Содержание
- 2. Векторная графика в Web Векторная графика — способ представления графики в виде графических примитивов (геометрических контуров
- 3. Об SVG SVG (Scalable Vector Graphics) – язык разметки векторной графики на основе XML. Преимущества: Стили
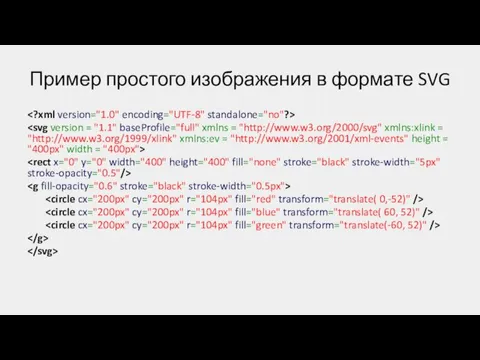
- 4. Пример простого изображения в формате SVG
- 5. Способы внедрения SVG на веб-страницу С помощью тега С помощью свойства background-image Непосредственная вставка кода в
- 6. Вставка с помощью тега или свойства background-image С помощью тега img: С помощью свойства background-image: Kiwi
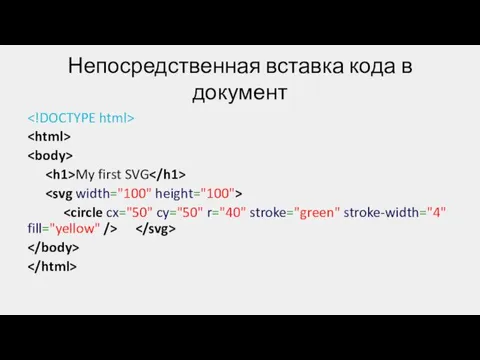
- 7. Непосредственная вставка кода в документ My first SVG
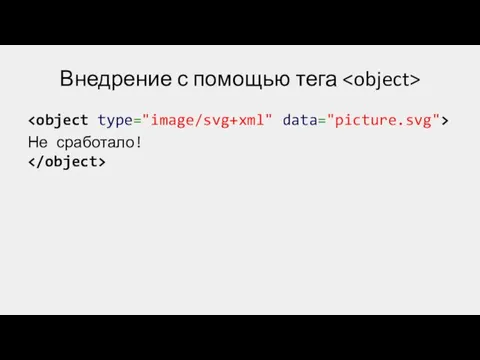
- 8. Внедрение с помощью тега Не сработало!
- 9. Графические примитивы Спецификация SVG предоставляет разработчику использование графических примитивов: Линия Полилиния (ломанная) Прямоугольник Окружность
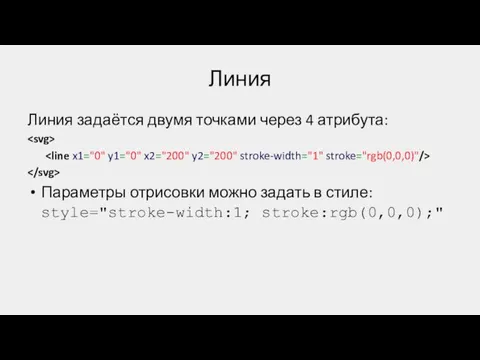
- 10. Линия Линия задаётся двумя точками через 4 атрибута: Параметры отрисовки можно задать в стиле: style="stroke-width:1; stroke:rgb(0,0,0);"
- 11. Линия
- 12. Ломанная линия Ломанная задаётся через тег polyline и атрибут points
- 13. Ломанная линия
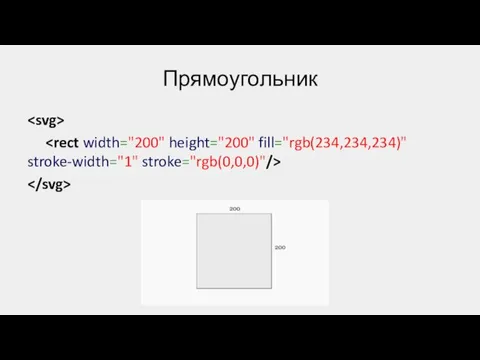
- 14. Прямоугольник
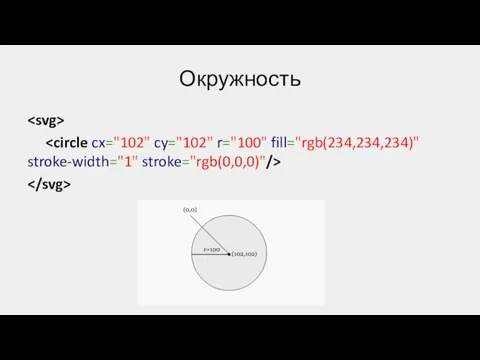
- 15. Окружность
- 16. Эллипс
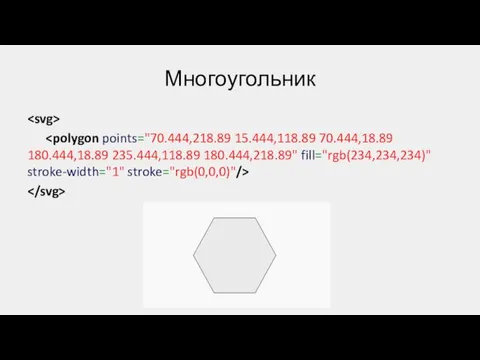
- 17. Многоугольник
- 18. Внедрение стилей circle { fill: #ffc; stroke: blue; stroke-width: 2; stroke-dasharray: 5 3 } ]]>
- 19. Полезные ссылки http://www.w3.org/TR/SVG/ http://habrahabr.ru/post/157087/ http://koulikov.com/wp-content/uploads/2012/11/svg/index.htm http://pepelsbey.net/pres/web-in-curves/ - Веб в кривых. Второе рождение SVG. http://frontender.info/using-svg/ https://openclipart.org/
- 21. Скачать презентацию
















![Внедрение стилей circle { fill: #ffc; stroke: blue; stroke-width: 2; stroke-dasharray: 5 3 } ]]>](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/79555/slide-17.jpg)

 : Новогодние игрушки – шарики, хлопушки!!!
: Новогодние игрушки – шарики, хлопушки!!! Дорожная карта по управляемому перетоку работников компании
Дорожная карта по управляемому перетоку работников компании Пешеходная улица в Сыктывкаре
Пешеходная улица в Сыктывкаре Презентация Реакции замещения, 8 класс
Презентация Реакции замещения, 8 класс Перспективные технологии и материалы XXI века
Перспективные технологии и материалы XXI века Сочинение по картине М.А.Врубеля Царевна-лебедь
Сочинение по картине М.А.Врубеля Царевна-лебедь Игровая презентация Репка Часть 1
Игровая презентация Репка Часть 1 Проект Скоро в школу!
Проект Скоро в школу! Изделия из жести
Изделия из жести Niedrożność jelit
Niedrożność jelit Развивающая предметно-пространственная среда по физическому развитию детей дошкольного возраста
Развивающая предметно-пространственная среда по физическому развитию детей дошкольного возраста Электронно-дырочный переход
Электронно-дырочный переход Решение задач по теории вероятностей
Решение задач по теории вероятностей Туберкулинодиагностика. Туберкулиндік сынамаларды орындау әдістері мен техникасы
Туберкулинодиагностика. Туберкулиндік сынамаларды орындау әдістері мен техникасы Мы - граждане России
Мы - граждане России Изображение на координатной плоскости множества решений уравнений и неравенств с двумя переменными и их систем
Изображение на координатной плоскости множества решений уравнений и неравенств с двумя переменными и их систем Текстовые редакторы. Урок 10
Текстовые редакторы. Урок 10 Авиационная, высотная, космическая физиология. Особенности адаптации человека к условиям космоса
Авиационная, высотная, космическая физиология. Особенности адаптации человека к условиям космоса Средства тиражирования документов
Средства тиражирования документов День лингвиста
День лингвиста Фрезерование. Обработка канавок
Фрезерование. Обработка канавок Искусство Древней Руси
Искусство Древней Руси Лики материнской любви. Роль матери в воспитании ребенка
Лики материнской любви. Роль матери в воспитании ребенка Нахождение значений дробных выражений. 6 класс
Нахождение значений дробных выражений. 6 класс Эмоциональное воспитание дошкольников
Эмоциональное воспитание дошкольников Электронное портфолио студента
Электронное портфолио студента Идентификация и воздействие на человека вредных и опасных факторов
Идентификация и воздействие на человека вредных и опасных факторов Светофор и я. Правила дорожного движения для дошкольников
Светофор и я. Правила дорожного движения для дошкольников