Содержание
- 2. Цель проекта разработка удобной программы посетителя выставки с доступом к новостям, расписаниям рингов, видео-трансляции (в последующих
- 3. Архитектура приложения Платформа ПРИЛОЖЕНИЯ должна состоять из 3-х основных частей: Клиентские приложения для платформ Android >
- 4. Инструменты и технологии разработки IONIC FRAMEWORK: быстрый, кроссплатформенный PHP (YII2 FRAMEWORK)
- 5. Источники данных Источником данных является база данных портала РКФ, которая находится на удаленном веб-ресурсе (сервере). Приложение
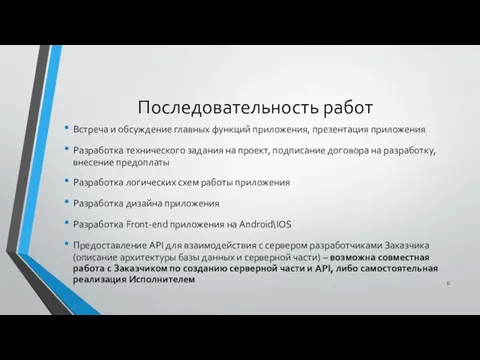
- 6. Последовательность работ Встреча и обсуждение главных функций приложения, презентация приложения Разработка технического задания на проект, подписание
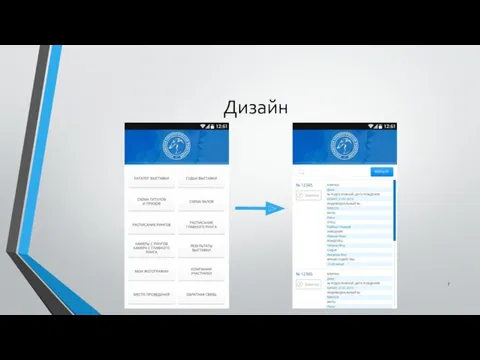
- 7. Дизайн
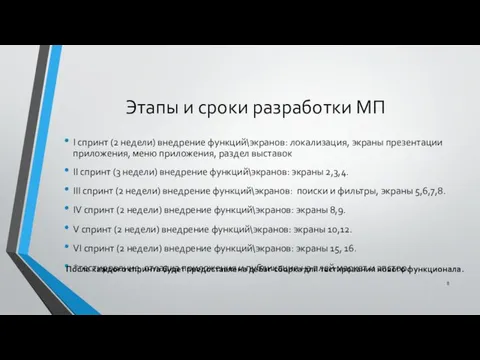
- 8. Этапы и сроки разработки МП I спринт (2 недели) внедрение функций\экранов: локализация, экраны презентации приложения, меню
- 9. I спринт (3 недели) Меню приложения Sidebar, разработка сплеш скрин и слайдер для обучения пользователя, синхронизация
- 10. II спринт (3 недели) Экран №2 - выбор даты выставки Экран №3 - выбор раздела Экран
- 11. III спринт (2 недели) Поиск и фильтр по выставке, добавление заметок Экран №5 - судьи выставки,
- 12. IV спринт (2 недели) Экран № 8 - Схема залов, разработка интерактивных областей схемы залов Экран
- 13. V спринт (2 недели) Экран № 10 - Расписание главного ринга, ссылка на просмотр трансляции в
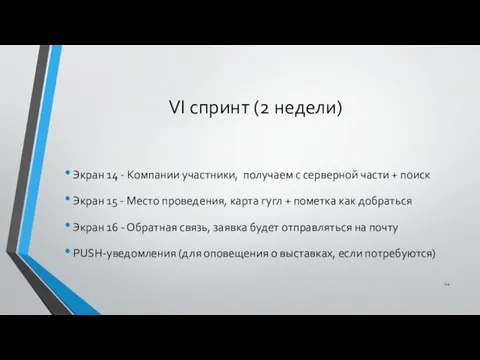
- 14. VI спринт (2 недели) Экран 14 - Компании участники, получаем с серверной части + поиск Экран
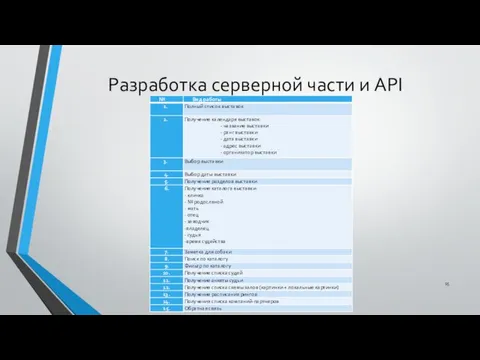
- 15. Разработка серверной части и API
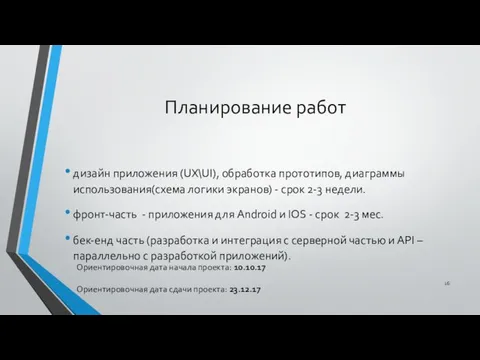
- 16. Планирование работ дизайн приложения (UX\UI), обработка прототипов, диаграммы использования(схема логики экранов) - срок 2-3 недели. фронт-часть
- 18. Скачать презентацию















 Презентация к уроку Основы светской этики по теме: Россия - наша Родина
Презентация к уроку Основы светской этики по теме: Россия - наша Родина Имя твое несу через года как святыню
Имя твое несу через года как святыню Радиоактивные методы
Радиоактивные методы Современный детский писатель - Андрей Алексеевич Усачёв
Современный детский писатель - Андрей Алексеевич Усачёв Оборотный капитал. Тема 5
Оборотный капитал. Тема 5 Жоламан Тіленшіұлы және Саржан Қасымұлы бастаған көтерілістер
Жоламан Тіленшіұлы және Саржан Қасымұлы бастаған көтерілістер Игра Ребусы. Животные
Игра Ребусы. Животные Защита прав предпринимателей при проведении в отношении них проверок органами власти
Защита прав предпринимателей при проведении в отношении них проверок органами власти Ордер. Архитектурные ордера
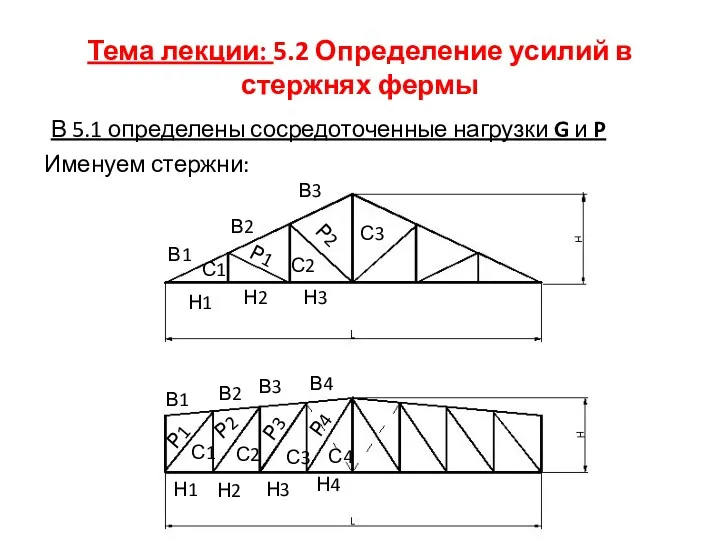
Ордер. Архитектурные ордера Определение усилий в стержнях фермы
Определение усилий в стержнях фермы Фантазируем. Мастер изображения
Фантазируем. Мастер изображения Внедрение системы 5S в заготовительном отделении цеха
Внедрение системы 5S в заготовительном отделении цеха Строение тела человека
Строение тела человека виртуальное общение благо или зло
виртуальное общение благо или зло Перечень и комплектность документов на ИС согласно ЕСПД и ЕСКД. Понятия и задачи документирования
Перечень и комплектность документов на ИС согласно ЕСПД и ЕСКД. Понятия и задачи документирования Мини-музей в детском саду Морское царство
Мини-музей в детском саду Морское царство Основная образовательная программа подготовки магистра
Основная образовательная программа подготовки магистра Водопоглощения. Форма зерен заполнителя и их взаимная укладка. Зерновой состав заполнителя
Водопоглощения. Форма зерен заполнителя и их взаимная укладка. Зерновой состав заполнителя Классный час Вредные привычки. Презентация.
Классный час Вредные привычки. Презентация. Мангазея. Культура Ямала. Средние века
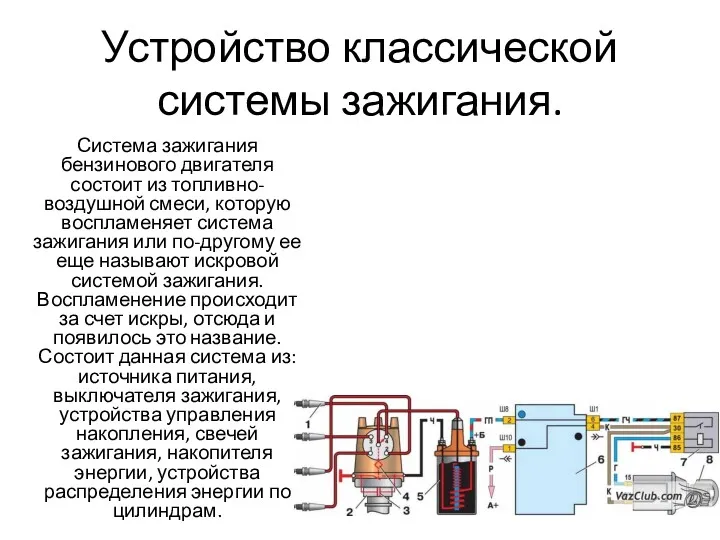
Мангазея. Культура Ямала. Средние века Устройство классической системы зажигания бензинового двигателя
Устройство классической системы зажигания бензинового двигателя Кристалы и их свойства
Кристалы и их свойства Future Simple tense - Будущее простое время. lesson 7
Future Simple tense - Будущее простое время. lesson 7 Культурно-религиозное наследие народов России
Культурно-религиозное наследие народов России НЕОБЫЧНЫЕ КРУГОСВЕТНЫЕ ПУТЕШЕСТВИЯ
НЕОБЫЧНЫЕ КРУГОСВЕТНЫЕ ПУТЕШЕСТВИЯ World Animal Day
World Animal Day презентация классного часа ко Дню Знаний
презентация классного часа ко Дню Знаний Презентация к уроку география Смоленщины -8 класс История формирования Смоленской области
Презентация к уроку география Смоленщины -8 класс История формирования Смоленской области