Содержание
- 2. { : ; : ; ... : ; }
- 3. Связь CSS и HTML Метод 1: In-line (атрибут style тега) Example This is a red page
- 4. Метод 2: внутри тега style Example body {background-color: #FF0000;} This is a red page
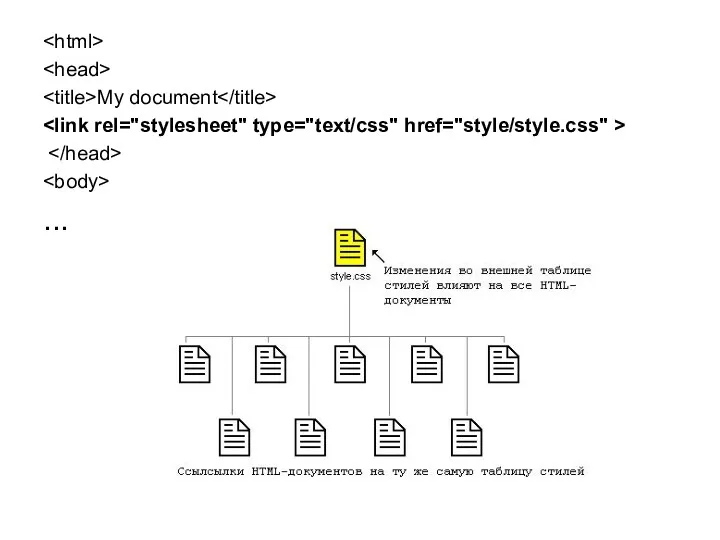
- 5. Метод 3: Внешний (ссылка на таблицу стилей) Внешняя таблица стилей это просто текстовый файл с расширением
- 6. My document ...
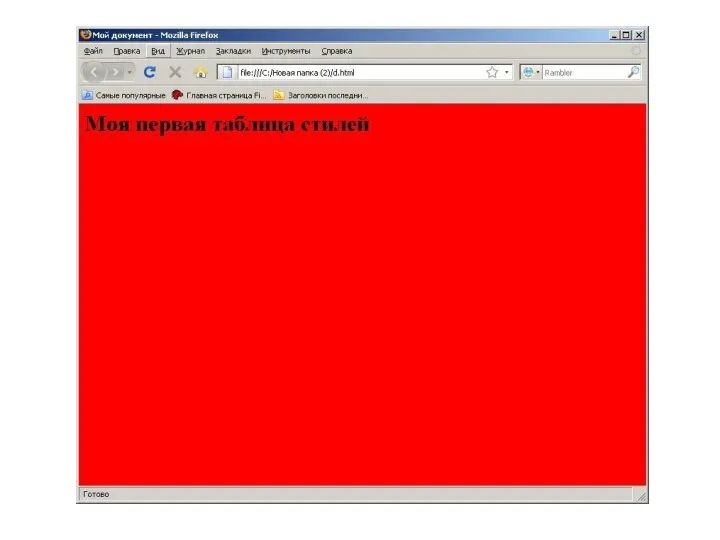
- 7. default.htm Мой документ Моя первая таблица стилей style.css body {background-color: #FF0000;}
- 9. Цвет и фон color – цвет переднего плана background-color- цвет фона элемента background-image - фоновое изображение
- 10. Названия цветов ИмяКодОписание white #ffffff или #fffБелый silver #c0c0c0Серый gray #808080Тёмно-серый black #000000 или #000Чёрный maroon
- 11. Цвет переднего плана : свойство 'color' h1 {color: #ff0000;}
- 12. Свойство 'background-color' body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
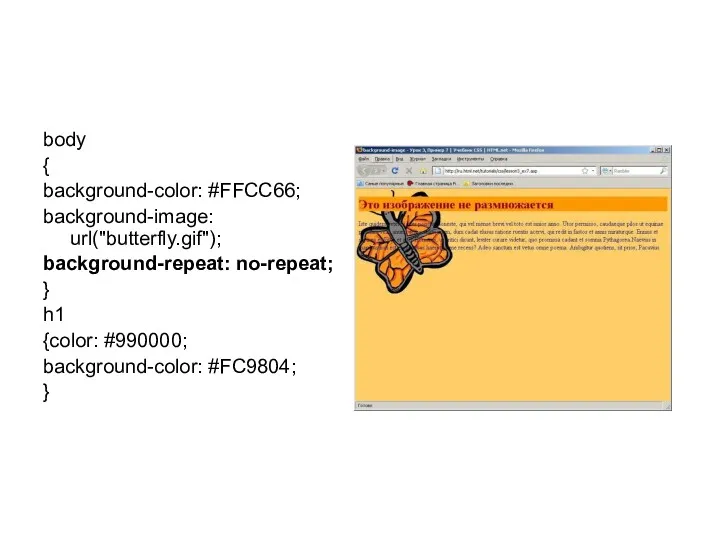
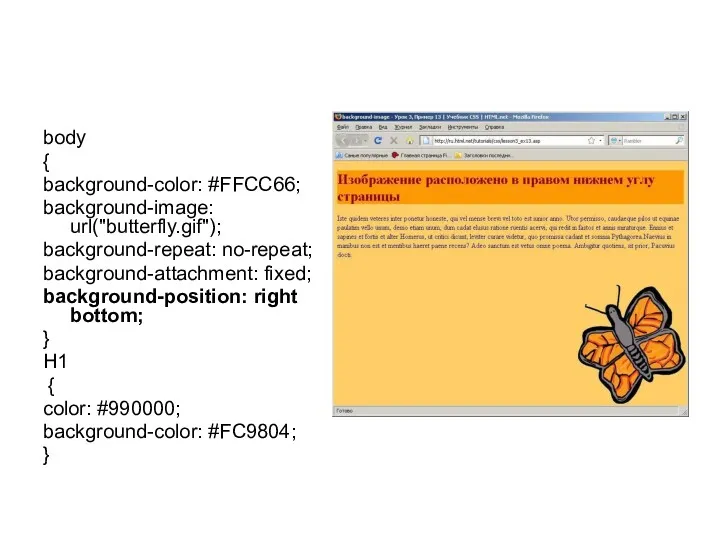
- 13. Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); } H1 { color: #990000; background-color: #FC9804;
- 14. Повторение/мультипликация фонового изображения [background-repeat] background-repeat: no-repeat – изображение не повторяется background-repeat: repeat-x – изображение повторяется по
- 15. body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; } h1 {color: #990000; background-color: #FC9804; }
- 16. Блокировка фонового изображения [background-attachment] body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1
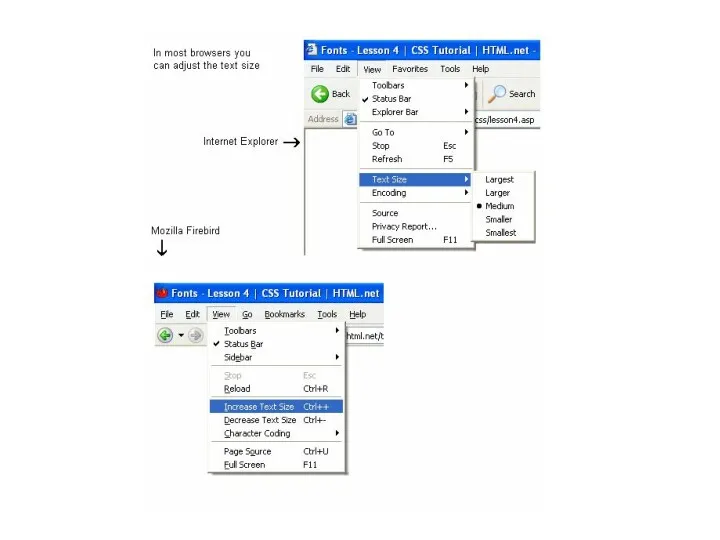
- 17. Расположение фонового рисунка [background-position] содержит два значения: положение по горизонтали и положение по вертикали (background-position: 5cm
- 18. Расположение фонового рисунка [background-position]
- 19. body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; } H1 {
- 20. Сокращённая запись [background] background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; background: #FFCC66
- 21. Шрифты font-family - семейство используемого шрифта font-style - стиль шрифта font-variant - тип представления строчных букв
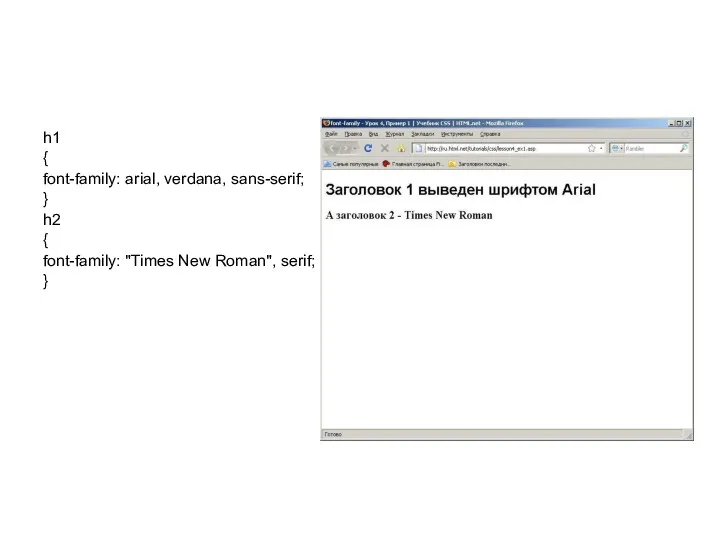
- 22. Семейство шрифта [font-family] Для задания шрифта может быть использовано два типа имен: имя семейства (family-name) и
- 23. Семейство шрифта [font-family]
- 24. h1 { font-family: arial, verdana, sans-serif; } h2 { font-family: "Times New Roman", serif; }
- 25. Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; } h2 { font-family: "Times New Roman",
- 26. Вариант шрифта [font-variant] h1 { font-variant: small-caps; } H2 { font-variant: normal; }
- 27. Вес шрифта [font-weight] normal – стандартная насыщенность шрифта, bold – полужирное начертание или значения от 100
- 28. Размер шрифта [font-size] h1 { font-size: 30px; } H2 { font-size: 12pt; } h3 { font-size:
- 30. Сокращённая запись [font] p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; } p
- 31. ТЕКСТ text-indent - величина отступа для первой строки текста text-align - горизонтальное выравнивание текста элемента text-decoration
- 32. Отступы [text-indent] p {text-indent: 30px;}
- 33. Выравнивание текста [text-align] center –по центру; left –по левому краю; right –по правому краю; justify–по ширине
- 34. Декоративный вариант [text-decoration] line-through – зачеркнутый текст; overline – линия над текстом; underline – линия под
- 35. Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}
- 36. Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;} p {letter-spacing: 3px;}
- 37. Трансформация текста [text-transform] capitalize Капитализирует каждое слово. Например: "john doe" станет "John Doe". uppercase Конвертирует все
- 38. Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}
- 39. Ссылки a {color: blue;} a:link {color: blue;} ссылки, которые еще не посещались пользователем a:visited {color: red;}
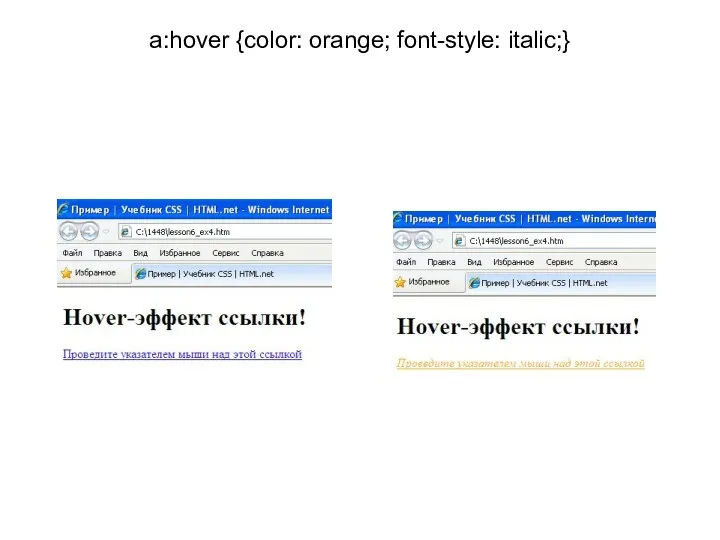
- 40. a:hover {color: orange; font-style: italic;}
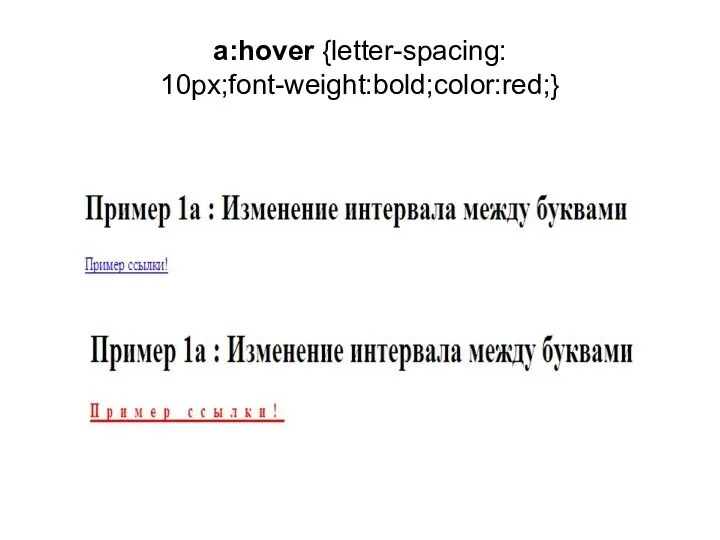
- 41. a:hover {letter-spacing: 10px;font-weight:bold;color:red;}
- 42. UPPERCASE и lowercase a:hover { text-transform: uppercase; font-weight:bold; color:blue; background-color:yellow;}
- 43. Удаление подчёркивания ссылок a {text-decoration:none;} a:link {color: blue;text-decoration:none;}a:visited {color: purple;text-decoration:none;}a:active {background-color: yellow;text-decoration:none;}a:hover {color:red;text-decoration:none;}
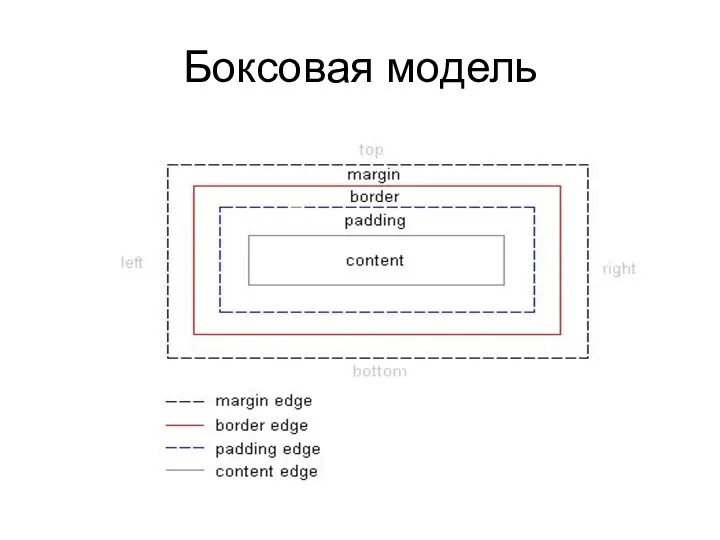
- 44. Боксовая модель margin – величина отступа от каждого края элемента (от границы текущего элемента до внутренней
- 45. Боксовая модель
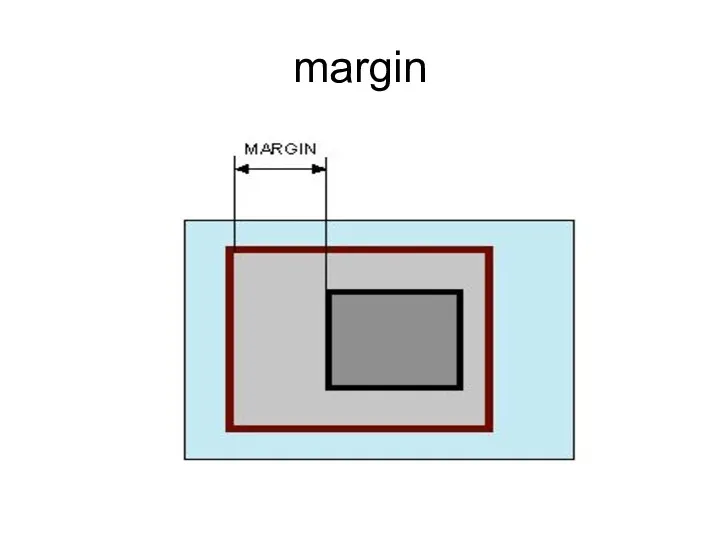
- 46. margin
- 47. margin Количество значений 1 - отступы будут установлены одновременно от каждого края элемента 2 – первое
- 48. margin Отступы прозрачны, на них не распространяется цвет фона или фоновая картинка, заданная для блока. Однако
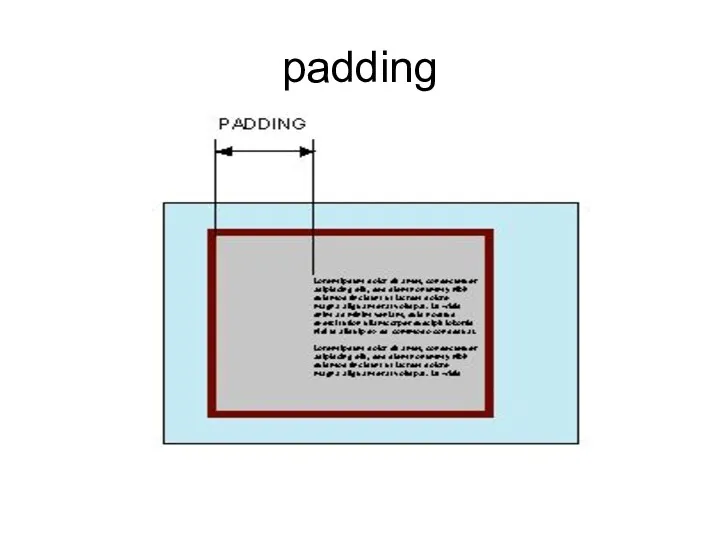
- 49. padding
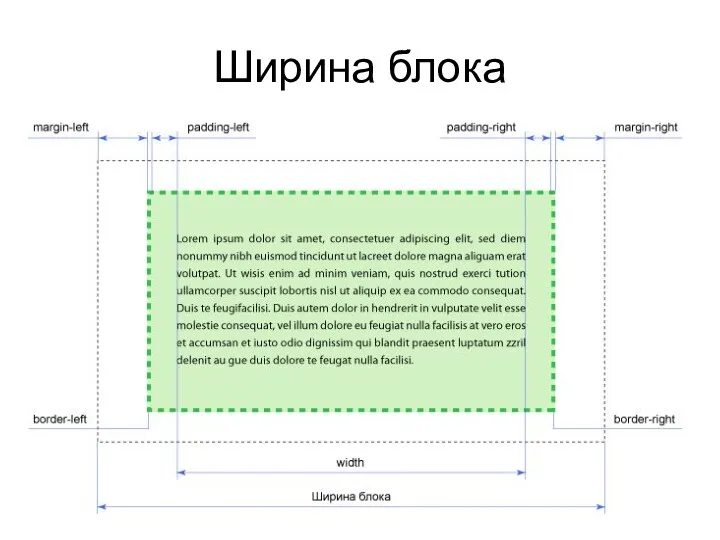
- 50. Ширина блока
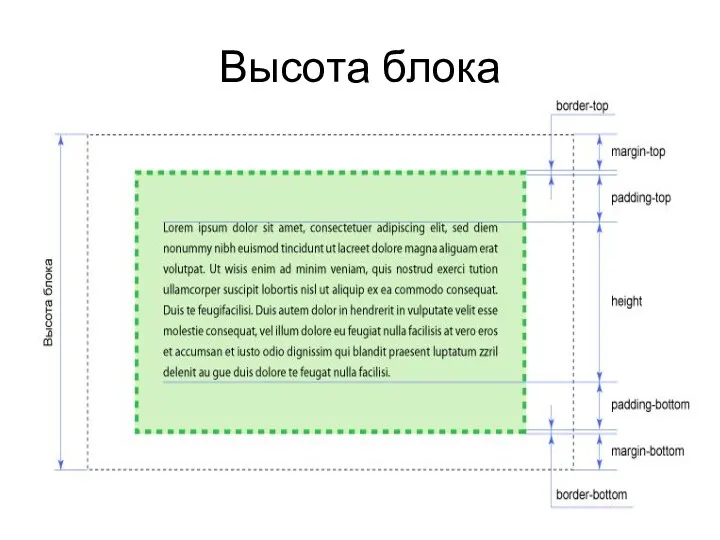
- 51. Высота блока
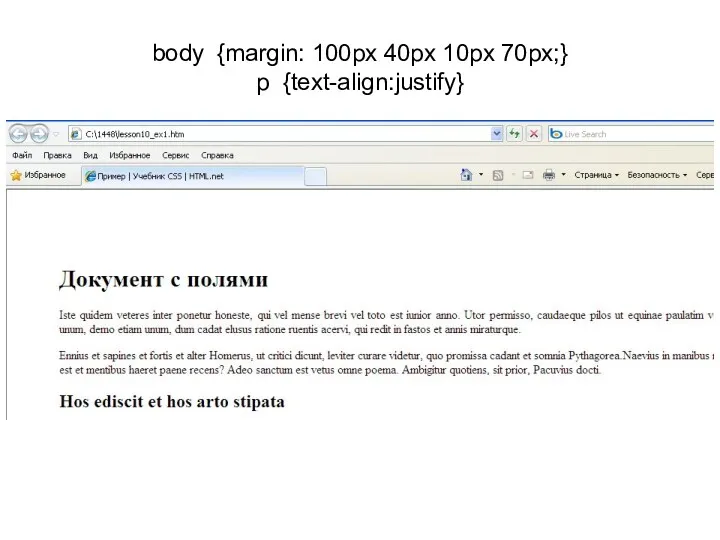
- 52. body {margin: 100px 40px 10px 70px;} p {text-align:justify}
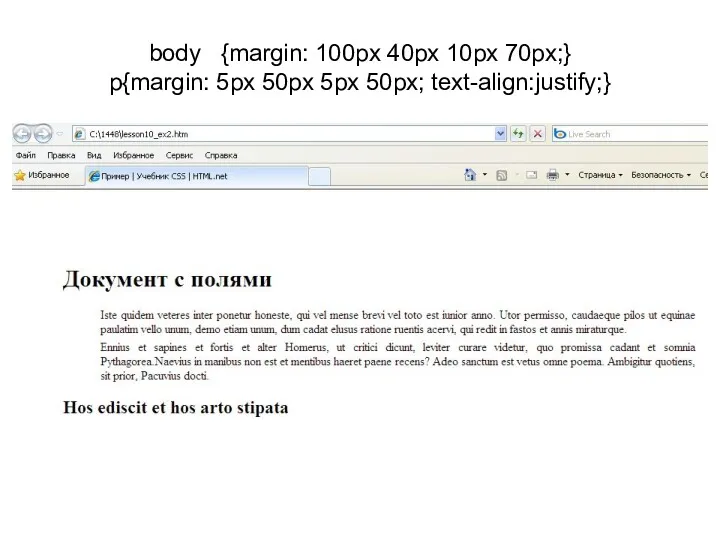
- 53. body {margin: 100px 40px 10px 70px;} p{margin: 5px 50px 5px 50px; text-align:justify;}
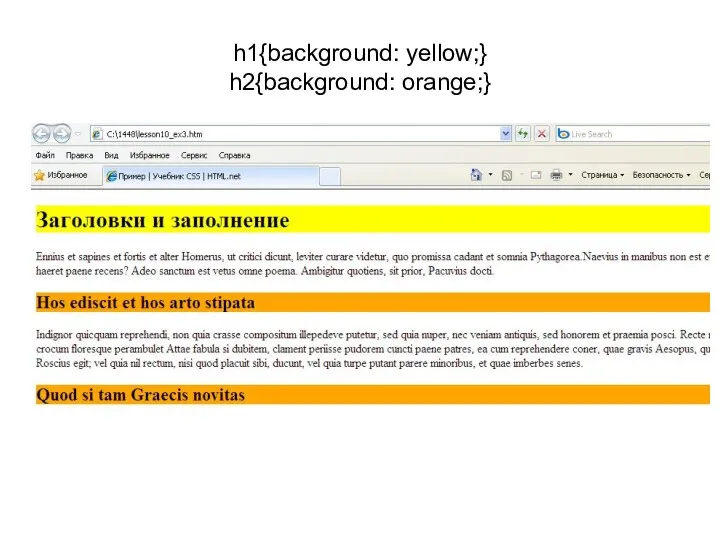
- 54. h1{background: yellow;} h2{background: orange;}
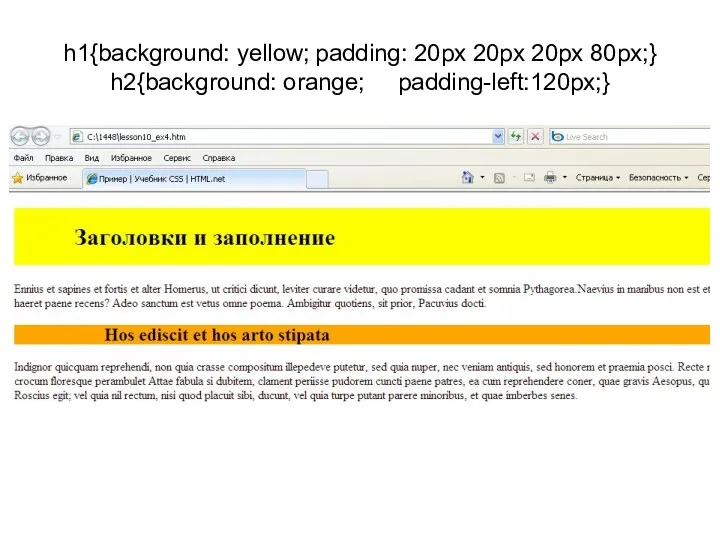
- 55. h1{background: yellow; padding: 20px 20px 20px 80px;} h2{background: orange; padding-left:120px;}
- 56. Рамки border-width border-color border-style border Толщина рамки [border-width] Цвет рамки [border-color] Типы рамок [border-style]
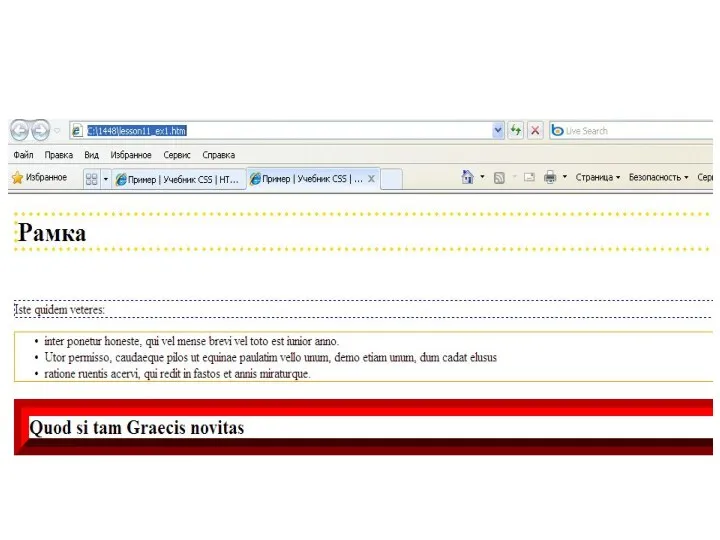
- 57. h1 {border-width: thick; border-style: dotted; border-color: gold;} h2 {border-width: 20px; border-style: outset; border-color: red;} p {border-width:
- 59. Сокращённая запись [border] h1 {border-top-width: thick; border-top-style: solid; border-top-color: red; border-bottom-width: thick; border-bottom-style: solid; border-bottom-color: blue;
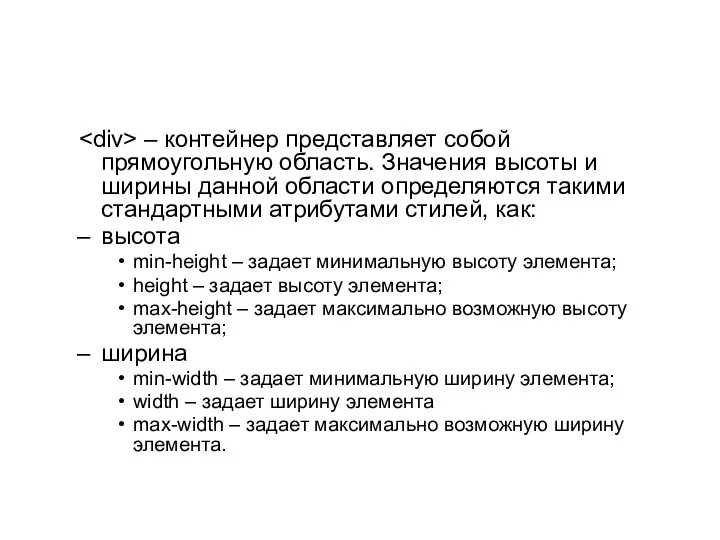
- 60. – контейнер представляет собой прямоугольную область. Значения высоты и ширины данной области определяются такими стандартными атрибутами
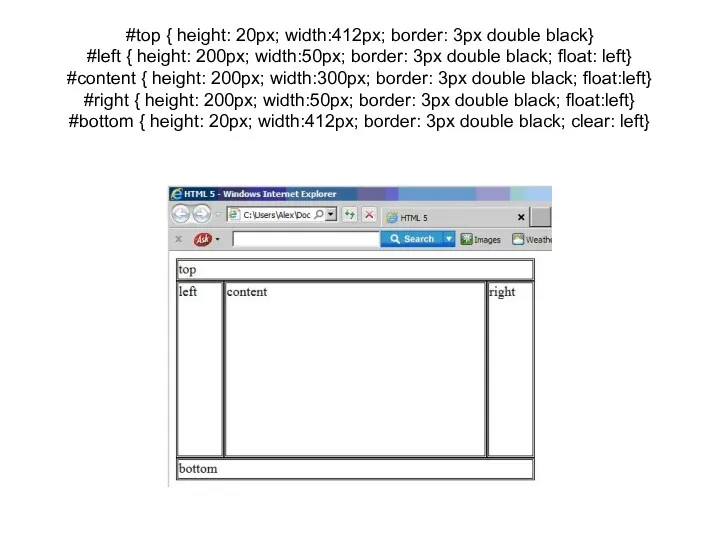
- 61. top left content right bottom #top { height: 20px; width:412px; border: 3px double black} #left {height:
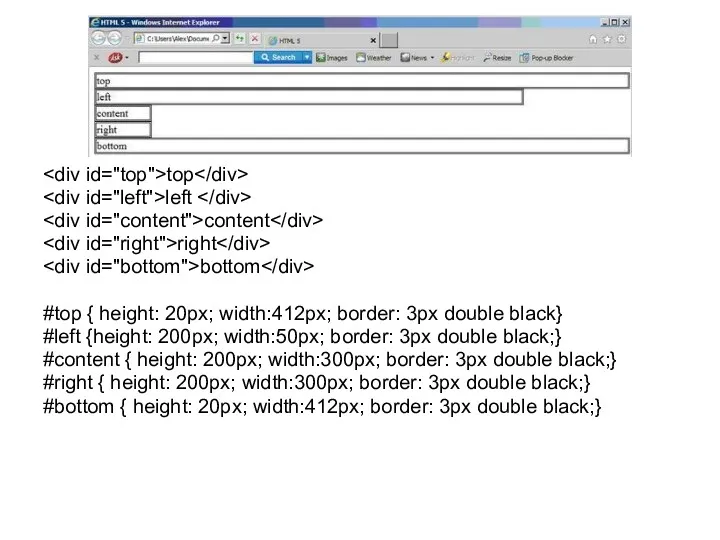
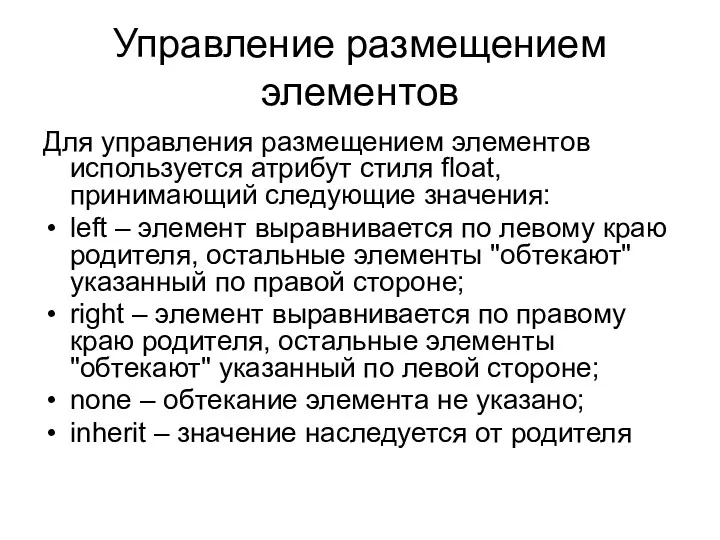
- 62. Управление размещением элементов Для управления размещением элементов используется атрибут стиля float, принимающий следующие значения: left –
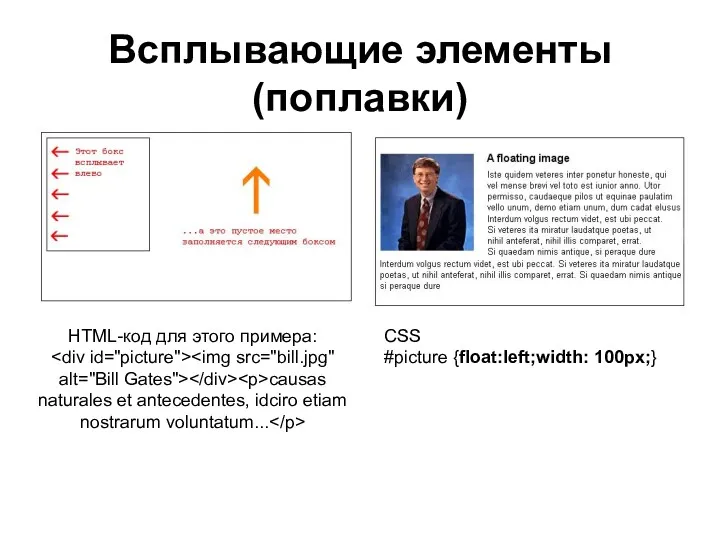
- 63. Всплывающие элементы (поплавки) HTML-код для этого примера: causas naturales et antecedentes, idciro etiam nostrarum voluntatum... CSS
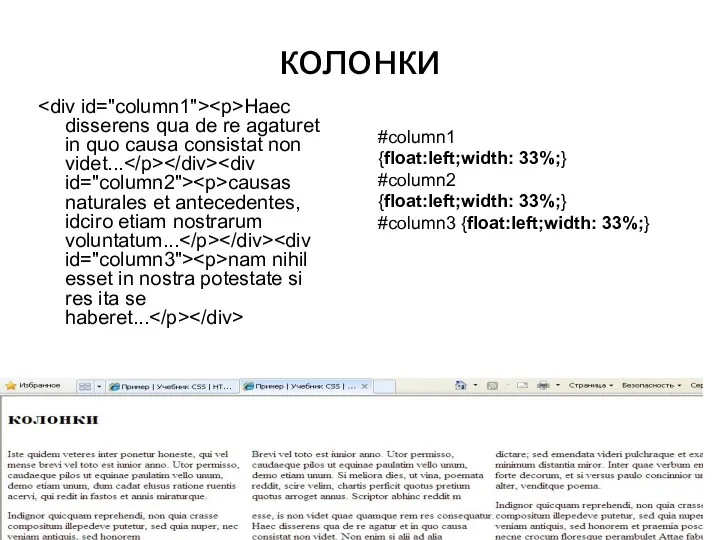
- 64. колонки Haec disserens qua de re agaturet in quo causa consistat non videt... causas naturales et
- 65. Свойство clear Атрибут clear может принимать следующие значения: left – элемент будет расположен ниже всех элементов,
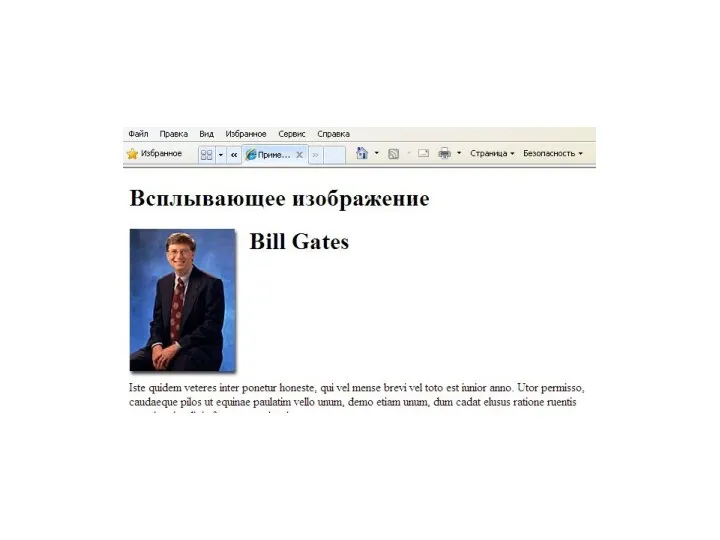
- 66. Свойство clear Bill Gates causas naturales et antecedentes, idciro etiam nostrarum voluntatum... #picture {float:left;width: 100px;}.floatstop {clear:both;}
- 68. #top { height: 20px; width:412px; border: 3px double black} #left { height: 200px; width:50px; border: 3px
- 69. Позиционирование элементов
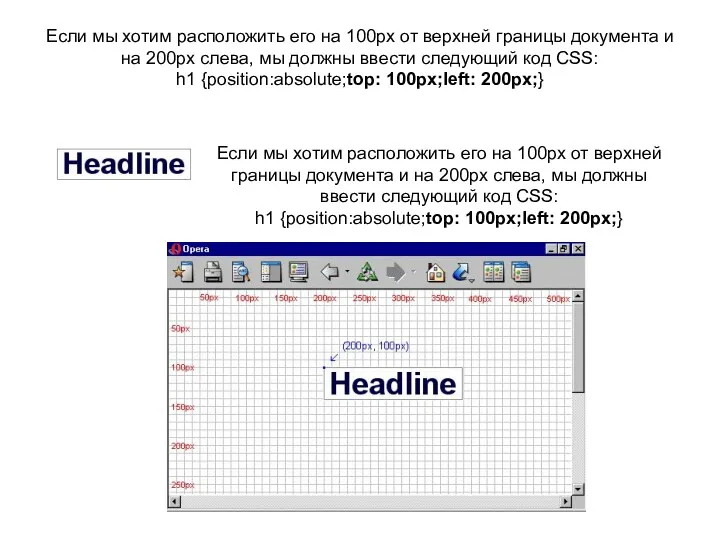
- 70. Если мы хотим расположить его на 100px от верхней границы документа и на 200px слева, мы
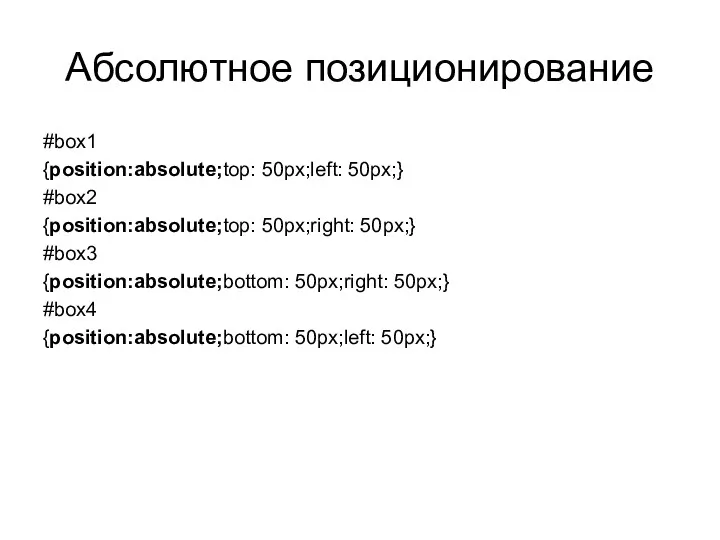
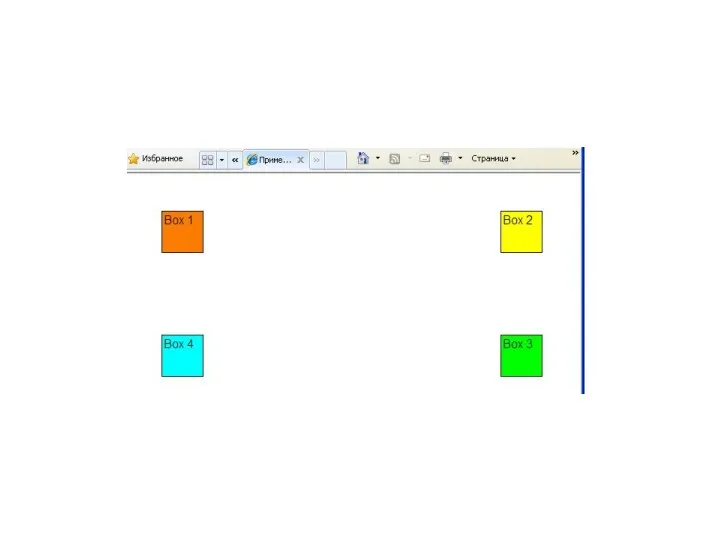
- 71. Абсолютное позиционирование #box1 {position:absolute;top: 50px;left: 50px;} #box2 {position:absolute;top: 50px;right: 50px;} #box3 {position:absolute;bottom: 50px;right: 50px;} #box4 {position:absolute;bottom:
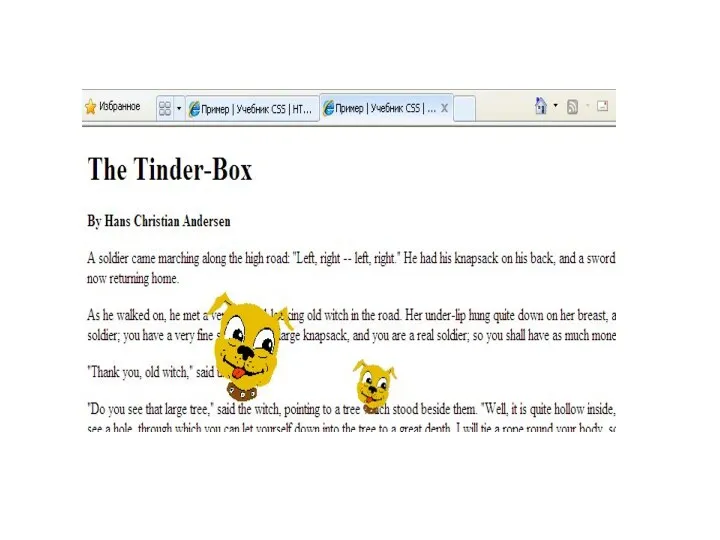
- 73. Относительное позиционирование #dog1 {position:relative;left: 350px;bottom: 150px;} #dog2 {position:relative;left: 150px;bottom: 500px;} #dog3 {position:relative;left: 50px;bottom: 700px;}
- 75. Наслоение с помощью z-index (Слои)
- 77. Скачать презентацию











![Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-12.jpg)
![Повторение/мультипликация фонового изображения [background-repeat] background-repeat: no-repeat – изображение не повторяется](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-13.jpg)

![Блокировка фонового изображения [background-attachment] body { background-color: #FFCC66; background-image: url("butterfly.gif");](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-15.jpg)
![Расположение фонового рисунка [background-position] содержит два значения: положение по горизонтали](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-16.jpg)
![Расположение фонового рисунка [background-position]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-17.jpg)

![Сокращённая запись [background] background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-19.jpg)

![Семейство шрифта [font-family] Для задания шрифта может быть использовано два](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-21.jpg)
![Семейство шрифта [font-family]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-22.jpg)

![Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-24.jpg)
![Вариант шрифта [font-variant] h1 { font-variant: small-caps; } H2 { font-variant: normal; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-25.jpg)
![Вес шрифта [font-weight] normal – стандартная насыщенность шрифта, bold –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-26.jpg)
![Размер шрифта [font-size] h1 { font-size: 30px; } H2 {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-27.jpg)

![Сокращённая запись [font] p { font-style: italic; font-weight: bold; font-size:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-29.jpg)

![Отступы [text-indent] p {text-indent: 30px;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-31.jpg)
![Выравнивание текста [text-align] center –по центру; left –по левому краю;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-32.jpg)
![Декоративный вариант [text-decoration] line-through – зачеркнутый текст; overline – линия](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-33.jpg)
![Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-34.jpg)
![Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;} p {letter-spacing: 3px;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-35.jpg)
![Трансформация текста [text-transform] capitalize Капитализирует каждое слово. Например: "john doe"](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-36.jpg)
![Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-37.jpg)

















![Рамки border-width border-color border-style border Толщина рамки [border-width] Цвет рамки [border-color] Типы рамок [border-style]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-55.jpg)


![Сокращённая запись [border] h1 {border-top-width: thick; border-top-style: solid; border-top-color: red;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/293152/slide-58.jpg)

















 Объекты ядра Windows
Объекты ядра Windows Базы данных и системы управления базами данных
Базы данных и системы управления базами данных Электронная почта
Электронная почта Google Drive
Google Drive Асинхронный js
Асинхронный js Журналистика. Первые шаги в создании сюжетов
Журналистика. Первые шаги в создании сюжетов Dressage Training Tips from Experts
Dressage Training Tips from Experts Бинарные деревья
Бинарные деревья Формати даних: числовий, текстовий, формат дати. Табличний процесор
Формати даних: числовий, текстовий, формат дати. Табличний процесор Тораптық утелиттердің жұмысын оқып үйрену
Тораптық утелиттердің жұмысын оқып үйрену Интернет в жизни человека
Интернет в жизни человека Отчет по Проекту 9САД2.20. О компании
Отчет по Проекту 9САД2.20. О компании Repository and Unit of Work
Repository and Unit of Work Форматы_графических_файлов
Форматы_графических_файлов Основы разработки серверной части Web-приложения
Основы разработки серверной части Web-приложения Мультипрограммирование на основе прерываний
Мультипрограммирование на основе прерываний Организация ветвления на языке Паскаль
Организация ветвления на языке Паскаль Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами
Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами MrBeast
MrBeast Проектирование баз данных
Проектирование баз данных Алгоритм. Свойства. Способы записи. Линейные алгоритмы
Алгоритм. Свойства. Способы записи. Линейные алгоритмы Игровая презентация СВОЯ ИГРА на тему Компьютер как средство обработки информации
Игровая презентация СВОЯ ИГРА на тему Компьютер как средство обработки информации Создание Web-сайта. Структура Web-сайта
Создание Web-сайта. Структура Web-сайта Автоматическая обработка информации
Автоматическая обработка информации Троянские программы и защита от них
Троянские программы и защита от них Циклы в Паскале
Циклы в Паскале Понятие об информационных системах и автоматизации информационных процессов
Понятие об информационных системах и автоматизации информационных процессов 3. Java Persistence API. 5. Transaction Management
3. Java Persistence API. 5. Transaction Management