Содержание
- 2. Что такое сайт? Сайт или web-сайт - совокупность логически связанных между собой web-страниц с ограниченным или
- 3. Классификация сайтов в зависимости от функционала (классификация условна, некоторые виды сайтов могут одновременно относиться к разным
- 4. Стоимость сайтов Платные сайты Частично платные сайты Бесплатные сайты Техническая реализация сайта Индивидуальная разработка (самописный сайт)
- 5. Четыре основных вида CMS Системы с открытым исходным кодом (Open Source CMS) – можно свободно использовать
- 6. Что выбрать – самописный сайт или одну из CMS? Идеального решения НЕ существует: везде есть плюсы
- 7. ОБЩИЕ РЕКОМЕНДАЦИИ ПРИ СОЗДАНИИ И ПОДДЕРЖАНИИ СОБСТВЕННОГО САЙТА
- 8. Домен, или Имя сайта Доменное имя - обозначение символами, предназначенное для адресации сайтов в сети Интернет
- 9. Структура сайта Один из основных этапов создания сайта - разработка его структуры, которая определяет расположение и
- 10. Веб-дизайн сайта Рекомендации Фирменные цвета в оформлении Читабельный текст, т.е. достаточного размера и подходящего цвета, который
- 11. Удобство использования сайта Юзабилити сайта - простое и удобное использование веб-ресурса посетителями Компактное и логичное меню
- 12. Коммуникации Коммуникации – возможность обратиться клиентам, партнерам, представителям СМИ, др. и ответить на заданный вопрос или
- 13. Контент Контент сайта – любое информационное наполнение ресурса Нужно определить 1. Что должно быть на сайте
- 15. Скачать презентацию












 Агропромышленный комплекс республики Башкортостан
Агропромышленный комплекс республики Башкортостан Урал. Путешествие по России
Урал. Путешествие по России Текущие библиографические пособия по искусству
Текущие библиографические пособия по искусству Акустический каротаж
Акустический каротаж Фтор в профилактике кариеса. Роль и значение фторидов в профилактике кариеса. Механизм действия. (Лекция 10)
Фтор в профилактике кариеса. Роль и значение фторидов в профилактике кариеса. Механизм действия. (Лекция 10) Архитектура ПЭВМ
Архитектура ПЭВМ Street Games
Street Games Награды Великой Отечественной войны
Награды Великой Отечественной войны Вулканы
Вулканы Дәрігердің қоғамдағы алатын орны және жаупкершілігі
Дәрігердің қоғамдағы алатын орны және жаупкершілігі Илон Ривс. Основатель компаний SpaceX и X.com
Илон Ривс. Основатель компаний SpaceX и X.com Родительское собрание в 1 классе Кризис 7 лет.
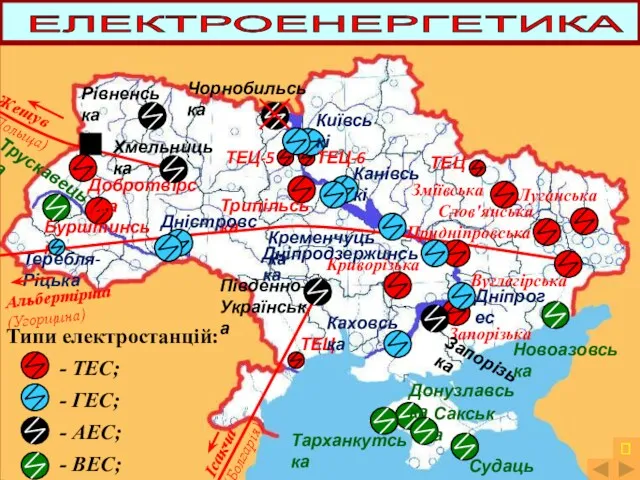
Родительское собрание в 1 классе Кризис 7 лет. Металургiйний комплекс України
Металургiйний комплекс України Что такое культура?
Что такое культура? Игра Химические элементы (формулы и названия
Игра Химические элементы (формулы и названия Технологическая документация. Технологические карты изготовления деталей из древесины
Технологическая документация. Технологические карты изготовления деталей из древесины Генераторы сигналов
Генераторы сигналов кубанское - значит отличное! внеклассное мероприятие
кубанское - значит отличное! внеклассное мероприятие Методика подготовки к ГИА
Методика подготовки к ГИА Здоровьесбережение в школе.
Здоровьесбережение в школе. Презентация Забота о природе
Презентация Забота о природе Бог не з жертвою, а з тим, хто смиренний і тремтить перед його словом
Бог не з жертвою, а з тим, хто смиренний і тремтить перед його словом Пролактин-ассоциированные заболевания, диагностика, лечение
Пролактин-ассоциированные заболевания, диагностика, лечение Past Simple — прошедшее простое время
Past Simple — прошедшее простое время Требования к оформлению тезисов
Требования к оформлению тезисов Жидкое биотопливо. Проблемы и перспективы
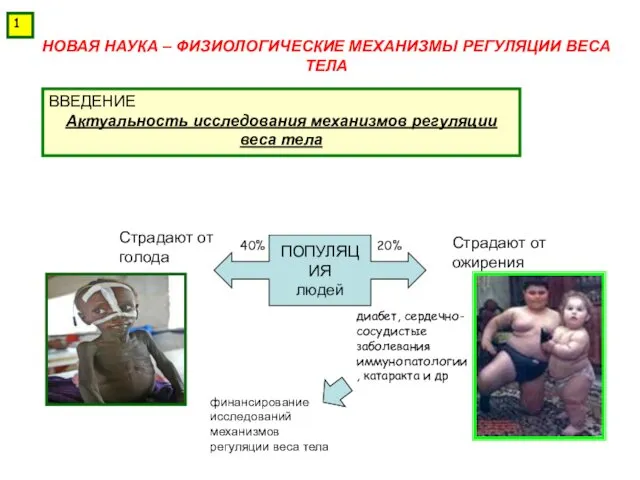
Жидкое биотопливо. Проблемы и перспективы Физиологические механизмы регуляции веса тела
Физиологические механизмы регуляции веса тела Коридор. 2 этаж
Коридор. 2 этаж