- Главная
- Без категории
- Тестовое задание на позицию front-end разработчика

Содержание
Слайд 2
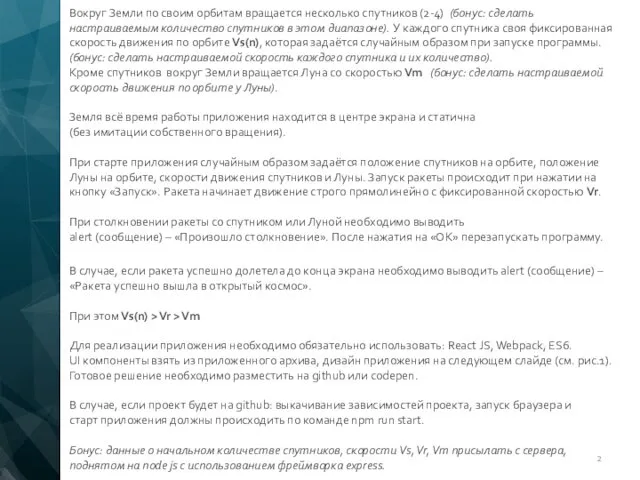
Вокруг Земли по своим орбитам вращается несколько спутников (2-4) (бонус: сделать
Вокруг Земли по своим орбитам вращается несколько спутников (2-4) (бонус: сделать
настраиваемым количество спутников в этом диапазоне). У каждого спутника своя фиксированная скорость движения по орбите Vs(n), которая задаётся случайным образом при запуске программы. (бонус: сделать настраиваемой скорость каждого спутника и их количество). Кроме спутников вокруг Земли вращается Луна со скоростью Vm (бонус: сделать настраиваемой скорость движения по орбите у Луны).
Земля всё время работы приложения находится в центре экрана и статична
(без имитации собственного вращения).
При старте приложения случайным образом задаётся положение спутников на орбите, положение
Луны на орбите, скорости движения спутников и Луны. Запуск ракеты происходит при нажатии на
кнопку «Запуск». Ракета начинает движение строго прямолинейно с фиксированной скоростью Vr.
При столкновении ракеты со спутником или Луной необходимо выводить
alert (сообщение) – «Произошло столкновение». После нажатия на «ОК» перезапускать программу.
В случае, если ракета успешно долетела до конца экрана необходимо выводить alert (сообщение) –
«Ракета успешно вышла в открытый космос».
При этом Vs(n) > Vr > Vm
Для реализации приложения необходимо обязательно использовать: React JS, Webpack, ES6.
UI компоненты взять из приложенного архива, дизайн приложения на следующем слайде (см. рис.1).
Готовое решение необходимо разместить на github или codepen.
В случае, если проект будет на github: выкачивание зависимостей проекта, запуск браузера и
старт приложения должны происходить по команде npm run start. Бонус: данные о начальном количестве спутников, скорости Vs, Vr, Vm присылать с сервера, поднятом на node js с использованием фреймворка express.
- Предыдущая
Кристаллические и аморфные телаСледующая -
Нидерланды: путь к расцвету
 Урок естествознания 10 класс Традиции и революции в естествознании. Религиозная традиция
Урок естествознания 10 класс Традиции и революции в естествознании. Религиозная традиция Реализация образовательной области в ФГОС ДО Художественно-эстетическое развитие
Реализация образовательной области в ФГОС ДО Художественно-эстетическое развитие Буддизм в современной России
Буддизм в современной России Правила поведінки в комп’ютерному класі. Поняття інформації. Повідомлення
Правила поведінки в комп’ютерному класі. Поняття інформації. Повідомлення Мұнай-газ саласындағы терминдер
Мұнай-газ саласындағы терминдер Объемная аппликация.
Объемная аппликация. Генетические задачи
Генетические задачи математический язык
математический язык Региональный опыт подготовки школьников к выполнению индивидуальных проектов в основной школе
Региональный опыт подготовки школьников к выполнению индивидуальных проектов в основной школе Роль патохарактерологических и микросоциальных факторов в развитии агрессивного и делинквентного поведения подростков
Роль патохарактерологических и микросоциальных факторов в развитии агрессивного и делинквентного поведения подростков Вещества и их свойства
Вещества и их свойства Статистика в медико-биологических исследованиях
Статистика в медико-биологических исследованиях The Unesco world heritage of France
The Unesco world heritage of France Образовательная среда кабинета начальных классов в соответствии с требованиями федеральных государственных стандартов второго поколения
Образовательная среда кабинета начальных классов в соответствии с требованиями федеральных государственных стандартов второго поколения Презентация Русский танец
Презентация Русский танец Международная проблема торговли наркотиками как главная проблема ХХI века
Международная проблема торговли наркотиками как главная проблема ХХI века Особенности питания детей и подростков
Особенности питания детей и подростков Работа над дикцией и артикуляцией (для дошкольников)
Работа над дикцией и артикуляцией (для дошкольников) Образовательный проект Правила дорожного движения.
Образовательный проект Правила дорожного движения. Распределительное устройство серии RM6
Распределительное устройство серии RM6 Биологические ритмы в жизни человека
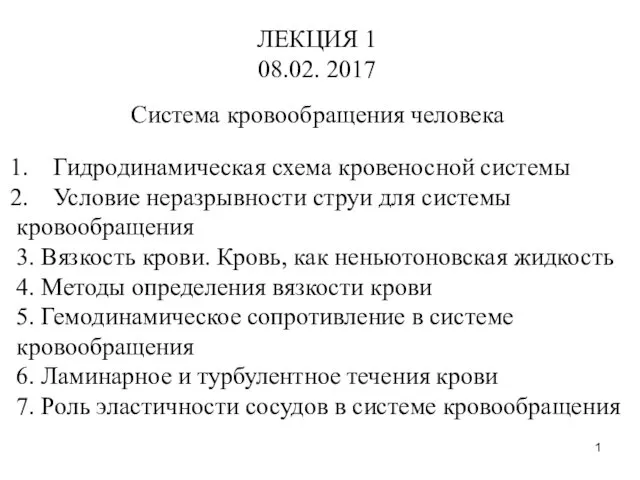
Биологические ритмы в жизни человека Система кровообращения человека
Система кровообращения человека Система мероприятий по повышению уровня компетентности педагогов в области инклюзивного образования
Система мероприятий по повышению уровня компетентности педагогов в области инклюзивного образования Перечень лицензионных ЭОР.
Перечень лицензионных ЭОР. Приставки ПРЕ- и ПРИ-
Приставки ПРЕ- и ПРИ- Изучаем буквы. Буква Ж
Изучаем буквы. Буква Ж Renewable energy sources
Renewable energy sources Развитие речи у детей с ранним детским аутизмом (РДА)
Развитие речи у детей с ранним детским аутизмом (РДА)