Содержание
- 2. Параметры фона в CSS Как было показано ранее, параметры фона в CSS позволяют управлять цветом фона
- 3. Параметры фона в CSS background Служит для задания всех параметров фона в одном объявлении background-color background-image
- 4. Параметры фона в CSS background-attachment Задает для изображения фиксированное расположение или перемещающееся вместе с остальной страницей
- 5. Параметры фона в CSS background-color Задает цвет фона элемента color-rgb color-hex color-name transparent
- 6. Параметры фона в CSS background-image Задает в качестве фона изображение url none
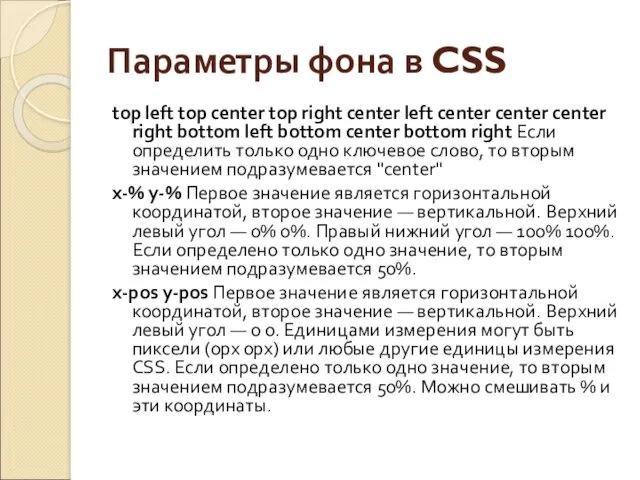
- 7. Параметры фона в CSS background-position Задает начальное положение фонового изображения top left top center top right
- 8. Параметры фона в CSS background-repeat Определяет, будет ли и каким образом повторяться фоновое изображение repeat repeat-x
- 9. Параметры фона в CSS Параметр 'background' Этот параметр предназначен для задания всех свойств фона в одном
- 10. Параметры фона в CSS Параметр 'background' Этот параметр предназначен для задания всех свойств фона в одном
- 11. Параметры фона в CSS Параметр 'background-attachment' Этот параметр определяет, будет ли фоновое изображение зафиксировано в определенном
- 12. Параметры фона в CSS Параметр 'background-color' Этот параметр задает фоновый цвет элемента. Может принимать следующие значения:
- 13. Параметры фона в CSS Параметр 'background-image' Данный параметр задает изображение в качестве фона. Может принимать следующие
- 14. Параметры фона в CSS Параметр 'background-position' Этот параметр задает начальное положение фонового изображения.
- 15. Параметры фона в CSS top left top center top right center left center center center right
- 16. Параметры фона в CSS Пример: body { background-image: url(http://www.intuit.ru/speciality/image.gif); background-position: right top; background-attachment: fixed } body
- 17. Параметры фона в CSS Параметр 'background-repeat' Этот параметр определяет, каким образом будет повторяться фоновое изображение. repeat
- 18. Параметры фона в CSS body { background-image: url(http://www.intuit.ru/departament/image.gif); background-repeat: repeat; background-attachment: fixed }
- 19. Параметры текста в CSS Параметры текста CSS позволяют управлять внешним видом текста. Можно изменять цвет текста,
- 20. Параметры текста в CSS color Задает цвет текста Color direction Задает направление текста Ltr rtl
- 21. Параметры текста в CSS letter-spacing Увеличивает или уменьшает интервал между символами Normal length
- 22. Параметры текста в CSS text-align Выравнивает текст в элементе Left Right Center justify
- 23. Параметры текста в CSS text-decoration Дополнительное оформление текста none underline overline line-through blink
- 24. Параметры текста в CSS text-indent Делает отступ для первой строки текста элемента length %
- 25. Параметры текста в CSS text-transform Управляет символами элемента none capitalize uppercase lowercase
- 26. Параметры текста в CSS white-space Задает способ обращения с пробелами внутри элемента Normal pre nowrap
- 27. Параметры текста в CSS word-spacing Увеличивает или уменьшает пробел между словами Normal length
- 28. Параметры текста в CSS Этот пример показывает, как задать цвет текста. p {color: green} ul {color:
- 29. Параметры текста в CSS список ul список ol это параграф
- 30. Параметры текста в CSS Этот пример показывает, как задать фоновый цвет части текста. span.back { background-color:
- 31. Параметры текста в CSS
- 32. Параметры текста в CSS Данный пример показывает, как увеличить или уменьшить интервал между символами. p {letter-spacing:
- 33. Параметры текста в CSS Данный пример показывает, как выравнивать текст. ol {text-align: center} ul {text-align: left}
- 34. Параметры текста в CSS список ol список ol список ol список ul список ul список ul
- 35. Параметры текста в CSS Этот пример показывает, как можно оформить текст. a {text-decoration: underline} ul {text-decoration:
- 36. Параметры текста в CSS первое второе третье 1 2 3 www. vsu.by
- 37. Параметры текста в CSS Этот пример показывает, как сделать отступ для первой строки параграфа. параграф параграф
- 38. Параметры текста в CSS Данный пример показывает, как управлять регистром символов в тексте. Верхний регистр Нижний
- 39. Параметры текста в CSS Параметр 'color' Этот параметр задает цвет текста. Может принимать следующие значения: color
- 40. Параметры текста в CSS Параметр 'direction' Параметр задает направление текста. Может принимать следующие значения: ltr Направление
- 41. Параметры текста в CSS Параметр 'letter-spacing' Данный параметр увеличивает или уменьшает интервал между символами. Примечание: допускаются
- 42. Параметры текста в CSS Параметр 'text-align' Этот параметр задает выравнивaние текста в элементе. Может принимать следующие
- 43. Параметры текста в CSS Параметр 'text-decoration' Данный параметр задает дополнительное оформление текста. Примечание: цвет оформления должен
- 44. Параметры текста в CSS Параметр 'text-indent' Данный параметр создает отступ для первой строки текста элемента. Примечание:
- 45. Параметры текста в CSS Параметр 'text-transform' Этот параметр управляет регистром символов в элементе. Может принимать следующие
- 46. Параметры текста в CSS Параметр 'white-space' Параметр задает способ обработки пробелов внутри элемента. Может принимать следующие
- 47. Параметры текста в CSS Параметр 'word-spacing' Данный параметр увеличивает или уменьшает пробел между словами. Примечание: допускаются
- 48. Параметры текста в CSS
- 49. Параметры текста в CSS
- 51. Скачать презентацию
















































 Способы добычи нефти
Способы добычи нефти Презентация Времена года
Презентация Времена года Презентация для 7 класса по физике Давление в живой природе
Презентация для 7 класса по физике Давление в живой природе Неорганические и органические основания. 11 класс
Неорганические и органические основания. 11 класс Образы помещиков в поэме Н.В.Гоголя Мёртвые души
Образы помещиков в поэме Н.В.Гоголя Мёртвые души ТЭС и экологические проблемы
ТЭС и экологические проблемы М’язова система. Будова і функції м’язів
М’язова система. Будова і функції м’язів Обыкновенные дроби. 5 класс
Обыкновенные дроби. 5 класс Коми словарь
Коми словарь Использование нефтяного кокса в энергетике
Использование нефтяного кокса в энергетике Монолитное и сборно-монолитное строительство
Монолитное и сборно-монолитное строительство Семья и брак как социальные институты
Семья и брак как социальные институты Управление режимом работы энергосистемы по напряжению и реактивной мощности
Управление режимом работы энергосистемы по напряжению и реактивной мощности Сестринские технологии в реабилитации пациентов с остеоартрозом
Сестринские технологии в реабилитации пациентов с остеоартрозом Комфортность жилых зданий и составляющие ее свойства. Функциональная комфортность жилых зданий
Комфортность жилых зданий и составляющие ее свойства. Функциональная комфортность жилых зданий Тиристоры. Типы и условные обозначения
Тиристоры. Типы и условные обозначения Овощи и фрукты в питании
Овощи и фрукты в питании Введение в экономику
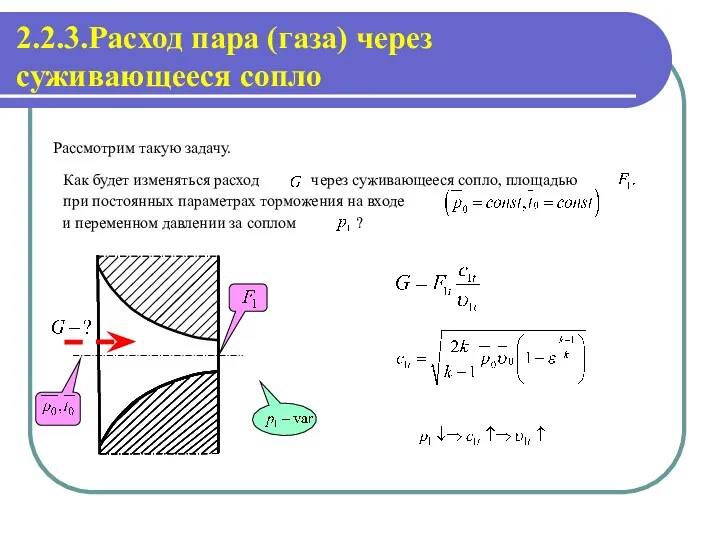
Введение в экономику Расход пара (газа) через суживающееся сопло
Расход пара (газа) через суживающееся сопло Ішек иерсиниозы кезіндегі шаралардың стандарттары және алгоритмдері
Ішек иерсиниозы кезіндегі шаралардың стандарттары және алгоритмдері Синтаксис и пунктуация. Повторение изученного в 5-6 классах
Синтаксис и пунктуация. Повторение изученного в 5-6 классах Курсовий проект з технології виробів на тему: Проект підприємства з виробництва жіночого взуття
Курсовий проект з технології виробів на тему: Проект підприємства з виробництва жіночого взуття XVIII Командная олимпиада школьников Санкт-Петербурга по информатике и программированию. Разбор задач
XVIII Командная олимпиада школьников Санкт-Петербурга по информатике и программированию. Разбор задач Подсознание. Программы подсознания
Подсознание. Программы подсознания Вредные производственные факторы. Нормирование. Защита. Лекция 4
Вредные производственные факторы. Нормирование. Защита. Лекция 4 Молочный цех для переработки молока в условиях ТОО Отес- Акдала
Молочный цех для переработки молока в условиях ТОО Отес- Акдала Внеклассное мероприятие В дружбе сила
Внеклассное мероприятие В дружбе сила 15 февраля - Сретение Господа Бога и Спаса нашего Иисуса Христа
15 февраля - Сретение Господа Бога и Спаса нашего Иисуса Христа