Содержание
- 2. Сайт или веб-узел – это специальная папка, в которой размещены файлы, содержащие текстовую информацию по какой-либо
- 3. HTML – Hyper Text Markup Language XML – Extensible Markup Language .html, .htm, .xml
- 4. Типы веб-узлов Создаваемые на веб-сервере поставщика услуг Интернет Создаваемый в интрасети как веб-узел группы Виртуальный веб-узел
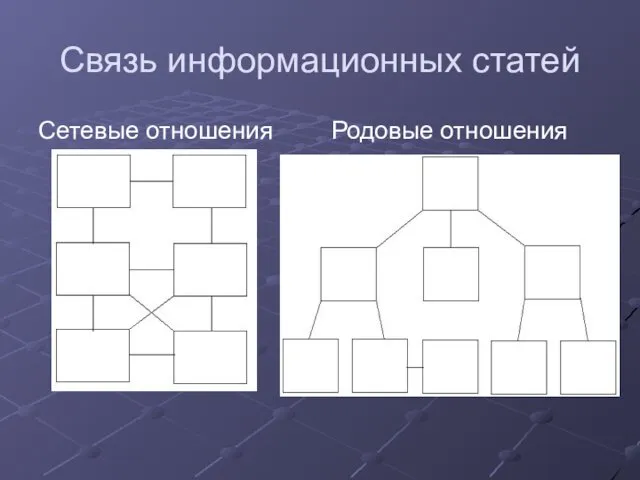
- 5. Связь информационных статей Сетевые отношения Родовые отношения
- 6. index.html Hyper Text Transfer Protocol http:// World Wide Web JavaScript, VBScript, PHP Консорциум W3C (World Wide
- 7. W3C – Консорциум W3C DTD – document type definition HTML 4.0 – версия языка
- 8. “http://www.w3.org/TR/REC–html40/strict.dtd ” строгое определение “http://www.w3.org/TR/REC–html40/loose.dtd” переходное определение http://://www://www.://www.w://www.w3.://www.w3.org://www.w3.org/://www.w3.org/TR://www.w3.org/TR/://www.w3.org/TR/REC://www.w3.org/TR/REC–://www.w3.org/TR/REC–html://www.w3.org/TR/REC–html40/://www.w3.org/TR/REC–html40/frameset://www.w3.org/TR/REC–html40/frameset.dtd” фреймовое определение
- 10. Uniform Resource Identifier – URI URL – Uniform Resource Locators является подмножеством URI http:// www.w3.org/ TR/REC–html40/strict.dtd
- 11. Тим Бернерс-Ли
- 12. tag
- 13. Структура Html-документа тело заголовка тело документа
- 14. и lang “EN” – английский “RU” – русский “FR” – французский “DE” - немецкий “IT” –
- 15. и dir LTR (ltr) RTL (rtl)
- 16. HEAD рrofile lang dir
- 17. title head Заголовок странички тело документа
- 18. LINK href rev rel ”next” “prev” “alternate” “start”
- 19. Примеры gl1.html gl2.html в gl1.html : в gl2.html :
- 20. META-инструкции http-equiv expires refresh content-type content день недели, число месяц время [время]; URL=[документ] [тип документа]; charset=[кодировка]
- 21. Примеры
- 22. META-инструкции lang name keywords description author robots content all none index noindex follow
- 23. Примеры
- 24. style script
- 25. body background bgcolor text link vlink alink red pink violet green yellow blue #FF0000 #FFC0CB #EE82EE
- 26. Пример: Динамика популяции Сам документ
- 27. Основные теги Текст Текст Текст Текст Текст Текст Текст
- 28. Основные теги Текст Текст Текст Текст Текст
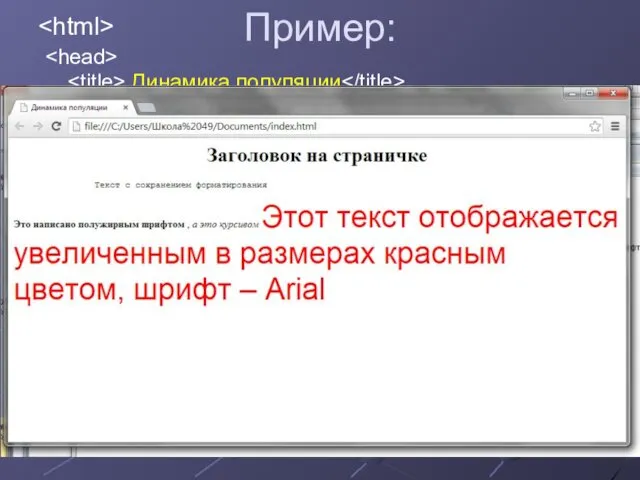
- 29. Пример: Динамика популяции Заголовок на страничке Текст с сохранением форматирования Это написано полужирным шрифтом , а
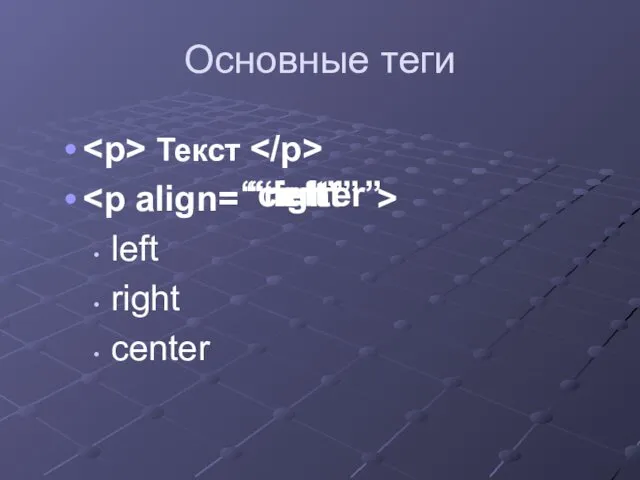
- 30. Основные теги Текст left right center “center” “left” “right”
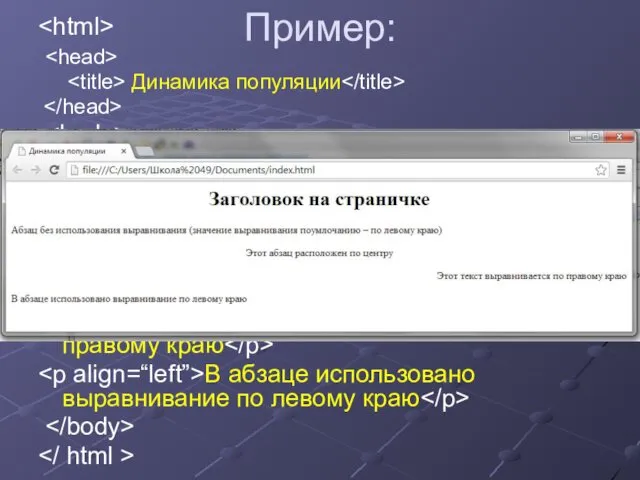
- 31. Пример: Динамика популяции Заголовок на страничке Абзац без использования выравнивания (значение выравнивания поумлочанию – по левому
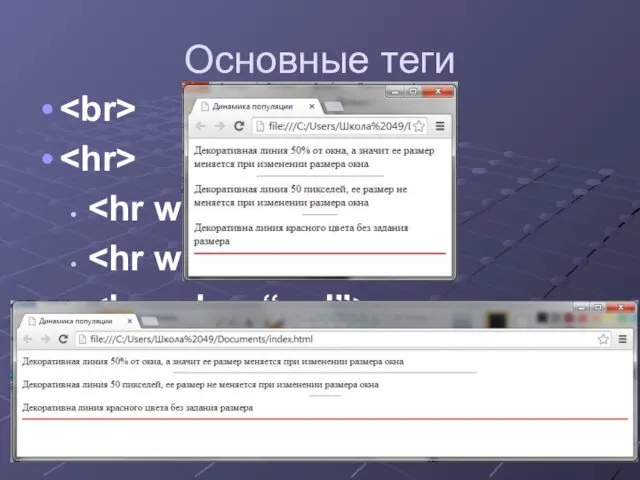
- 32. Основные теги
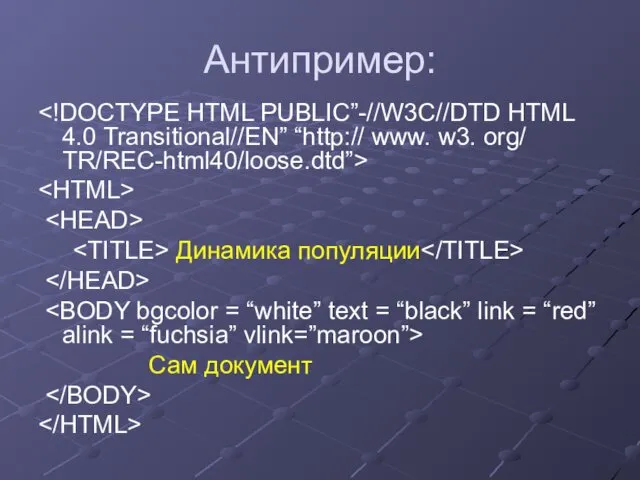
- 33. Антипример: Динамика популяции Сам документ
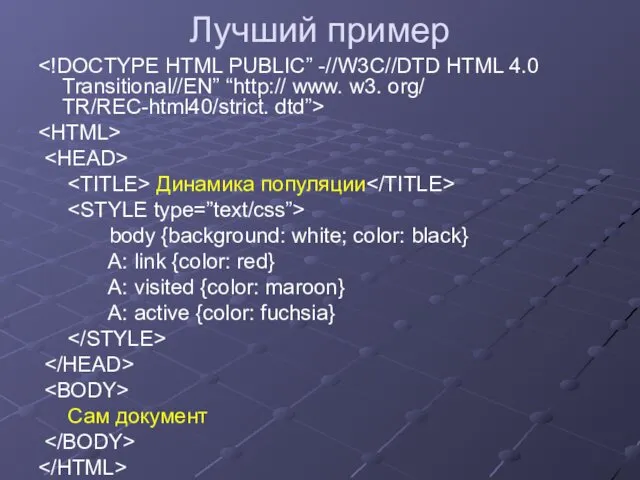
- 34. Лучший пример Динамика популяции body {background: white; color: black} A: link {color: red} A: visited {color:
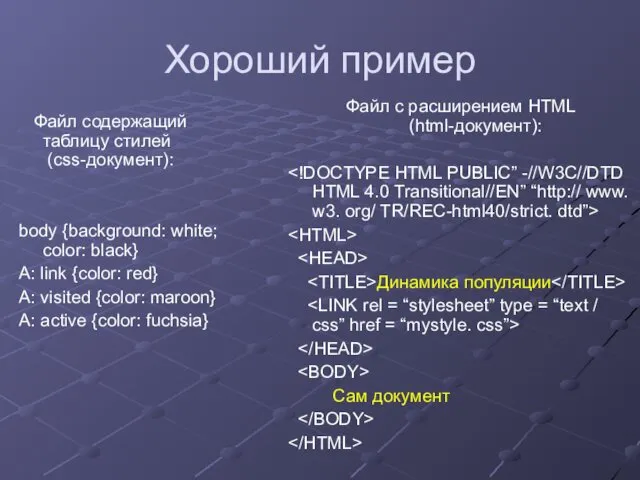
- 35. Хороший пример Файл содержащий таблицу стилей (css-документ): body {background: white; color: black} A: link {color: red}
- 36. Каскадные таблицы стилей (Cascading Style Sheets CSS) Селекторы (selectors) – определяют набор элементов текста html к
- 37. Пример правила: h1 {font–family: Arial; font – size: 48 pt; color: red} h1 { font–family: Arial;
- 38. Селекторы элементов Общий вид: элемент(имя тега без ) {имя параметра: значение; имя параметра: значение; …} Пример:
- 39. Селекторы классов Общий вид: Элемент.имя_класса {имя параметра: значение; имя параметра: значение; …} или .имя_класса {имя параметра:
- 40. Селекторы идентификаторов Общий вид: Элемент#имя индивидуального стиля {имя параметра: значение; имя параметра: значение; …} или #имя
- 41. Селекторы псевдоклассов a: link {color: blue} - неиспользованная ссылка a: visited {color: green} - использованная ссылка
- 42. Селекторы групп Общий вид: элемент, элемент, элемент... {имя параметра: значение; имя параметра: значение; …} Пример: p,
- 43. Контекстные селекторы Примеры: #menu p { font–family: Arial } p blockquote { font–family: Arial } blockquote
- 44. Способы встраивания стилей в HTML – документ
- 45. Задание стилей внутри текста
- 46. Вставка в заголовок Атрибуты элемента style: type = “text/css” media = “screen” “tty” “tv” “handheld” “print”
- 47. Использование внешних таблиц
- 48. Применение нескольких таблиц стилей Приоритеты: Таблицы пользователя. Таблицы автора документа. Таблицы браузера заданные по умолчанию.
- 49. Приоритеты при использовании нескольких таблиц автора Правило заданное, как значение атрибута style. Правило заданное для селекторов
- 50. Примеры: 1) h1 {border – width:1; border: solid; text – align: center }
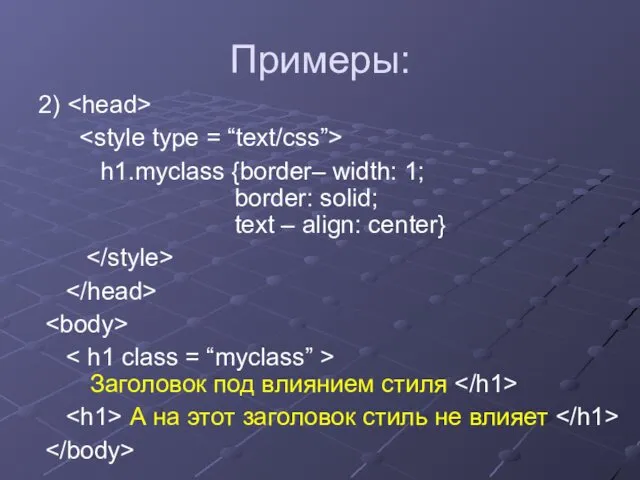
- 51. Примеры: 2) h1.myclass {border– width: 1; border: solid; text – align: center} Заголовок под влиянием стиля
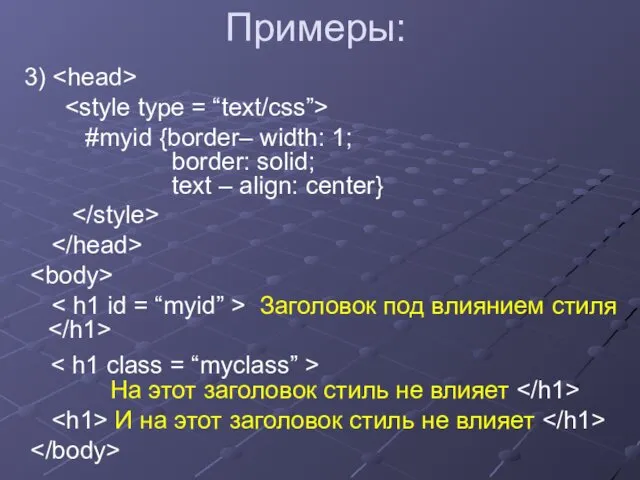
- 52. Примеры: 3) #myid {border– width: 1; border: solid; text – align: center} Заголовок под влиянием стиля
- 54. Скачать презентацию


















![META-инструкции http-equiv expires refresh content-type content день недели, число месяц время [время]; URL=[документ] [тип документа]; charset=[кодировка]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/46202/slide-19.jpg)































 Презентация к уроку Технология 1 класс. Оригами.
Презентация к уроку Технология 1 класс. Оригами. Tema_2_Ponyatie_Chast_II
Tema_2_Ponyatie_Chast_II Устройство судна
Устройство судна Организация труда секретаря-референта в современной организации
Организация труда секретаря-референта в современной организации Алексей Николаевич Толстой 1882-1945гг
Алексей Николаевич Толстой 1882-1945гг Lapbook Templates
Lapbook Templates Развитие творческого потенциала у младших школьников корррекционной школы VIII вида
Развитие творческого потенциала у младших школьников корррекционной школы VIII вида ТЫЖ Программист
ТЫЖ Программист Расстройства местного кровообращения
Расстройства местного кровообращения Классный час на тему: Всемирный день защиты животных
Классный час на тему: Всемирный день защиты животных История фотоаппарата
История фотоаппарата Дорожные знаки. Художественное творчество (рисование) в подготовительной группе Добрые сердца
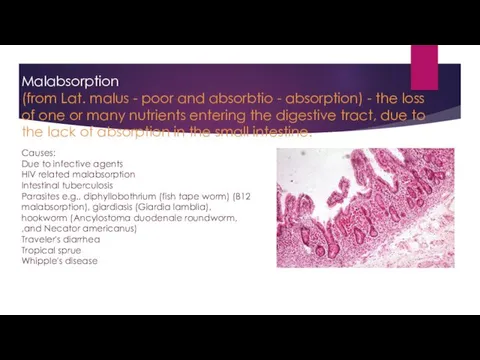
Дорожные знаки. Художественное творчество (рисование) в подготовительной группе Добрые сердца Malabsorption
Malabsorption Презентация Книжки-малышки
Презентация Книжки-малышки павлов
павлов день космонавтики
день космонавтики Все о возражениях и сомнениях клиента в настоящем периоде
Все о возражениях и сомнениях клиента в настоящем периоде Рахит. Этиология, патогенез, клиника, диагностика, лечение, профилактика
Рахит. Этиология, патогенез, клиника, диагностика, лечение, профилактика Writing an article
Writing an article Стоматологические индексы
Стоматологические индексы Излучение и спектры
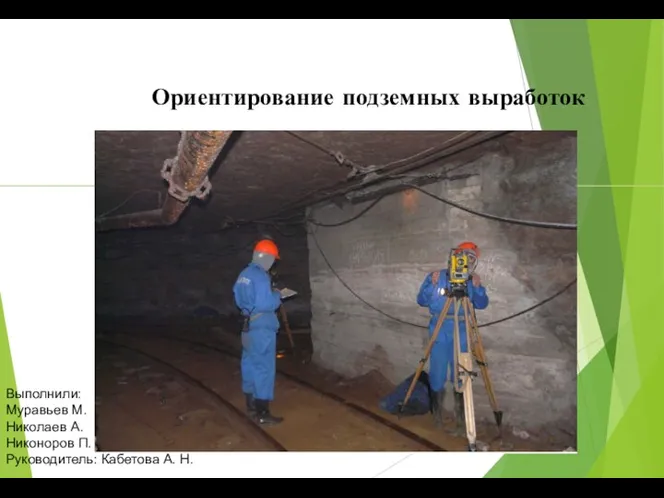
Излучение и спектры Ориентирование подземных выработок
Ориентирование подземных выработок Урок географии по теме Воды суши. Реки.
Урок географии по теме Воды суши. Реки. консультация - презентация для родителей и педагогов Учимся произносить звук Р
консультация - презентация для родителей и педагогов Учимся произносить звук Р Последствия курения (кл.час)
Последствия курения (кл.час) Наполнение регионального репозитория образовательным контентом
Наполнение регионального репозитория образовательным контентом Викторина 8-б класс
Викторина 8-б класс Возрастные особенности третьеклассника
Возрастные особенности третьеклассника