Содержание
- 2. Списки и таблицы: Структурирование информации на WEB-странице при помощи списков. Типы списков Таблица и ее элементы
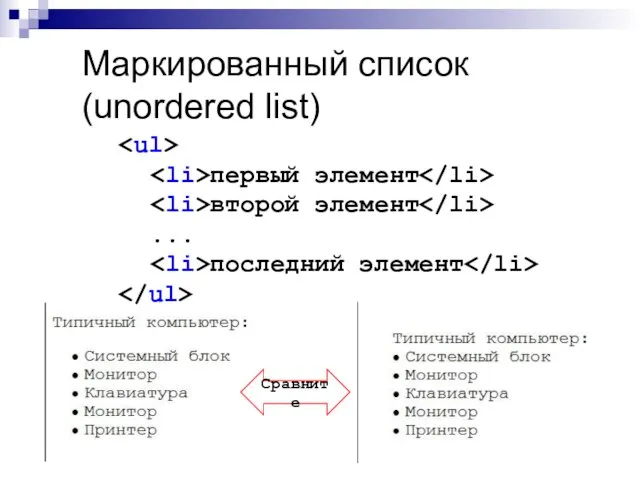
- 3. Маркированный список (unordered list) Сравните первый элемент второй элемент ... последний элемент
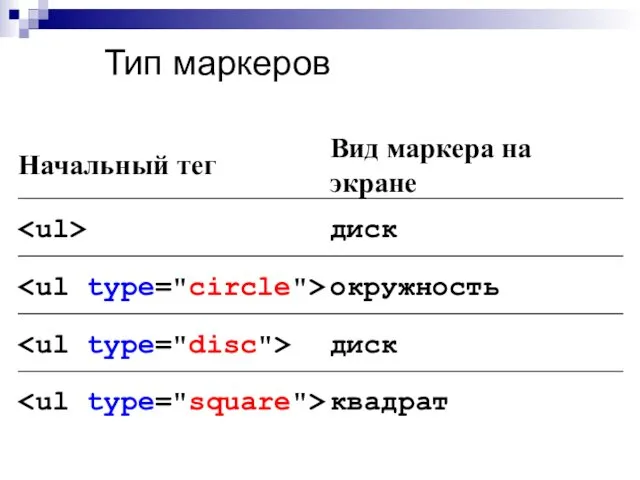
- 4. Тип маркеров
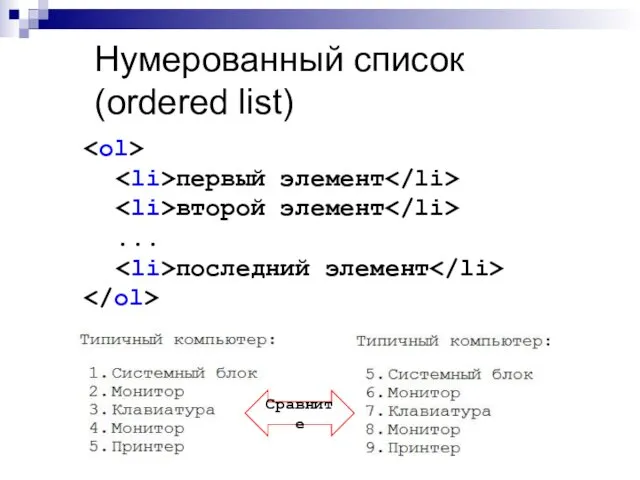
- 5. Нумерованный список (ordered list) Сравните первый элемент второй элемент ... последний элемент
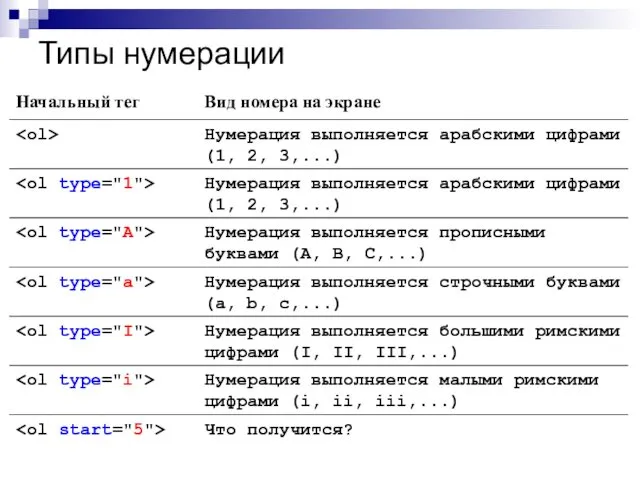
- 6. Типы нумерации
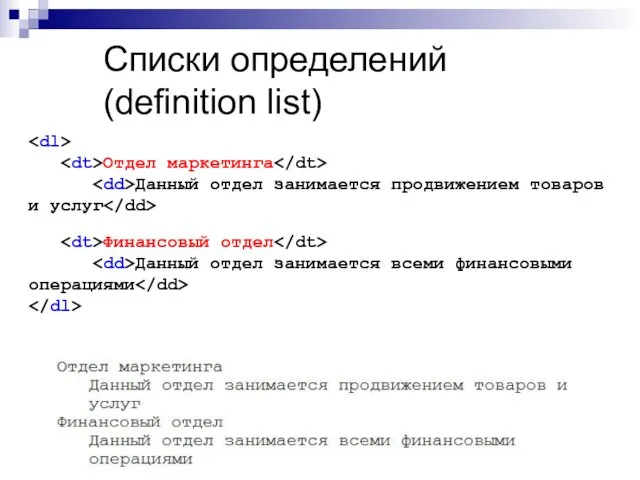
- 7. Списки определений (definition list) Отдел маркетинга Данный отдел занимается продвижением товаров и услуг Финансовый отдел Данный
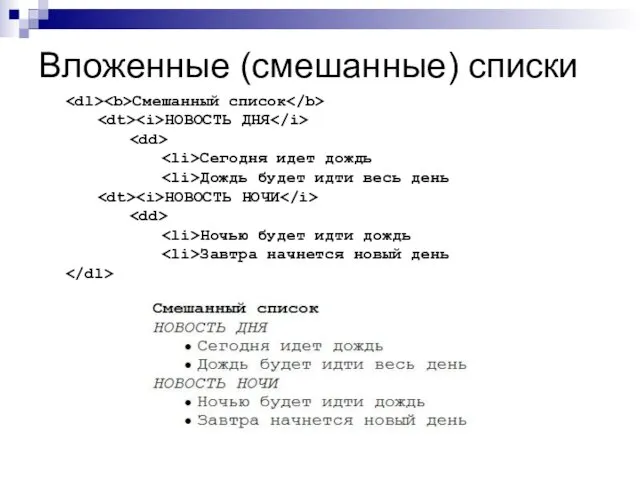
- 8. Вложенные (смешанные) списки Смешанный список НОВОСТЬ ДНЯ Сегодня идет дождь Дождь будет идти весь день НОВОСТЬ
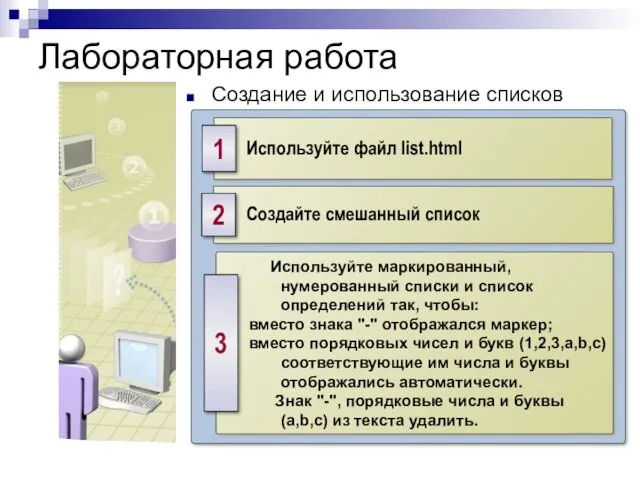
- 9. Лабораторная работа Создание и использование списков
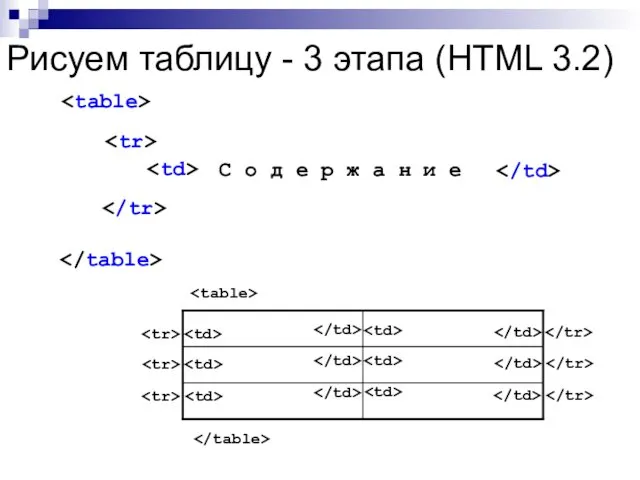
- 10. Рисуем таблицу - 3 этапа (HTML 3.2) С о д е р ж а н и
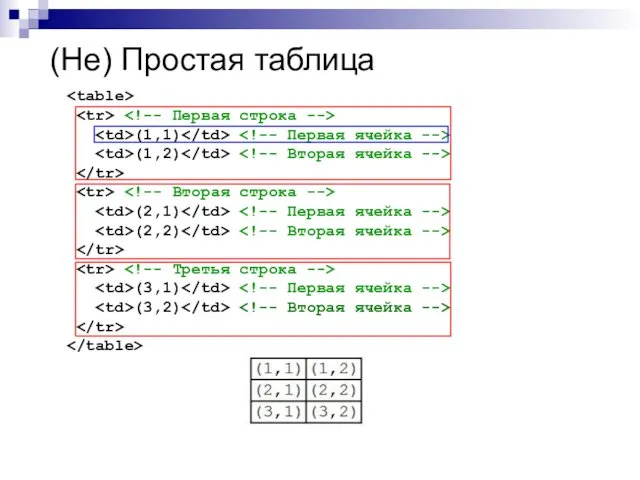
- 11. (1,1) (1,2) (2,1) (2,2) (3,1) (3,2) (Не) Простая таблица
- 12. Атрибуты элемента TABLE
- 13. Атрибуты элемента TR
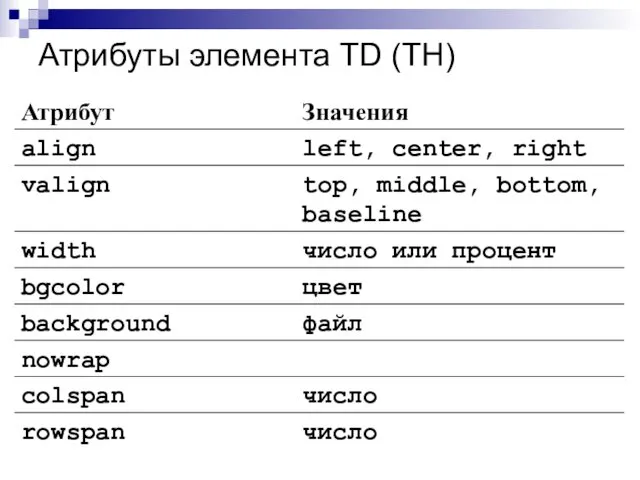
- 14. Атрибуты элемента TD (TH)
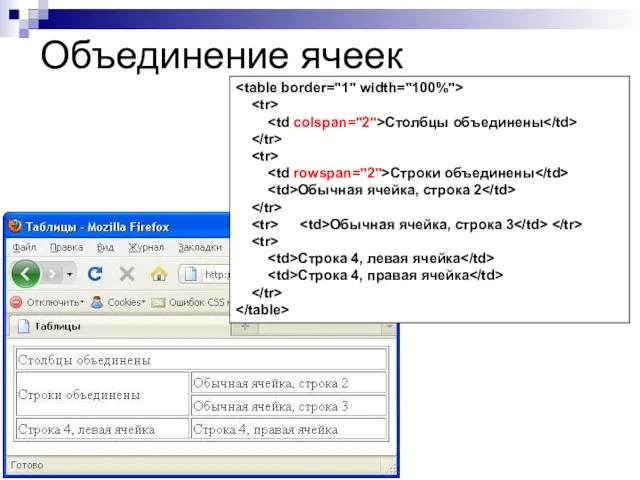
- 15. Объединение ячеек Столбцы объединены Строки объединены Обычная ячейка, строка 2 Обычная ячейка, строка 3 Строка 4,
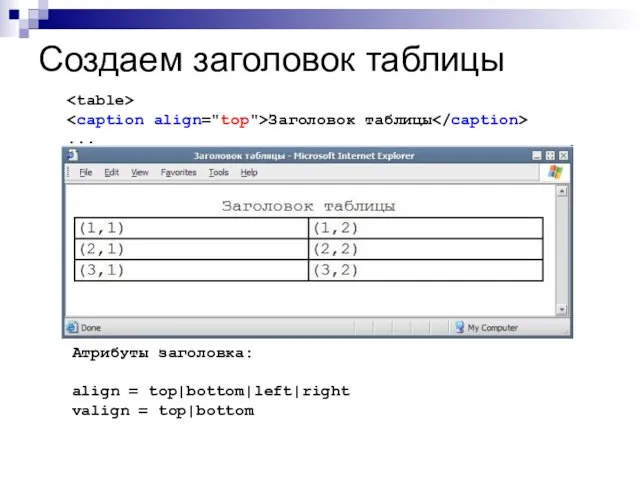
- 16. Создаем заголовок таблицы Заголовок таблицы ... Атрибуты заголовка: align = top|bottom|left|right valign = top|bottom
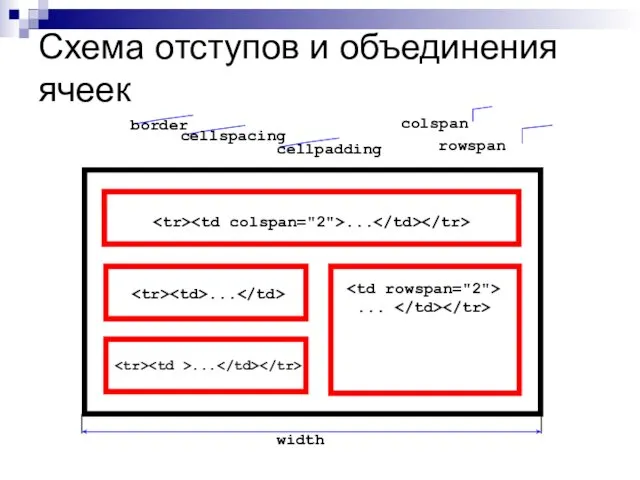
- 17. Схема отступов и объединения ячеек width colspan rowspan ... ... ... ...
- 18. Лабораторная работа Использование colspan и rowspan При необходимости посмотрите файл tables-result.html
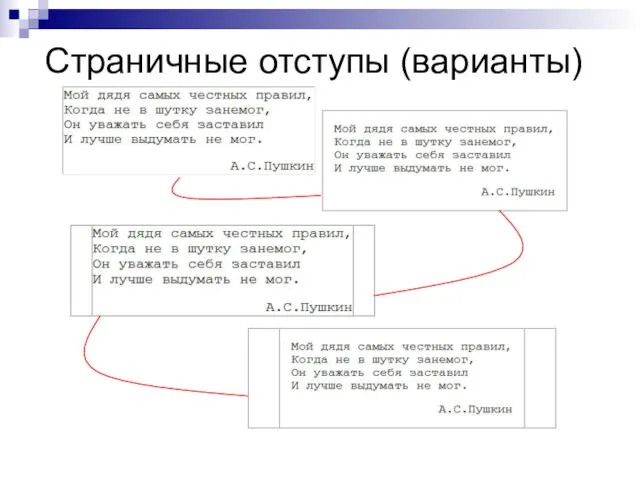
- 19. Страничные отступы (варианты)
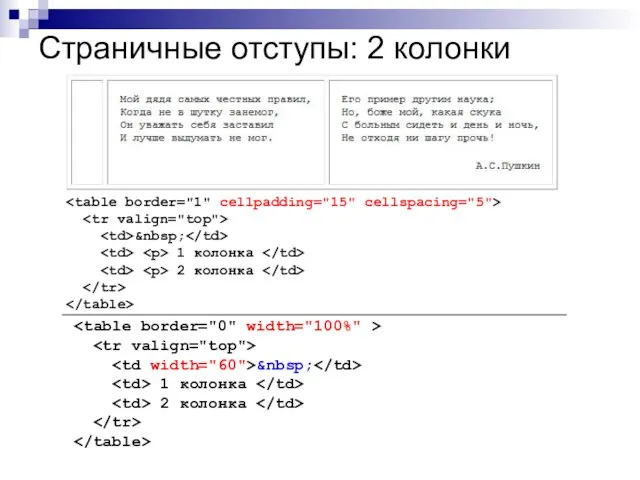
- 20. Страничные отступы: 2 колонки 1 колонка 2 колонка 1 колонка 2 колонка
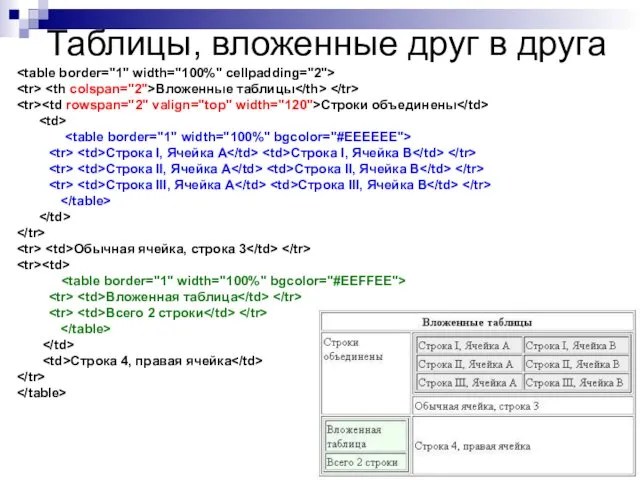
- 21. Таблицы, вложенные друг в друга Вложенные таблицы Строки объединены Строка I, Ячейка A Строка I, Ячейка
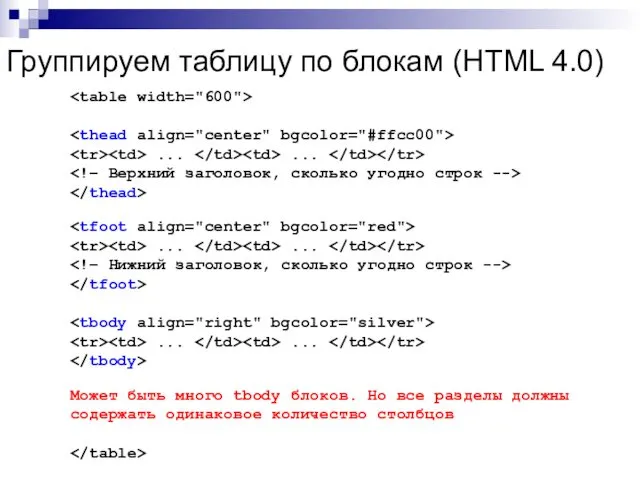
- 22. Группируем таблицу по блокам (HTML 4.0) ... ... ... ... ... ... Может быть много tbody
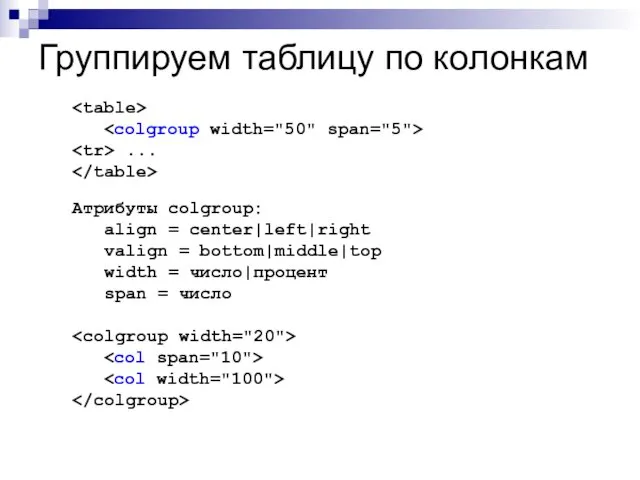
- 23. Группируем таблицу по колонкам ... Атрибуты colgroup: align = center|left|right valign = bottom|middle|top width = число|процент
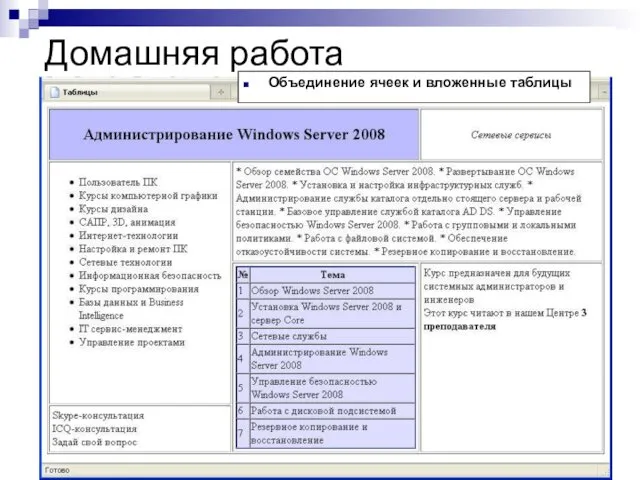
- 24. Домашняя работа Объединение ячеек и вложенные таблицы
- 26. Скачать презентацию























 опыт работы
опыт работы Предметно-пространственная среда гендерного развития дошкольников в ДОО
Предметно-пространственная среда гендерного развития дошкольников в ДОО Лакокрасочные покрытия. Сушка. (Лекция 10)
Лакокрасочные покрытия. Сушка. (Лекция 10) 第八课 Урок 8
第八课 Урок 8 12 ИЮНЯ ДЕНЬ РОССИИ
12 ИЮНЯ ДЕНЬ РОССИИ Передачи винт-гайка
Передачи винт-гайка Противодействие легализации доходов, полученных преступным путем и финансированию терроризма
Противодействие легализации доходов, полученных преступным путем и финансированию терроризма Презентация Слагаемые здоровья.
Презентация Слагаемые здоровья. Мария Монтессори
Мария Монтессори Исчисление страховых пенсий по старости, по инвалидности, по случаю потери кормильца
Исчисление страховых пенсий по старости, по инвалидности, по случаю потери кормильца Родительское собрание Учим детей мыслить
Родительское собрание Учим детей мыслить Поздравление Огнеборцам от дошколят
Поздравление Огнеборцам от дошколят Н и НН в суффиксах прилагательных и причастий
Н и НН в суффиксах прилагательных и причастий Аккультурация как процесс освоения чужой культуры. Модель освоения чужой культуры М.Беннета
Аккультурация как процесс освоения чужой культуры. Модель освоения чужой культуры М.Беннета Соединения деталей. Резьба
Соединения деталей. Резьба гоголь
гоголь Окуджава Булат Шалвович (1924 – 1997)
Окуджава Булат Шалвович (1924 – 1997) Долговечность бетона
Долговечность бетона Облицовка вертикальной поверхности и короба керамической плиткой способом шов в шов
Облицовка вертикальной поверхности и короба керамической плиткой способом шов в шов William Shakespeare (1564-1616)
William Shakespeare (1564-1616) Названия городов
Названия городов В мире героев романа Преступление и наказание 1865-1876
В мире героев романа Преступление и наказание 1865-1876 Углеводороды. Основные гомологические ряды. Типичные представители рядов
Углеводороды. Основные гомологические ряды. Типичные представители рядов Электроника и схемотехника. Расчет усилительного каскада на полевом транзисторе, по схеме с общим истоком
Электроника и схемотехника. Расчет усилительного каскада на полевом транзисторе, по схеме с общим истоком Механические повреждения
Механические повреждения Планирование и финансирование здравоохранения РК
Планирование и финансирование здравоохранения РК Меркантилизм. Физиократы. (Лекция 1)
Меркантилизм. Физиократы. (Лекция 1) Народные восстания в эпоху Петра I
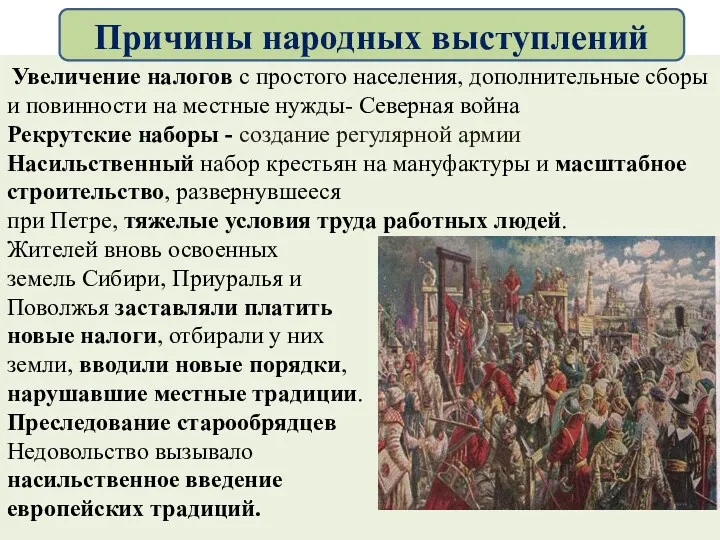
Народные восстания в эпоху Петра I