Содержание
- 2. Тема урока: «Создание и использование таблиц на Web-страницах» Цели урока: Обучающая: усвоить новые знания и сформировать
- 3. Для проверки домашнего задания: - Для того, чтобы создать Web – страницу нужно написать программу. А
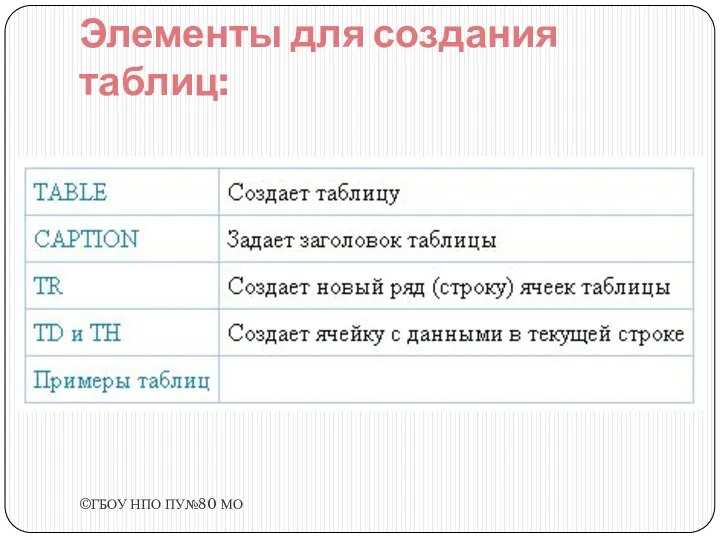
- 4. Элементы для создания таблиц: ©ГБОУ НПО ПУ№80 МО
- 5. Таблицы в HTML формируются нетрадиционным способом - построчно. Сначала c помощью элемента TR необходимо создать ряд
- 6. Пример: A1 B1 C1 A2 B2 C2 Результат: ©ГБОУ НПО ПУ№80 МО
- 7. TABLE Элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги. По умолчанию таблица печатается
- 8. Параметры: ALIGN - определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение по умолчанию
- 9. Параметры: BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого
- 10. Параметры: WIDTH - определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к
- 11. Параметры: CELLPADDING - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней
- 12. CAPTION Задает заголовок таблицы. Содержание заголовка должно состоять только из текста. Использование блочных элементов в этом
- 13. TR Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD и
- 14. TR Параметры: ALIGN - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left,
- 15. TD и TH Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает
- 16. TD и TH Параметры: ALIGN - определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center,
- 17. TD и TH Параметры: WIDTH - определяет ширину ячейки. Ширина задается в пикселах или в процентном
- 18. TD и TH Параметры: NOWRAP - блокирует автоматический перенос слов в пределах текущей ячейки. BGCOLOR -
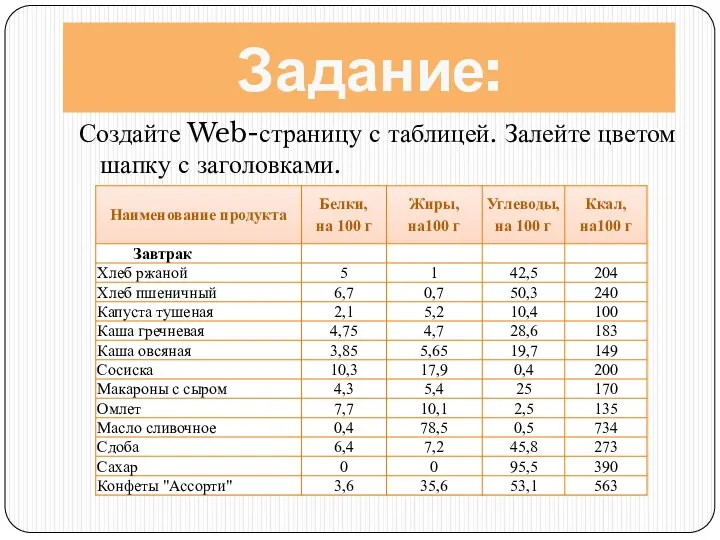
- 19. Создайте Web-страницу с таблицей. Залейте цветом шапку с заголовками. Задание:
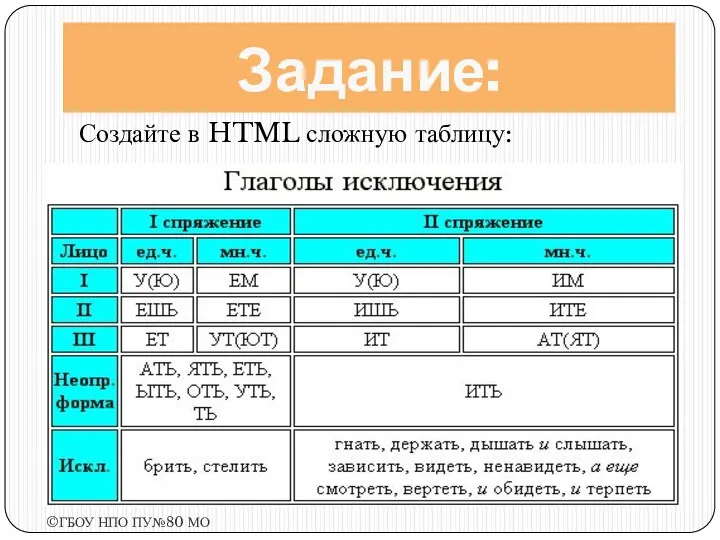
- 20. Создайте в HTML сложную таблицу: Задание: ©ГБОУ НПО ПУ№80 МО
- 21. Итог урока. Итог урока. Итог урока: Можете ли вы прокомментировать все тэги и их параметры которые
- 23. Скачать презентацию




















 Электронное пособие
Электронное пособие Геометрический проект в текстовом редакторе
Геометрический проект в текстовом редакторе Золотой век русской культуры. Первая половина XIX века. Литература
Золотой век русской культуры. Первая половина XIX века. Литература Презентация к внеклассному занятию по теме: Путешествие по городу Минску
Презентация к внеклассному занятию по теме: Путешествие по городу Минску Химический состав клетки
Химический состав клетки Проект Я познаю мир
Проект Я познаю мир Использование технических средств обучения (ТСО) в процессе преподавания психологии
Использование технических средств обучения (ТСО) в процессе преподавания психологии презентация Волшебная перчатка
презентация Волшебная перчатка Мы теперь ученики!
Мы теперь ученики! Неблагоприятные факторы, влияющие на численность животных
Неблагоприятные факторы, влияющие на численность животных Подобные треугольники
Подобные треугольники Социальная сфера
Социальная сфера исследовательская работа по химии на тему: Интегративные проблемные ситуации
исследовательская работа по химии на тему: Интегративные проблемные ситуации Защита прав потребителя
Защита прав потребителя Презентация для педагогов Проектный подход к образованию детей старшего дошкольного возраста
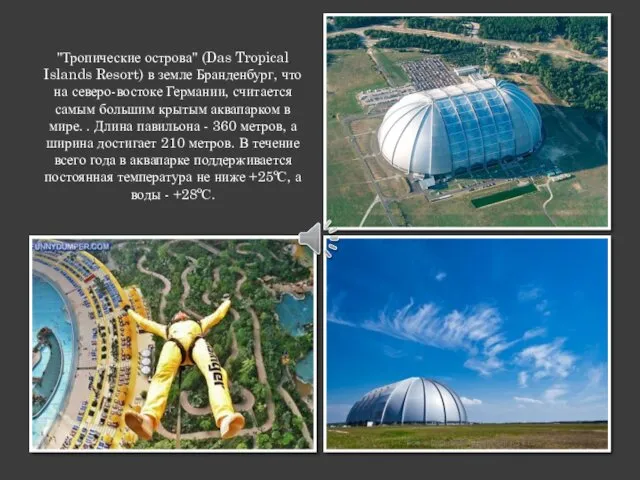
Презентация для педагогов Проектный подход к образованию детей старшего дошкольного возраста Аквапарк Тропические Острова
Аквапарк Тропические Острова Народные промыслы - Гжель
Народные промыслы - Гжель Микроорганизмдермен жұмыс жасау кезінде қолданылатын құрал- жабдықтар
Микроорганизмдермен жұмыс жасау кезінде қолданылатын құрал- жабдықтар Первое знакомство с православным храмом. Устройство храма и правила поведения в нем
Первое знакомство с православным храмом. Устройство храма и правила поведения в нем Презентация.Пушкин -сказочник
Презентация.Пушкин -сказочник Презентация Глобальные проблемы человечества
Презентация Глобальные проблемы человечества Пожарная безопасность, организация противопожарной защиты учреждения
Пожарная безопасность, организация противопожарной защиты учреждения Бортовые системы контроля и индикации работы авиадвигателей
Бортовые системы контроля и индикации работы авиадвигателей Типы почв России
Типы почв России Портфолио ученика
Портфолио ученика День Земли
День Земли ОГЭ. Геометрия на клетчатой бумаге. Площадь
ОГЭ. Геометрия на клетчатой бумаге. Площадь Соли
Соли