Содержание
- 2. .NET платформасын қолдана отырып графикалық интерфейстерді құру үшін әртүрлі технологиялар қолданылады - Windows Forms, WPF, Windows
- 3. Windows Forms - пайдаланушының графикалық интерфейсіне жауап беретін және Microsoft.NET Framework құрамына кіретін қосымшаларды бағдарламалау интерфейсі
- 4. Графикалық қосымшаны құру Графикалық жобаны жасау үшін бізге Visual Studio дамыту ортасы қажет. Ортаны және оның
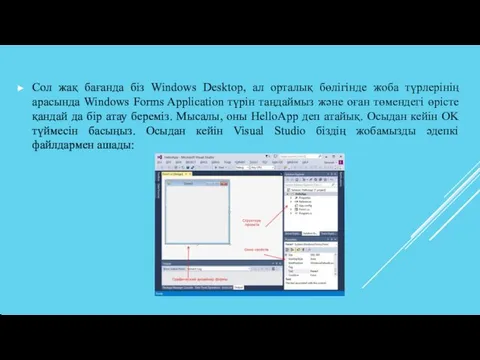
- 6. Сол жақ бағанда біз Windows Desktop, ал орталық бөлігінде жоба түрлерінің арасында Windows Forms Application түрін
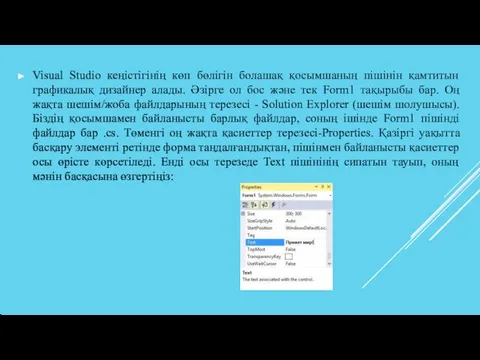
- 7. Visual Studio кеңістігінің көп бөлігін болашақ қосымшаның пішінін қамтитын графикалық дизайнер алады. Әзірге ол бос және
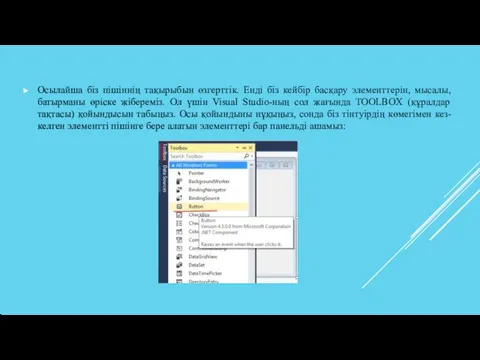
- 8. Осылайша біз пішіннің тақырыбын өзгерттік. Енді біз кейбір басқару элементтерін, мысалы, батырманы өріске жібереміз. Ол үшін
- 9. Элементтердің ішінен түймені тауып, оны тінтуір меңзерімен басып, пішінге өткізіңіз:
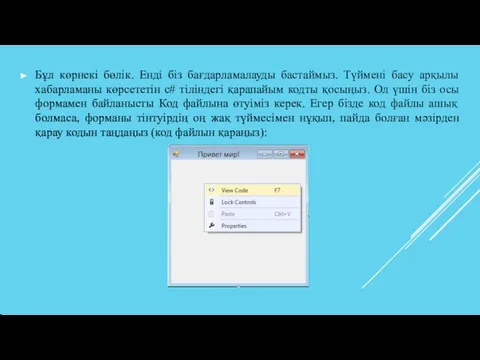
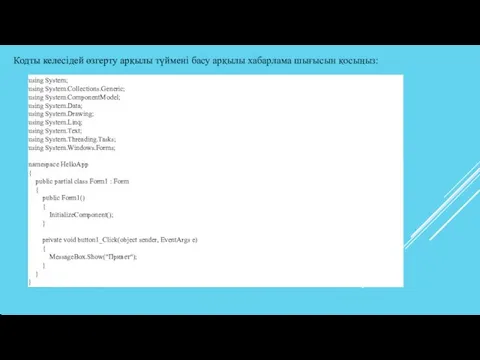
- 10. Бұл көрнекі бөлік. Енді біз бағдарламалауды бастаймыз. Түймені басу арқылы хабарламаны көрсететін c# тіліндегі қарапайым кодты
- 11. Алайда, біз қосымша кодты көп жазбау үшін басқа әдісті қолданамыз. Керек батырманы тінтуір батырмасын екі рет
- 12. using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks;
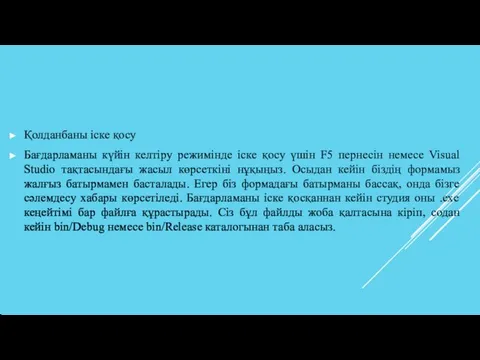
- 13. Қолданбаны іске қосу Бағдарламаны күйін келтіру режимінде іске қосу үшін F5 пернесін немесе Visual Studio тақтасындағы
- 14. Формалармен жұмыс Қосымшаның пайда болуы бізге негізінен формалар арқылы келеді. Пішіндер негізгі құрылыс блоктары болып табылады.
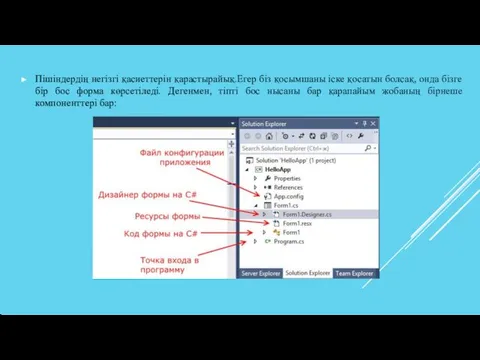
- 15. Пішіндердің негізгі қасиеттерін қарастырайық.Егер біз қосымшаны іске қосатын болсақ, онда бізге бір бос форма көрсетіледі. Дегенмен,
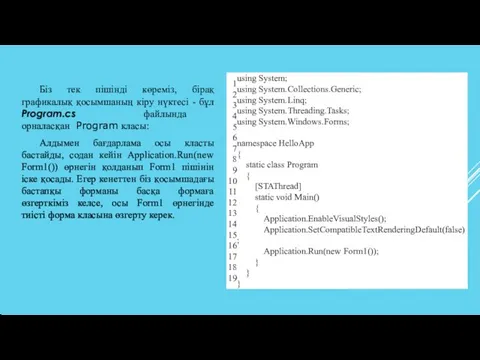
- 16. Біз тек пішінді көреміз, бірақ графикалық қосымшаның кіру нүктесі - бұл Program.cs файлында орналасқан Program класы:
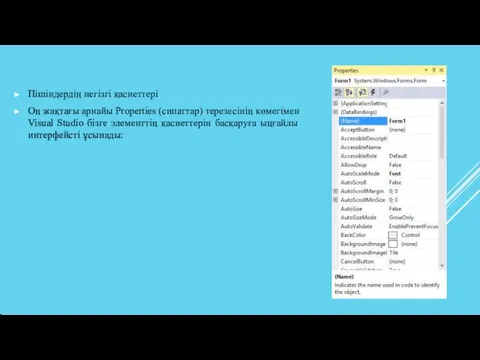
- 17. Пішіндердің негізгі қасиеттері Оң жақтағы арнайы Properties (сипаттар) терезесінің көмегімен Visual Studio бізге элементтің қасиеттерін басқаруға
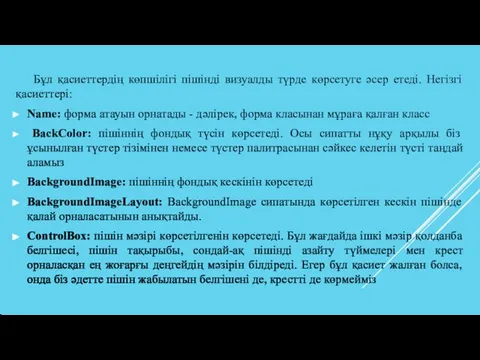
- 18. Бұл қасиеттердің көпшілігі пішінді визуалды түрде көрсетуге әсер етеді. Негізгі қасиеттері: Name: форма атауын орнатады -
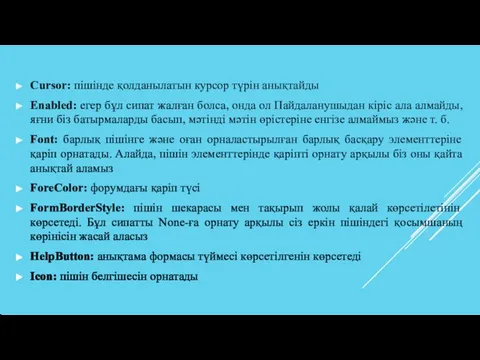
- 19. Cursor: пішінде қолданылатын курсор түрін анықтайды Enabled: егер бұл сипат жалған болса, онда ол Пайдаланушыдан кіріс
- 21. Скачать презентацию


















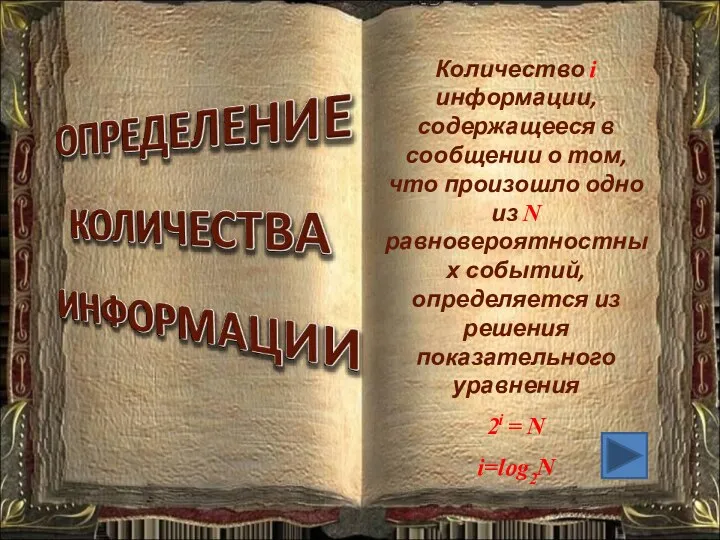
 Тест Определение количества информации
Тест Определение количества информации Электронные таблицы MS Excel
Электронные таблицы MS Excel Алгоритмизация и программирование. Язык Python
Алгоритмизация и программирование. Язык Python Решение задач линейного программирования графическим методом
Решение задач линейного программирования графическим методом Петербургский дневник
Петербургский дневник Нейронные сети
Нейронные сети Тестирование и отладка программного обеспечения. Нормативно-правовая база
Тестирование и отладка программного обеспечения. Нормативно-правовая база Режимы и способы обработки данных
Режимы и способы обработки данных Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Отладка кода в среде разработки Visual Studio
Отладка кода в среде разработки Visual Studio Визуальное проектирование БД. Создание таблиц
Визуальное проектирование БД. Создание таблиц 40. Информационные ресурсы
40. Информационные ресурсы Тест по информатике Слова-актеры (4 класс)
Тест по информатике Слова-актеры (4 класс) Создание презентаций
Создание презентаций Unit-тесты
Unit-тесты Основы С++. Синтаксис, ввод и вывод
Основы С++. Синтаксис, ввод и вывод Электронные витрины
Электронные витрины Виды языков программирования
Виды языков программирования Поиск информации
Поиск информации Наступает новая реальность. СМИ: распространение информации для принятия решений
Наступает новая реальность. СМИ: распространение информации для принятия решений PHP, Forms, Cookies. Формы, валидация и обработка данных
PHP, Forms, Cookies. Формы, валидация и обработка данных Электронная цифровая подпись
Электронная цифровая подпись Техника безопасности на уроках информатики для 2-4 классов
Техника безопасности на уроках информатики для 2-4 классов презентация
презентация Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2)
Програмні засоби навчального призначення. Інформаційні технології у навчанні. (Лекція 2) Интеграция с клиентами
Интеграция с клиентами Безпека в інтернеті
Безпека в інтернеті Технические средства компьютерной графики
Технические средства компьютерной графики