Содержание
- 2. События Для реакции на действия посетителя и внутреннего взаимодействия скриптов существуют события Событие — это сигнал
- 3. Часто возникающие события События мыши: click – происходит, когда кликнули на элемент левой кнопкой мыши contextmenu
- 4. Обработчики событий Событию можно назначить обработчик, то есть функцию, которая сработает, как только событие произошло. Именно
- 5. Назначение обработчиков Обычно обработчики называют "on+имя события", например: onclick. JavaScript - однопоточный язык, поэтому обработчики всегда
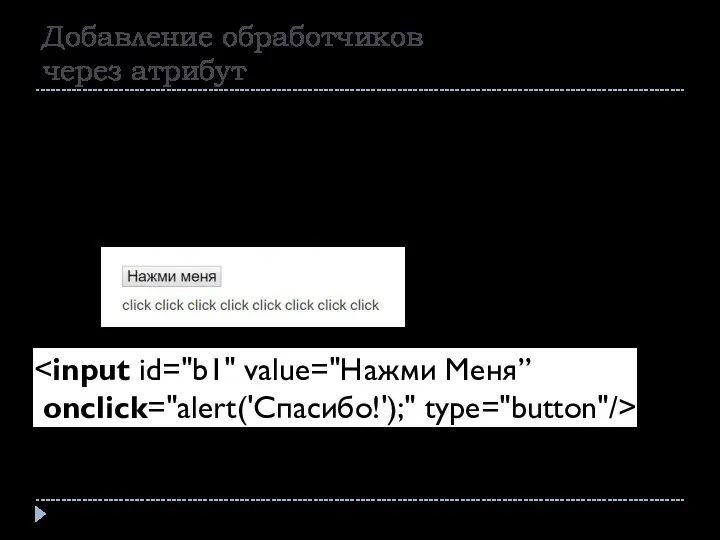
- 6. Добавление обработчиков через атрибут ' click '">Нажми меня onclick="alert('Спасибо!');" type="button"/>
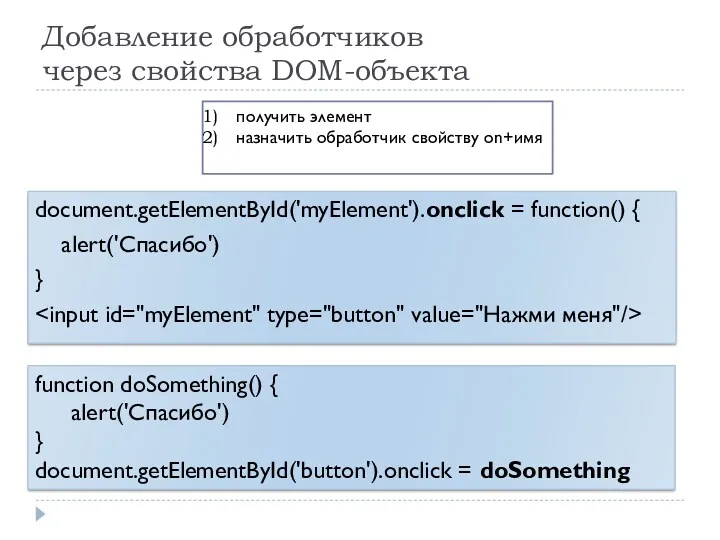
- 7. Добавление обработчиков через свойства DOM-объекта document.getElementById('myElement').onclick = function() { alert('Спасибо') } получить элемент назначить обработчик свойству
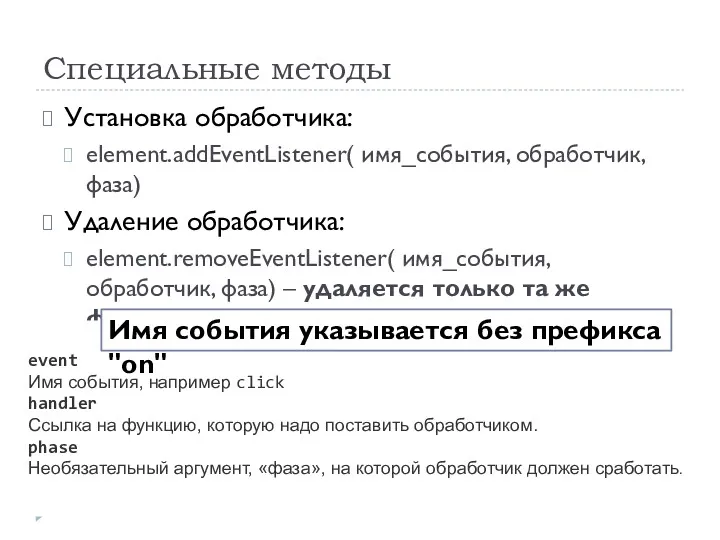
- 8. Специальные методы Установка обработчика: element.addEventListener( имя_события, обработчик, фаза) Удаление обработчика: element.removeEventListener( имя_события, обработчик, фаза) – удаляется
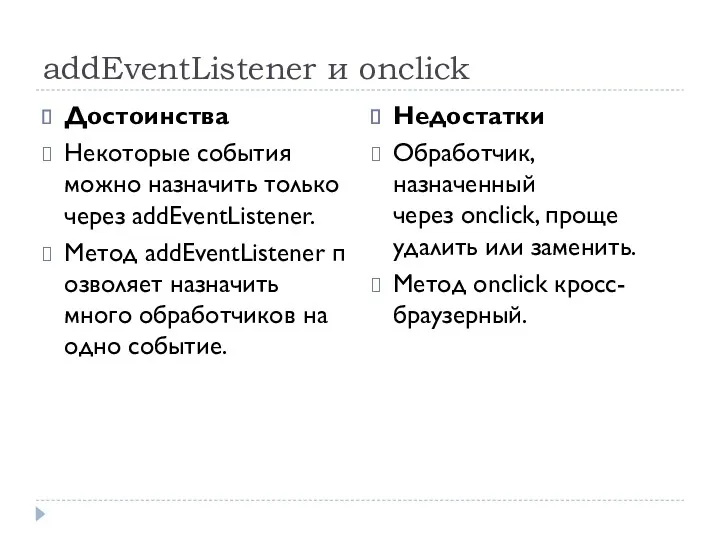
- 9. addEventListener и onclick Достоинства Некоторые события можно назначить только через addEventListener. Метод addEventListener позволяет назначить много
- 10. Последовательность событий Потоки Главный поток Занимается выполнением JavaScript, отрисовкой и работой с DOM. Выполняет команды последовательно,
- 11. Очередь событий Если главный поток прямо сейчас занят, то он не может срочно выйти из середины
- 12. Вложенные (синхронные) события Когда событие инициируется не посетителем, а кодом, то оно, как правило, обрабатывается синхронно,
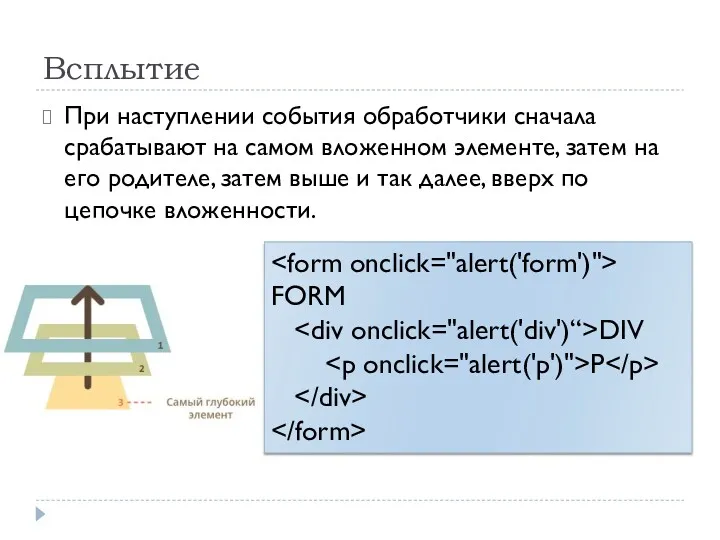
- 13. Всплытие При наступлении события обработчики сначала срабатывают на самом вложенном элементе, затем на его родителе, затем
- 14. Объект события event На каком бы элементе мы ни поймали событие, всегда можно узнать, где конкретно
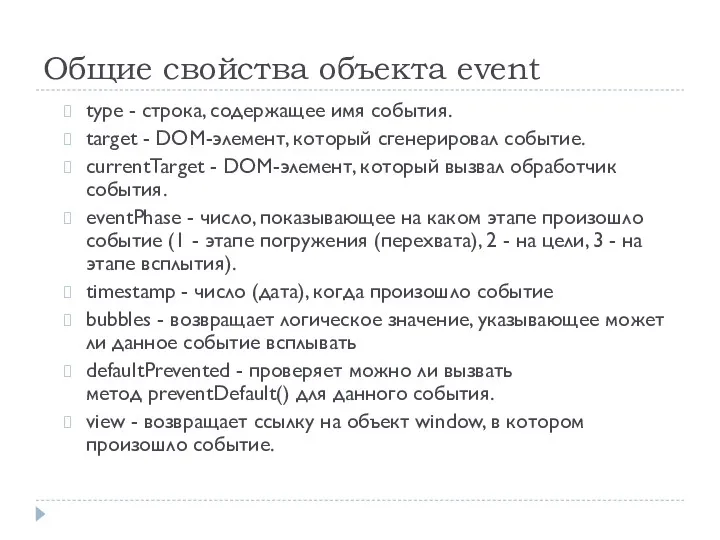
- 15. Общие свойства объекта event type - строка, содержащее имя события. target - DOM-элемент, который сгенерировал событие.
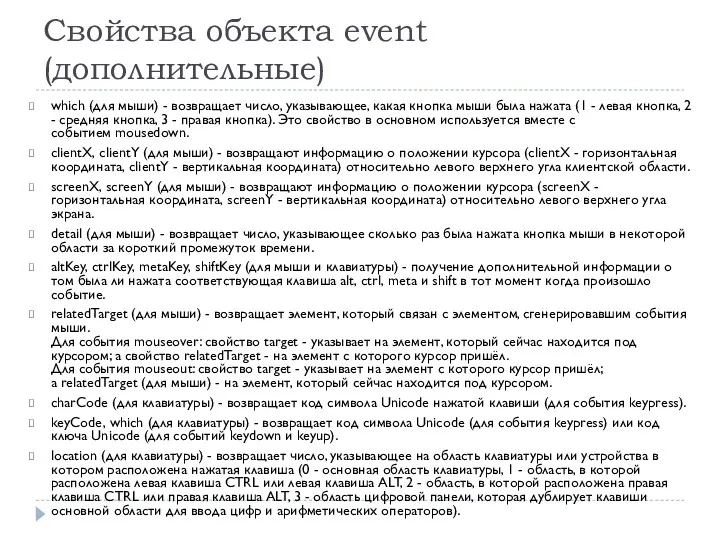
- 16. Свойства объекта event (дополнительные) which (для мыши) - возвращает число, указывающее, какая кнопка мыши была нажата
- 17. Методы объекта event preventDefault() - отменить стандартное действие браузера, если это конечно возможно. stopPropagation() - предотвратить
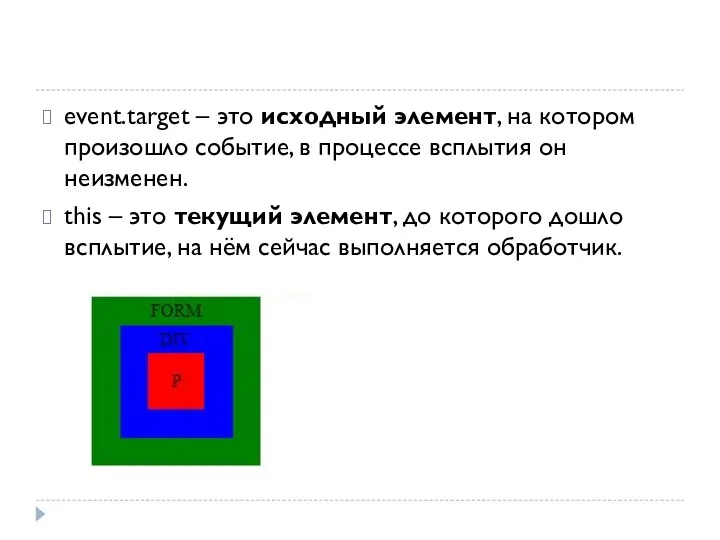
- 18. event.target – это исходный элемент, на котором произошло событие, в процессе всплытия он неизменен. this –
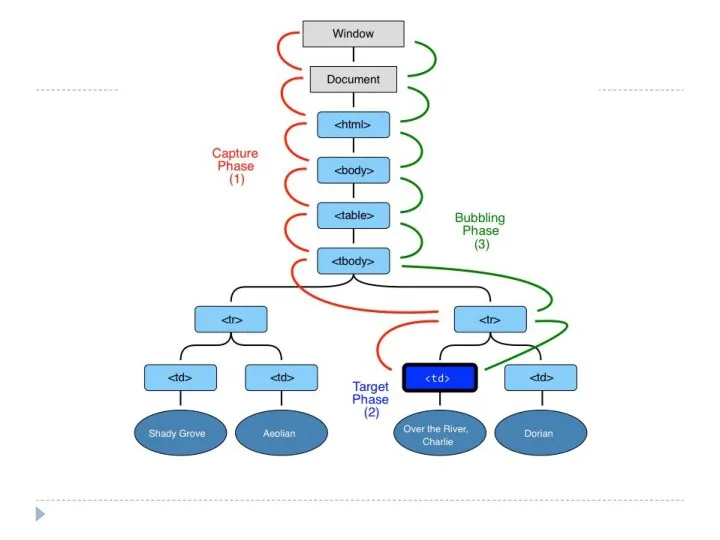
- 19. Погружение Cтандарт выделяет целых три стадии прохода события: Событие сначала идет сверху вниз. Эта стадия называется
- 21. Чтобы поймать событие на стадии перехвата, нужно использовать третий аргумент addEventListener: Если аргумент true, то событие
- 23. Скачать презентацию




















 Артикуляционная гимнастика.
Артикуляционная гимнастика. Focusing ground penetrating radar images with vertical offset filtering
Focusing ground penetrating radar images with vertical offset filtering Конспект урока по химии в 8 классе по теме Простые вещества - металлы
Конспект урока по химии в 8 классе по теме Простые вещества - металлы Конспект урока в 7-ом классе по географии Движение воды в океане
Конспект урока в 7-ом классе по географии Движение воды в океане Сабриново. Создание сети домов-пансионатов для пожилых людей
Сабриново. Создание сети домов-пансионатов для пожилых людей Smart home. Technologies. Automation and robotics
Smart home. Technologies. Automation and robotics Автоледи
Автоледи Моя семья - моё богатство
Моя семья - моё богатство Шкала самооценки Спилбергера-Ханина
Шкала самооценки Спилбергера-Ханина методическое пособие Разложи по порядку
методическое пособие Разложи по порядку Порядковое числительное. 6 класс
Порядковое числительное. 6 класс Загадки на звуки (Р и Р`) (логопедические упражнения)
Загадки на звуки (Р и Р`) (логопедические упражнения) Развитие туризма в Древнем Китае
Развитие туризма в Древнем Китае Анализ сегментов рынка земли. Характеристики цен на товарном рынке. Определение типа рынка и выбор методов ценообразования
Анализ сегментов рынка земли. Характеристики цен на товарном рынке. Определение типа рынка и выбор методов ценообразования Игра Найди 10 мышек
Игра Найди 10 мышек Дерматомиозит/ полимиозит
Дерматомиозит/ полимиозит Тест. Планеты Солнечной системы
Тест. Планеты Солнечной системы Дети военных лет
Дети военных лет Опыт проведения православного фестиваля детского художественного творчества Светлая Пасха
Опыт проведения православного фестиваля детского художественного творчества Светлая Пасха Михаил Юрьевич Лермонтов Бородино
Михаил Юрьевич Лермонтов Бородино презентация на тему Игрушки Диск
презентация на тему Игрушки Диск Изменение климата
Изменение климата Презентация Жанры изобразительного искусства
Презентация Жанры изобразительного искусства Минеральные ресурсы мира
Минеральные ресурсы мира Теорія Надлюдини Фрідріха Ніцше та її місце у романі Кена Кізі Політ над гніздом зозулі
Теорія Надлюдини Фрідріха Ніцше та її місце у романі Кена Кізі Політ над гніздом зозулі Электронная база викторин по безопасности.
Электронная база викторин по безопасности. Фотосинтез
Фотосинтез Безопасное колесо. Конкурс юных инспекторов движения
Безопасное колесо. Конкурс юных инспекторов движения