Содержание
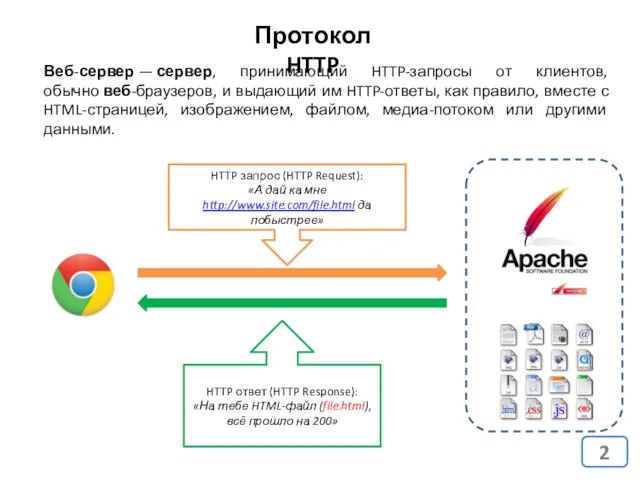
- 2. Веб-сервер — сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, как правило, вместе
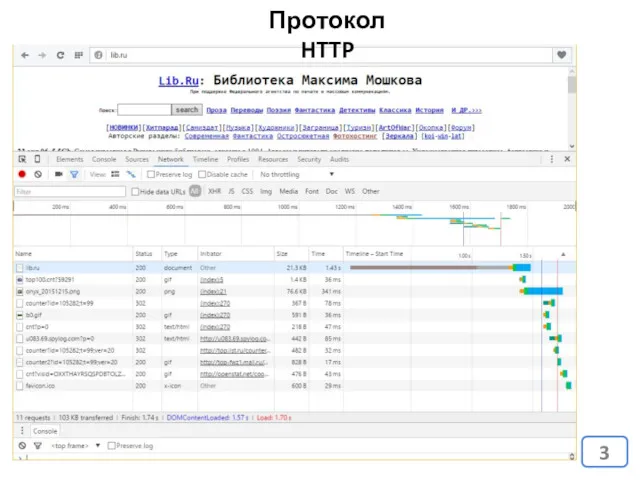
- 3. Протокол HTTP
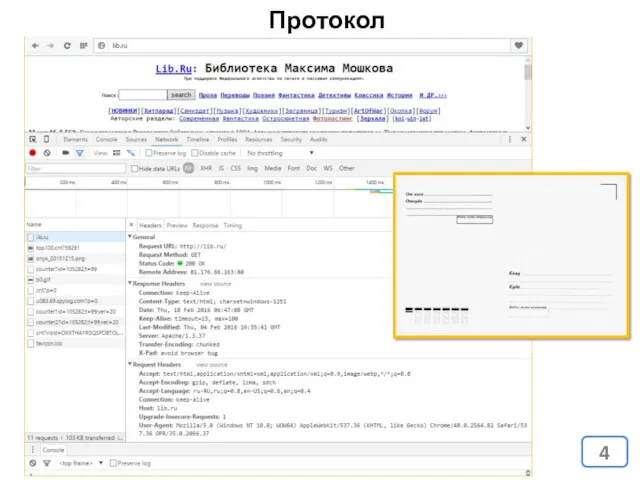
- 4. Протокол HTTP
- 5. Коды состояний (статусов) HTTP Подробнее: https://ru.wikipedia.org/wiki/Список_кодов_состояния_HTTP Коды состояний – ответ сервера о том, выполнен ли запрос,
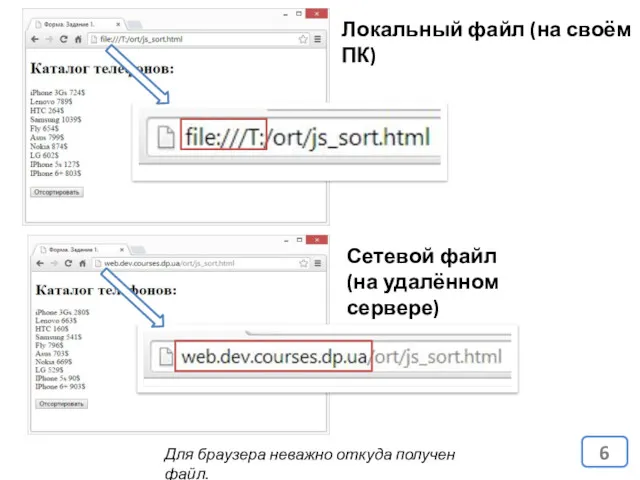
- 6. Локальный файл (на своём ПК) Сетевой файл (на удалённом сервере) Для браузера неважно откуда получен файл.
- 7. Web-сервер Подробнее: https://ru.wikipedia.org/wiki/Сравнение_веб-серверов Web-сервер – программа задача которой получать запросы от клиентов и возвращать им HTML-документ
- 8. Денвер (Denwer) Джентльменский набор Web-разработчика - локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная
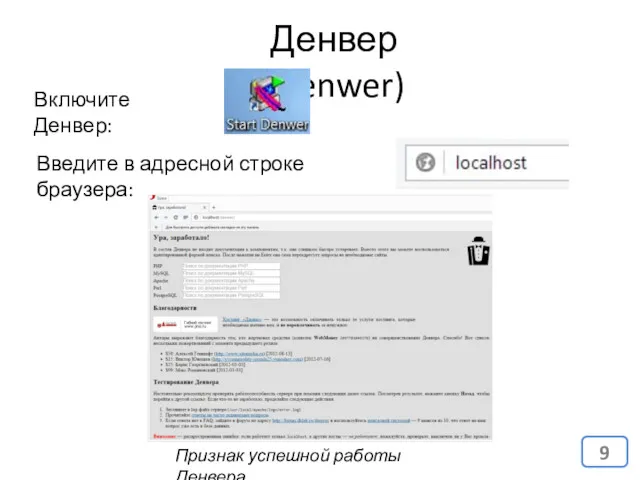
- 9. Денвер (Denwer) Включите Денвер: Введите в адресной строке браузера: Признак успешной работы Денвера.
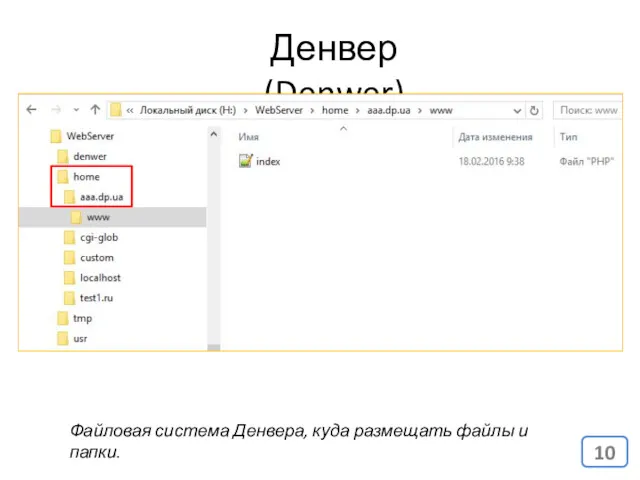
- 10. Денвер (Denwer) Файловая система Денвера, куда размещать файлы и папки.
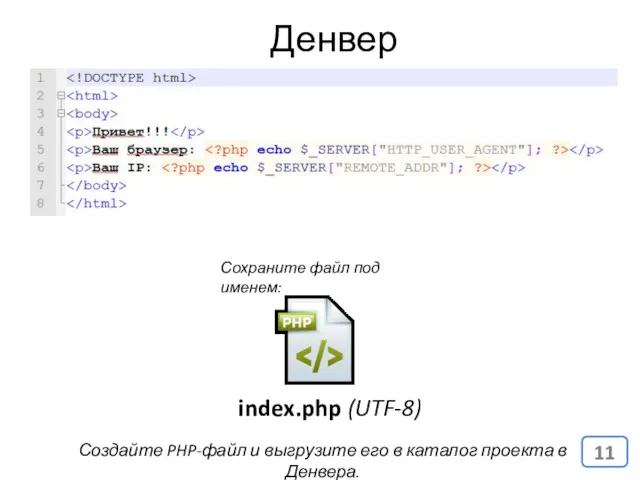
- 11. Денвер (Denwer) index.php (UTF-8) Сохраните файл под именем: Создайте PHP-файл и выгрузите его в каталог проекта
- 12. Денвер (Denwer) index Имя первого файла (файла по умолчанию) на сайта должно быть: .php .html .etc…
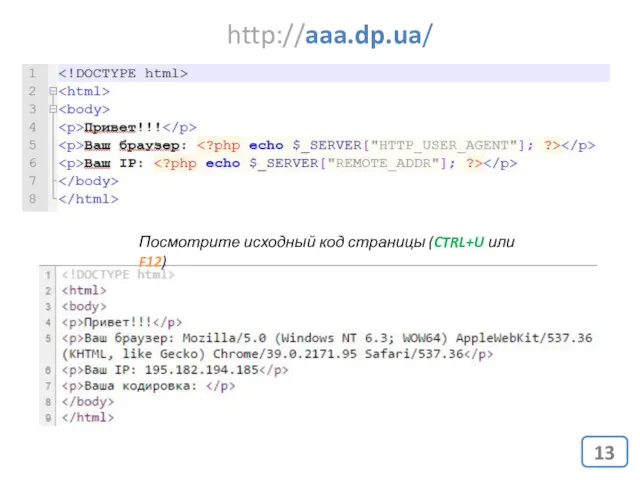
- 13. http://aaa.dp.ua/ Посмотрите исходный код страницы (CTRL+U или F12)
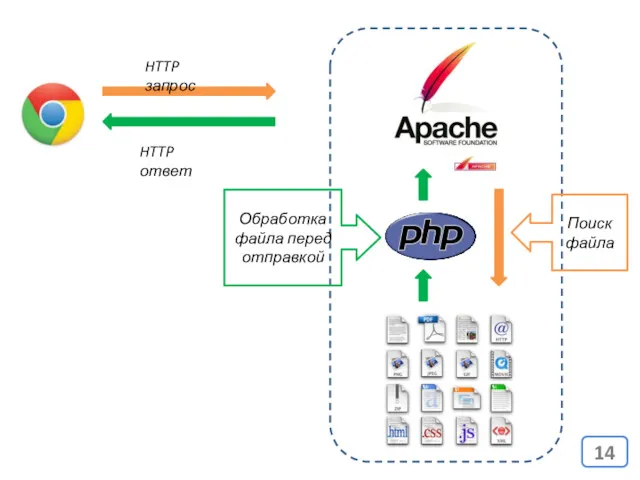
- 14. HTTP запрос HTTP ответ Поиск файла Обработка файла перед отправкой
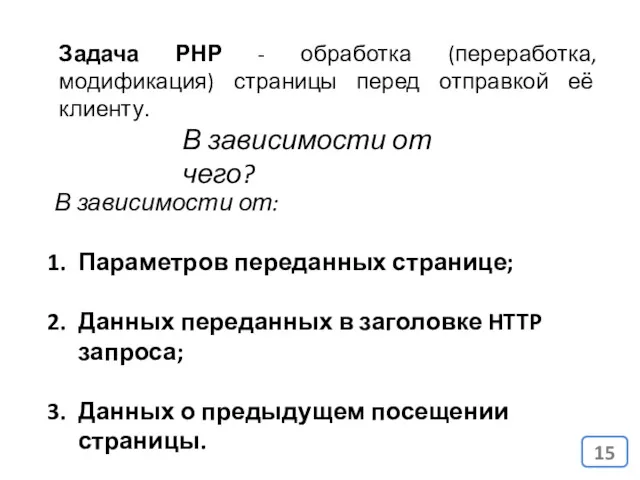
- 15. Задача РНР - обработка (переработка, модификация) страницы перед отправкой её клиенту. В зависимости от чего? В
- 16. Задача РНР - обработка (переработка, модификация) страницы перед отправкой её клиенту. Каким образом? Выводя или не
- 17. Задача РНР - обработка (переработка, модификация) страницы перед отправкой её клиенту. А зачем? Точка обмен данными
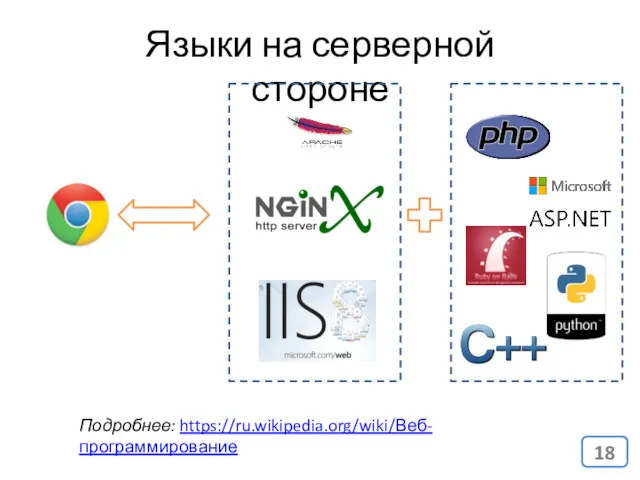
- 18. Языки на серверной стороне Подробнее: https://ru.wikipedia.org/wiki/Веб-программирование
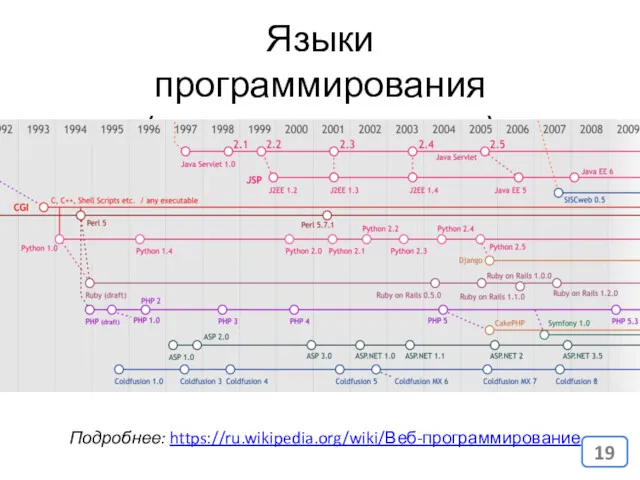
- 19. Языки программирования (серверная сторона) Подробнее: https://ru.wikipedia.org/wiki/Веб-программирование
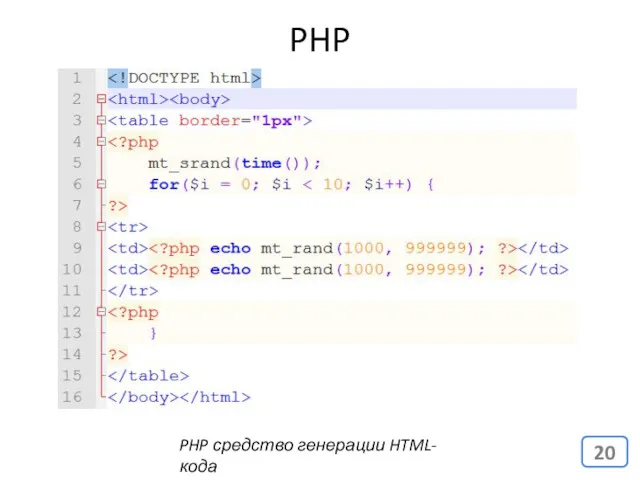
- 20. PHP PHP средство генерации HTML-кода
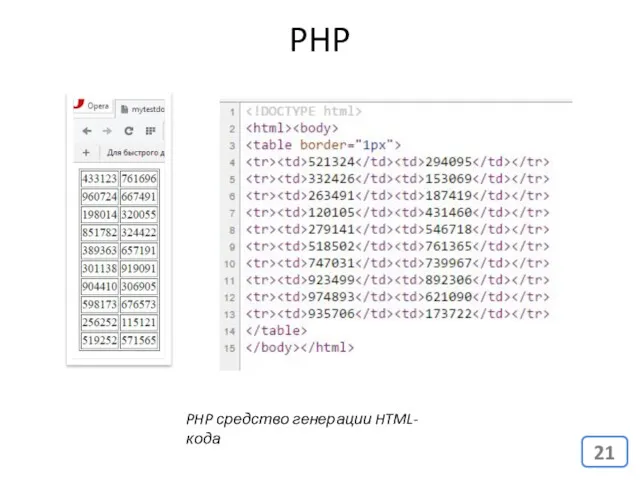
- 21. PHP PHP средство генерации HTML-кода
- 22. PHP PHP в HTML HTML в PHP или вот в чём вопрос…
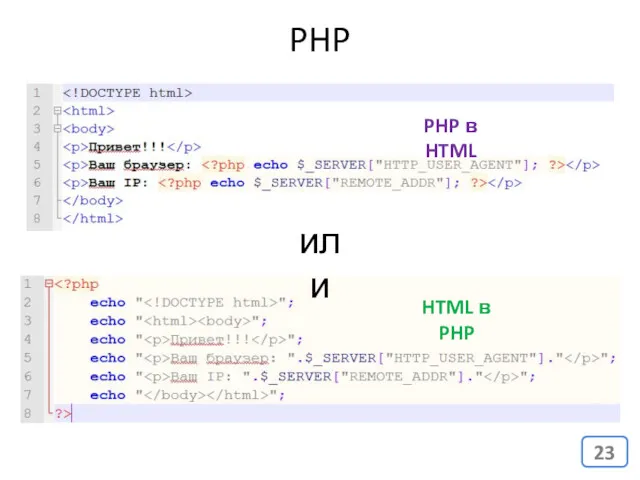
- 23. PHP PHP в HTML HTML в PHP или
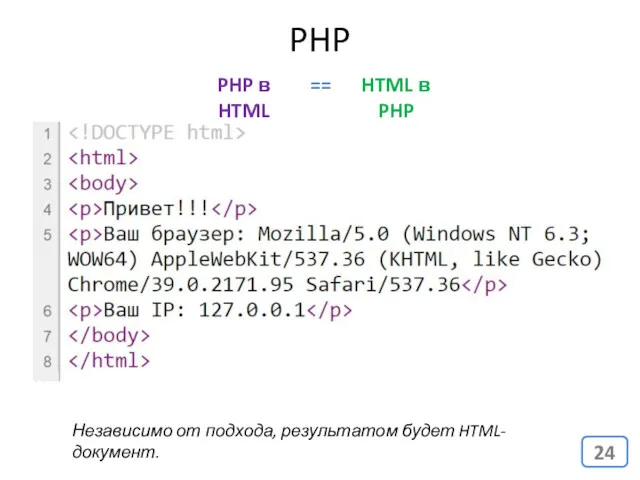
- 24. PHP PHP в HTML HTML в PHP == Независимо от подхода, результатом будет HTML-документ.
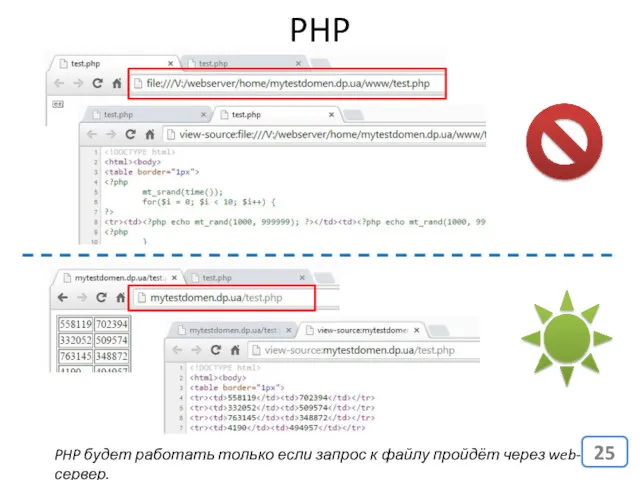
- 25. PHP PHP будет работать только если запрос к файлу пройдёт через web-сервер.
- 26. PHP
- 28. Скачать презентацию

























 Компьютер как универсальное устройство для обработки информации
Компьютер как универсальное устройство для обработки информации Створення потоку в Java
Створення потоку в Java Особенности работы с информацией в различных типах источников. Лекция 3
Особенности работы с информацией в различных типах источников. Лекция 3 Компьютерная графика. Векторная графика. Фрактальная графика
Компьютерная графика. Векторная графика. Фрактальная графика Назначение и общая классификация CAD/CAM/CAE-систем
Назначение и общая классификация CAD/CAM/CAE-систем Технологии обработки числовой информации
Технологии обработки числовой информации Analyzing Semi-structured Decision Support Systems
Analyzing Semi-structured Decision Support Systems Логические основы компьютера
Логические основы компьютера Временные таблицы Oracle
Временные таблицы Oracle Проблемы, связанные с использованием сервиса мой арбитр
Проблемы, связанные с использованием сервиса мой арбитр Поисковая система Яndex
Поисковая система Яndex Основы логики
Основы логики Упаковка прибыльного Instagramаккаунта
Упаковка прибыльного Instagramаккаунта Всеукраїнський молодіжний центр
Всеукраїнський молодіжний центр Создание мини – сайта учителем
Создание мини – сайта учителем Растровая и векторная графика
Растровая и векторная графика Дома и street art.
Дома и street art. Урок базы данных
Урок базы данных Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Independent Component Analysis
Independent Component Analysis Вес страницы и вес ссылки
Вес страницы и вес ссылки Искусственный интеллект. Самостоятельная работа
Искусственный интеллект. Самостоятельная работа Сетевые и интерактивные технологии в музыкальном образовании
Сетевые и интерактивные технологии в музыкальном образовании Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1)
Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1) Оцінка ознайомленості студентського загалу з поняттями технології та ринку криптовалют
Оцінка ознайомленості студентського загалу з поняттями технології та ринку криптовалют Python. Оператор цикла
Python. Оператор цикла Үзілістерді ұйымдастыру принціптері.Үзілістін көпдеңгейлік жүйелері. Артықшылықтары
Үзілістерді ұйымдастыру принціптері.Үзілістін көпдеңгейлік жүйелері. Артықшылықтары 20230921_izmerenie_informatsii
20230921_izmerenie_informatsii