Слайд 2

ВЛАДИМИР ЯЗЫКОВ
Просто хороший человек
Слайд 3

ДЛЯ КОГО ЗАНЯТИЕ?
Вы знаете, как написать базовую HTML-страницу
Вы знаете, как сделать
её хотя бы немного красивой с помощью CSS
Вы просто любите аббревиатуры
Слайд 4

Слайд 5

СВОБОДА
Как освободиться от общества и что потом с этим делать?
Слайд 6

«ПРОБЛЕМЫ» HTML/CSS
Вы можете делать всё так, как вам нравится («Я художник,
я так вижу»)
Нет никаких ограничений («Пишу код где хочу и как хочу»)
Множество путей сделать одно и то же («Пути верстальщиков неисповедимы»)
В командной разработке трудно понять работу коллег
Через N месяцев код проекта вылетает из головы
Слайд 7

ЧЕМ БОЛЬШЕ СИЛА, ТЕМ БОЛЬШЕ ОТВЕТСТВЕННОСТЬ
Дядя Бэн
Слайд 8

Слайд 9

ПРОИЗВОДИТЕЛЬНОСТЬ ВЁРСТКИ?
Это вообще легально?
Слайд 10

Слайд 11

КАК СТРОИТСЯ СТРАНИЦА
Символы
Токены
Узлы
DOM
CSSOM
DOM + CSSOM = Render tree (Модель визуализации)
Слайд 12

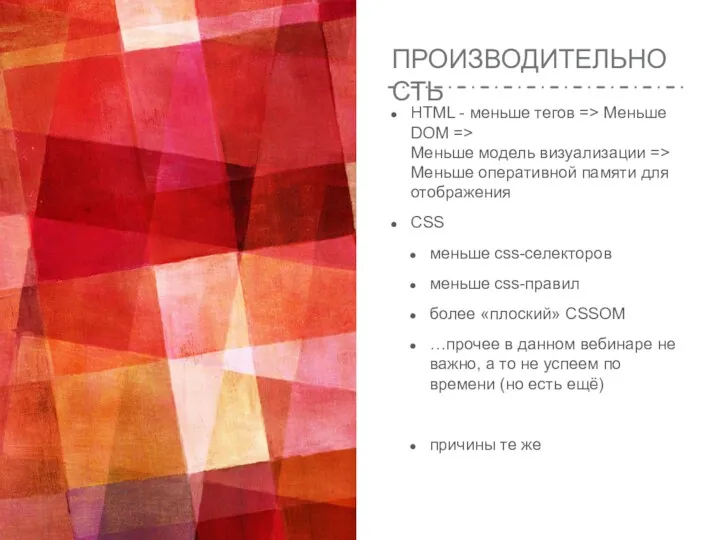
ПРОИЗВОДИТЕЛЬНОСТЬ
HTML - меньше тегов => Меньше DOM =>
Меньше модель визуализации
=>
Меньше оперативной памяти для отображения
CSS
меньше css-селекторов
меньше css-правил
более «плоский» CSSOM
…прочее в данном вебинаре не важно, а то не успеем по времени (но есть ещё)
причины те же
Слайд 13
![ПРОИЗВОДИТЕЛЬНОСТЬ CSS [style] #id .class, [attr], :pseudo tag * Вложенность, условные селекторы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228207/slide-12.jpg)
ПРОИЗВОДИТЕЛЬНОСТЬ CSS
[style]
#id
.class, [attr], :pseudo
tag
*
Вложенность, условные селекторы
Слайд 14

ПРОБЛЕМЫ СЕЛЕКТОРОВ
#id - неудобен, тк уникален
tag - медленный, неудобен
Слайд 15

МЕТОДОЛОГИИ
Волшебная пилюля
Слайд 16

МЕТОДОЛОГИИ
БЭМ
OOCSS
SMACSS
Atomic CSS
MCSS
AMCSS
FUN
и это не полный список!
Слайд 17

БЭМ
Одна из многих, но распространённая
Слайд 18

ОСНОВНЫЕ ПРИНЦИПЫ
Во всём должна быть логика
Отталкивайтесь не от оформления, а от
смысла
Смотрите на разработку, как ваши родители и бабушки/дедушки
Части страницы должны быть независимы!
Слайд 19

Слайд 20

Слайд 21

Слайд 22

Слайд 23

ОСНОВНЫЕ ОШИБКИ
Не допускайте в классах
цифр или соответствующих им обозначений «third», «fourth»
(хотя в описании методологии можно)
не пишите названия тегов в классах
названий стилей или из значений вроде «red», «float-left»
несоблюдение стандарта разделения
слишком много модификаторов
слишком много блоков
1 блок внутри 1 блока
элемент модификатор
Слайд 24

Слайд 25












![ПРОИЗВОДИТЕЛЬНОСТЬ CSS [style] #id .class, [attr], :pseudo tag * Вложенность, условные селекторы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/228207/slide-12.jpg)












 Работа в СУБД PostgreSQL. Индексы и оптимизация запросов
Работа в СУБД PostgreSQL. Индексы и оптимизация запросов Индикаторы развития информационного общества в России на современном этапе
Индикаторы развития информационного общества в России на современном этапе Компьютерная графика
Компьютерная графика Стандарты создания информационных систем
Стандарты создания информационных систем Разработка интернет-магазина с применением шаблона проектирования MODEL-VIEW-CONTROLLER
Разработка интернет-магазина с применением шаблона проектирования MODEL-VIEW-CONTROLLER Оконная графика позиционных игр. Программа для игры Норткотта
Оконная графика позиционных игр. Программа для игры Норткотта Інтернаціоналізація програм в Java
Інтернаціоналізація програм в Java Медиа-карта региона: культура
Медиа-карта региона: культура ИКТ. Перволого. 1 класс.Деревенский пейзаж
ИКТ. Перволого. 1 класс.Деревенский пейзаж Food helper. Контроль над їжею
Food helper. Контроль над їжею Система электронных дневников и журналов
Система электронных дневников и журналов Department day
Department day Аналитические функции Оracle
Аналитические функции Оracle Объектно - ориентированное программирование (лекция № 4)
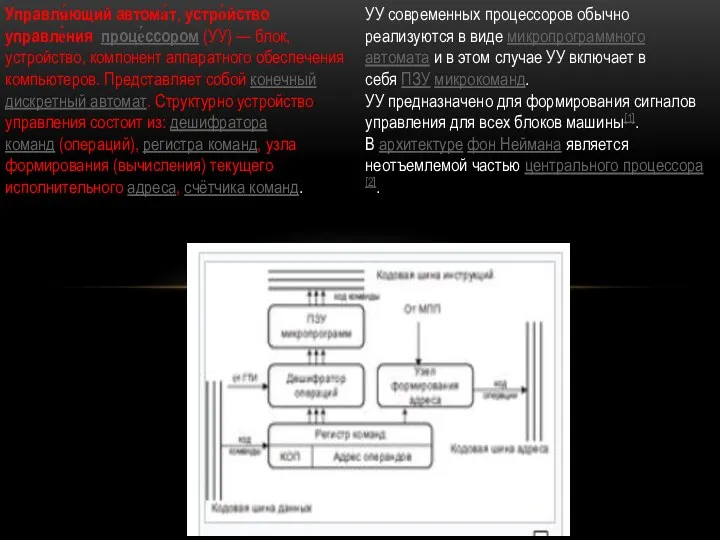
Объектно - ориентированное программирование (лекция № 4) Управляющий автомат, устройство управления процессором
Управляющий автомат, устройство управления процессором Тортики AR - сладкая реальность
Тортики AR - сладкая реальность История связи. Простейшие средства связи
История связи. Простейшие средства связи Программа Cocos. Инструкция к пользованию
Программа Cocos. Инструкция к пользованию Програмне та апаратне забезпечення
Програмне та апаратне забезпечення Преобразование логических выражений. Тема 3
Преобразование логических выражений. Тема 3 Java. Конструкторы классов. Таймер. Занятие 9
Java. Конструкторы классов. Таймер. Занятие 9 Отчеты. Основные понятия
Отчеты. Основные понятия Задачи на скорость передачи информации
Задачи на скорость передачи информации 30_WPF_технология_проектирования_приложений (2)
30_WPF_технология_проектирования_приложений (2) Правила создания компьютерной презентации
Правила создания компьютерной презентации Информационные технологии в электроэнергетике. Этапы развития, инструментальные средства создания ПО (часть 1)
Информационные технологии в электроэнергетике. Этапы развития, инструментальные средства создания ПО (часть 1) Сбор информации и обработка данных при проведении исследовании (методы сбора информации, виды исследовании.)
Сбор информации и обработка данных при проведении исследовании (методы сбора информации, виды исследовании.) Защита от несанкционированного доступа к информации
Защита от несанкционированного доступа к информации