Содержание
- 2. ´
- 3. А Л Р И Т У П О З Й
- 4. 60 см 120 см 10 см 15 см 30 см 35 см 120 см
- 5. 36 : 6
- 6. 6 . 9
- 7. 48 : 6
- 8. Спряжение глаголов - это изменение глаголов по падежам изменение глаголов по числам изменение глаголов по родам
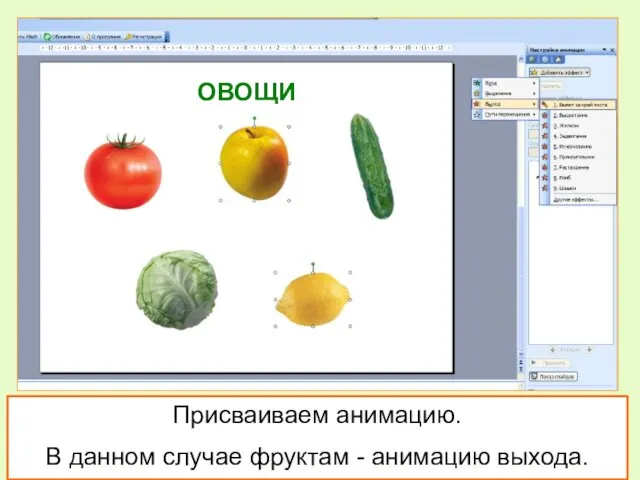
- 10. Присваиваем анимацию. В данном случае фруктам - анимацию выхода.
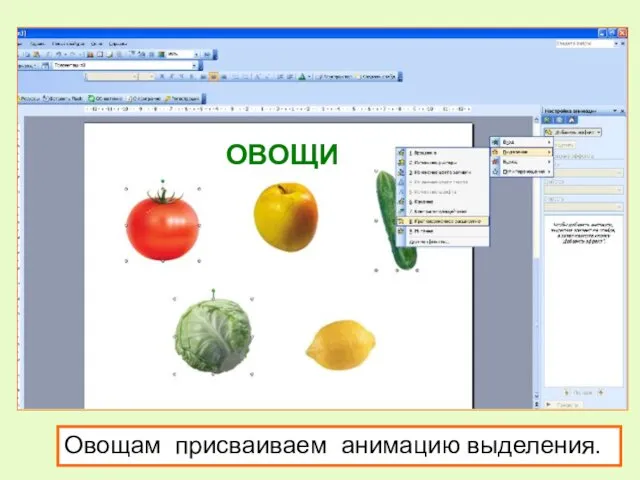
- 11. Овощам присваиваем анимацию выделения.
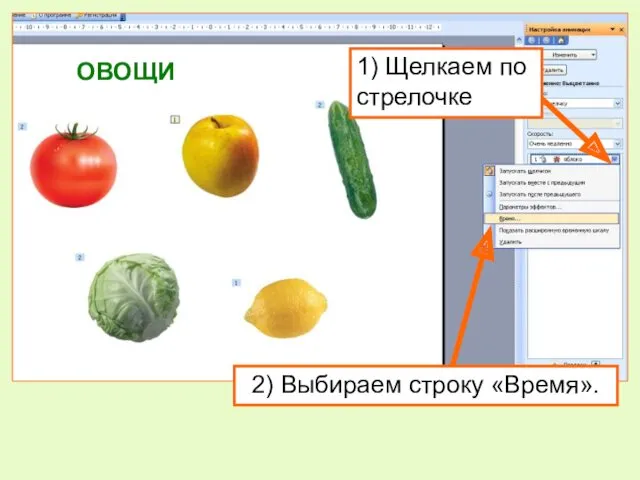
- 12. 1) Щелкаем по стрелочке 2) Выбираем строку «Время».
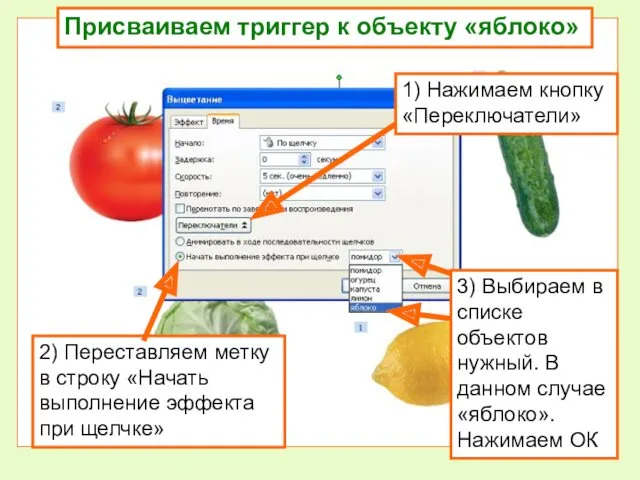
- 13. 1) Нажимаем кнопку «Переключатели» Присваиваем триггер к объекту «яблоко» 2) Переставляем метку в строку «Начать выполнение
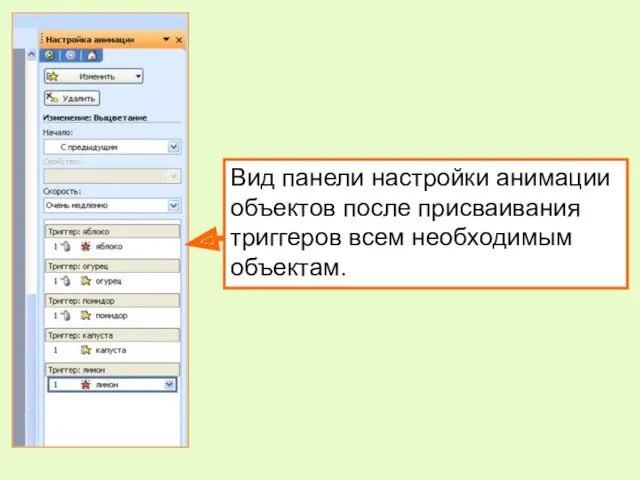
- 14. Вид панели настройки анимации объектов после присваивания триггеров всем необходимым объектам.
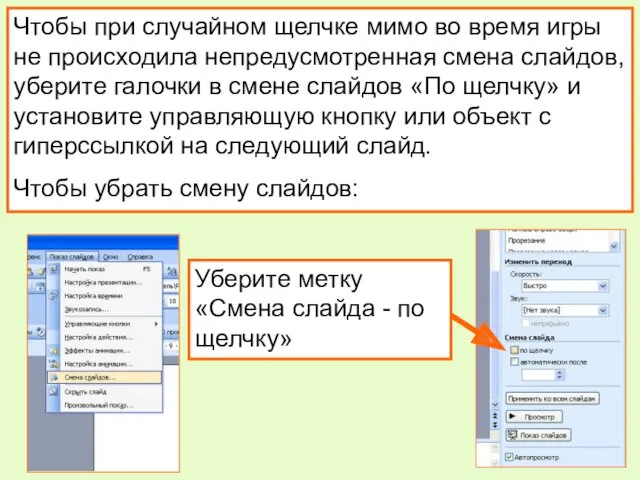
- 15. Чтобы при случайном щелчке мимо во время игры не происходила непредусмотренная смена слайдов, уберите галочки в
- 16. Запускаем показ слайдов. При наведении курсора на активные зоны, он превращается в ладошку. Щелкаем по яблоку.
- 17. ОВОЩИ Проверьте!
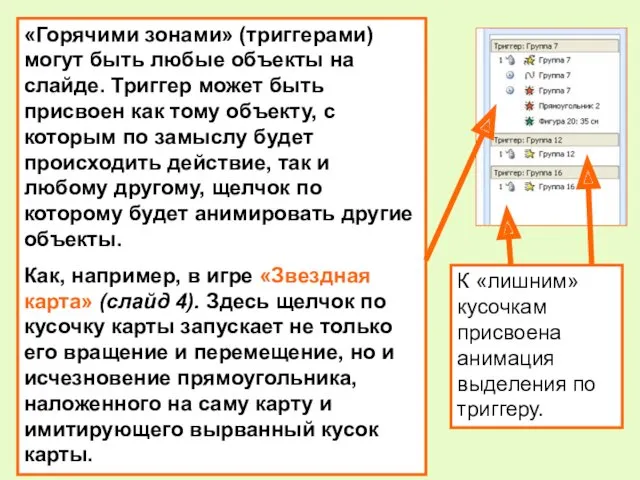
- 18. «Горячими зонами» (триггерами) могут быть любые объекты на слайде. Триггер может быть присвоен как тому объекту,
- 19. 3 + 2 Движущиеся триггеры. Игра «Лопни пузырек!». Задача игрока успеть лопнуть нужный пузырек пока он
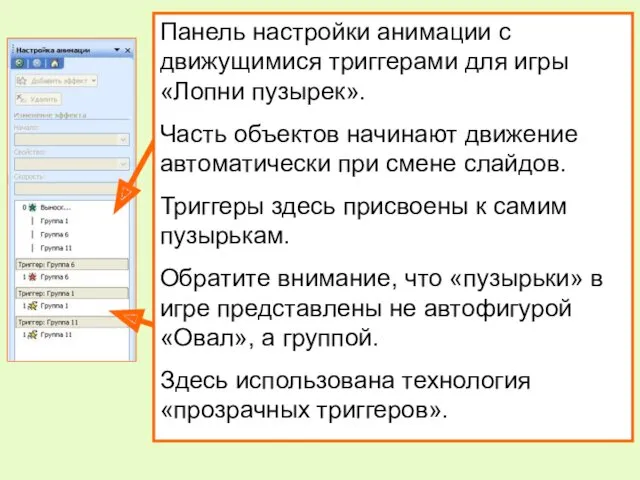
- 20. Панель настройки анимации с движущимися триггерами для игры «Лопни пузырек». Часть объектов начинают движение автоматически при
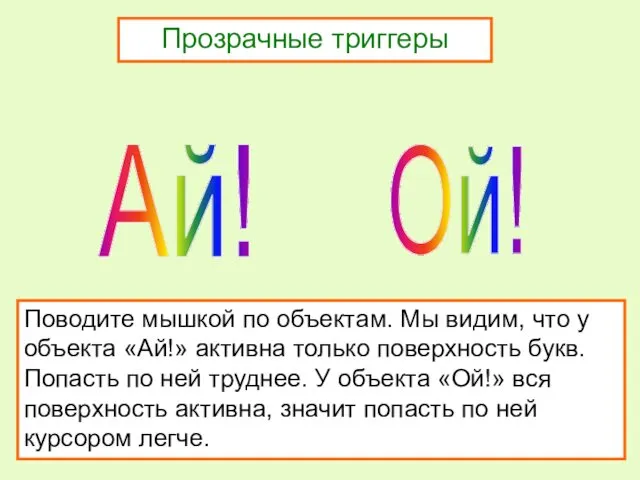
- 21. Прозрачные триггеры Ай! Ой! Поводите мышкой по объектам. Мы видим, что у объекта «Ай!» активна только
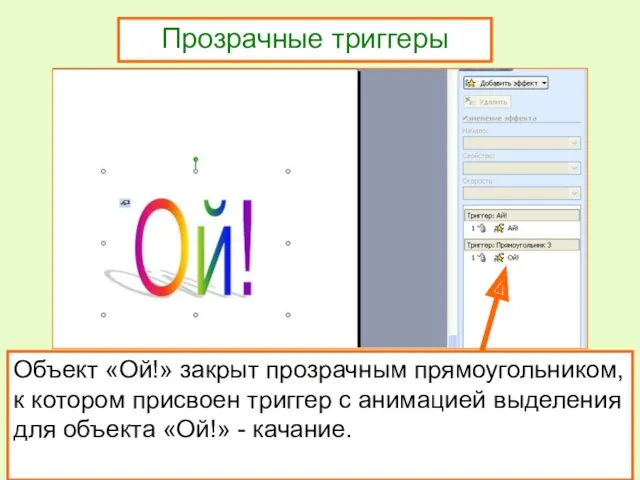
- 22. Прозрачные триггеры Объект «Ой!» закрыт прозрачным прямоугольником, к котором присвоен триггер с анимацией выделения для объекта
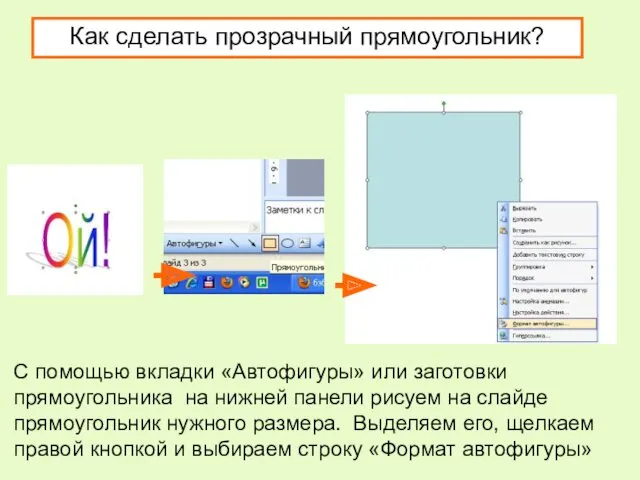
- 23. Как сделать прозрачный прямоугольник? С помощью вкладки «Автофигуры» или заготовки прямоугольника на нижней панели рисуем на
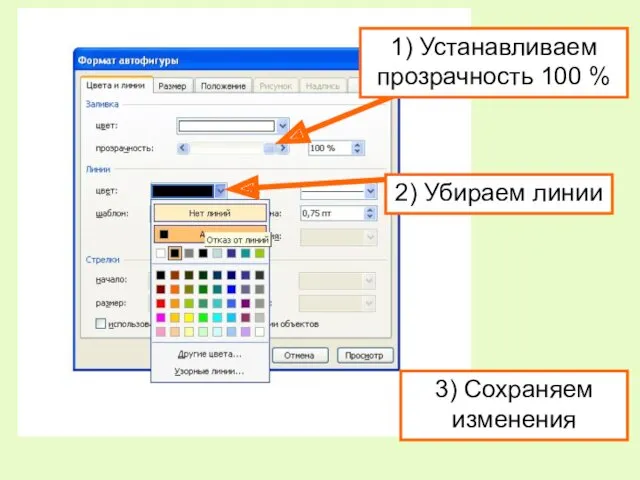
- 24. 1) Устанавливаем прозрачность 100 % 2) Убираем линии 3) Сохраняем изменения
- 25. Успехов! Жми сюда! В освоении триггеров!
- 27. Скачать презентацию
























 Short stories
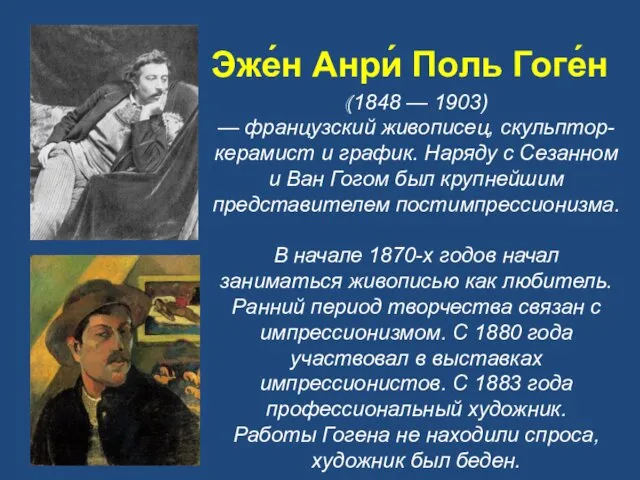
Short stories Постимпрессионизм. Поль Гоген
Постимпрессионизм. Поль Гоген Серебряный век русской поэзии
Серебряный век русской поэзии Презентация на тему: Натуральный каучук.
Презентация на тему: Натуральный каучук. Управление и моделирование бизнес-процессами
Управление и моделирование бизнес-процессами Натурные испытания аэродромных покрытий
Натурные испытания аэродромных покрытий Медианы, биссектрисы и высоты треугольника
Медианы, биссектрисы и высоты треугольника Шоколад-вред или польза?
Шоколад-вред или польза? Гербарий сказочных растений
Гербарий сказочных растений Административное правонарушение и административная ответственность
Административное правонарушение и административная ответственность Способы увеличения протяженности акустического канала утечки информации
Способы увеличения протяженности акустического канала утечки информации Организационные структуры в проектах. Управление проектами
Организационные структуры в проектах. Управление проектами Предконцепция Променад-парка
Предконцепция Променад-парка Как делают бумагу
Как делают бумагу Регламент оказания услуг ранней помощи в условиях консультационных пунктов
Регламент оказания услуг ранней помощи в условиях консультационных пунктов My future plans
My future plans портфолио Диск Диск Диск Диск Диск Диск Диск
портфолио Диск Диск Диск Диск Диск Диск Диск Храмы-памятники воинской славы
Храмы-памятники воинской славы Основы теории градостроительства и районной планировки
Основы теории градостроительства и районной планировки презентация к 1 родительскому собранию по ТРИЗ
презентация к 1 родительскому собранию по ТРИЗ Терапия депрессий и профилактика суицида
Терапия депрессий и профилактика суицида Первое родительское собрание
Первое родительское собрание Обрабатывающая промышленность
Обрабатывающая промышленность Наш лучший друг - Агния Барто
Наш лучший друг - Агния Барто Dental instruments
Dental instruments Теоретические подходы к пониманию организаций и их положения
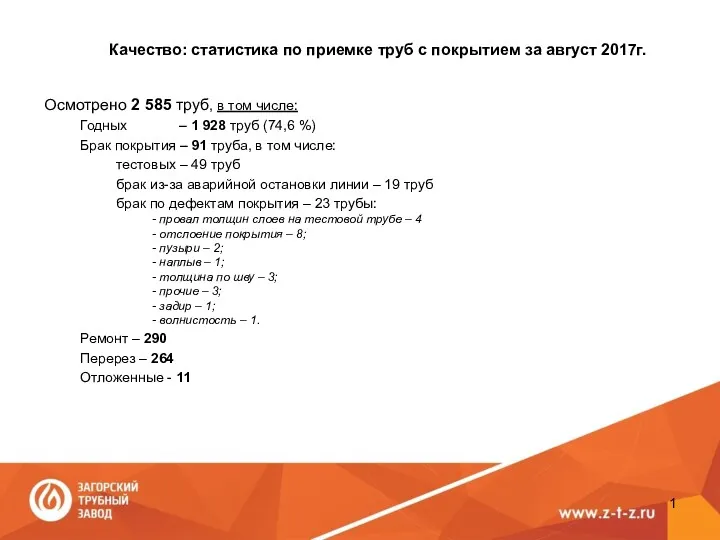
Теоретические подходы к пониманию организаций и их положения Работа цеха покрытий в августе 2017 года
Работа цеха покрытий в августе 2017 года 20230816_prezentatsiya_istoriya_raketostroeniya
20230816_prezentatsiya_istoriya_raketostroeniya