Слайд 2

АНИМАЦИЯ В CSS
@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow:
0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
Создаём ключевые кадры при помощи @keyframes. shadow – имя анимации, даём самостоятельно. Ключевые кадры записываются либо с помощью from, to, либо с помощью %
Слайд 3

@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0
30px black;}
to {text-shadow: 0 0 3px black;}
}
from и to – то же самое 0% и 100%
Слайд 4

АНИМАЦИЯ В CSS
animation: shadow 2s infinite ease-in-out;
Свойство animation – это упрощенная
запись нескольких свойств.
animation-name, animation-duration, animation-iteration-count, animation-timing-function
Слайд 5

ANIMATION-NAME
Имя анимации. То, что вы пишите после @keyframes
animation-name: shadow;
Слайд 6

ANIMATION-DURATION
Длительность проигрывания анимации. Задаётся в секундах.
animation-duration: 1s;
Слайд 7

ANIMATION-ITERATION-COUNT
Количество итераций анимации. Задаётся числом или словом infinite(бесконечное)
animation-iteration-count: 5;
Слайд 8

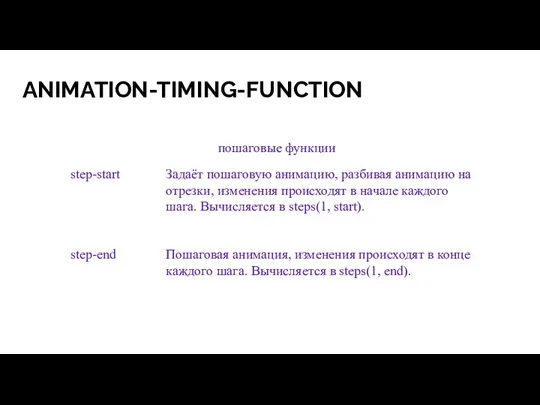
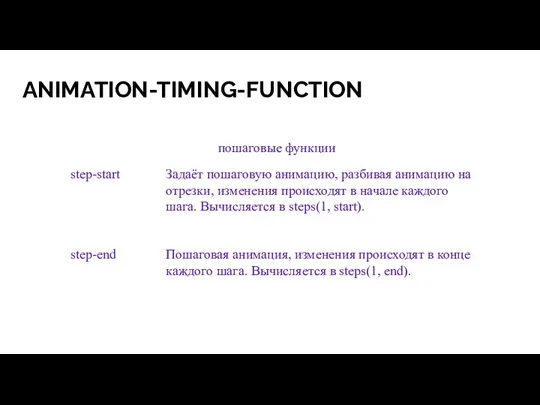
ANIMATION-TIMING-FUNCTION
Способ проигрывания анимации
Слайд 9

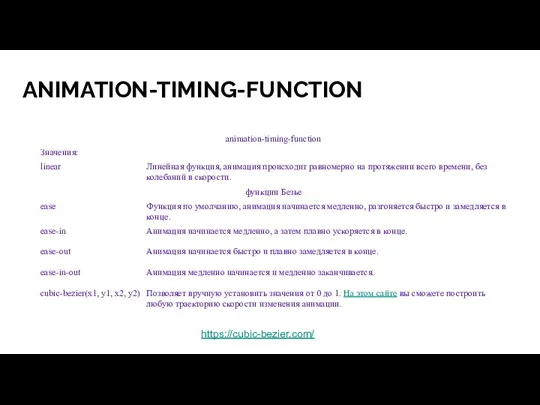
ANIMATION-TIMING-FUNCTION
https://cubic-bezier.com/
Слайд 10

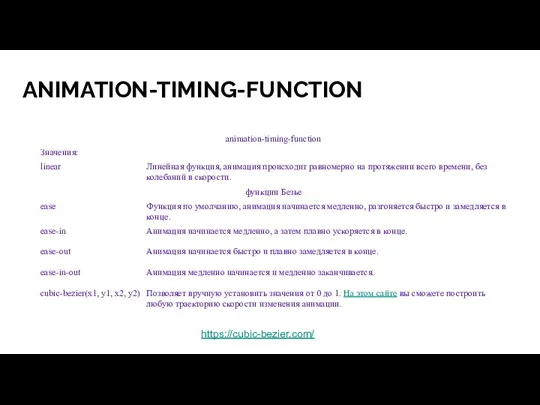
ANIMATION-TIMING-FUNCTION
Слайд 11

ANIMATION-PLAY-STATE
running Анимация выполняется.
paused Анимация приостанавливается.
Можно использовать с :hover и в Javascript
Слайд 12

ANIMATION-DELAY
Задержка перед выполнением анимации. Задаётся в секундах и миллисекундах
При задании animation-delay
в сокращенном виде в animation, необходимо указывать его после animation-duration
Слайд 13

transition
Свойство transition состоит из задания аналогичных свойств
transition: transition-property || transition-duration ||
transition-timing-function || transition-delay












 Деятельность Волгоградского структурного подразделения Межрегионального молодежного общественного движения Кибердружина
Деятельность Волгоградского структурного подразделения Межрегионального молодежного общественного движения Кибердружина Способы кодировки информации
Способы кодировки информации Браузеры. Яндекс Браузер, Opera, Firefox
Браузеры. Яндекс Браузер, Opera, Firefox L2 Основы C++
L2 Основы C++ Операционные системы. Межпроцессное взаимодействие. Реализация блокировок и синхронизация потоков в OpenMP
Операционные системы. Межпроцессное взаимодействие. Реализация блокировок и синхронизация потоков в OpenMP Internet security. About hackers, spam, threat identities
Internet security. About hackers, spam, threat identities СУБД Access. Создание главной кнопочной формы
СУБД Access. Создание главной кнопочной формы Исполнители алгоритмов
Исполнители алгоритмов Использование информационно-коммуникационных технологий на уроках английского языка
Использование информационно-коммуникационных технологий на уроках английского языка Программирование (Python)
Программирование (Python) Компьютерное информационное моделирование
Компьютерное информационное моделирование Безопасность детей в интернете
Безопасность детей в интернете Кодирование информации
Кодирование информации Adaptive libraries for multicore architectures with explicitly-managed memory hierarchies
Adaptive libraries for multicore architectures with explicitly-managed memory hierarchies How to create an app. Mobile App Development Company
How to create an app. Mobile App Development Company Текстовые документы. Современные технологии создания и обработки информационных объектов
Текстовые документы. Современные технологии создания и обработки информационных объектов Формы и отчеты в СУБД Access
Формы и отчеты в СУБД Access Безопасность будущего (кибербезопасность)
Безопасность будущего (кибербезопасность) Flash движок в игре Зомби Ферма. Проблемы в процессе разработки и их решения
Flash движок в игре Зомби Ферма. Проблемы в процессе разработки и их решения Конспект урока по теме Компьютерные презентации с использованием мультимедиа технологии
Конспект урока по теме Компьютерные презентации с использованием мультимедиа технологии Текст и виды информации Microsoft Office PowerPoint
Текст и виды информации Microsoft Office PowerPoint Памятка информационной безопасности для студентов
Памятка информационной безопасности для студентов Благотворительный проект “Крылья”
Благотворительный проект “Крылья” Среда исполнителя Робот
Среда исполнителя Робот Интерактивный плакат на тему: Формы представления информации Диск
Интерактивный плакат на тему: Формы представления информации Диск Планирование работы библиотек на 2019 год
Планирование работы библиотек на 2019 год Большие данные. Всероссийская образовательная акция Урок цифры
Большие данные. Всероссийская образовательная акция Урок цифры Основы программирования: ТЕМА 01. ЯЗЫК ПРОГРАММИРОВАНИЯ ПАСКАЛЬ.
Основы программирования: ТЕМА 01. ЯЗЫК ПРОГРАММИРОВАНИЯ ПАСКАЛЬ.