Содержание
- 2. Что такое HTML? HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык
- 3. Из истории развития HTML… Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986-1991 годах
- 4. Основные понятия: Тег, иногда тэг, (от англ. Tag) — элемент языка разметки гипертекста. Инструкция браузеру, указывающая
- 5. Любой документ на языке HTML представляет собой набор элементов причем начало и конец каждого элемента обозначается
- 6. Основные понятия: Браузер – программа, которая служит для просмотра текстовых документов, содержащих разметку на языке HTML
- 7. C чего начать создавать web-страницу? Шаг 1. Создать папку со своим именем на компьютере.
- 8. C чего начать создавать web-страницу? Шаг 2. В папке создать текстовый редактор блокнот.
- 9. C чего начать создавать web-страницу? Шаг 3. Открыть окно текстового редактора БЛОКНОТ. Нажать на вкладку файл-
- 10. C чего начать создавать web-страницу? Шаг 4. Указать имя файла например, index.htm. Установив в поле Тип
- 11. C чего начать создавать web-страницу? Шаг 5. Сохраненный документ отразиться в папке в форме значка браузера.
- 12. C чего начать создавать web-страницу? Шаг 6. Для того, чтобы начать работать над web-страницей необходимо сохраненный
- 13. Основы языка программирования. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки ( ). Тэги могут
- 14. Основные теги HTML.
- 15. Структура web-страницы. Пусть файл index.htm, содержит такой HTML-код: Научное общество Школьное научное общество учащихся «Альфа» При
- 16. Заголовки, атрибуты тэгов Заголовок по умолчанию всегда выровнен по левому краю страницы. Однако страница красиво смотрится,
- 17. Задать правильно отцентровку вам помогут парный тег (или контейнер) … . С их помощью можно выделить
- 18. При просмотре в браузере файл будет иметь следующий вид
- 19. Форматирование текста Изменить начертание шрифта позволяют следующие тэги:
- 20. Дополним текстовый документ: Научное общество Школьное научное общество учащихся «Альфа»
- 22. Скачать презентацию
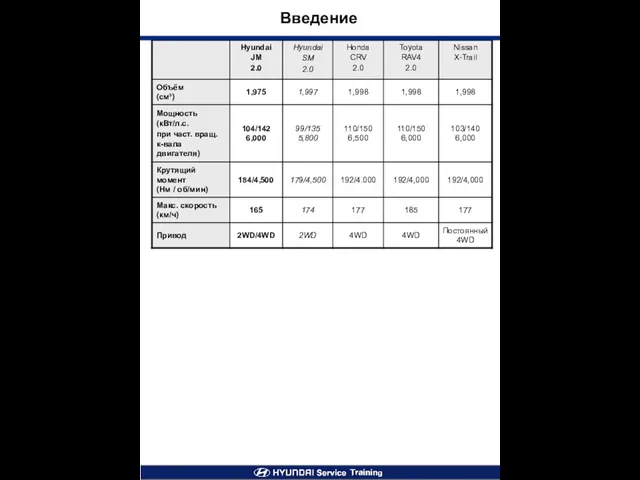
 Двигатель 2.0 л бензин (β-II)
Двигатель 2.0 л бензин (β-II) По местам жизни и творчества А. К. Толстого
По местам жизни и творчества А. К. Толстого Эволюция человека
Эволюция человека CM D-2.2L Engine
CM D-2.2L Engine Психічний розвиток дитини від народження до вступу у школу
Психічний розвиток дитини від народження до вступу у школу Казимир Северинович Малевич 23 февраля 1878 - Киев 15мая 1935 Ленинград
Казимир Северинович Малевич 23 февраля 1878 - Киев 15мая 1935 Ленинград Презентация по теме История родного края в символах и знаках
Презентация по теме История родного края в символах и знаках Права. А что это
Права. А что это Грыжи живота
Грыжи живота Сельское хозяйство. Растениеводство. Животноводство
Сельское хозяйство. Растениеводство. Животноводство ГИА 2011-2012
ГИА 2011-2012 Презентация Цветник на окошке
Презентация Цветник на окошке Сложные эфиры. Жиры
Сложные эфиры. Жиры Прогулка 2 младшей группы Звездочки -Елочка- красавица
Прогулка 2 младшей группы Звездочки -Елочка- красавица Человек в группе. 7 класс
Человек в группе. 7 класс Апостол – первая печатная книга на Руси
Апостол – первая печатная книга на Руси Надзор за деятельностью саморегулируемых организаций оценщиков
Надзор за деятельностью саморегулируемых организаций оценщиков Відстані в просторі
Відстані в просторі Суда с современным парусным вооружением
Суда с современным парусным вооружением Предшкола нового поколения
Предшкола нового поколения Физический и моральный износ зданий и сооружений
Физический и моральный износ зданий и сооружений Исследовательская работа Участники ВОВ - наши земляки
Исследовательская работа Участники ВОВ - наши земляки программа Детям адресуем радость
программа Детям адресуем радость Учим буквы
Учим буквы Боевой листок Марат Иванович Казей
Боевой листок Марат Иванович Казей Работа над дикцией и артикуляцией: игровые приемы
Работа над дикцией и артикуляцией: игровые приемы СИНДИКАТ - презентация 1.1
СИНДИКАТ - презентация 1.1 Методы и погрешности измерений. Лекция 6
Методы и погрешности измерений. Лекция 6