Содержание
- 2. React Native UNIT TEST is : software testing method by which individual units of source code,
- 3. React Native When possible without UNIT TEST the project is not complicated. The application is placed
- 4. React Native Advantages of UNIT TESTs you can, without fear, do code refactoring Code becomes more
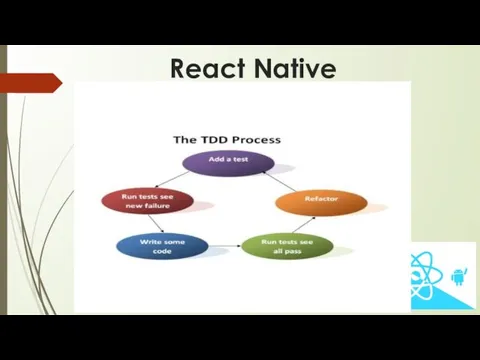
- 5. React Native TDD methodology Test-driven development (TDD) is a software development process that relies on the
- 6. React Native TDD methodology
- 7. React Native TDD methodology algorithm: write a test and code for it for non-existent functionality (our
- 8. React Native Code coverage testing methods (main commonly used) Statement testing Decision testing Condition testing Multiple
- 9. React Native Statement testing (testing of operators) Statement testing assumes that for 100% coverage of the
- 10. React Native Decision testing During decision testing (decision testing), it is necessary to draw up such
- 11. React Native Condition testing During condition testing for 100% coverage of conditions, it is necessary that
- 12. React Native Multiple Condition testing When testing multiple condition testing for 100%, full coverage of all
- 13. React Native JEST framework for testing Official docs: https://jestjs.io/docs/en/getting-started
- 14. React Native JEST Official docs: https://jestjs.io/docs/en/getting-started
- 15. React Native JEST installation In your project : npm install --save-dev jest In last versions of
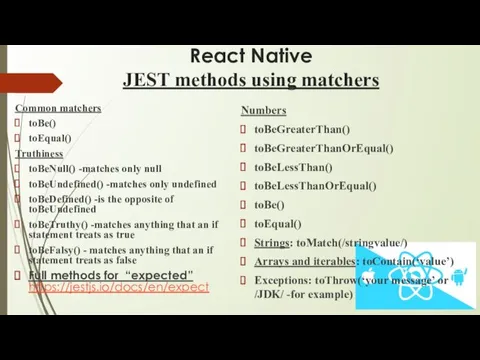
- 16. React Native JEST methods using matchers Common matchers toBe() toEqual() Truthiness toBeNull() -matches only null toBeUndefined()
- 17. React Native Structure of test file import statement……//(see on next page) describe(‘Explanation of my tests', ()
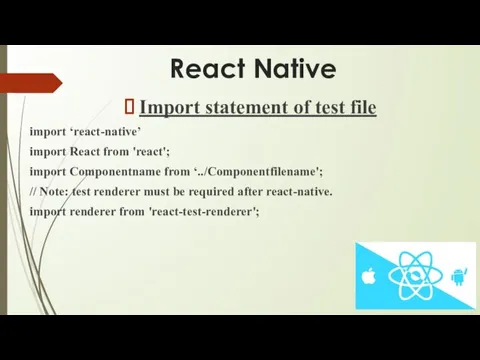
- 18. React Native Import statement of test file import ‘react-native’ import React from 'react'; import Componentname from
- 19. React Native Snapshot testing Snapshot tests are a very useful tool whenever you want to make
- 20. React Native Function testing Example to test function myFunc from my component Home.js: describe(‘Test my component',
- 21. React Native Find element testing Example to find element in your component Home.js. Firstly, we need
- 22. React Native Testing Part2
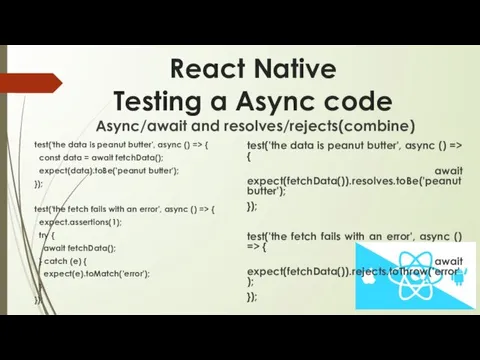
- 23. React Native Testing a Async code Async/await and resolves/rejects(combine) test('the data is peanut butter', async ()
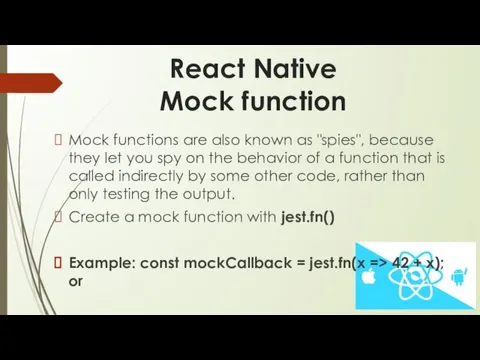
- 24. React Native Mock function Mock functions are also known as "spies", because they let you spy
- 25. React Native Methods mockFn.getMockName() mockFn.mock.calls mockFn.mock.results mockFn.mock.instances mockFn.mockClear() mockFn.mockReset() mockFn.mockRestore() mockFn.mockImplementation(fn) mockFn.mockImplementationOnce(fn) mockFn.mockName(value) mockFn.mockReturnThis() mockFn.mockReturnValue(value) mockFn.mockReturnValueOnce(value)
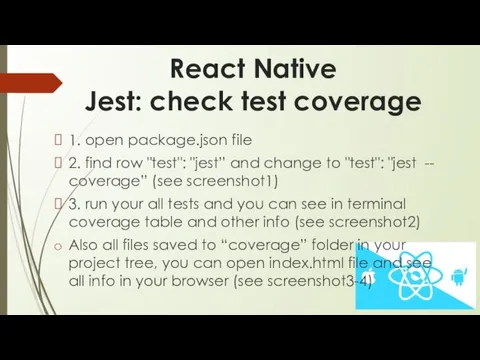
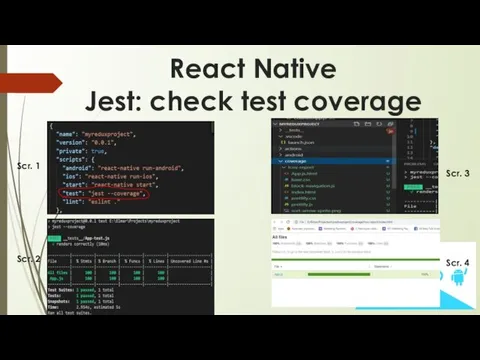
- 26. React Native Jest: check test coverage 1. open package.json file 2. find row "test": "jest” and
- 27. React Native Jest: check test coverage Scr. 1 Scr. 2 Scr. 3 Scr. 4
- 28. React Native Detox Install detox cli: npm install -g detox-cli Install detox into your project: npm
- 29. React Native Detox detox init -r jest In your root buildscript (i.e. build.gradle), register both google()
- 30. React Native Detox In your app's buildscript (i.e. app/build.gradle) add this in dependencies section: dependencies {
- 31. React Native Detox In your app's buildscript (i.e. app/build.gradle) add this to the defaultConfig android {
- 32. React Native Detox If your project does not already support Kotlin, add the Kotlin Gradle-plugin to
- 33. React Native Detox Create Android Test class Add the file android/app/src/androidTest/java/com/[your.package]/DetoxTest.java and fill as in the
- 34. React Native Detox And add code below to your test file: package com.example; import com.wix.detox.Detox; import
- 35. React Native Detox Insert into package.json file this code (“adb devices” in cmd): "detox": { "test-runner":
- 36. React Native Detox Before run test: ./gradlew assembleAndroidTest ./gradlew assembleDebug Run test: detox test -c android.emu.debug
- 38. Скачать презентацию



































 Волонтерский корпус 70-летия победы в Великой отечественной войне в городе Севастополе
Волонтерский корпус 70-летия победы в Великой отечественной войне в городе Севастополе презентация как раскрасить писанку
презентация как раскрасить писанку Лего- конструирование как средство развития творческой личности в дошкольном возрасте. Проект.
Лего- конструирование как средство развития творческой личности в дошкольном возрасте. Проект. Презентация деятельности школьного музея в рамках районного проекта Школьный музей
Презентация деятельности школьного музея в рамках районного проекта Школьный музей Разработка технологических процессов изготовления деталей
Разработка технологических процессов изготовления деталей Київський національний університет будівництва і архітектури
Київський національний університет будівництва і архітектури Фізичне насильство в сім'ї
Фізичне насильство в сім'ї Что такое знание
Что такое знание Автоматизация звука Р
Автоматизация звука Р Здоровый образ жизни (из опыта работы)
Здоровый образ жизни (из опыта работы) Синдромы поражения респираторных отделов легких
Синдромы поражения респираторных отделов легких Как привить любовь к чтению.
Как привить любовь к чтению. Изображение периодизации жизни человека
Изображение периодизации жизни человека Действие факторов внешней среды на микроорганизмы
Действие факторов внешней среды на микроорганизмы Экологические плакаты
Экологические плакаты Слова с буквой -э-
Слова с буквой -э- Дитерс Рамс. 10 принципов хорошего дизайна
Дитерс Рамс. 10 принципов хорошего дизайна Вентиляция и кондиционирование
Вентиляция и кондиционирование Разнообразие форм жизни. Живые системы
Разнообразие форм жизни. Живые системы Презентация Как работать над проектом
Презентация Как работать над проектом Александр Блок. Жизнь, мировоззрение, творчество (1880-1921)
Александр Блок. Жизнь, мировоззрение, творчество (1880-1921) Творческие люди села Михайловка
Творческие люди села Михайловка Психологическая характеристика ребенка
Психологическая характеристика ребенка Ежемесячная газета МБОУ Красноясыльская средняя общеобразовательная школа Школьная жизнь №13
Ежемесячная газета МБОУ Красноясыльская средняя общеобразовательная школа Школьная жизнь №13 Детская электронная книга. Грибной сезон
Детская электронная книга. Грибной сезон Телефон Samsung Galaxy S10
Телефон Samsung Galaxy S10 Эволюция форм и видов денег
Эволюция форм и видов денег Разработка предложений по совершенствованию работы Угольной компании Бурятии
Разработка предложений по совершенствованию работы Угольной компании Бурятии