Содержание
- 2. Ключевые слова структура сайта навигация оформление сайта шаблон страницы сайта хостинг
- 3. Технология создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор
- 4. Создание сайта Web-дизайнер – специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
- 5. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура
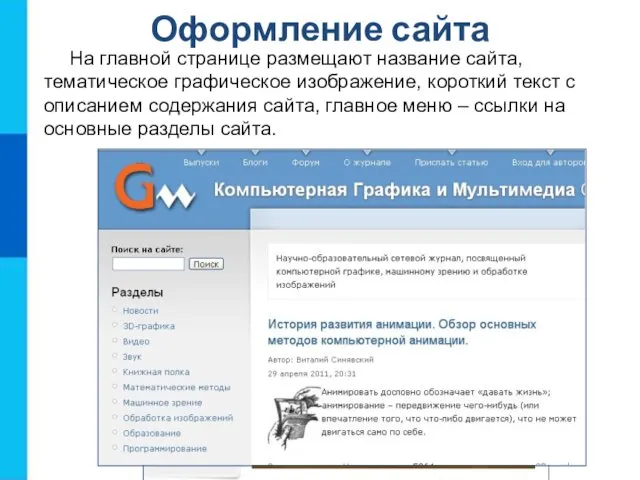
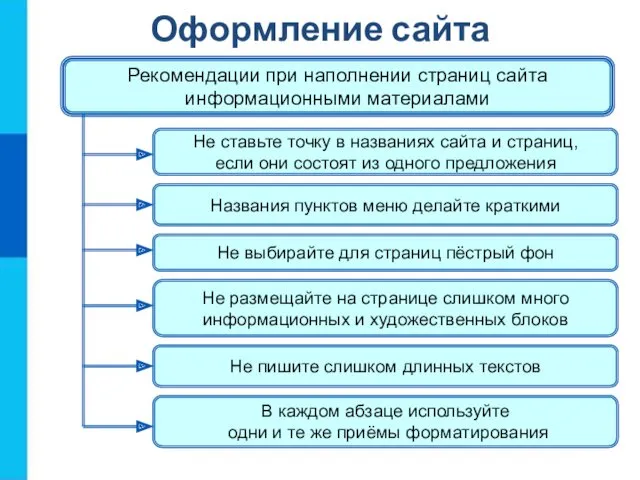
- 6. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
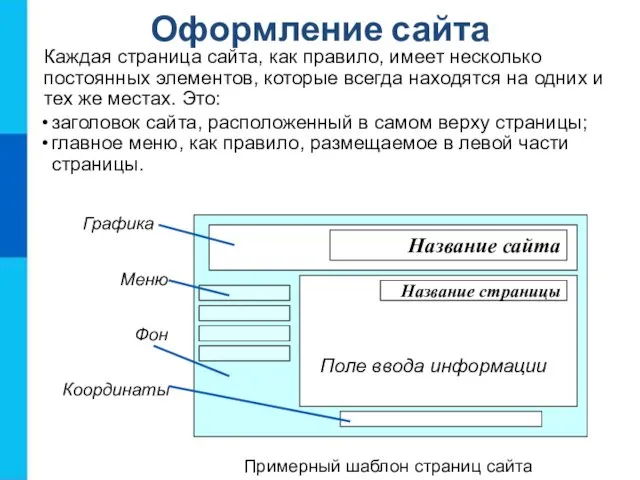
- 7. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
- 8. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 9. Тестирование сайта Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются
- 10. Размещение сайта в Интернет Хостинг – услуга по размещению сайта на сервере, постоянно находящемся в сети
- 11. Размещение сайта в Интернете http://www.70mb.ru/ - бесплатный хостинг
- 12. http://www.1gb.ru/ - платный хостинг Размещение сайта в Интернете
- 13. http://guru-host.ru/free_hosting.php - бесплатный хостинг Размещение сайта в Интернете
- 14. http://www.ascont.ru/constructor-and-hosting - платный хостинг Размещение сайта в Интернете
- 15. Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя
- 16. Самое главное Структура (план) сайта – разбиение общего содержания на смысловые разделы и отдельные страницы с
- 17. Вопросы и задания С помощью каких инструментов можно создавать сайты? Что такое структура сайта? Продумайте и
- 18. Вопросы и задания Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов. Что является основным
- 19. Опорный конспект Способы создания сайта Язык разметки гипертекста HTML Текстовый редактор Microsoft Word HTML-редактор, конструктор сайтов
- 20. Язык разметки гипертекста HTML Основные понятия Гипертекст – это текст, в котором содержаться ссылки на другие
- 21. Язык разметки гипертекста HTML Основные понятия Браузер – специальная программа для просмотра Web-страницы (например Internet Explorer,
- 22. Язык разметки гипертекста HTML Основные понятия HTML (HyperText Markup Language) – язык гипертекстовой разметки. Указания, записанные
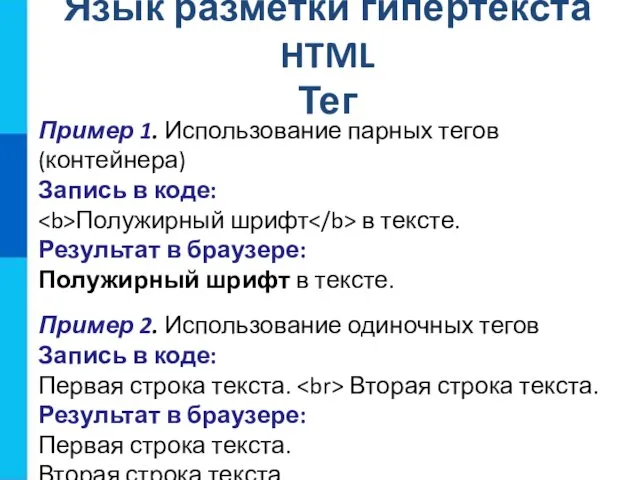
- 23. Тег – элемент языка разметки гипертекста. Для обозначения тегов используется угловые скобки . Виды тегов: 1)
- 24. Пример 1. Использование парных тегов (контейнера) Запись в коде: Полужирный шрифт в тексте. Результат в браузере:
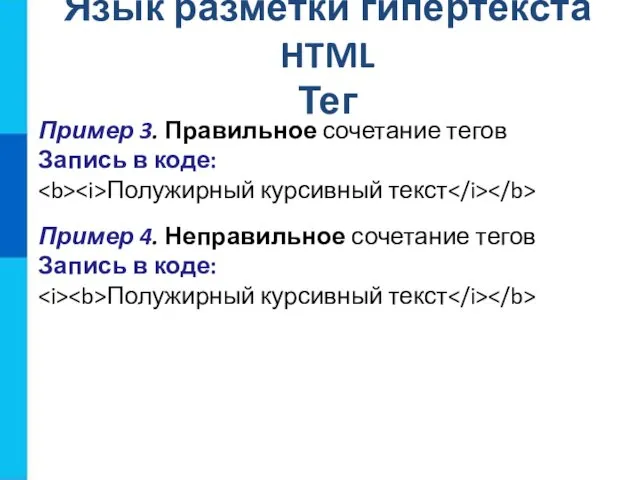
- 25. Пример 3. Правильное сочетание тегов Запись в коде: Полужирный курсивный текст Пример 4. Неправильное сочетание тегов
- 26. Гипертекст – текст с управляющими элементами языка разметки гипертекста (тегами). Язык разметки гипертекста HTML Гипертекст
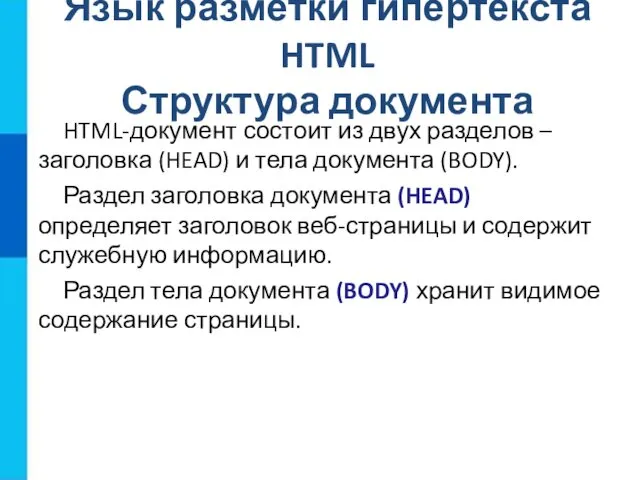
- 27. HTML-документ состоит из двух разделов – заголовка (HEAD) и тела документа (BODY). Раздел заголовка документа (HEAD)
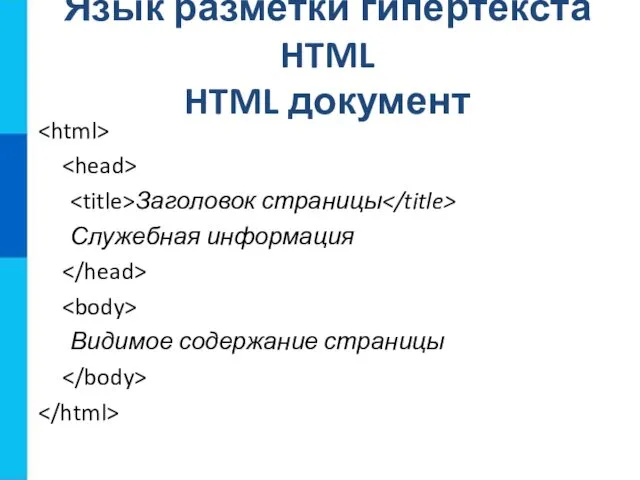
- 28. Заголовок страницы Служебная информация Видимое содержание страницы Язык разметки гипертекста HTML HTML документ
- 29. форматирование; верстка таблиц; верстка списков; формирование гиперссылок; вставка изображений. Язык разметки гипертекста HTML Типы тегов
- 30. Форматирование текста – средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять
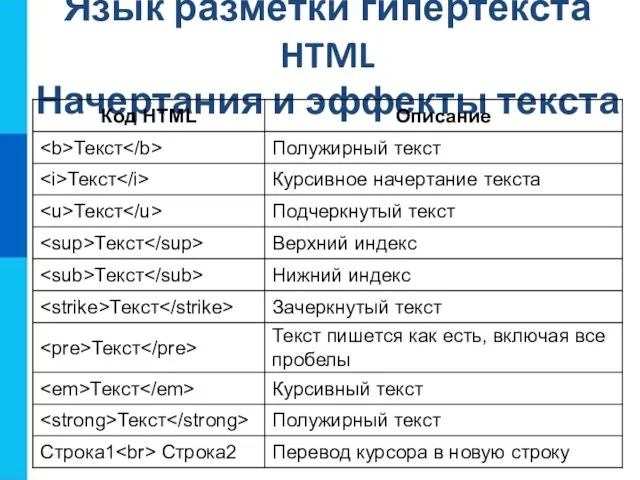
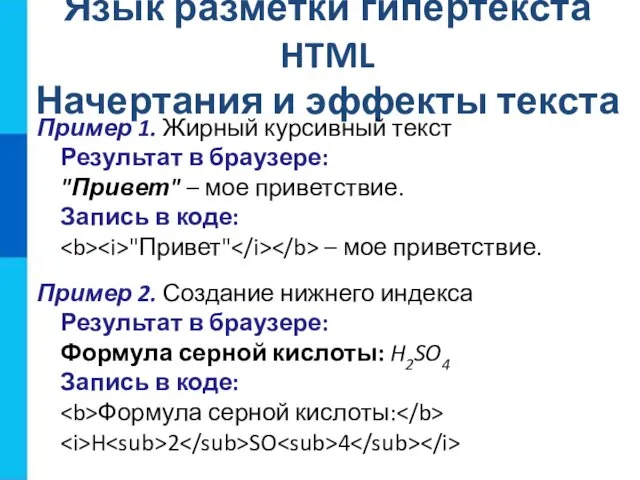
- 31. Язык разметки гипертекста HTML Начертания и эффекты текста
- 32. Язык разметки гипертекста HTML Начертания и эффекты текста Пример 1. Жирный курсивный текст Результат в браузере:
- 34. Скачать презентацию































 Среднее арифметическое в новом УМК по математике и в заданиях ЕГЭ
Среднее арифметическое в новом УМК по математике и в заданиях ЕГЭ Современная методология использования норм при проектировании. Еврокоды
Современная методология использования норм при проектировании. Еврокоды У самовара я и моя семья
У самовара я и моя семья Узор в полосе для косынки треугольной формы. 2 класс специальной коррекционной школы
Узор в полосе для косынки треугольной формы. 2 класс специальной коррекционной школы Цикл тестов для 9 класса по теме Органические вещества
Цикл тестов для 9 класса по теме Органические вещества Нефть. Чёрное золото
Нефть. Чёрное золото Презентация Самообразование педагога
Презентация Самообразование педагога Famous people
Famous people Приборы полупроводниковой микро- и наноэлектроники
Приборы полупроводниковой микро- и наноэлектроники Презентация конкурсно-игровой программы на 8 марта Супер-Золушка
Презентация конкурсно-игровой программы на 8 марта Супер-Золушка Гардероб AntiAge- секреты антивозрастного гардероба
Гардероб AntiAge- секреты антивозрастного гардероба 5 декабря – всемирный день волонтера
5 декабря – всемирный день волонтера Жестокая реальность конного спорта
Жестокая реальность конного спорта презентацияФормирование связной речи через сказку с использованием ИКТ
презентацияФормирование связной речи через сказку с использованием ИКТ презентация Литосфера
презентация Литосфера Метрологическая аттестация средств измерений
Метрологическая аттестация средств измерений Оператор крана управляемого с пола или стационарного пульта
Оператор крана управляемого с пола или стационарного пульта Спасение, вера, покаяние и рождение свыше
Спасение, вера, покаяние и рождение свыше Ассоциация школьных музеев
Ассоциация школьных музеев Профилактика девиантного поведения
Профилактика девиантного поведения Мои работы
Мои работы Искусственные нейронные сети
Искусственные нейронные сети Основные теоретические подходы в исследованиях политических процессов
Основные теоретические подходы в исследованиях политических процессов Модернизация швейной машины 1862 кл.ПМЗ
Модернизация швейной машины 1862 кл.ПМЗ Организация спортивно-оздоровительных мероприятий для пожилых людей
Организация спортивно-оздоровительных мероприятий для пожилых людей Презентация по теме Вода
Презентация по теме Вода Презентация Роль игры в развитии речи дошкольников
Презентация Роль игры в развитии речи дошкольников Разрывы шейки матки
Разрывы шейки матки