Элемент
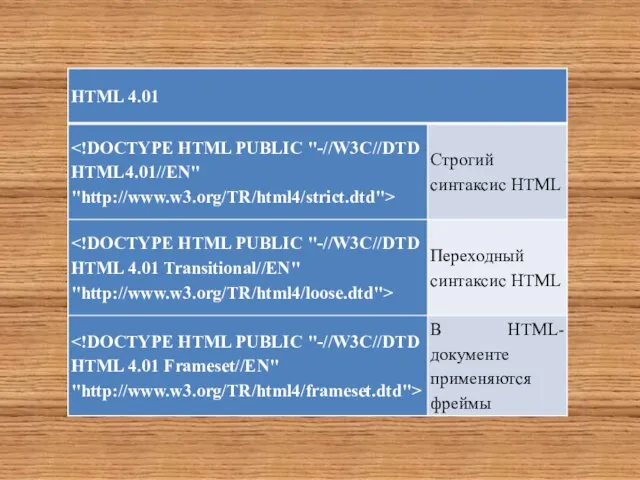
<br>Тег <title> является частью метаданных и используется для указания</div></h2><div class="slides-content">заголовка страницы. <br>Содержит важные ключевые слова для поисковых систем. <br>Тег <title> должен обязательно присутствовать в каждом HTML-документе и только один<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Элемент Предназначен для хранения содержания веб-страницы, отображаемого в окне браузера." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/54361/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/54361/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/54361/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div>Элемент <body><br>Предназначен для хранения содержания веб-страницы, отображаемого в окне браузера. <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Глобальные атрибуты HTML Являются общими для всех элементов Эти атрибуты" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/54361/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/54361/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/54361/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Глобальные атрибуты HTML<br>Являются общими для всех элементов<br>Эти атрибуты могут использоваться со</div></h2><div class="slides-content">всеми тегами<br> class="имя_класса" – позволяет устанавливать имя класса;<br>hidden=" hidden" – позволяет скрывать элемент;<br>id="имя_идентификатора" – позволяет устанавливать уникальный идентификатор для элемента,;<br>style="свойства" – позволяет создавать стиль для элемента;<br>title="текст" – позволяет создавать всплывающую подсказку, которая появляется при наведении указателя мыши на элемент.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Метаданные Метаданные – это контент, который определяет представление и поведение" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/54361/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/54361/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/54361/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54361/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Метаданные<br>Метаданные – это контент, который определяет представление и поведение контента, или</div></h2><div class="slides-content">взаимосвязь документа с другими документами, либо передает какую-либо информацию.<br>Элемент meta – имеет два атрибута: name и content. <br>Атрибут name содержит имя метаданных, а content - их значение.<br>Типы метаданных:<br>application name: название веб-приложения, частью которого является данный документ;<br>author: автор документа;<br>description: краткое описание документа;<br>generator: название программы, которая сгенерировала данный документ;<br>keywords: ключевые слова документа.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Язык-гипертекстовой-разметки-HTML-5:-описание-и-основные-элементы.pptx <br> Количество просмотров: 51 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/uncategorized/instruktsiya-chat-bot-telegram" class="navigation-link">Инструкция Чат-бот Telegram</a></div><div class="navigation-item"><div>Следующая -</div><a href="/uncategorized/vsemirnaya-pautina-1" class="navigation-link">Всемирная паутина</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/uncategorized/obekty-vsemirnogo-naslediya-yunesko-v-rossii-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/39109/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/39109/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/39109/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/39109/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/39109/slide-0.jpg 1440w" class="slides-image related-itemImage"> Объекты всемирного наследия ЮНЕСКО в России</a></div><div class="related-item"><a href="/uncategorized/ptitsu-vidno-po-poletu-1-istoriya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/173699/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/173699/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/173699/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/173699/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/173699/slide-0.jpg 1440w" class="slides-image related-itemImage"> Птицу видно по полету (1). История основания TESLA</a></div><div class="related-item"><a href="/uncategorized/igry-dlya-razvitiya-logicheskogo-myshleniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/11541/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/11541/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/11541/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/11541/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/11541/slide-0.jpg 1440w" class="slides-image related-itemImage"> Игры для развития логического мышления</a></div><div class="related-item"><a href="/uncategorized/tendernye-prodazhi-vnedryaem-prodazhi-lyubogo-tovararabotuslug" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/87030/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/87030/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/87030/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/87030/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/87030/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тендерные продажи: внедряем продажи любого товара/работ/услуг крупнейшему клиенту страны</a></div><div class="related-item"><a href="/uncategorized/iz-istorii-sovhoza-morzhegorskiy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/23022/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/23022/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/23022/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/23022/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/23022/slide-0.jpg 1440w" class="slides-image related-itemImage"> Из истории совхоза Моржегорский</a></div><div class="related-item"><a href="/uncategorized/pravovoe-regulirovanie-zakupok-tovarov-rabot-uslug" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/74088/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/74088/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/74088/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/74088/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/74088/slide-0.jpg 1440w" class="slides-image related-itemImage"> Правовое регулирование закупок товаров, работ, услуг отдельными видами юридических лиц</a></div><div class="related-item"><a href="/uncategorized/parovye-utyugi-firmy-filips" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/32500/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/32500/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/32500/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/32500/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/32500/slide-0.jpg 1440w" class="slides-image related-itemImage"> Паровые утюги фирмы Филипс</a></div><div class="related-item"><a href="/uncategorized/konkurs-pedagogicheskih-rabotnikov-okrylennye-prizvaniem-2010" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/488765/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/488765/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/488765/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/488765/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/488765/slide-0.jpg 1440w" class="slides-image related-itemImage"> Конкурс педагогических работников Окрыленные призванием 2010</a></div><div class="related-item"><a href="/uncategorized/shchelochnozemelnye-metally" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/42372/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/42372/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/42372/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/42372/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/42372/slide-0.jpg 1440w" class="slides-image related-itemImage"> Щелочноземельные металлы</a></div><div class="related-item"><a href="/uncategorized/bronhialnaya-astma-8" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/56455/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/56455/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/56455/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/56455/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/56455/slide-0.jpg 1440w" class="slides-image related-itemImage"> Бронхиальная астма</a></div><div class="related-item"><a href="/uncategorized/konspekt-uroka-v-7-om-klasse" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/568102/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/568102/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/568102/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/568102/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/568102/slide-0.jpg 1440w" class="slides-image related-itemImage"> Конспект урока в 7-ом классе по географии Движение воды в океане</a></div><div class="related-item"><a href="/uncategorized/lyuksemburg" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/72588/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/72588/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/72588/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/72588/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/72588/slide-0.jpg 1440w" class="slides-image related-itemImage"> Люксембург</a></div><div class="related-item"><a href="/uncategorized/kostno-myshechnaya-sistema-detey" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/38084/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/38084/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/38084/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/38084/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/38084/slide-0.jpg 1440w" class="slides-image related-itemImage"> Костно-мышечная система детей</a></div><div class="related-item"><a href="/uncategorized/perspektivnost-sotsialnyh-setey-v-prodvizhenii-biznesa" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/32719/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/32719/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/32719/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/32719/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/32719/slide-0.jpg 1440w" class="slides-image related-itemImage"> Перспективность социальных сетей в продвижении бизнеса</a></div><div class="related-item"><a href="/uncategorized/turisticheskaya-kompaniya-premium-turne" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/74589/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/74589/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/74589/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/74589/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/74589/slide-0.jpg 1440w" class="slides-image related-itemImage"> Туристическая компания ПРЕМИУМ турне</a></div><div class="related-item"><a href="/uncategorized/air-sudorozhnyy-sindrom" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/232243/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/232243/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/232243/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/232243/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/232243/slide-0.jpg 1440w" class="slides-image related-itemImage"> АиР Судорожный синдром</a></div><div class="related-item"><a href="/uncategorized/street-workout-mariupol-vsegda-vezde-i" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/71159/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/71159/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/71159/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/71159/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/71159/slide-0.jpg 1440w" class="slides-image related-itemImage"> Street workout mariupol. Всегда, везде, и на чем угодно!</a></div><div class="related-item"><a href="/uncategorized/karkasnaya-sistema-zdaniy-lektsiya-n-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/75595/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/75595/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/75595/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/75595/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/75595/slide-0.jpg 1440w" class="slides-image related-itemImage"> Каркасная система зданий. Лекция № 6</a></div><div class="related-item"><a href="/uncategorized/formirovanie-klyuchevyh-kompetentsiy-mladshih-shkolnikov" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/444310/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/444310/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/444310/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/444310/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/444310/slide-0.jpg 1440w" class="slides-image related-itemImage"> Формирование ключевых компетенций младших школьников</a></div><div class="related-item"><a href="/uncategorized/mozhet-li-nastroenie-byt-shokoladnym" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/49093/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/49093/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/49093/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/49093/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/49093/slide-0.jpg 1440w" class="slides-image related-itemImage"> Может ли настроение быть шоколадным?</a></div><div class="related-item"><a href="/uncategorized/gerb-rossii-6" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/457349/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/457349/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/457349/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/457349/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/457349/slide-0.jpg 1440w" class="slides-image related-itemImage"> Герб России</a></div><div class="related-item"><a href="/uncategorized/svyataya-blazhennaya-kseniya-peterburgskaya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/142403/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/142403/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/142403/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/142403/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/142403/slide-0.jpg 1440w" class="slides-image related-itemImage"> Святая блаженная Ксения Петербургская</a></div><div class="related-item"><a href="/uncategorized/informirovanie-molodezhi-sankt-peterburga-o-vozmozhnostyah" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/565369/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/565369/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/565369/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/565369/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/565369/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информирование молодежи Санкт-Петербурга о возможностях профессиональной самореализации</a></div><div class="related-item"><a href="/uncategorized/klassifikatsiya-smesevoy-himicheskoy-produktsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54389/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/54389/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/54389/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/54389/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/54389/slide-0.jpg 1440w" class="slides-image related-itemImage"> Классификация смесевой химической продукции</a></div><div class="related-item"><a href="/uncategorized/porody-ovets" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/160649/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/160649/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/160649/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/160649/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/160649/slide-0.jpg 1440w" class="slides-image related-itemImage"> Породы овец</a></div><div class="related-item"><a href="/uncategorized/oshchushcheniya-i-vidy-oshchushcheniy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/474062/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/474062/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/474062/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/474062/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/474062/slide-0.jpg 1440w" class="slides-image related-itemImage"> Ощущения и виды ощущений</a></div><div class="related-item"><a href="/uncategorized/sotsiologiya-gosudarstvennogo-i-munitsipalnogo-upravleniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/27666/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/27666/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/27666/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/27666/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/27666/slide-0.jpg 1440w" class="slides-image related-itemImage"> Социология государственного и муниципального управления</a></div><div class="related-item"><a href="/uncategorized/metodicheskaya-razrabotkaproekt-prezentatsiya-tehnologiya-realizatsii-proekta" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/534473/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/534473/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/534473/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/534473/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/534473/slide-0.jpg 1440w" class="slides-image related-itemImage"> Методическая разработка:проект -презентация. Технология реализации проекта ВСЁ ЧТО ПРЫГАЕТ и СКАЧЕТ</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},item:{result:{id:54361,name:m,category:G,count:23,jpg:"jpg\u002F54361",hits:51,download:b,h1:"Язык гипертекстовой разметки HTML 5: описание и основные элементы презентация",meta:{h1:m,title:m,description:"Язык гипертекстовой разметки HTML 5: описание и основные элементы презентация на тему, доклад, Без категории",keywords:"Язык гипертекстовой разметки HTML 5: описание и основные элементы, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Без категории",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Язык гипертекстовой разметки HTML 5: описание и основные элементы из раздела Без категории. Презентация на заданную тему содержит 23 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EТим Бернерс-Ли –создатель языка HTML\u003Cbr\u003E \u003Cp\u003Ehttp:\u002F\u002Fhtml-5.ru\u002Fteg-header-html5\u003Cbr\u003Ehttp:\u002F\u002Fwww.wisdomweb.ru\u003Cbr\u003Ehttp:\u002F\u002Fgabdrahimov.ru\u003Cbr\u003Ehttp:\u002F\u002Fhtmlbook.ru\u003Cbr\u003Ehttp:\u002F\u002Flaptev-alex.ru\u003Cbr\u003E",file:"Язык-гипертекстовой-разметки-HTML-5:-описание-и-основные-элементы.pptx",texts:["\u003Cp\u003EЯзык гипертекстовой разметки HTML 5: описание и основные элементы\u003Cbr\u003E","\u003Cp\u003EТим Бернерс-Ли –создатель языка HTML\u003Cbr\u003E","\u003Cp\u003Ehttp:\u002F\u002Fhtml-5.ru\u002Fteg-header-html5\u003Cbr\u003Ehttp:\u002F\u002Fwww.wisdomweb.ru\u003Cbr\u003Ehttp:\u002F\u002Fgabdrahimov.ru\u003Cbr\u003Ehttp:\u002F\u002Fhtmlbook.ru\u003Cbr\u003Ehttp:\u002F\u002Flaptev-alex.ru\u003Cbr\u003E","\u003Cp\u003EСпецификации HTML\u003Cbr\u003EHTML 0.9;\u003Cbr\u003EHTML 2.0 – 22 сентября 1995 года;\u003Cbr\u003EHTML 3.2 – 14 января 1997 года;\u003Cbr\u003EHTML 4.0 – 18 декабря 1997 года;\u003Cbr\u003EHTML 4.01 – 24 декабря 1999 года;\u003Cbr\u003EHTML5 – 28 октября 2014 года;\u003Cbr\u003EHTML 5.1 начал разрабатываться 17 декабря 2012 года\u003Cbr\u003E","\u003Cp\u003EТег – это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы.\u003Cbr\u003EТеги представляют из себя сокращения или аббревиатуры английских слов, заключенные в угловые скобки \u003C\u003E.\u003Cbr\u003E","\u003Cp\u003EСинтаксис элемента\u003Cbr\u003EЭлемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML. \u003Cbr\u003E","\u003Cp\u003EФормат тега языка HTML\u003Cbr\u003E","\u003Cp\u003EЭлемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML. \u003Cbr\u003E","\u003Cp\u003EЯзык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD определяет какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD.\u003Cbr\u003EDOCTYPE отвечает за корректное отображение веб-страницы браузером. \u003Cbr\u003E","\u003Cp\u003EПравила языка\u003Cbr\u003Eразрешается использовать в тегах как прописные, так и строчные буквы;\u003Cbr\u003Eразрешены атрибуты без значений;\u003Cbr\u003Eзначения атрибутов не требуется брать в кавычки, если они не содержат запретных символов; \u003Cbr\u003Eназвания элементов не могут содержать пробелов;\u003Cbr\u003Eэлементы могут быть вложены друг в друга, при этом должно соблюдаться правило вложенности\u003Cbr\u003E\u003Cbr\u003E","\u003Cp\u003EГруппы тегов\u003Cbr\u003Eблочные;\u003Cbr\u003Eстрочные.\u003Cbr\u003E","\u003Cp\u003EБлочные элементы представляют собой строительные блоки веб-страницы. \u003Cbr\u003EИспользуются для разделения содержимого веб-страницы на логические блоки (шапка сайта, меню, блок с контентом, нижний колонтитул и др.). \u003Cbr\u003EБлочные элементы нельзя вкладывать в строчные.\u003Cbr\u003E","\u003Cp\u003EСтрочные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. \u003Cbr\u003EВ строчные элементы допустимо помещать другие строчные элементы, вставлять блочные элементы запрещено\u003Cbr\u003E","\u003Cp\u003EСтруктура HTML-документа\u003Cbr\u003E\u003C!DOCTYPE html\u003E\u003Cbr\u003E\u003Chtml\u003E\u003Cbr\u003E \t\t \u003Chead\u003E\u003Cbr\u003E \t\t\t \u003Ctitle\u003EЗаголовок окна\u003C\u002Ftitle\u003E\u003Cbr\u003E \t\t\u003C\u002Fhead\u003E\u003Cbr\u003E \t\u003Cbody\u003E\u003Cbr\u003E \t\tСодержательная часть\u003Cbr\u003E \t\u003C\u002Fbody\u003E\u003Cbr\u003E\u003C\u002Fhtml\u003E\u003Cbr\u003E","\u003Cp\u003E\u003C!DOCTYPE\u003E\u003Cbr\u003EОтвечает за определение типа документа, указывает браузеру, какая версия HTML используется на данной странице. Сообщает браузеру, как интерпретировать документ. Не является тегом.\u003Cbr\u003E\u003C!DOCTYPE html\u003E\u003Cbr\u003E",a,"\u003Cp\u003EЭлемент \u003Chtml\u003E\u003Cbr\u003EЯвляется контейнером, который заключает в себе всё содержимое веб-страницы\u003Cbr\u003EЭлемент \u003Chead\u003E\u003Cbr\u003EЯвляется контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные. \u003Cbr\u003E","\u003Cp\u003EВнутри контейнера head могут размещаться следующие элементы:\u003Cbr\u003Etitle;\u003Cbr\u003Emeta;\u003Cbr\u003Elink;\u003Cbr\u003Ebase;\u003Cbr\u003Estyle;\u003Cbr\u003Escript.\u003Cbr\u003E","Элемент \u003Ctitle\u003E \u003Cbr\u003EТег \u003Ctitle\u003E является частью метаданных и используется для указания заголовка страницы. \u003Cbr\u003EСодержит важные ключевые слова для поисковых систем. \u003Cbr\u003EТег \u003Ctitle\u003E должен обязательно присутствовать в каждом HTML-документе и только один\u003Cbr\u003E","Элемент \u003Cbody\u003E\u003Cbr\u003EПредназначен для хранения содержания веб-страницы, отображаемого в окне браузера. \u003Cbr\u003E","\u003Cp\u003EГлобальные атрибуты HTML\u003Cbr\u003EЯвляются общими для всех элементов\u003Cbr\u003EЭти атрибуты могут использоваться со всеми тегами\u003Cbr\u003E class=\"имя_класса\" – позволяет устанавливать имя класса;\u003Cbr\u003Ehidden=\" hidden\" – позволяет скрывать элемент;\u003Cbr\u003Eid=\"имя_идентификатора\" – позволяет устанавливать уникальный идентификатор для элемента,;\u003Cbr\u003Estyle=\"свойства\" – позволяет создавать стиль для элемента;\u003Cbr\u003Etitle=\"текст\" – позволяет создавать всплывающую подсказку, которая появляется при наведении указателя мыши на элемент.\u003Cbr\u003E","\u003Cp\u003EМетаданные\u003Cbr\u003EМетаданные – это контент, который определяет представление и поведение контента, или взаимосвязь документа с другими документами, либо передает какую-либо информацию.\u003Cbr\u003EЭлемент meta – имеет два атрибута: name и content. \u003Cbr\u003EАтрибут name содержит имя метаданных, а content - их значение.\u003Cbr\u003EТипы метаданных:\u003Cbr\u003Eapplication name: название веб-приложения, частью которого является данный документ;\u003Cbr\u003Eauthor: автор документа;\u003Cbr\u003Edescription: краткое описание документа;\u003Cbr\u003Egenerator: название программы, которая сгенерировала данный документ;\u003Cbr\u003Ekeywords: ключевые слова документа.\u003Cbr\u003E","\u003Cp\u003EПримеры\u003Cbr\u003E\u003Cmeta charset=\"UTF-8\"\u003E\u003Cbr\u003E\u003Cmeta name=\"description\" content=\"Портал для Web разработчиков\"\u003E\u003Cbr\u003E\u003Cmeta name=\"keywords\" content=\"HTML,CSS,XML,JavaScript\"\u003E\u003Cbr\u003E\u003Cmeta name=\"author\" content=\"Автор Я\"\u003E\u003Cbr\u003E"],href:"\u002Funcategorized\u002Fyazyk-gipertekstovoy-razmetki-html-5-opisanie",href_category:"\u002Funcategorized",date:1626728364,related:[{id:39109,name:"Объекты всемирного наследия ЮНЕСКО в России",href:"\u002Funcategorized\u002Fobekty-vsemirnogo-naslediya-yunesko-v-rossii-1",jpg:"jpg\u002F39109"},{id:173699,name:"Птицу видно по полету (1). История основания TESLA",href:"\u002Funcategorized\u002Fptitsu-vidno-po-poletu-1-istoriya",jpg:"jpg\u002F173699"},{id:11541,name:"Игры для развития логического мышления",href:"\u002Funcategorized\u002Figry-dlya-razvitiya-logicheskogo-myshleniya",jpg:"jpg\u002F11541"},{id:87030,name:"Тендерные продажи: внедряем продажи любого товара\u002Fработ\u002Fуслуг крупнейшему клиенту страны",href:"\u002Funcategorized\u002Ftendernye-prodazhi-vnedryaem-prodazhi-lyubogo-tovararabotuslug",jpg:"jpg\u002F87030"},{id:23022,name:"Из истории совхоза Моржегорский",href:"\u002Funcategorized\u002Fiz-istorii-sovhoza-morzhegorskiy",jpg:"jpg\u002F23022"},{id:74088,name:"Правовое регулирование закупок товаров, работ, услуг отдельными видами юридических лиц",href:"\u002Funcategorized\u002Fpravovoe-regulirovanie-zakupok-tovarov-rabot-uslug",jpg:"jpg\u002F74088"},{id:32500,name:"Паровые утюги фирмы Филипс",href:"\u002Funcategorized\u002Fparovye-utyugi-firmy-filips",jpg:"jpg\u002F32500"},{id:488765,name:"Конкурс педагогических работников Окрыленные призванием 2010",href:"\u002Funcategorized\u002Fkonkurs-pedagogicheskih-rabotnikov-okrylennye-prizvaniem-2010",jpg:"jpg\u002F488765"},{id:42372,name:"Щелочноземельные металлы",href:"\u002Funcategorized\u002Fshchelochnozemelnye-metally",jpg:"jpg\u002F42372"},{id:56455,name:"Бронхиальная астма",href:"\u002Funcategorized\u002Fbronhialnaya-astma-8",jpg:"jpg\u002F56455"},{id:568102,name:"Конспект урока в 7-ом классе по географии Движение воды в океане",href:"\u002Funcategorized\u002Fkonspekt-uroka-v-7-om-klasse",jpg:"jpg\u002F568102"},{id:72588,name:"Люксембург",href:"\u002Funcategorized\u002Flyuksemburg",jpg:"jpg\u002F72588"},{id:38084,name:"Костно-мышечная система детей",href:"\u002Funcategorized\u002Fkostno-myshechnaya-sistema-detey",jpg:"jpg\u002F38084"},{id:32719,name:"Перспективность социальных сетей в продвижении бизнеса",href:"\u002Funcategorized\u002Fperspektivnost-sotsialnyh-setey-v-prodvizhenii-biznesa",jpg:"jpg\u002F32719"},{id:74589,name:"Туристическая компания ПРЕМИУМ турне",href:"\u002Funcategorized\u002Fturisticheskaya-kompaniya-premium-turne",jpg:"jpg\u002F74589"},{id:232243,name:"АиР Судорожный синдром",href:"\u002Funcategorized\u002Fair-sudorozhnyy-sindrom",jpg:"jpg\u002F232243"},{id:71159,name:"Street workout mariupol. Всегда, везде, и на чем угодно!",href:"\u002Funcategorized\u002Fstreet-workout-mariupol-vsegda-vezde-i",jpg:"jpg\u002F71159"},{id:75595,name:"Каркасная система зданий. Лекция № 6",href:"\u002Funcategorized\u002Fkarkasnaya-sistema-zdaniy-lektsiya-n-6",jpg:"jpg\u002F75595"},{id:444310,name:"Формирование ключевых компетенций младших школьников",href:"\u002Funcategorized\u002Fformirovanie-klyuchevyh-kompetentsiy-mladshih-shkolnikov",jpg:"jpg\u002F444310"},{id:49093,name:"Может ли настроение быть шоколадным?",href:"\u002Funcategorized\u002Fmozhet-li-nastroenie-byt-shokoladnym",jpg:"jpg\u002F49093"},{id:457349,name:"Герб России",href:"\u002Funcategorized\u002Fgerb-rossii-6",jpg:"jpg\u002F457349"},{id:142403,name:"Святая блаженная Ксения Петербургская",href:"\u002Funcategorized\u002Fsvyataya-blazhennaya-kseniya-peterburgskaya",jpg:"jpg\u002F142403"},{id:565369,name:"Информирование молодежи Санкт-Петербурга о возможностях профессиональной самореализации",href:"\u002Funcategorized\u002Finformirovanie-molodezhi-sankt-peterburga-o-vozmozhnostyah",jpg:"jpg\u002F565369"},{id:54389,name:"Классификация смесевой химической продукции",href:"\u002Funcategorized\u002Fklassifikatsiya-smesevoy-himicheskoy-produktsii",jpg:"jpg\u002F54389"},{id:160649,name:"Породы овец",href:"\u002Funcategorized\u002Fporody-ovets",jpg:"jpg\u002F160649"},{id:474062,name:"Ощущения и виды ощущений",href:"\u002Funcategorized\u002Foshchushcheniya-i-vidy-oshchushcheniy",jpg:"jpg\u002F474062"},{id:27666,name:"Социология государственного и муниципального управления",href:"\u002Funcategorized\u002Fsotsiologiya-gosudarstvennogo-i-munitsipalnogo-upravleniya",jpg:"jpg\u002F27666"},{id:534473,name:"Методическая разработка:проект -презентация. Технология реализации проекта ВСЁ ЧТО ПРЫГАЕТ и СКАЧЕТ",href:"\u002Funcategorized\u002Fmetodicheskaya-razrabotkaproekt-prezentatsiya-tehnologiya-realizatsii-proekta",jpg:"jpg\u002F534473"}],navigation:{next:"\u002Funcategorized\u002Fvsemirnaya-pautina-1",next_name:"Всемирная паутина",prev:"\u002Funcategorized\u002Finstruktsiya-chat-bot-telegram",prev_name:"Инструкция Чат-бот Telegram"}}},categories:{result:[{id:H,ordering:b,name:G,pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:H,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:"Информатика",pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:I,SITE_HOST:"mypreza.com",SITE_LANG:J,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:I,short_name:a,description:a,lang:J,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:K,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:K,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Язык гипертекстовой разметки HTML 5: описание и основные элементы","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Без категории",1,"Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
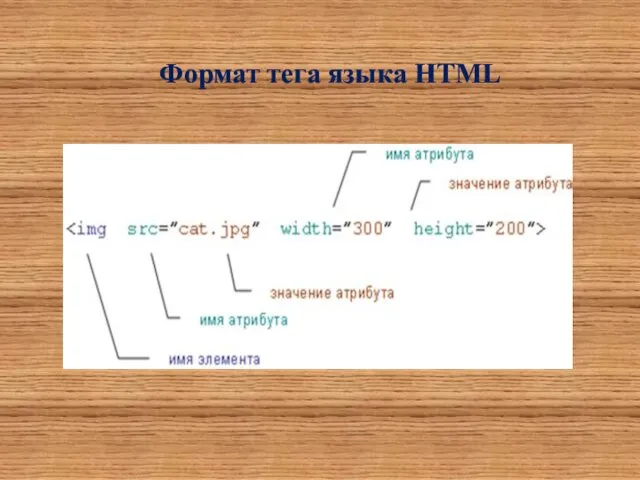
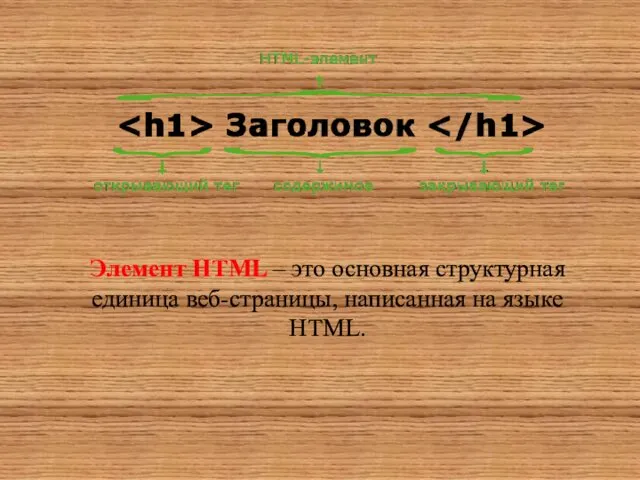
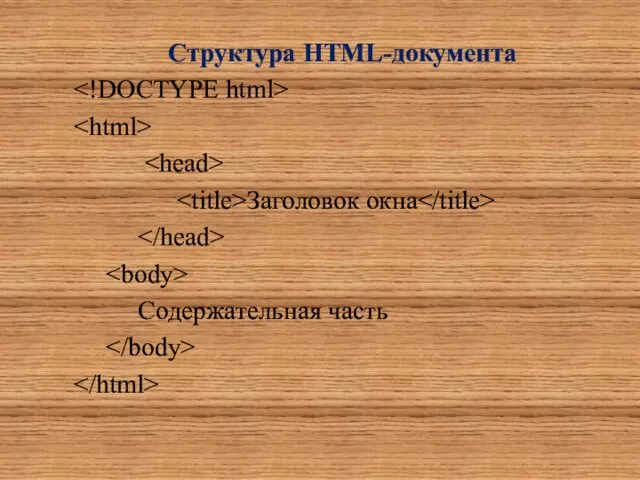
</html>