Слайд 2

Ai2 APP Inventor
Переводчик
Занятие 6
Слайд 3

Слайд 4

Заходим в среду разработки из браузера
appinventor.mit.edu
Создаем новый проект: «Translator»
Слайд 5

Слайд 6

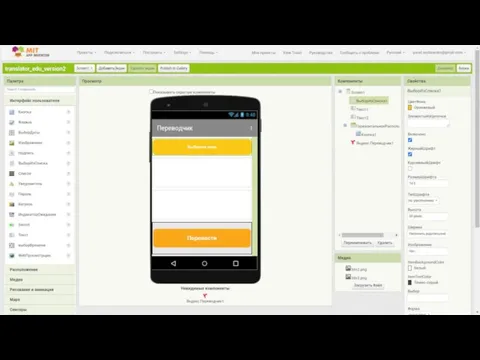
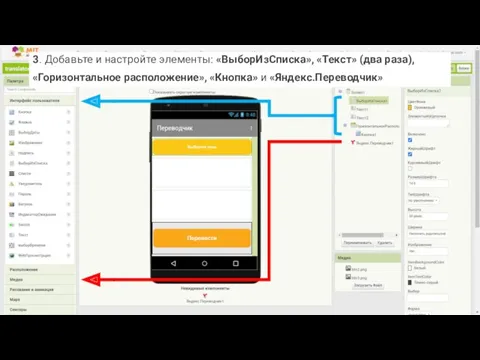
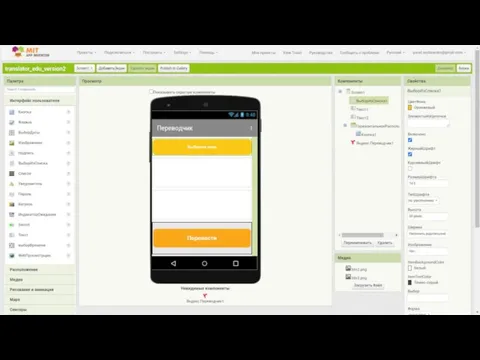
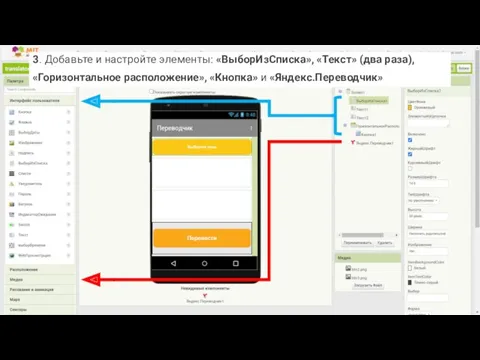
3. Добавьте и настройте элементы: «ВыборИзСписка», «Текст» (два раза),
«Горизонтальное расположение», «Кнопка»
и «Яндекс.Переводчик»
Слайд 7

Слайд 8

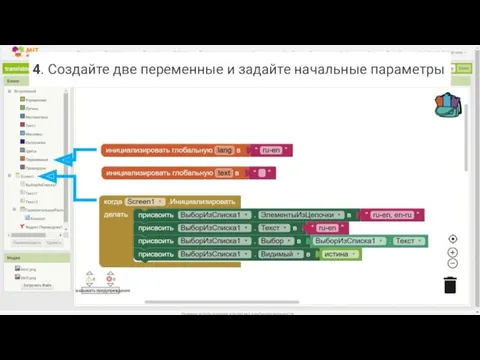
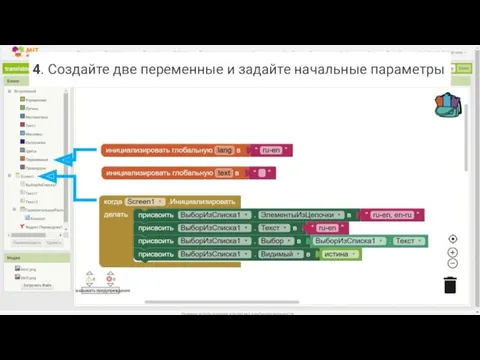
4. Создайте две переменные и задайте начальные параметры
Слайд 9

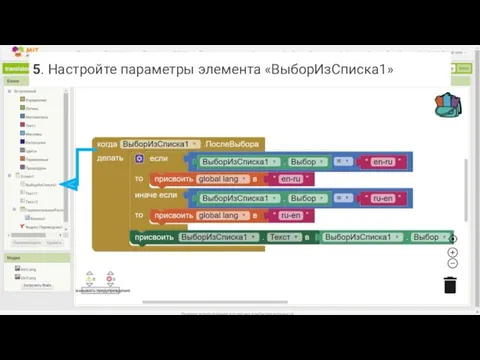
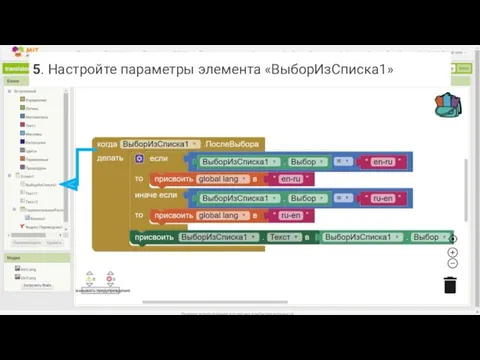
5. Настройте параметры элемента «ВыборИзСписка1»
Слайд 10

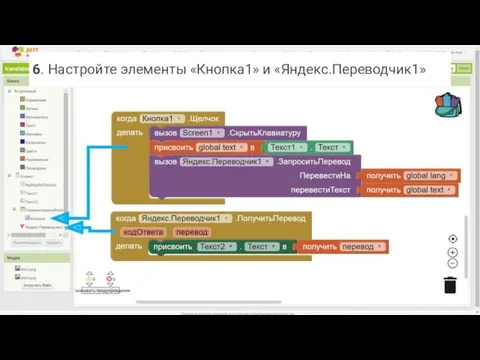
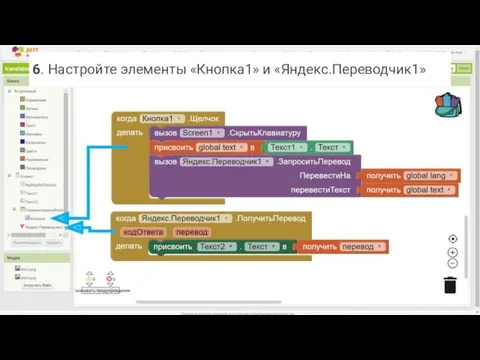
6. Настройте элементы «Кнопка1» и «Яндекс.Переводчик1»
Слайд 11

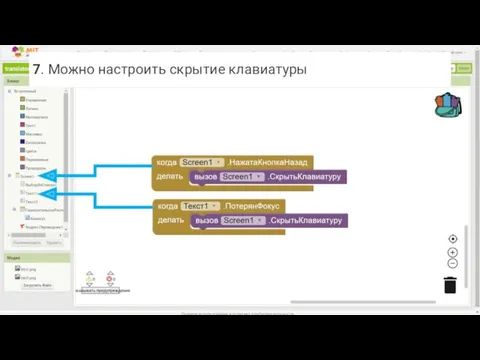
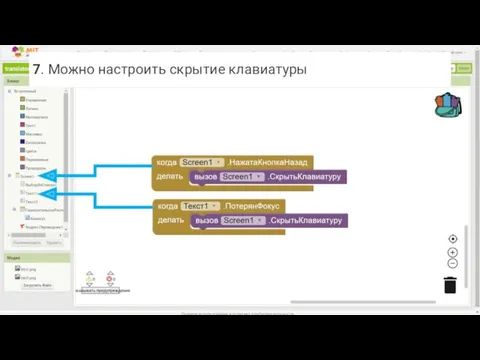
7. Можно настроить скрытие клавиатуры
Слайд 12

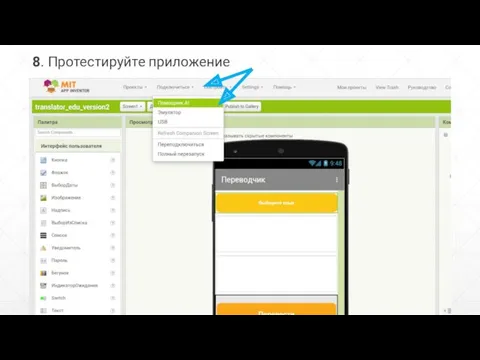
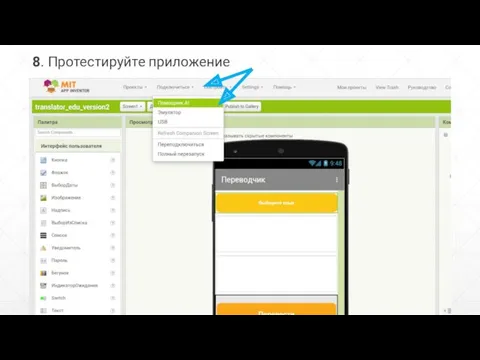
8. Протестируйте приложение











 Экономическая информатика. Microsoft Excel
Экономическая информатика. Microsoft Excel CSS-стили. Основы работы с хостингом
CSS-стили. Основы работы с хостингом Булевий пошук. Лекція 1
Булевий пошук. Лекція 1 СППР, хранилища и витрины данных, интеллектуальный анализ данных
СППР, хранилища и витрины данных, интеллектуальный анализ данных LOGO! программирование
LOGO! программирование Компьютерные вирусы
Компьютерные вирусы Что же такое информатика
Что же такое информатика Информация и информационные процессы
Информация и информационные процессы Виртуальные машины
Виртуальные машины Разбор 3 задания (базы данных) из ЕГЭ по информатике
Разбор 3 задания (базы данных) из ЕГЭ по информатике ASP.NET MVC 5. Part 1. Overview. Controllers. Views
ASP.NET MVC 5. Part 1. Overview. Controllers. Views Информационные жанры в СМИ
Информационные жанры в СМИ Понятие алгоритма, свойства, виды (типы). Формы записи. Исходные и выходные данные алгоритмов, примеры (Лекция 3)
Понятие алгоритма, свойства, виды (типы). Формы записи. Исходные и выходные данные алгоритмов, примеры (Лекция 3) Измерение информации Алфавитный подход
Измерение информации Алфавитный подход Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Архитектура ЭВМ
Архитектура ЭВМ Робототехника Ev3. 5-8 классы
Робототехника Ev3. 5-8 классы Использование редактора блок-схем при решении математических задач на Паскале
Использование редактора блок-схем при решении математических задач на Паскале Информационные системы как средство реализации информационных технологий. Определения. Стандарты
Информационные системы как средство реализации информационных технологий. Определения. Стандарты Настройки для банни-хоппинга [rus]
Настройки для банни-хоппинга [rus] ВКР: Разработка информационной системы загородной базы отдыха
ВКР: Разработка информационной системы загородной базы отдыха Трассировка лучей в играх
Трассировка лучей в играх Оренбургский областной музей изобразительных искусств. Мобильный аудиогид по музею Maugry
Оренбургский областной музей изобразительных искусств. Мобильный аудиогид по музею Maugry Технології штучного інтелекту в готельноресторанних комплексах
Технології штучного інтелекту в готельноресторанних комплексах Электронный документооборот
Электронный документооборот Разработка приложений для ОС Android
Разработка приложений для ОС Android AVL trees. (Lecture 8)
AVL trees. (Lecture 8) 1С и Telegram
1С и Telegram