Содержание
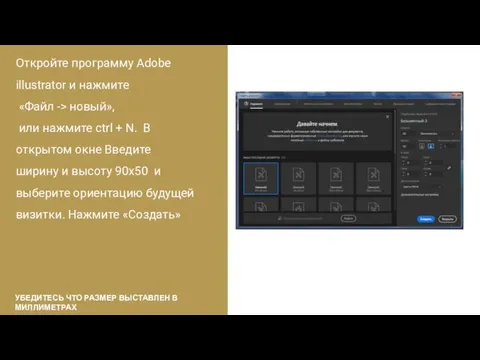
- 2. Откройте программу Adobe illustrator и нажмите «Файл -> новый», или нажмите ctrl + N. В открытом
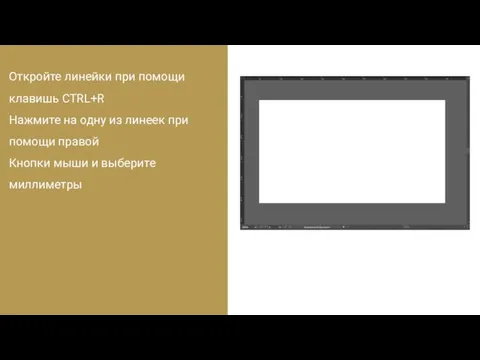
- 3. Откройте линейки при помощи клавишь CTRL+R Нажмите на одну из линеек при помощи правой Кнопки мыши
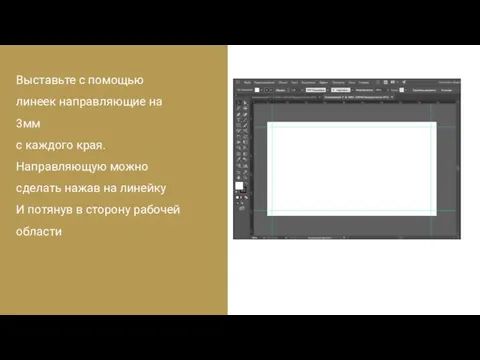
- 4. Выставьте с помощью линеек направляющие на 3мм с каждого края. Направляющую можно сделать нажав на линейку
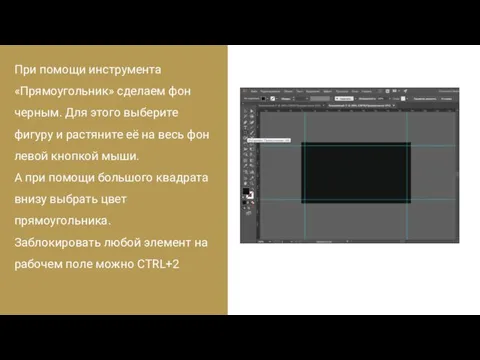
- 5. При помощи инструмента «Прямоугольник» сделаем фон черным. Для этого выберите фигуру и растяните её на весь
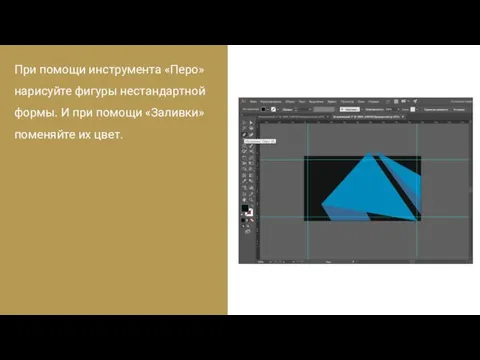
- 6. При помощи инструмента «Перо» нарисуйте фигуры нестандартной формы. И при помощи «Заливки» поменяйте их цвет.
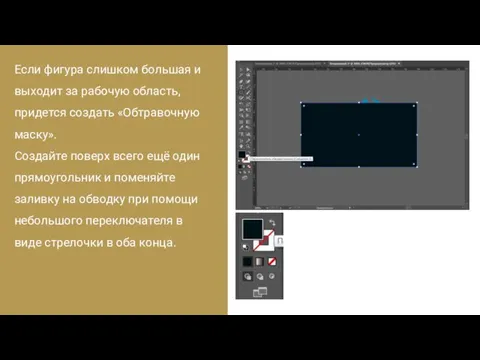
- 7. Если фигура слишком большая и выходит за рабочую область, придется создать «Обтравочную маску». Создайте поверх всего
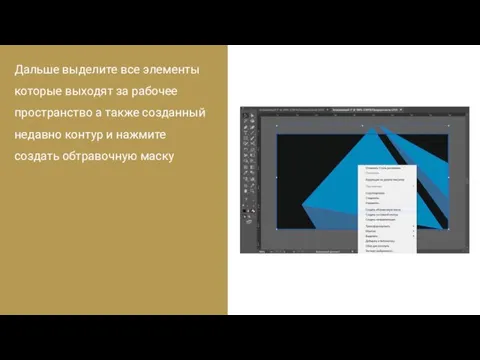
- 8. Дальше выделите все элементы которые выходят за рабочее пространство а также созданный недавно контур и нажмите
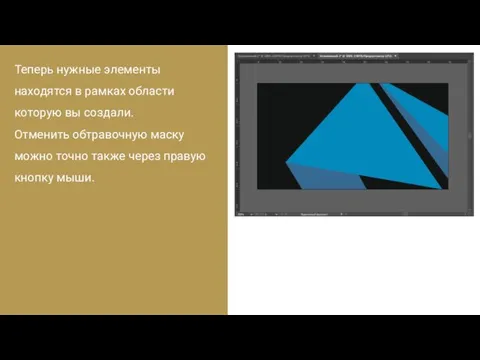
- 9. Теперь нужные элементы находятся в рамках области которую вы создали. Отменить обтравочную маску можно точно также
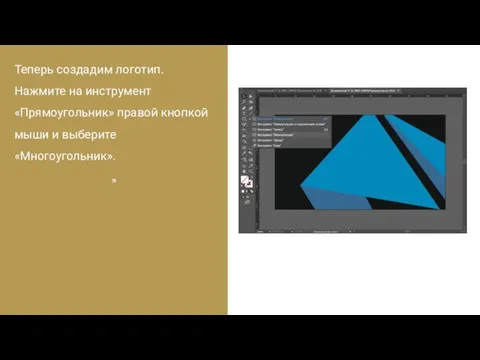
- 10. я Теперь создадим логотип. Нажмите на инструмент «Прямоугольник» правой кнопкой мыши и выберите «Многоугольник».
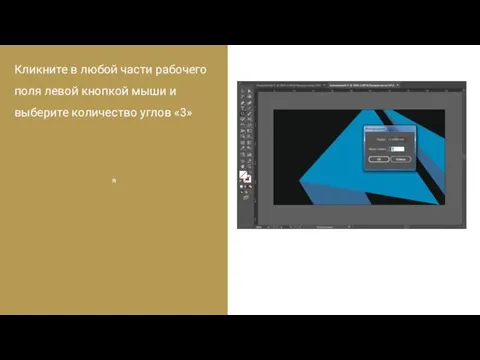
- 11. я Кликните в любой части рабочего поля левой кнопкой мыши и выберите количество углов «3»
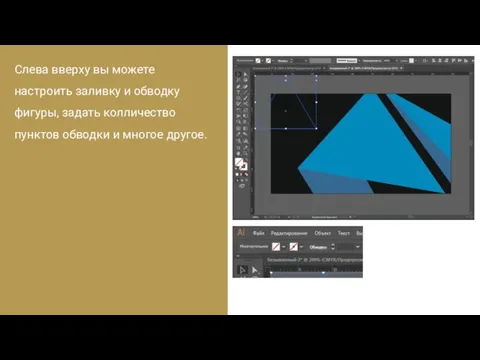
- 12. Слева вверху вы можете настроить заливку и обводку фигуры, задать колличество пунктов обводки и многое другое.
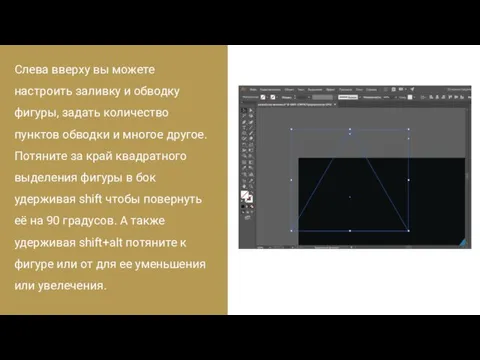
- 13. Слева вверху вы можете настроить заливку и обводку фигуры, задать количество пунктов обводки и многое другое.
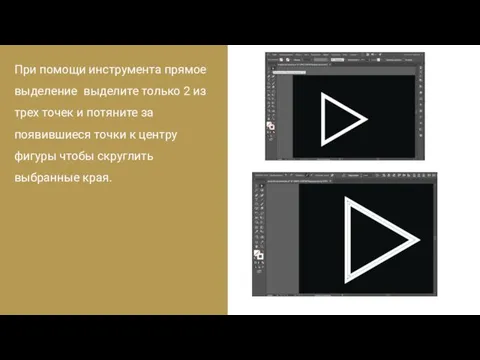
- 14. При помощи инструмента прямое выделение выделите только 2 из трех точек и потяните за появившиеся точки
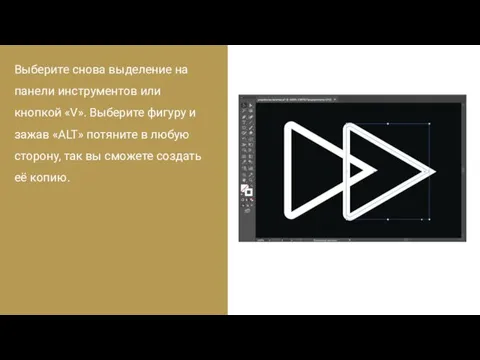
- 15. Выберите снова выделение на панели инструментов или кнопкой «V». Выберите фигуру и зажав «ALT» потяните в
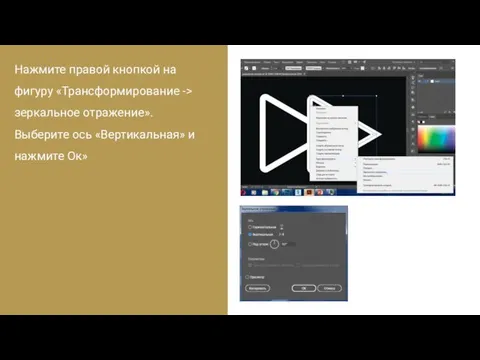
- 16. Нажмите правой кнопкой на фигуру «Трансформирование -> зеркальное отражение». Выберите ось «Вертикальная» и нажмите Ок»
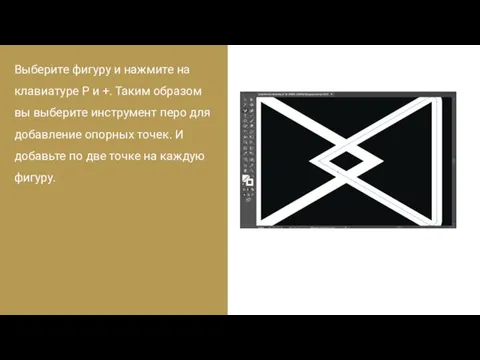
- 17. Выберите фигуру и нажмите на клавиатуре P и +. Таким образом вы выберите инструмент перо для
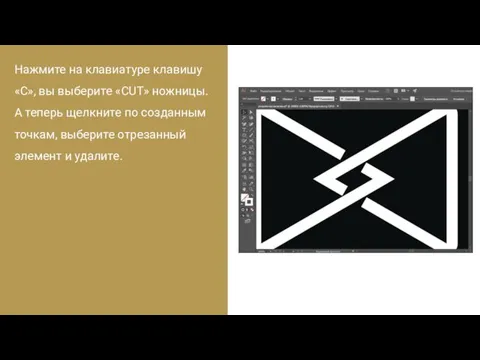
- 18. Нажмите на клавиатуре клавишу «C», вы выберите «CUT» ножницы. А теперь щелкните по созданным точкам, выберите
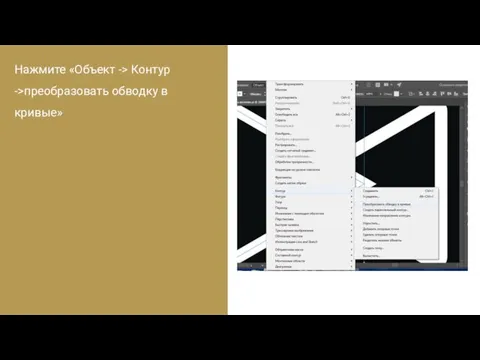
- 19. Нажмите «Объект -> Контур ->преобразовать обводку в кривые»
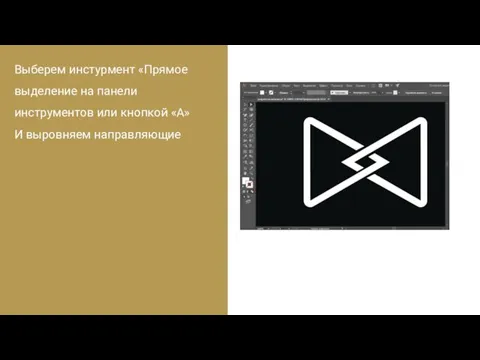
- 20. Выберем инстурмент «Прямое выделение на панели инструментов или кнопкой «A» И выровняем направляющие
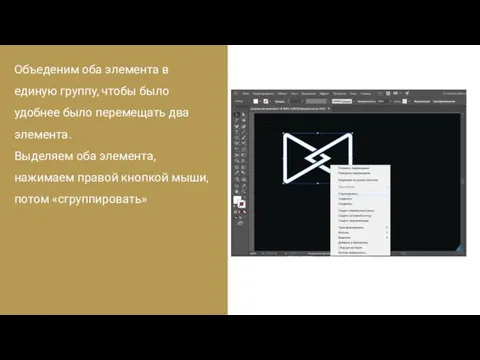
- 21. Объеденим оба элемента в единую группу, чтобы было удобнее было перемещать два элемента. Выделяем оба элемента,
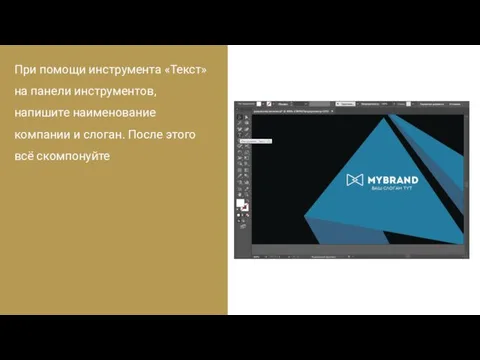
- 22. При помощи инструмента «Текст» на панели инструментов, напишите наименование компании и слоган. После этого всё скомпонуйте
- 23. Лицевая сторона визитки готова
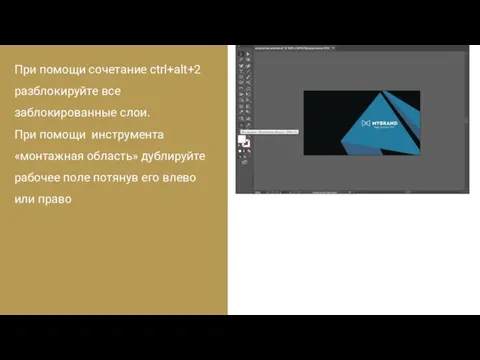
- 24. При помощи сочетание ctrl+alt+2 разблокируйте все заблокированные слои. При помощи инструмента «монтажная область» дублируйте рабочее поле
- 25. При помощи сочитания ctrl+alt+2 разблокируйте все заблокированные слои. При помощи инструмента «монтажная область» дублируйте рабочее поле
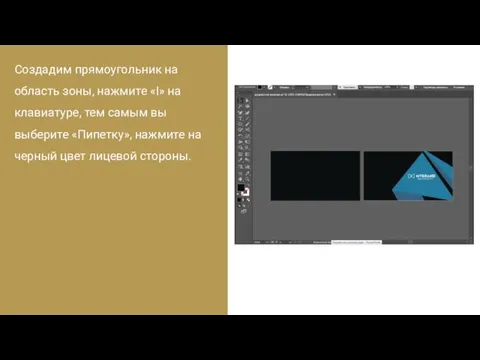
- 26. Создадим прямоугольник на область зоны, нажмите «I» на клавиатуре, тем самым вы выберите «Пипетку», нажмите на
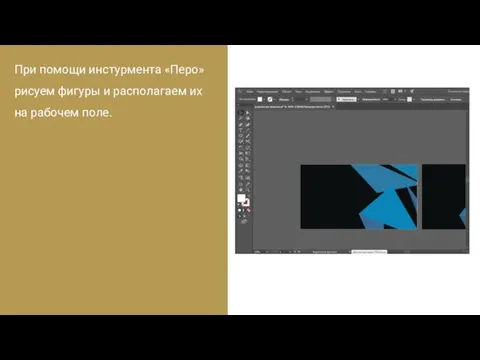
- 27. При помощи инстурмента «Перо» рисуем фигуры и располагаем их на рабочем поле.
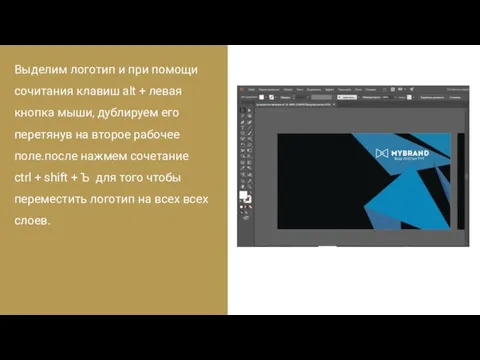
- 28. Выделим логотип и при помощи сочитания клавиш alt + левая кнопка мыши, дублируем его перетянув на
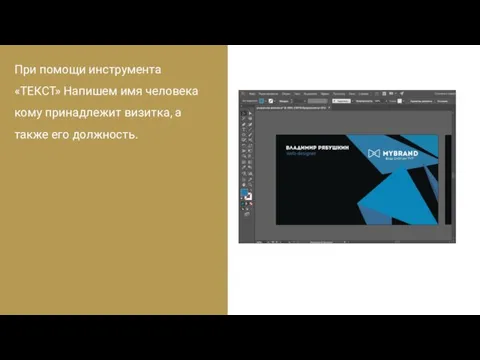
- 29. При помощи инструмента «ТЕКСТ» Напишем имя человека кому принадлежит визитка, а также его должность.
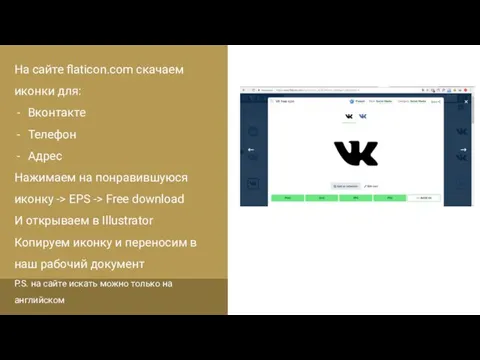
- 30. На сайте flaticon.com скачаем иконки для: Вконтакте Телефон Адрес Нажимаем на понравившуюся иконку -> EPS ->
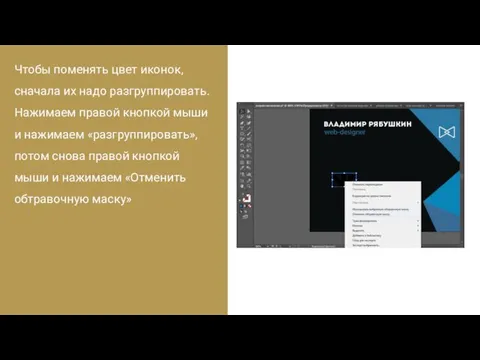
- 31. Чтобы поменять цвет иконок, сначала их надо разгруппировать. Нажимаем правой кнопкой мыши и нажимаем «разгруппировать», потом
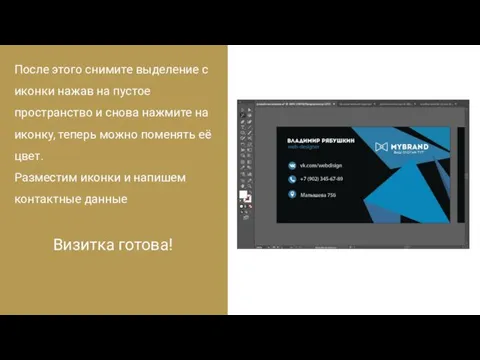
- 32. После этого снимите выделение с иконки нажав на пустое пространство и снова нажмите на иконку, теперь
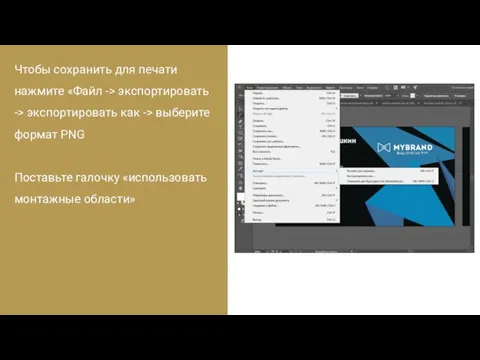
- 33. Чтобы сохранить для печати нажмите «Файл -> экспортировать -> экспортировать как -> выберите формат PNG Поставьте
- 35. Скачать презентацию
































 Классификация теплового оборудования для предприятий общественного питания
Классификация теплового оборудования для предприятий общественного питания Компьютерные вирусы
Компьютерные вирусы Виробничо-торговельна структура закладу ресторанного господарства
Виробничо-торговельна структура закладу ресторанного господарства Работа над связным текстом как способ формирования языковой личности
Работа над связным текстом как способ формирования языковой личности Популяционная структура вида
Популяционная структура вида Опричное лихолетье и конец московской династии Рюриковичей
Опричное лихолетье и конец московской династии Рюриковичей Усилители. Назначение и классификация. Параметры и характеристики. Режимы работы
Усилители. Назначение и классификация. Параметры и характеристики. Режимы работы Круговорот фосфора
Круговорот фосфора Солнечная система. Часть 5. Малые тела Солнечной системы
Солнечная система. Часть 5. Малые тела Солнечной системы Профилактика интернет-зависимости. Программа профилактики зависимости от социальных сетей
Профилактика интернет-зависимости. Программа профилактики зависимости от социальных сетей Характеристика месторождения
Характеристика месторождения Проектирование и расчёт блока механической очистки сточных вод населённого пункта
Проектирование и расчёт блока механической очистки сточных вод населённого пункта Шифраторы и дешифраторы
Шифраторы и дешифраторы Сутність, можливості, переваги та недоліки основних методів обробки матеріалів при створенні транспортних та інших конструкцій
Сутність, можливості, переваги та недоліки основних методів обробки матеріалів при створенні транспортних та інших конструкцій День животных
День животных Иррациональные уравнения. 11 класс
Иррациональные уравнения. 11 класс Моё полезное хобби – конструктор ЛЕГO
Моё полезное хобби – конструктор ЛЕГO Исследование возможности использования теплой керамики при строительстве жилых зданий
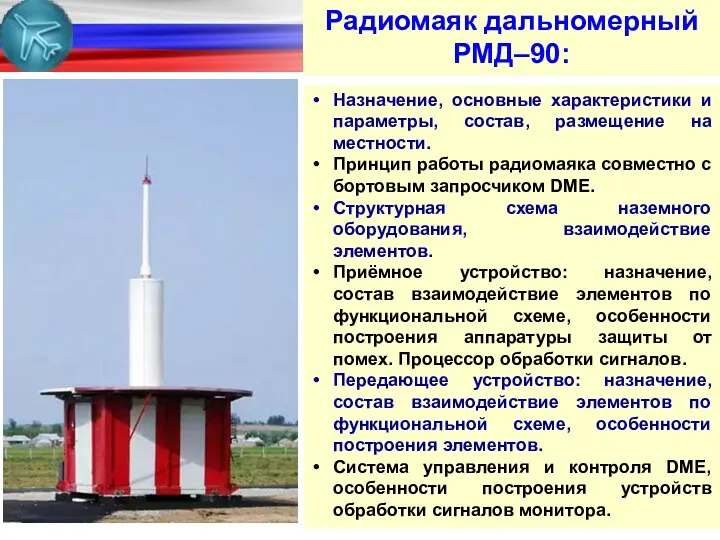
Исследование возможности использования теплой керамики при строительстве жилых зданий Радиомаяк дальномерный РМД–90
Радиомаяк дальномерный РМД–90 Газобалонное оборудование второго поколения на СНГ и СПГ
Газобалонное оборудование второго поколения на СНГ и СПГ Дееспособность несовершеннолетних
Дееспособность несовершеннолетних Годовой отчёт социального педагога детского сада МБДОУ детского сада Северяночка 2011-2012 учебного года
Годовой отчёт социального педагога детского сада МБДОУ детского сада Северяночка 2011-2012 учебного года презентация Игра как педагогическая технология
презентация Игра как педагогическая технология Рациональное экономическое поведение потребителя
Рациональное экономическое поведение потребителя Галузева структура рослинництва
Галузева структура рослинництва Электрохимическое формообразование резистивными электродами
Электрохимическое формообразование резистивными электродами Пищеварение в желудке. Пищеварительные железы – печень, поджелудочная железа
Пищеварение в желудке. Пищеварительные железы – печень, поджелудочная железа Самоанализ педагогической деятельности: Развитие творческих способностей детей через театрализованную деятельность
Самоанализ педагогической деятельности: Развитие творческих способностей детей через театрализованную деятельность