Слайд 2

Технічні вимоги
Виконати завдання, використовуючи технології HTML5, CSS3, JavaScript.
Для реалізації завдання дозволено
використовувати допоміжні бібліотеки.
Роздільна здатність екрану: 1024x768px.
Підтримка Webkit браузерів.
Дизайн знаходиться в файлі practical-task-2015.psd.
Виконане завдання повинне містити index.html в корені архіву.
Архів назвати за шаблоном: Прізвище-Ім'я.zip, та прислати на пошту courses@qapint.com з темою листа: курси-2015.
Слайд 3

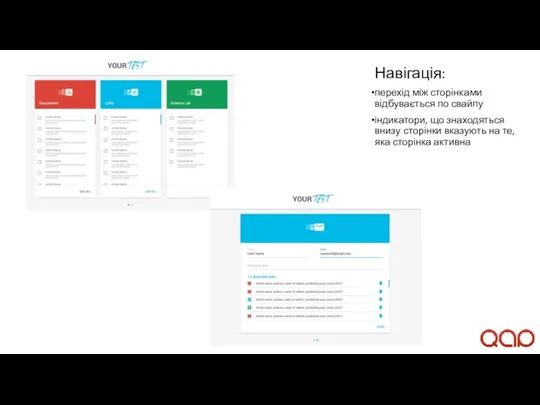
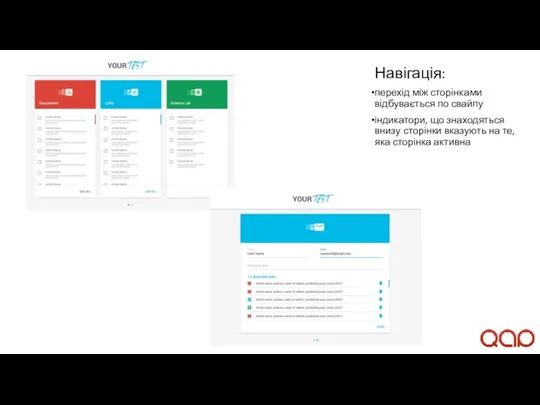
Навігація:
перехід між сторінками відбувається по свайпу
індикатори, що знаходяться внизу сторінки вказують
на те, яка сторінка активна
Слайд 4

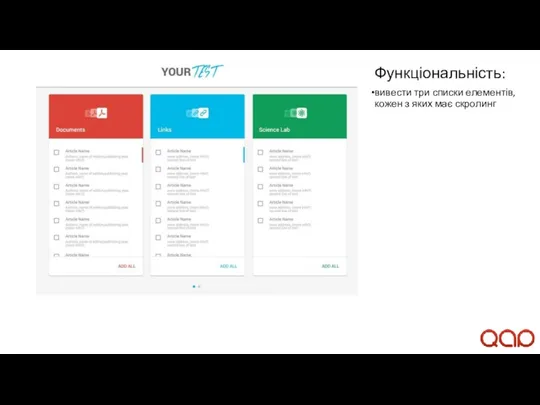
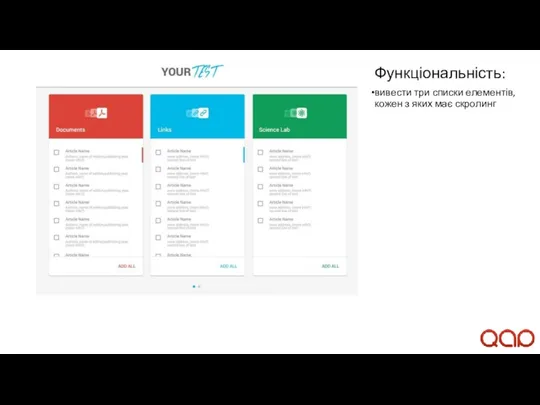
Функціональність:
вивести три списки елементів, кожен з яких має скролинг
Слайд 5

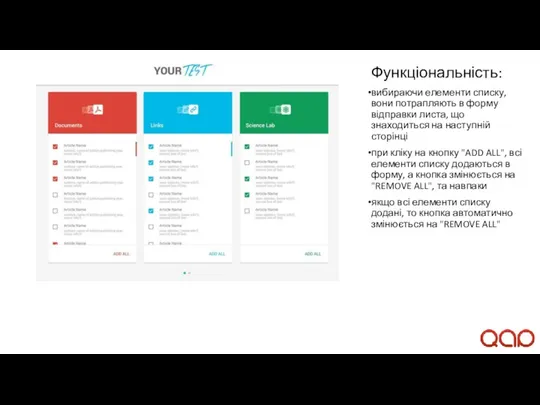
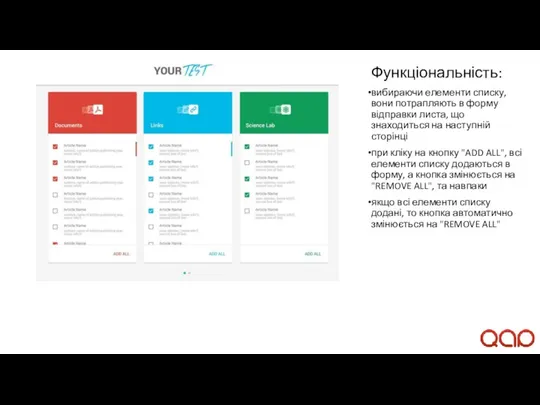
Функціональність:
вибираючи елементи списку, вони потрапляють в форму відправки листа, що знаходиться
на наступній сторінці
при кліку на кнопку "ADD ALL", всі елементи списку додаються в форму, а кнопка змінюється на "REMOVE ALL", та навпаки
якщо всі елементи списку додані, то кнопка автоматично змінюється на "REMOVE ALL"




 № 3Герои в нашей семье - копия
№ 3Герои в нашей семье - копия Взаимодействие с семьей по формированию трудовых навыков у детей у дошкольников
Взаимодействие с семьей по формированию трудовых навыков у детей у дошкольников 1769 год - первые бумажные деньги в России. Ассигнационный рубль
1769 год - первые бумажные деньги в России. Ассигнационный рубль Электронные таблицы
Электронные таблицы Можно ли есть снег. Проект
Можно ли есть снег. Проект Права и обязанности граждан в области гражданской обороны и защиты от чрезвычайных ситуаций природного и техногенного характера
Права и обязанности граждан в области гражданской обороны и защиты от чрезвычайных ситуаций природного и техногенного характера Экономика: наука и хозяйство
Экономика: наука и хозяйство Механические свойства металлов и сплавов
Механические свойства металлов и сплавов Становление советской власти. 1918-1920 годы
Становление советской власти. 1918-1920 годы Деревянное панельное домостроение. Состояние и перспективы развития
Деревянное панельное домостроение. Состояние и перспективы развития Предложения по организации диаметрального движения в Московском транспортном узле в увязке с существующим радиальным движением
Предложения по организации диаметрального движения в Московском транспортном узле в увязке с существующим радиальным движением Закон и власть
Закон и власть Салон Анны Павловны Шерер. Л. Н. Толстой Война и мир
Салон Анны Павловны Шерер. Л. Н. Толстой Война и мир Сюжетно-ролевая игра В магазине
Сюжетно-ролевая игра В магазине Мастер класс Лабораторный практикум по теме: Организация деятельностного подхода в обучении 4 часть
Мастер класс Лабораторный практикум по теме: Организация деятельностного подхода в обучении 4 часть Основные понятия, термины и определения механики грунтов
Основные понятия, термины и определения механики грунтов презентация игры прабабушек
презентация игры прабабушек Созылмалы холецистит. Дискинезиясы
Созылмалы холецистит. Дискинезиясы Олимпийский урок.Сочи - 2014.1Б класс
Олимпийский урок.Сочи - 2014.1Б класс великобритания Диск
великобритания Диск Фитотерапия. Предмет, задачи история развития фармакогнозии. Основные понятия
Фитотерапия. Предмет, задачи история развития фармакогнозии. Основные понятия Күйістілердің эуритремозын балау, емдеу және алдын алу шаралары
Күйістілердің эуритремозын балау, емдеу және алдын алу шаралары Путешествие по Юрге
Путешествие по Юрге Скифская культура
Скифская культура Шаблон презентации В нотке - целый мир!
Шаблон презентации В нотке - целый мир! Правила дорожного движения
Правила дорожного движения Презентация по теме Работа со слабуспевающими детьми в начальных классах
Презентация по теме Работа со слабуспевающими детьми в начальных классах Бытовые электронагревательные приборы
Бытовые электронагревательные приборы