Содержание
- 2. Анимация движения Создание прыгающего мячика кадрированием движения Цветовые эффекты Изменение размера Поворот графического объекта на угол
- 3. Создание прыгающего мячика кадрированием движения Запустите Flash; Выполните команды View — Grid — Show grid (Просмотр
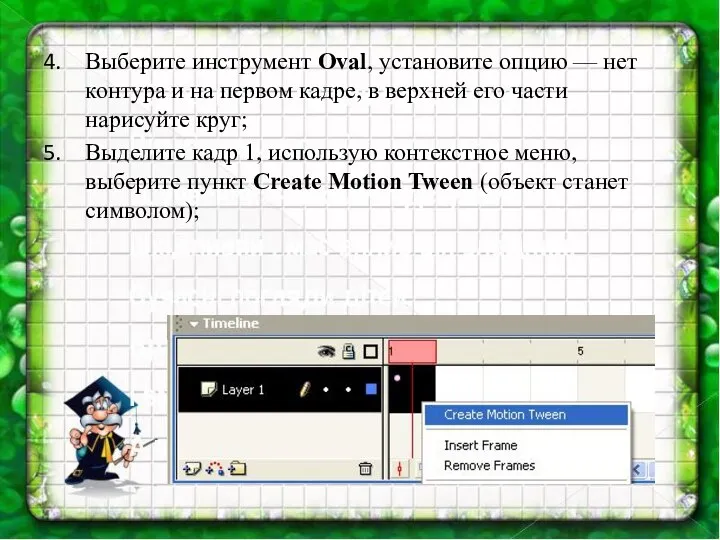
- 4. Выберите инструмент Oval, установите опцию — нет контура и на первом кадре, в верхней его части
- 5. Выберите кадр 5 и выполните команды Insert — Keyframe; Для имитации падения, в кадре 5 переместите
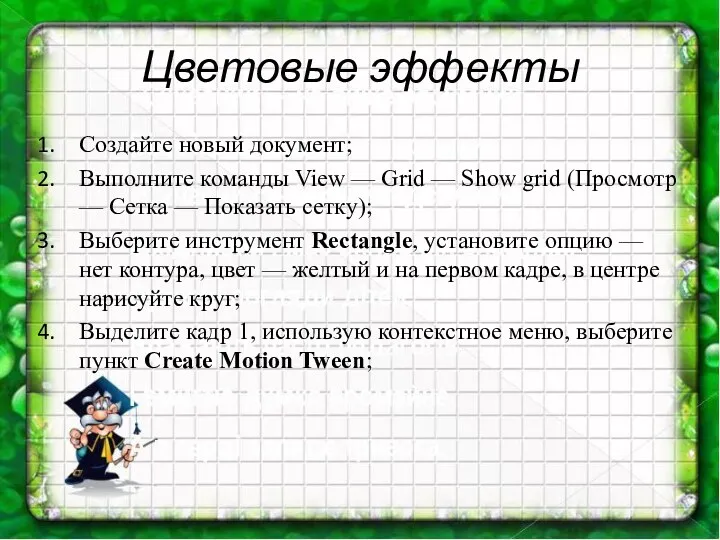
- 6. Цветовые эффекты Создайте новый документ; Выполните команды View — Grid — Show grid (Просмотр — Сетка
- 7. Выберите кадр 15 и выполните команды Insert — Keyframe; В текущем кадре (15) выделите символ и
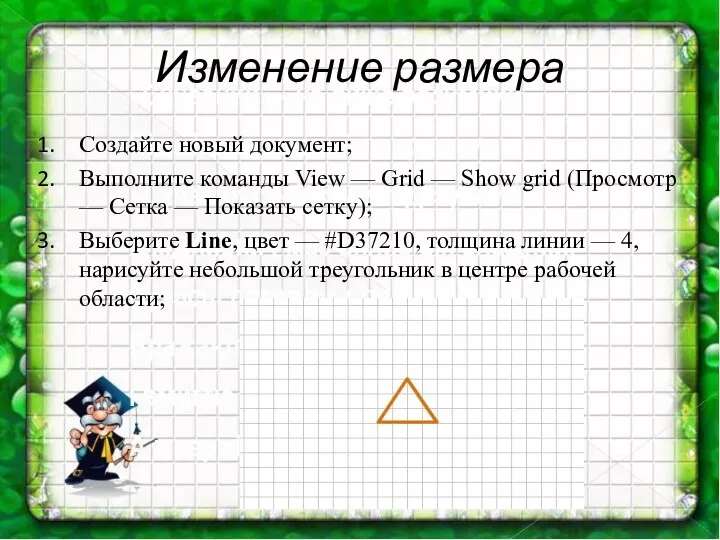
- 8. Изменение размера Создайте новый документ; Выполните команды View — Grid — Show grid (Просмотр — Сетка
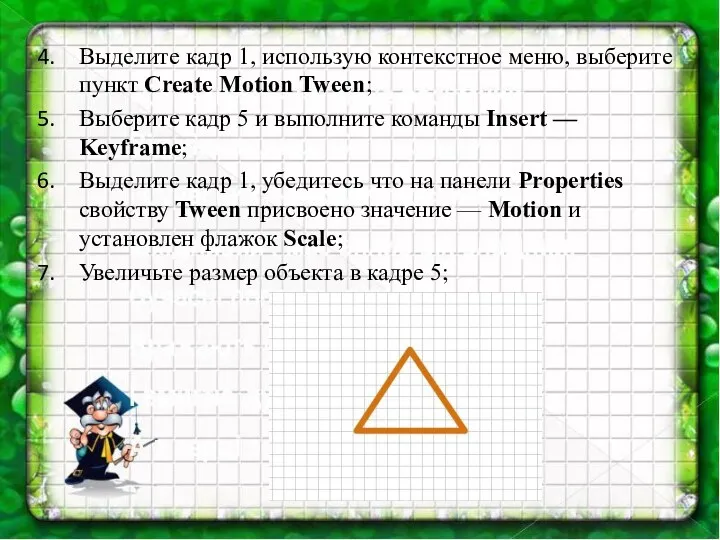
- 9. Выделите кадр 1, использую контекстное меню, выберите пункт Create Motion Tween; Выберите кадр 5 и выполните
- 10. Проделайте те же операции для уменьшения объекта до первоначального размера, добавив в кадр 10 ключевой кадр;
- 11. Перемещение графического объекта вдоль траектории Запустите Flash; Установите режим Normal на временной шкале в выпадающем меню
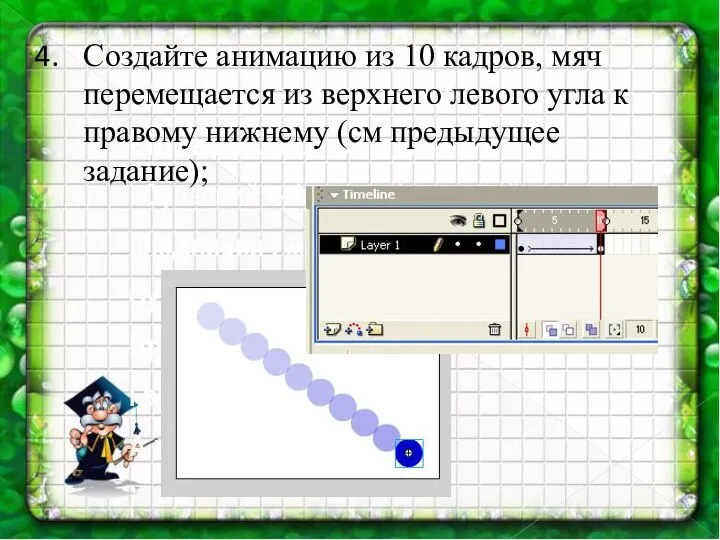
- 12. Создайте анимацию из 10 кадров, мяч перемещается из верхнего левого угла к правому нижнему (см предыдущее
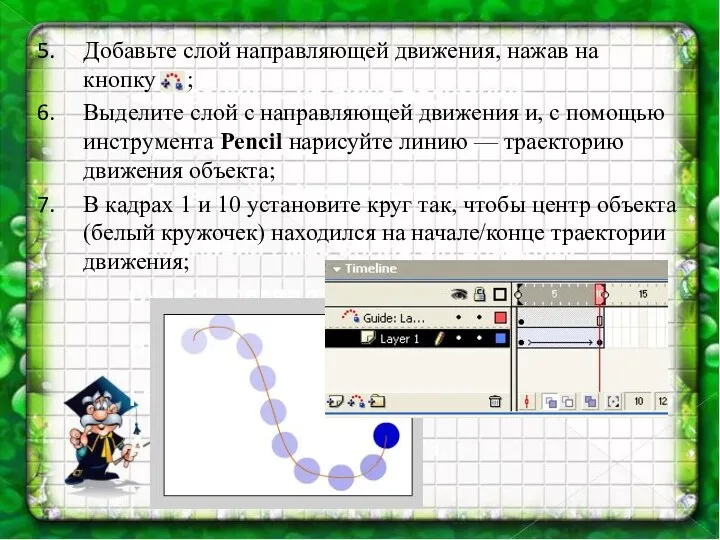
- 13. Добавьте слой направляющей движения, нажав на кнопку ; Выделите слой с направляющей движения и, с помощью
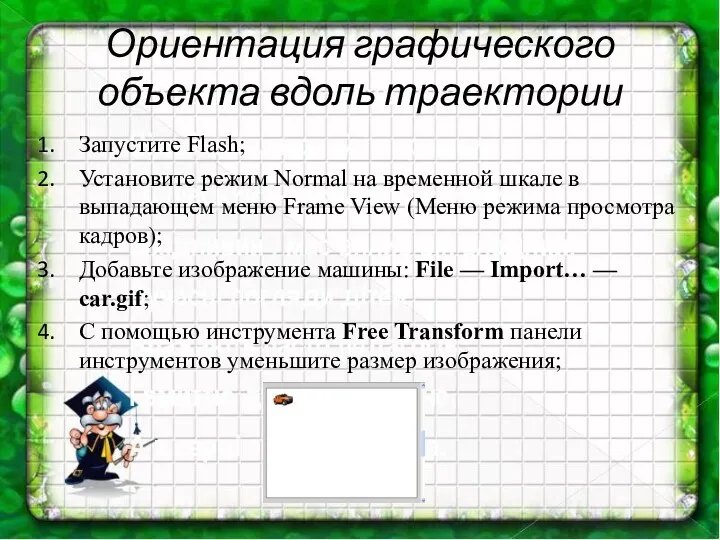
- 14. Ориентация графического объекта вдоль траектории Запустите Flash; Установите режим Normal на временной шкале в выпадающем меню
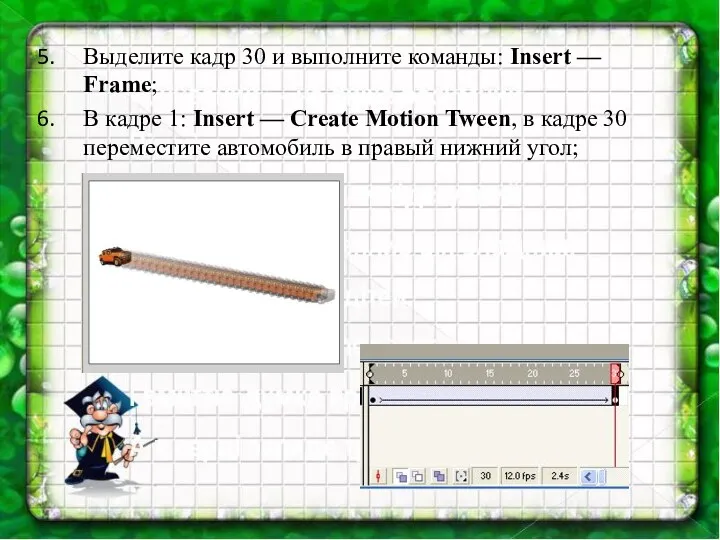
- 15. Выделите кадр 30 и выполните команды: Insert — Frame; В кадре 1: Insert — Create Motion
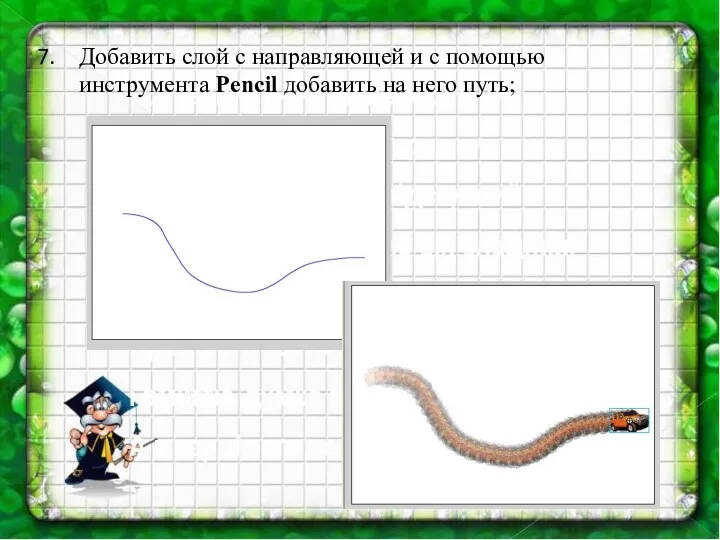
- 16. Добавить слой с направляющей и с помощью инструмента Pencil добавить на него путь;
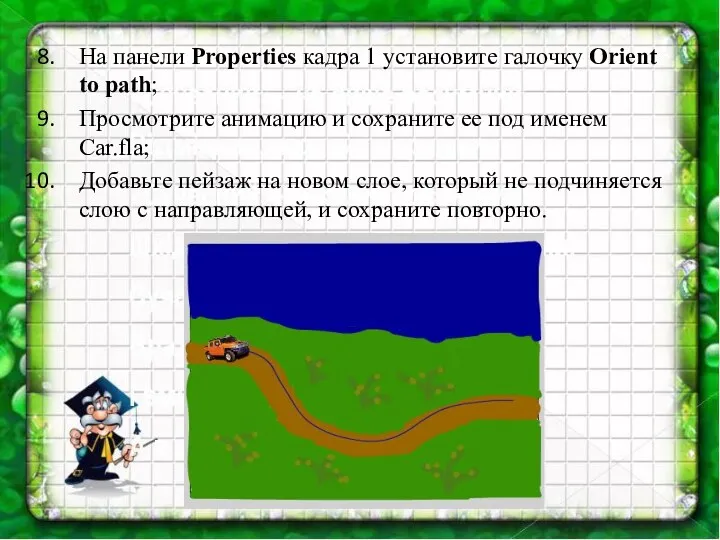
- 17. На панели Properties кадра 1 установите галочку Orient to path; Просмотрите анимацию и сохраните ее под
- 19. Скачать презентацию
















 Компьютерная графика
Компьютерная графика Средства обеспечение компьютерной безопасности. Антивирусные программы
Средства обеспечение компьютерной безопасности. Антивирусные программы Сериализация. (Лекция 4)
Сериализация. (Лекция 4) Алгоритмы и модели трассировки печатных соединений в ЭС. Лекция 5
Алгоритмы и модели трассировки печатных соединений в ЭС. Лекция 5 Дистанционное обучение
Дистанционное обучение Анализ данных в реляционных БД на примере СУБД MS Access
Анализ данных в реляционных БД на примере СУБД MS Access Microsoft Word Работа с объектами
Microsoft Word Работа с объектами Программный продукт АРМ Экспедитор 1015
Программный продукт АРМ Экспедитор 1015 Повторение Адрес клетки. Устройства компьютера
Повторение Адрес клетки. Устройства компьютера Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия
Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия Устав команды поддержки
Устав команды поддержки Тармақталу алгоритмдерін программалау
Тармақталу алгоритмдерін программалау SOLID (single responsibility, openclosed, Liskov substitution, interface segregation, dependency inversion)
SOLID (single responsibility, openclosed, Liskov substitution, interface segregation, dependency inversion) Основы программирования. Лекция № 2
Основы программирования. Лекция № 2 Программалау тарихы
Программалау тарихы тест Растровая и векторная графика
тест Растровая и векторная графика Web-программирование
Web-программирование Информация о платформах дистанционного обучения
Информация о платформах дистанционного обучения Перегрузка операторов. Лекция 38
Перегрузка операторов. Лекция 38 Web-сайт және түрлері
Web-сайт және түрлері Поиск информации в базе данных. ОГЭ по информатике, задача 12
Поиск информации в базе данных. ОГЭ по информатике, задача 12 Графические операторы языка Qbasic
Графические операторы языка Qbasic Система самообслуживания клиентов
Система самообслуживания клиентов Программирование на языке Паскаль
Программирование на языке Паскаль Одномерные массивы (последовательности)
Одномерные массивы (последовательности) Интенсив-курс по React JS
Интенсив-курс по React JS Istoria internetului/
Istoria internetului/ Методическая разработка урока Знаки и знаковые системы 8 класс
Методическая разработка урока Знаки и знаковые системы 8 класс