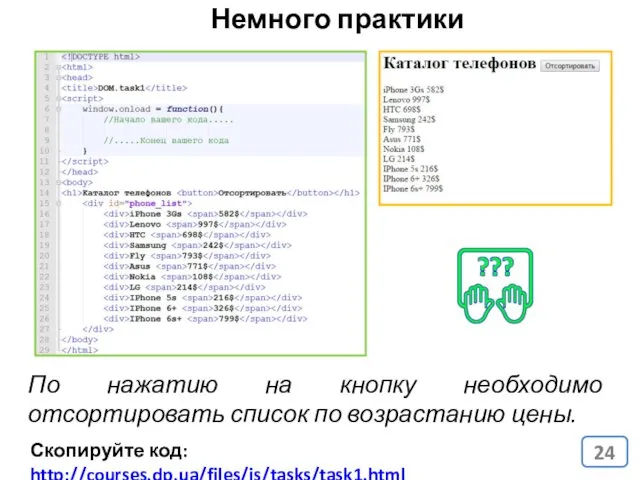
- 24. Скопируйте код: http://courses.dp.ua/files/js/tasks/task1.html Немного практики По нажатию на кнопку необходимо отсортировать список по возрастанию цены.
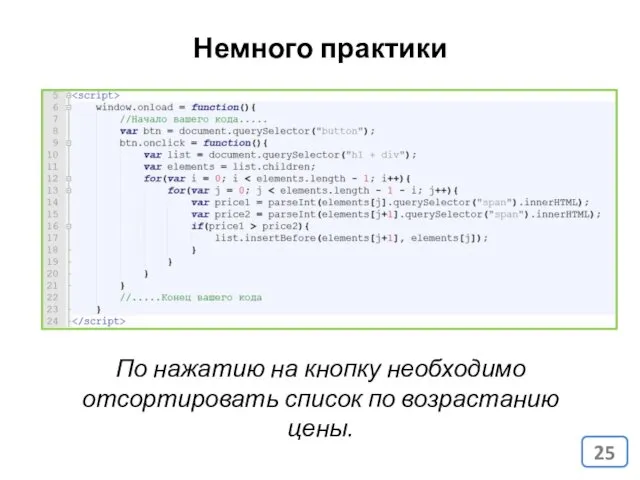
- 25. Немного практики По нажатию на кнопку необходимо отсортировать список по возрастанию цены.
- 26. Домашнее задание
- 28. Скачать презентацию

























 Материально-техническое обеспечение спортивных сооружений
Материально-техническое обеспечение спортивных сооружений Праздник Выпускной в начальной школе
Праздник Выпускной в начальной школе Гипподамова система: плюсы и минусы
Гипподамова система: плюсы и минусы Культурные традиции буддизма
Культурные традиции буддизма Плакат
Плакат Муза блокадного Ленинграда
Муза блокадного Ленинграда 5 игр на знакомство
5 игр на знакомство Выставка детского и семейного творчества Осенние фантазии
Выставка детского и семейного творчества Осенние фантазии Тоталитаризм. Отрицательные черты
Тоталитаризм. Отрицательные черты Экономика неопределенности, информации и страхования
Экономика неопределенности, информации и страхования Острое повреждение почек при массивной кровопотере
Острое повреждение почек при массивной кровопотере Влияние вибрационного массажа на физическое развитие и двигательную подготовленность студентов - легкоатлетов
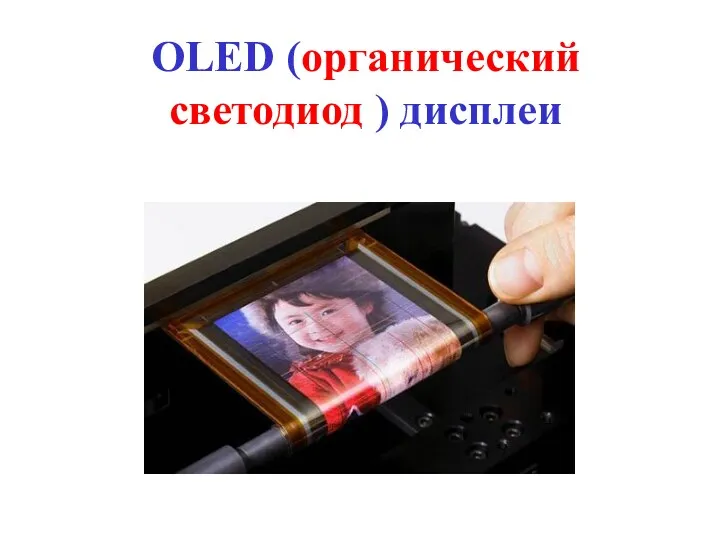
Влияние вибрационного массажа на физическое развитие и двигательную подготовленность студентов - легкоатлетов OLED (органический светодиод ) дисплеи
OLED (органический светодиод ) дисплеи 21 января 2018 года Всемирный День снега (World Snow Day). Международный день зимних видов спорта
21 января 2018 года Всемирный День снега (World Snow Day). Международный день зимних видов спорта Сканер, его основные характеристики, принцип действия. Программы распознавания текста
Сканер, его основные характеристики, принцип действия. Программы распознавания текста Проект развития системы дополнительного образования детей Вологодской области
Проект развития системы дополнительного образования детей Вологодской области Деталь беттерін металдармен қорытпалармен жабу
Деталь беттерін металдармен қорытпалармен жабу Архитектурно-градостроительная концепция развития земельных участков принадлежащих ООО Уваровский-1, ЗАО Агропроминвест
Архитектурно-градостроительная концепция развития земельных участков принадлежащих ООО Уваровский-1, ЗАО Агропроминвест Растворы и растворимость веществ и газов в воде. Лекция №4
Растворы и растворимость веществ и газов в воде. Лекция №4 Семья Кудряшовых
Семья Кудряшовых Презентация Профилактика ОНР средствами игровых упражнений
Презентация Профилактика ОНР средствами игровых упражнений Общие понятия о здоровье как основной ценности человека
Общие понятия о здоровье как основной ценности человека Методический доклад на тему Урок специальности в музыкальной школе
Методический доклад на тему Урок специальности в музыкальной школе Библия
Библия Первичная цилиарная дискинезия (ПЦД)
Первичная цилиарная дискинезия (ПЦД) Татар телен өйрәнәбез
Татар телен өйрәнәбез Отказы несущих и ограждающих конструкций
Отказы несущих и ограждающих конструкций Развитие внимания детей дошкольного возраста
Развитие внимания детей дошкольного возраста