Содержание
- 2. Ретроспектива Обратная связь по предыдущему занятию Сложности с ДЗ Непонятки и вопросы, требующие дополнительного прояснения Делимся
- 3. Что нам осталось выяснить до конца курса? Пользовательские интерфейсы Управление требованиями Нотации
- 4. UI/UX
- 5. Дизайн-мышление это такая методология решения проблем в условиях неопределенности и работы с нестандартными задачами. Ценность методологии
- 6. Дизайн-мышление
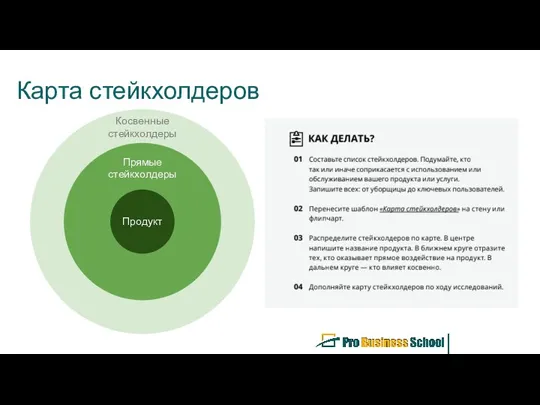
- 7. Карта стейкхолдеров Продукт Прямые стейкхолдеры Косвенные стейкхолдеры
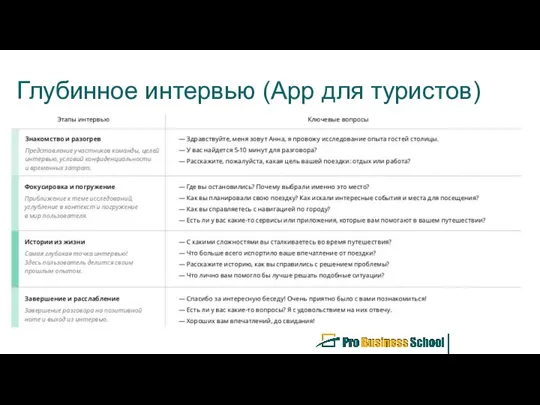
- 8. Глубинное интервью (App для туристов)
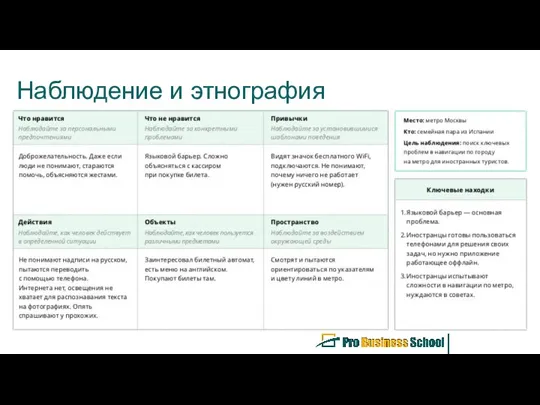
- 9. Наблюдение и этнография
- 10. Формулировка точки зрения (POV)
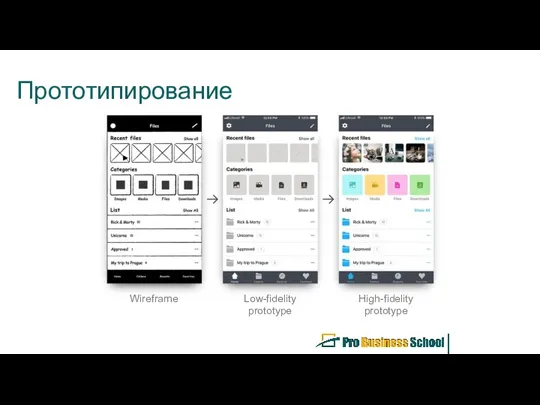
- 11. Прототипирование Wireframe Low-fidelity prototype High-fidelity prototype
- 12. Для чего нужно прототипирование Выявление и написание требований к функционалу, интерфейсу, веб-сайту. Управление ожиданиями заказчика. Иллюстрирование
- 13. Факты На разработку прототипа и 16-страничного дополнительного документа требуется меньше времени и сил, чем на написание
- 14. Раскадровка (Storyboarding) покадровое представление сценария использования, в каждом кадре которого имеется описание действий, приводящих к появлению
- 15. Раскадровка (Storyboarding)
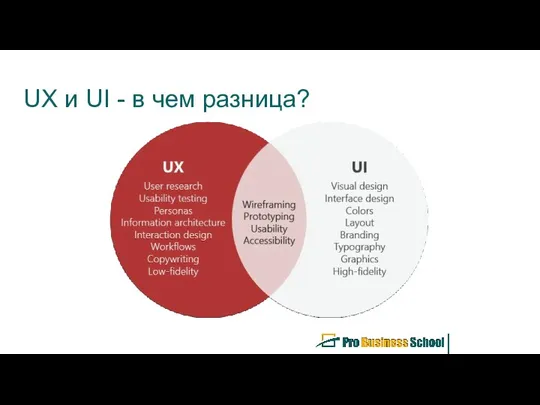
- 16. UX и UI - в чем разница?
- 17. Буквально UX — это User Experience (дословно: «опыт пользователя»). То есть, это то, какой опыт/впечатление получает
- 18. Составляющие UX Описание пользователя (демографические и психографические данные). Как правило, в него входит информация о возрасте,
- 19. Customer Journey Map это карта, на которой изображен весь путь пользователя от самого первого касания с
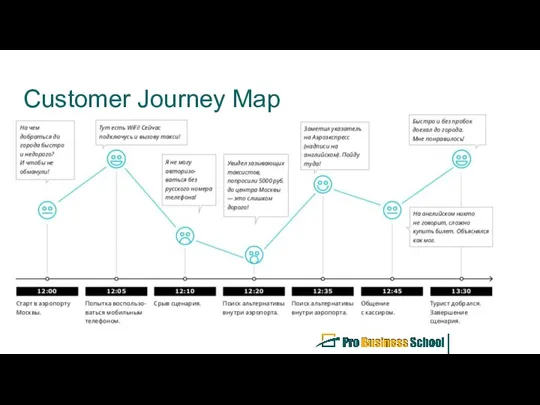
- 20. Customer Journey Map
- 22. Empathy Map SAY: Что говорит ваш юзер, какие слова и цитаты использует? DO: Какие действия и
- 23. I like / I wish / What if БА полагаются на личное общение и особенно, -
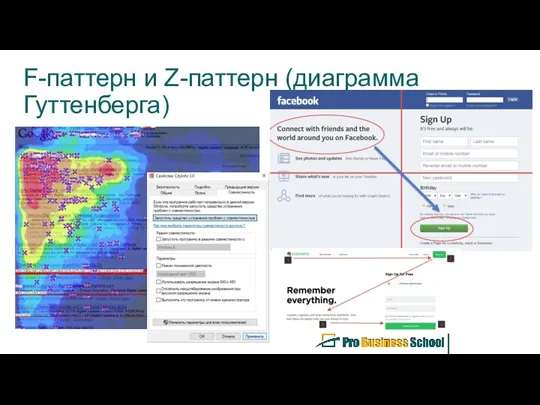
- 24. F-паттерн и Z-паттерн (диаграмма Гуттенберга)
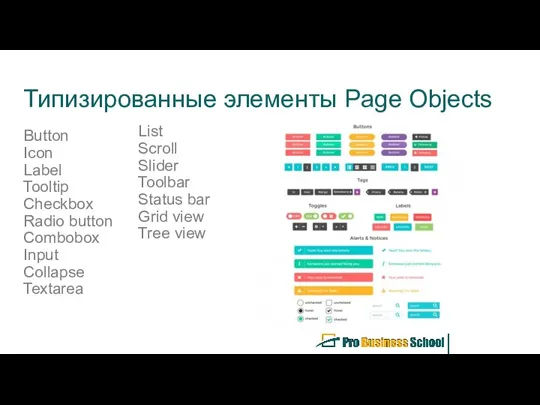
- 25. Типизированные элементы Page Objects Button Icon Label Tooltip Checkbox Radio button Combobox Input Collapse Textarea List
- 26. Цветовой круг Иттена
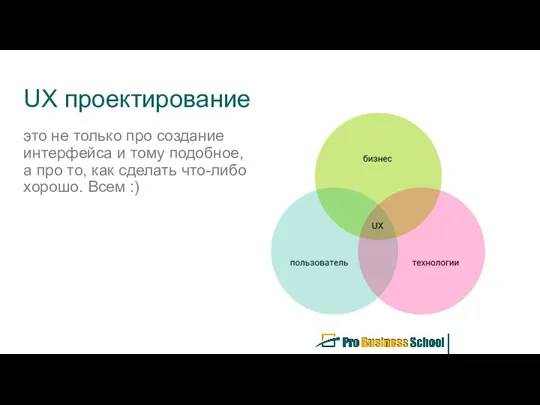
- 27. UX проектирование это не только про создание интерфейса и тому подобное, а про то, как сделать
- 28. Общие рекомендации к UX/UI Однотипные элементы выглядят одинаково Элементы должны использоваться по назначению Все элементы должны
- 29. Общие рекомендации к UX/UI UI не ребус; Третий клик от Лукавого; 10-секундный и коридорный тест; Не
- 30. Практика Петя — кондитер, он продает торты, это его товар. Петя хочет продавать как можно больше
- 31. Домашнее задание Нарисуйте UI Опишите UX Бонус (самостоятельная проработка) Web UI design best practices The guide
- 33. Скачать презентацию






























 Бизнес-план студии художественной ковки
Бизнес-план студии художественной ковки Цветочный бутик ООО Цветущий дом
Цветочный бутик ООО Цветущий дом Проект организации Союза Переработчиков РФ
Проект организации Союза Переработчиков РФ Предприятие в условиях рыночной экономики
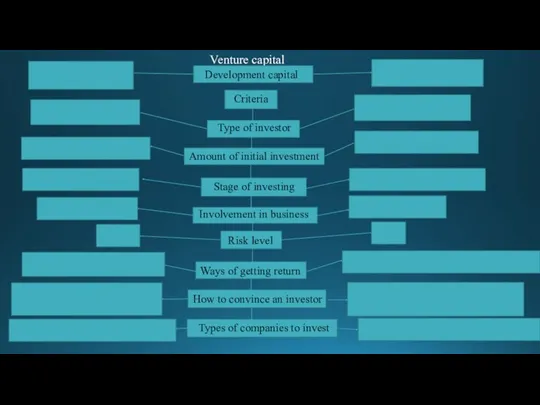
Предприятие в условиях рыночной экономики Venture capital. Mind map
Venture capital. Mind map Создание консалтинговой фирмы, занимающаяся анализом бизнеса и рынка
Создание консалтинговой фирмы, занимающаяся анализом бизнеса и рынка Мой автосервис
Мой автосервис Гостиничные цепи и консорциумы. Лекция 5
Гостиничные цепи и консорциумы. Лекция 5 Fundamentals of Business Analysis
Fundamentals of Business Analysis Как написать бизнес-план с нуля и привлечь инвестиции в проект
Как написать бизнес-план с нуля и привлечь инвестиции в проект LifeHacker Coffee. Кофейные автоматы
LifeHacker Coffee. Кофейные автоматы Выпускная квалификационная работа. Организация работы кафе Лола на 50 мест
Выпускная квалификационная работа. Организация работы кафе Лола на 50 мест Тренинг Бизнес-моделирование
Тренинг Бизнес-моделирование Хостел Дружба Народов
Хостел Дружба Народов ООО Иркутская энергосбытовая компания
ООО Иркутская энергосбытовая компания Команда Le'CO представляет ресторан в кармане
Команда Le'CO представляет ресторан в кармане Inside Ukraine 2011
Inside Ukraine 2011 Бизнес-план Елестет. Производство блокнотов ручной работы из переработанной бумаги
Бизнес-план Елестет. Производство блокнотов ручной работы из переработанной бумаги Программа от ТОР-8 венчуростроителей России Бизнес-Дебют 2019-20
Программа от ТОР-8 венчуростроителей России Бизнес-Дебют 2019-20 Как создать продукт, который купят
Как создать продукт, который купят Прогнозирование и планирование деятельности предприятия
Прогнозирование и планирование деятельности предприятия Социальное партнёрство
Социальное партнёрство Traineeship results
Traineeship results Benefits and Process of Company Registration in Malaysia. +60 3 9212 6940
Benefits and Process of Company Registration in Malaysia. +60 3 9212 6940 LLC ООО Эко-Транс. Транспортно-экспедиторские услуги. Логистика и организация таможенного оформления
LLC ООО Эко-Транс. Транспортно-экспедиторские услуги. Логистика и организация таможенного оформления Бизнес-тур. Милан - Париж
Бизнес-тур. Милан - Париж Exproduce.com. Dream Package. Сервисный пакет услуг
Exproduce.com. Dream Package. Сервисный пакет услуг MOL Europe BV region south east monthly country game plan calls & performance reviews
MOL Europe BV region south east monthly country game plan calls & performance reviews