Слайд 2

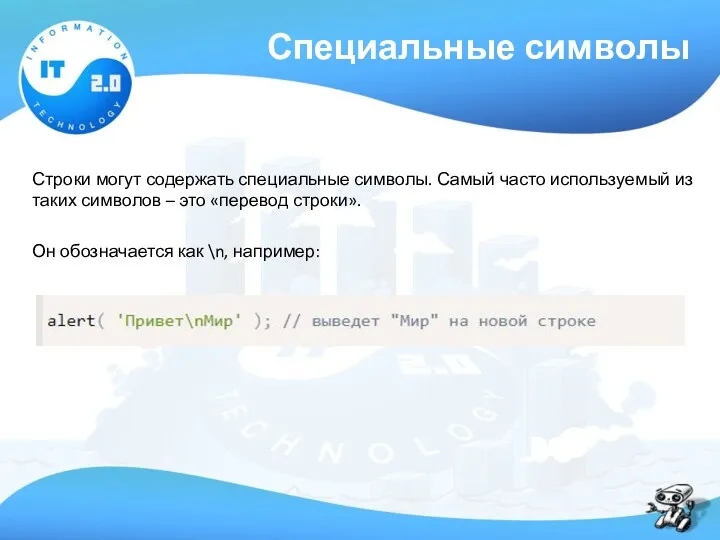
Специальные символы
Строки могут содержать специальные символы. Самый часто используемый из таких
символов – это «перевод строки».
Он обозначается как \n, например:
Слайд 3

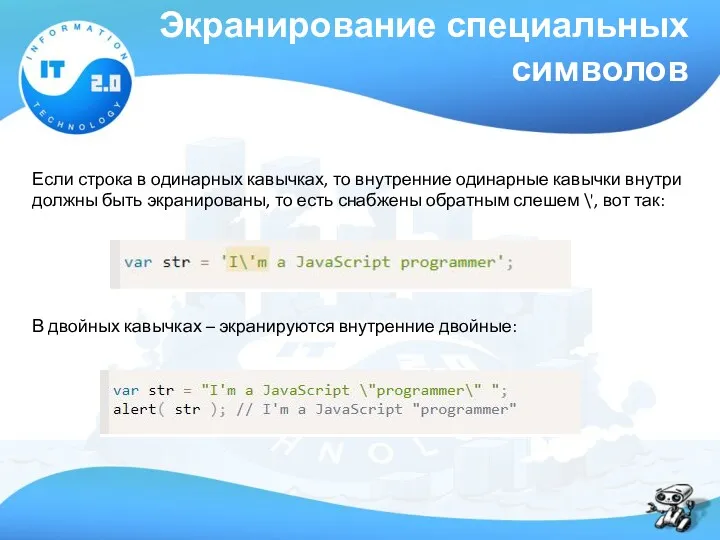
Экранирование специальных
символов
Если строка в одинарных кавычках, то внутренние одинарные кавычки
внутри должны быть экранированы, то есть снабжены обратным слешем \', вот так:
В двойных кавычках – экранируются внутренние двойные:
Слайд 4

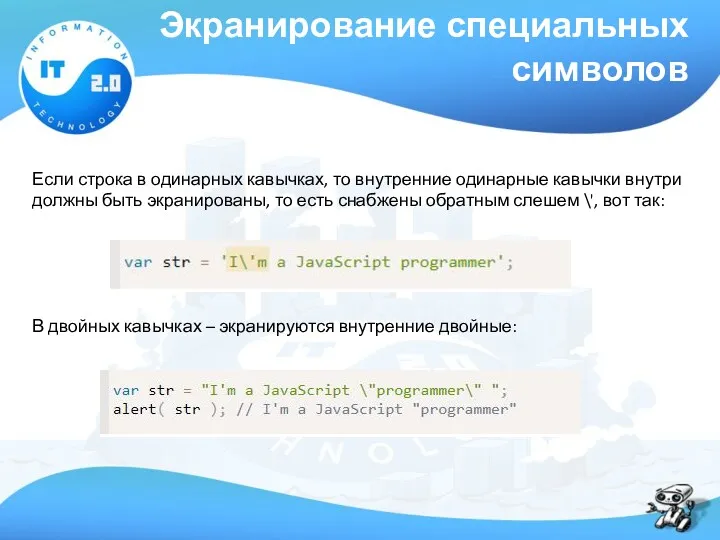
Экранирование специальных
символов
Если строка в одинарных кавычках, то внутренние одинарные кавычки
внутри должны быть экранированы, то есть снабжены обратным слешем \', вот так:
В двойных кавычках – экранируются внутренние двойные:
Слайд 5

Методы и свойства
Все значения в JavaScript, за исключением null и undefined,
содержат набор вспомогательных функций и значений, доступных «через точку».
Такие функции называют «методами», а значения – «свойствами».
Слайд 6

Длина
Получение длины строки
Слайд 7

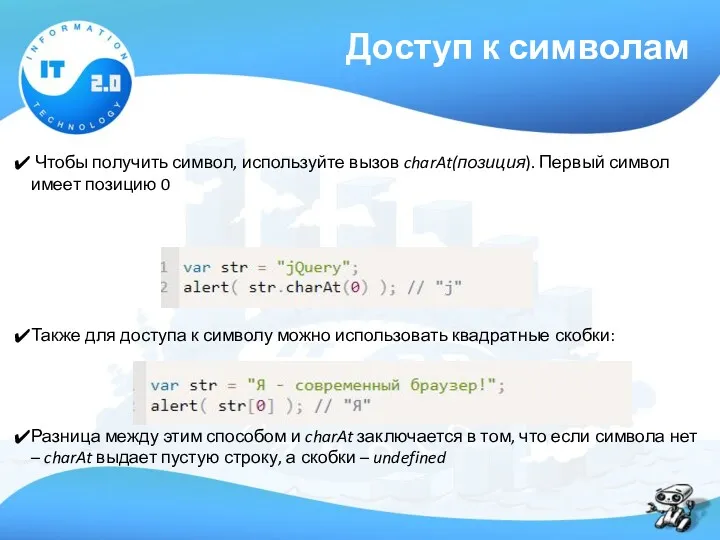
Доступ к символам
Чтобы получить символ, используйте вызов charAt(позиция). Первый символ
имеет позицию 0
Также для доступа к символу можно использовать квадратные скобки:
Разница между этим способом и charAt заключается в том, что если символа нет – charAt выдает пустую строку, а скобки – undefined
Слайд 8

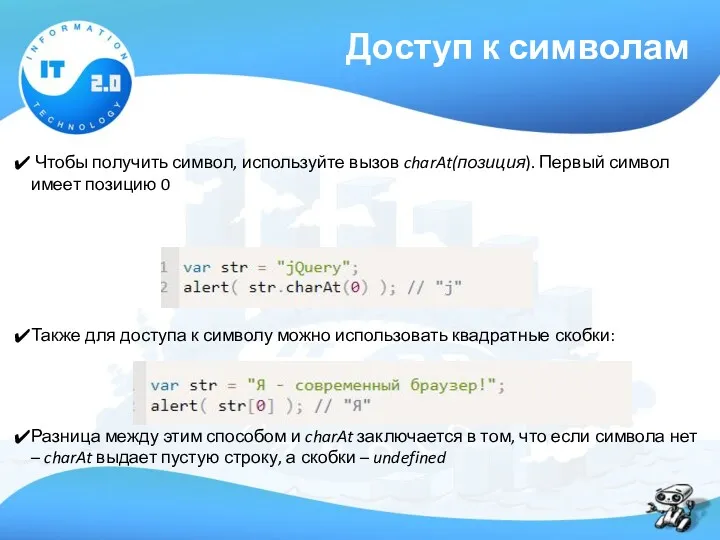
Доступ к символам
Чтобы получить символ, используйте вызов charAt(позиция). Первый символ
имеет позицию 0
Также для доступа к символу можно использовать квадратные скобки:
Разница между этим способом и charAt заключается в том, что если символа нет – charAt выдает пустую строку, а скобки – undefined
Слайд 9

Изменения строк
Содержимое строки в JavaScript нельзя изменять. Нельзя взять символ
посередине и заменить его. Как только строка создана – она такая навсегда.
Слайд 10

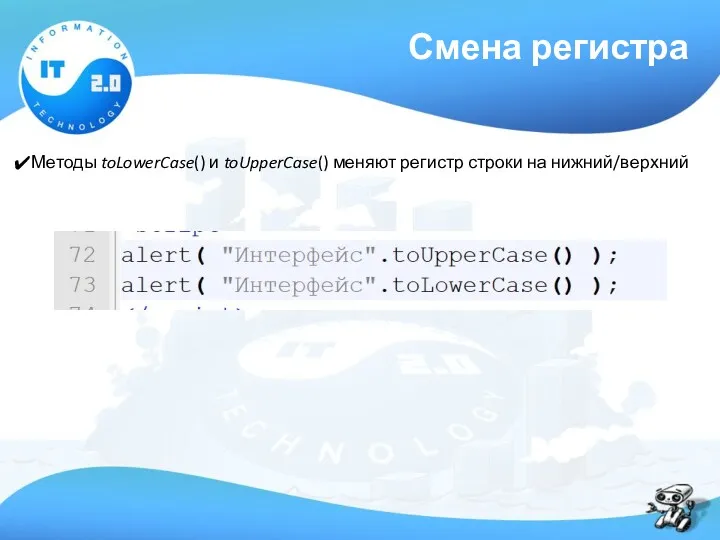
Смена регистра
Методы toLowerCase() и toUpperCase() меняют регистр строки на нижний/верхний
Слайд 11
![Поиск подстроки Для поиска подстроки есть метод indexOf(подстрока[, начальная_позиция]). Он](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-10.jpg)
Поиск подстроки
Для поиска подстроки есть метод indexOf(подстрока[, начальная_позиция]).
Он возвращает позицию, на
которой находится подстрока или -1, если ничего не найдено.
Слайд 12

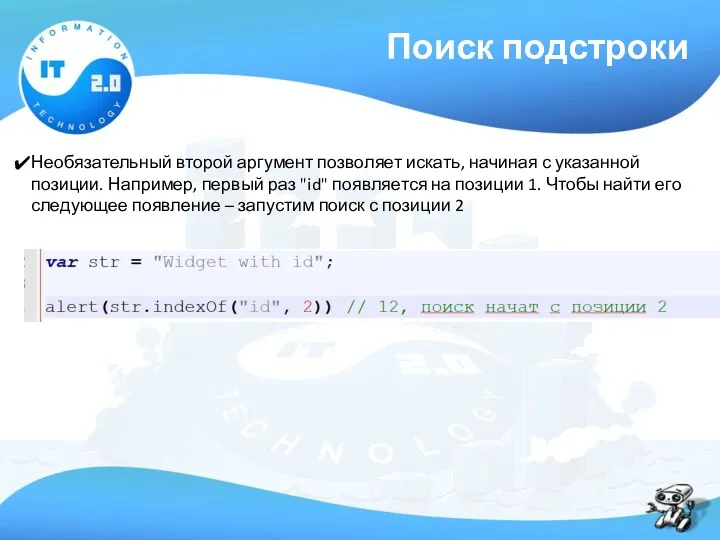
Поиск подстроки
Необязательный второй аргумент позволяет искать, начиная с указанной позиции. Например,
первый раз "id" появляется на позиции 1. Чтобы найти его следующее появление – запустим поиск с позиции 2
Слайд 13

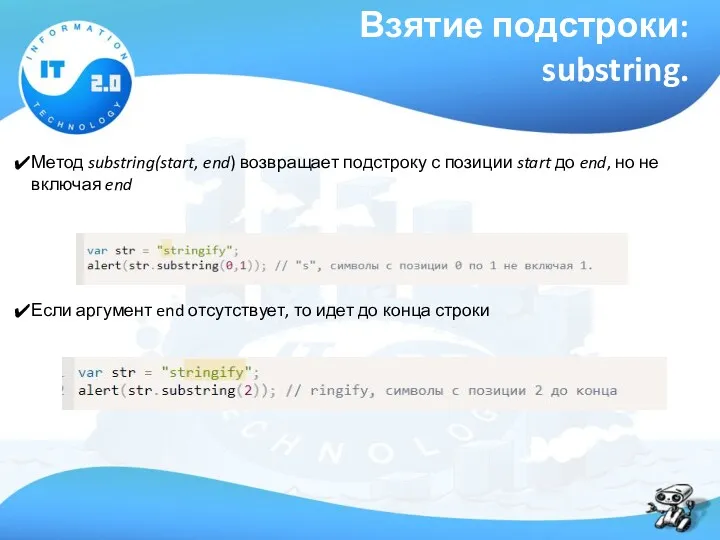
Взятие подстроки: substring.
Метод substring(start, end) возвращает подстроку с позиции start до
end, но не включая end
Если аргумент end отсутствует, то идет до конца строки
Слайд 14
![Взятие подстроки: substr. Метод substr(start [, length]) Первый аргумент имеет](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-13.jpg)
Взятие подстроки: substr.
Метод substr(start [, length])
Первый аргумент имеет такой же смысл,
как и в substring, а второй содержит не конечную позицию, а количество символов.
Если второго аргумента нет – подразумевается «до конца строки».
Слайд 15
![Взятие подстроки: slice. Метод slice(start [, end]) Возвращает часть строки](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-14.jpg)
Взятие подстроки: slice.
Метод slice(start [, end])
Возвращает часть строки от позиции start
до, но не включая, позиции end. Смысл параметров – такой же как в substring.
Слайд 16

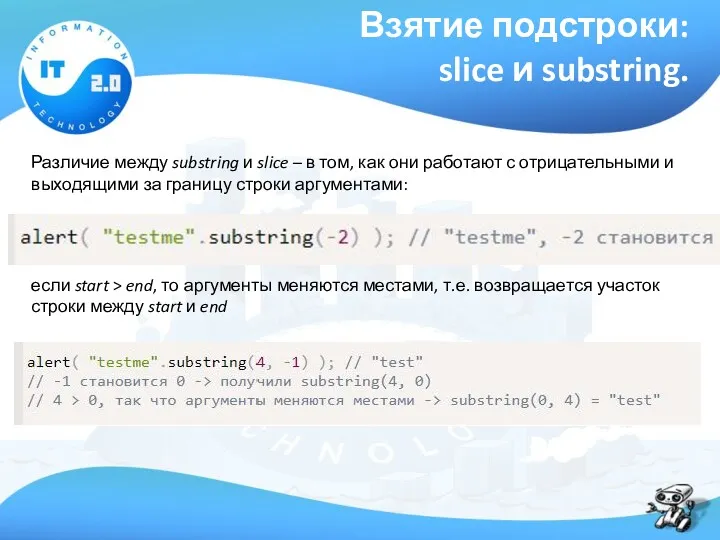
Взятие подстроки: slice и substring.
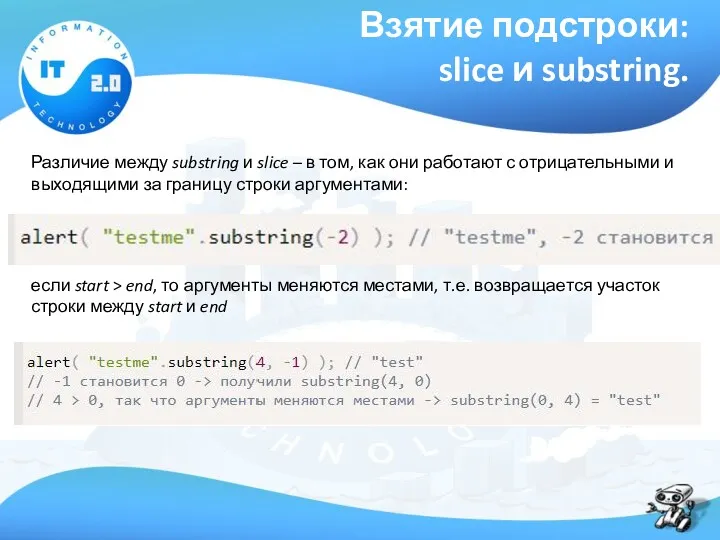
Различие между substring и slice – в
том, как они работают с отрицательными и выходящими за границу строки аргументами:
если start > end, то аргументы меняются местами, т.е. возвращается участок строки между start и end
Слайд 17

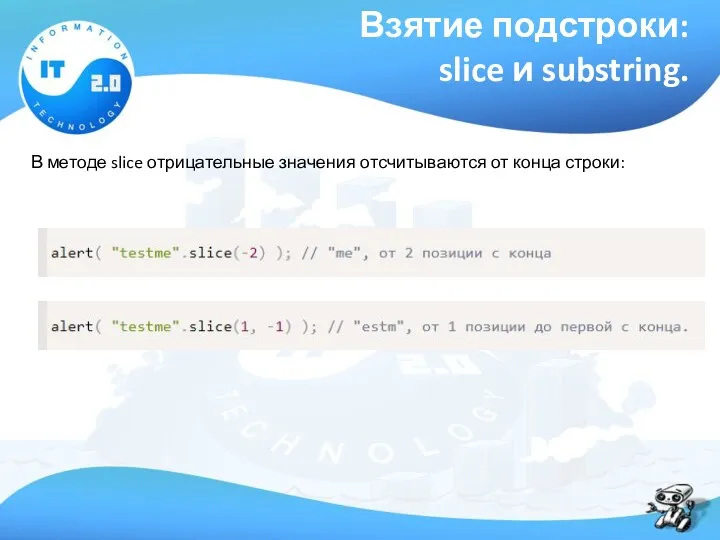
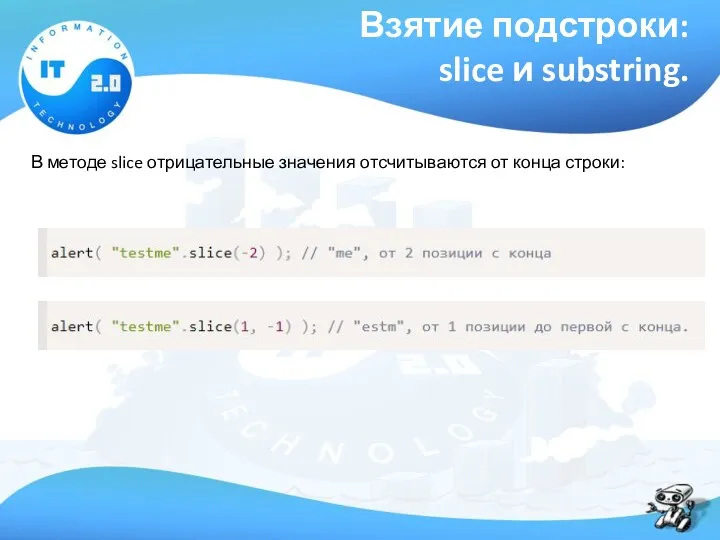
Взятие подстроки: slice и substring.
В методе slice отрицательные значения отсчитываются от
конца строки:









![Поиск подстроки Для поиска подстроки есть метод indexOf(подстрока[, начальная_позиция]). Он](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-10.jpg)


![Взятие подстроки: substr. Метод substr(start [, length]) Первый аргумент имеет](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-13.jpg)
![Взятие подстроки: slice. Метод slice(start [, end]) Возвращает часть строки](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54591/slide-14.jpg)


 Копилочка примеров рефлексии на уроке
Копилочка примеров рефлексии на уроке Правила дорожного движения.
Правила дорожного движения. Скелетные мышцы туловища человека
Скелетные мышцы туловища человека Наследственное право как отрасль права
Наследственное право как отрасль права Система дополнительного образования детей: прошлое и современность
Система дополнительного образования детей: прошлое и современность Полководцы и герои Отечественной войны 1812 года, изображенные на юбилейных монетах
Полководцы и герои Отечественной войны 1812 года, изображенные на юбилейных монетах Принципы лабораторной диагностики нарушений свертывающей системы крови у детей
Принципы лабораторной диагностики нарушений свертывающей системы крови у детей Создание изделий из текстильных материалов
Создание изделий из текстильных материалов Работа по решению любой задачи с использованием компьютера
Работа по решению любой задачи с использованием компьютера Художественная культура XVII в. Западная Европа. Живописцы реального мира
Художественная культура XVII в. Западная Европа. Живописцы реального мира Организационная структура профсоюзной организации обучающихся самарского университета
Организационная структура профсоюзной организации обучающихся самарского университета том-дом-ком
том-дом-ком Становление наук о человеке
Становление наук о человеке Система диагностики метапредметных и личностных результатов
Система диагностики метапредметных и личностных результатов Насекомые муравьи
Насекомые муравьи День народного единства
День народного единства Вітаміни
Вітаміни Презентация проекта Никто не забыт- ничто не забыто
Презентация проекта Никто не забыт- ничто не забыто Классный час Вредные привычки
Классный час Вредные привычки Гидроразрыв пласта
Гидроразрыв пласта Развитие крестьянского фермерского хозяйства по выращиванию молодняка крупного рогатого скота
Развитие крестьянского фермерского хозяйства по выращиванию молодняка крупного рогатого скота История развития биржевой торговли. Тема 1
История развития биржевой торговли. Тема 1 Метод проектов в дошкольном учреждении
Метод проектов в дошкольном учреждении История развития радиоэлектроники
История развития радиоэлектроники Комплектное распределительное устройство с элегазовой изоляцией типа ЯТЭ-110 У2
Комплектное распределительное устройство с элегазовой изоляцией типа ЯТЭ-110 У2 ИМИДЖ УЧИТЕЛЯ. Диск
ИМИДЖ УЧИТЕЛЯ. Диск Строение атомов. Состав атомов.
Строение атомов. Состав атомов. Классный час Вредные привычки. Презентация.
Классный час Вредные привычки. Презентация.