Содержание
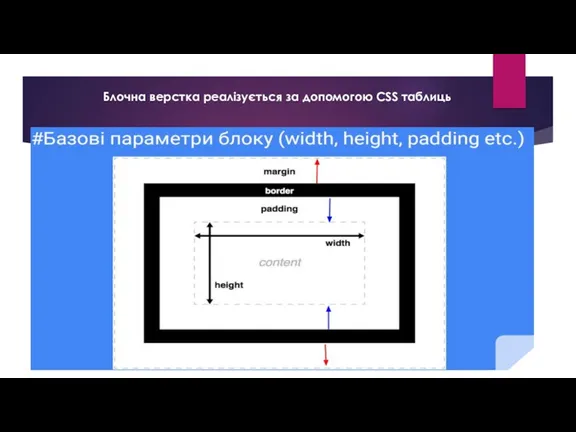
- 2. Блочна верстка реалізується за допомогою CSS таблиць
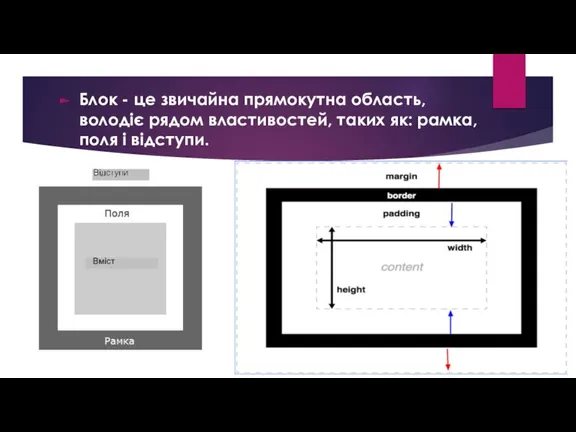
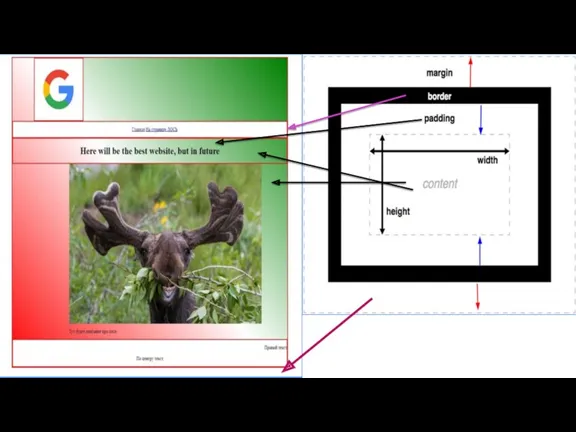
- 3. Блок - це звичайна прямокутна область, володіє рядом властивостей, таких як: рамка, поля і відступи.
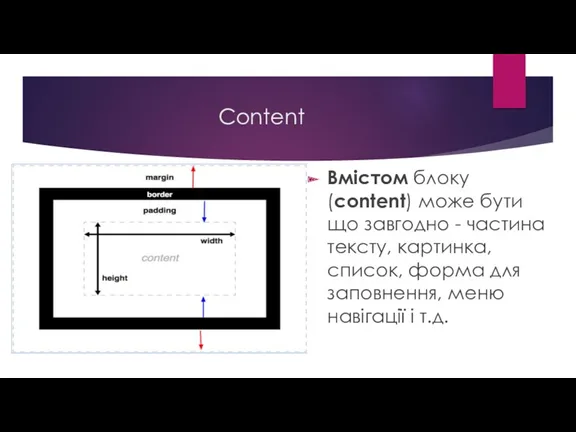
- 4. Content Вмістом блоку(content) може бути що завгодно - частина тексту, картинка, список, форма для заповнення, меню
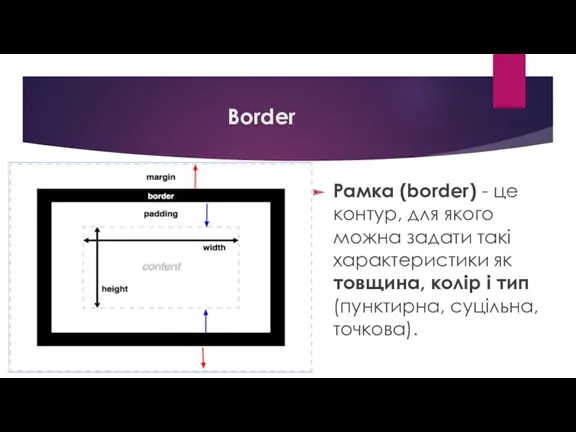
- 5. Border Рамка (border) - це контур, для якого можна задати такі характеристики як товщина, колір і
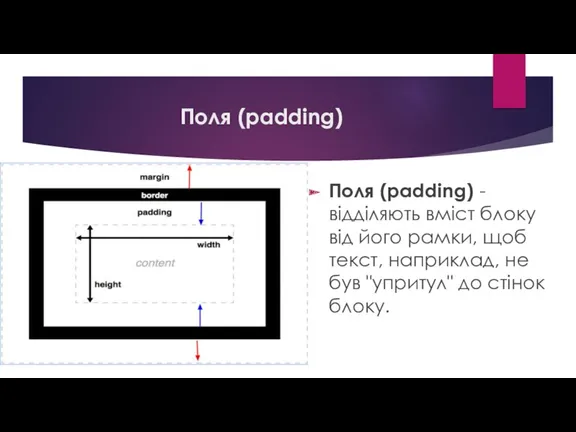
- 6. Поля (padding) Поля (padding) - відділяють вміст блоку від його рамки, щоб текст, наприклад, не був
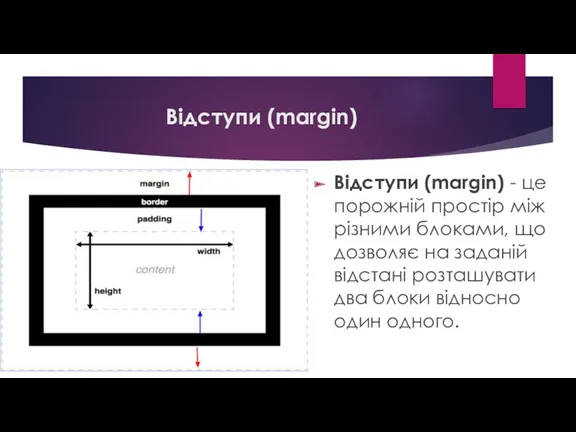
- 7. Відступи (margin) Відступи (margin) - це порожній простір між різними блоками, що дозволяє на заданій відстані
- 10. Блоки, як і таблиці - це елементи, що завжди розташовуються на сторінці вертикально. Тобто, якщо в
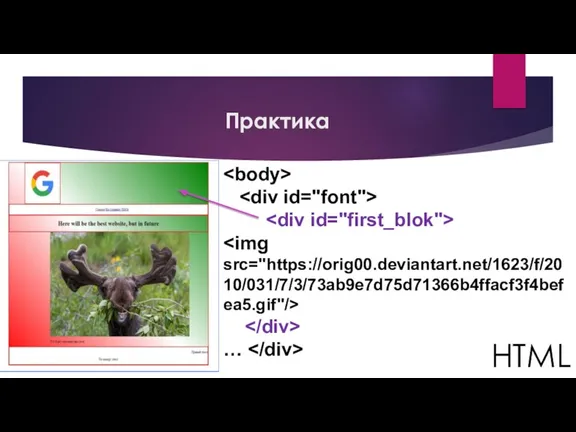
- 11. Практика … HTML
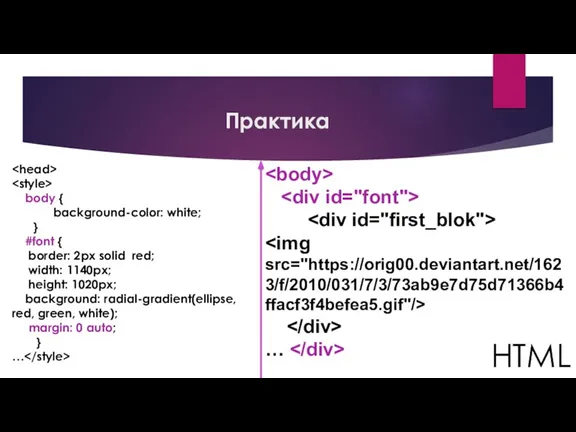
- 12. Практика … HTML body { background-color: white; } #font { border: 2px solid red; width: 1140px;
- 13. margin: 0 auto; overflow: 0 auto; margin: 0 auto 0 auto; margin: верх право низ ліво;
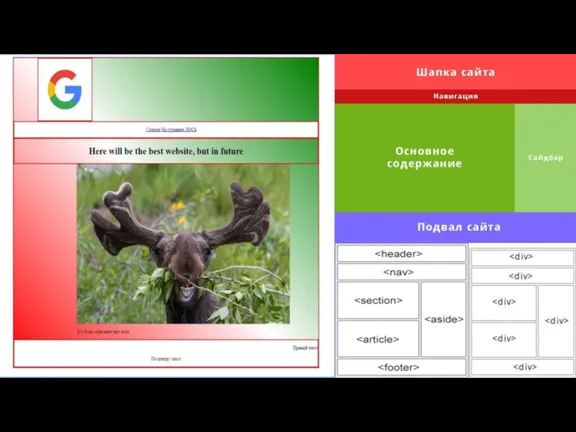
- 14. Homework Домашняя работа Текст по центру Текст справа Практика
- 15. Homework Домашняя работа Текст по центру Текст справа Практика #first_blok, #second_blok, #third_blok, #fourth_blok, #navbar { border:
- 16. Практика Головна Новини Контакти
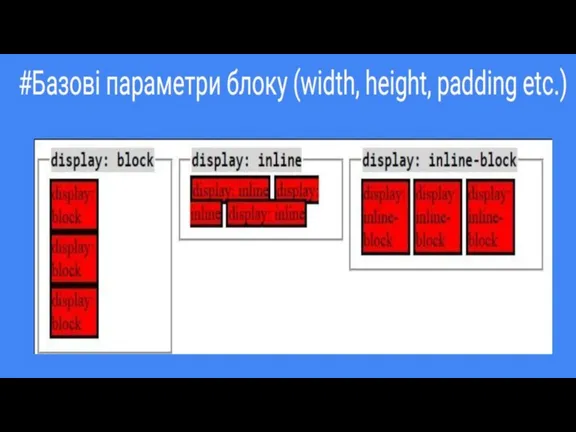
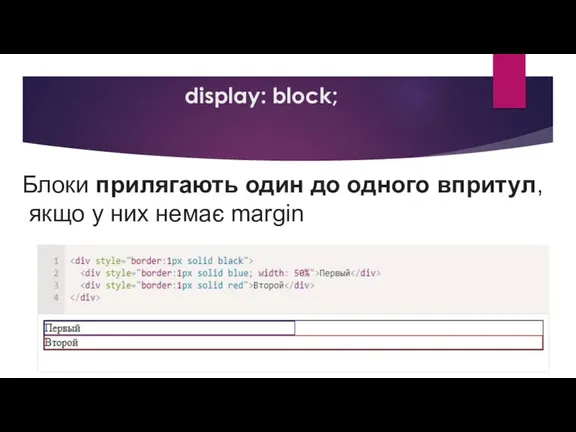
- 18. display: block; Блоки прилягають один до одного впритул, якщо у них немає margin
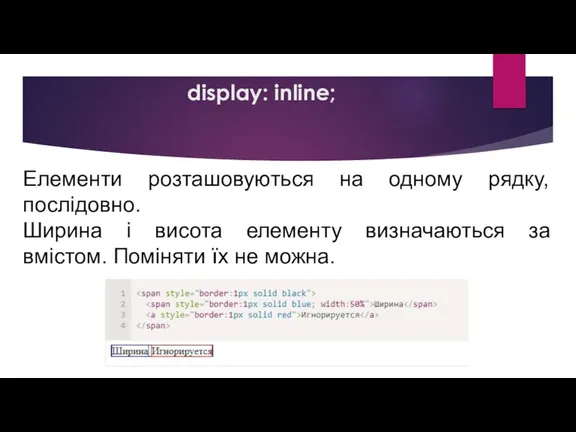
- 19. display: inline; Елементи розташовуються на одному рядку, послідовно. Ширина і висота елементу визначаються за вмістом. Поміняти
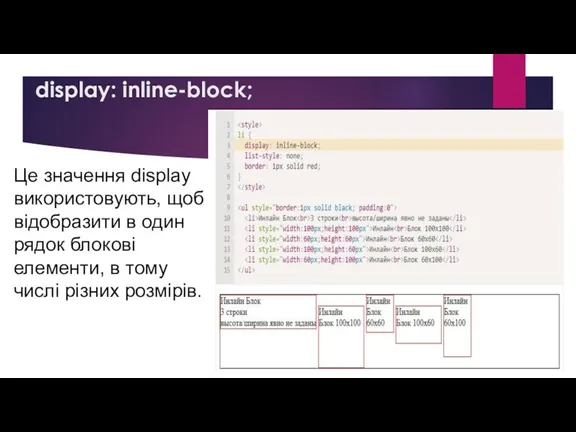
- 20. display: inline-block; Це значення display використовують, щоб відобразити в один рядок блокові елементи, в тому числі
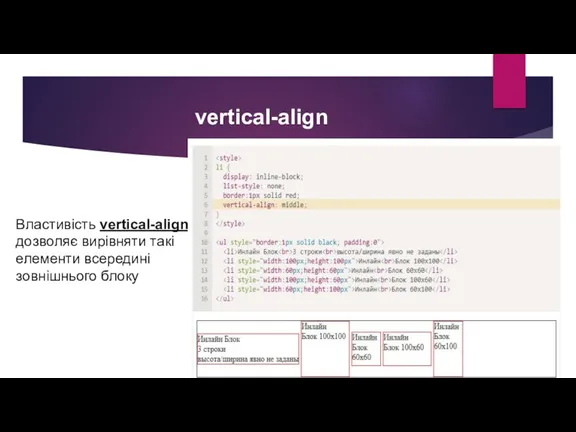
- 21. vertical-align Властивість vertical-align дозволяє вирівняти такі елементи всередині зовнішнього блоку
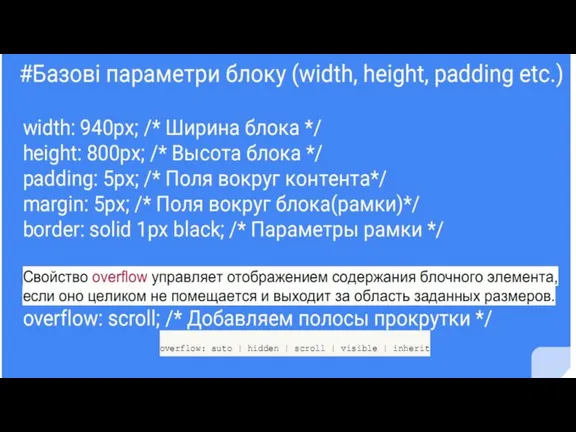
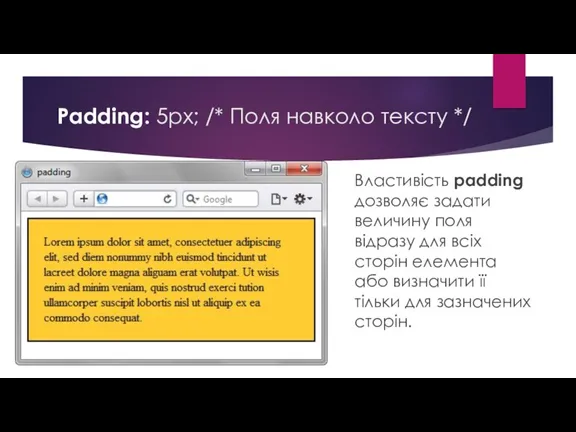
- 23. Padding: 5px; /* Поля навколо тексту */ Властивість padding дозволяє задати величину поля відразу для всіх
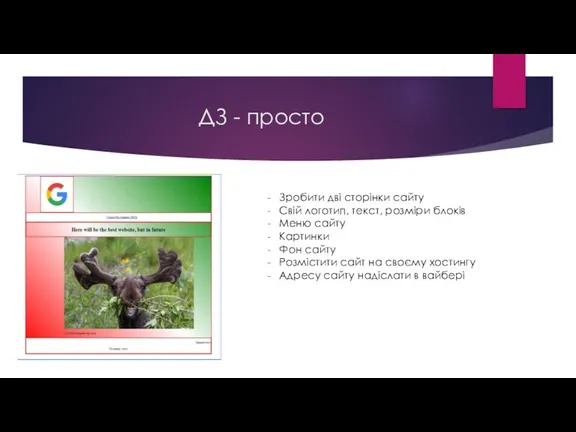
- 24. ДЗ - просто Зробити дві сторінки сайту Свій логотип, текст, розміри блоків Меню сайту Картинки Фон
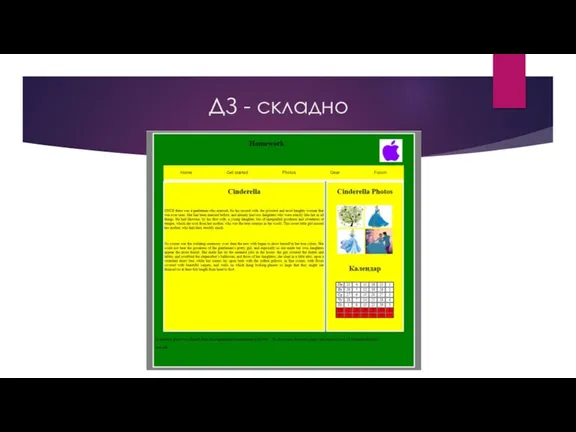
- 25. ДЗ - складно
- 27. Скачать презентацию


























 Программные средства реализации информационных процессов
Программные средства реализации информационных процессов Основы программирования. ФИСТ 1 курс. Двухмерные массивы. FOR. BREAK. Работа с файлами. Лекция 10
Основы программирования. ФИСТ 1 курс. Двухмерные массивы. FOR. BREAK. Работа с файлами. Лекция 10 Операционная система
Операционная система Личный кабинет клиента my.ponyexpress.ru
Личный кабинет клиента my.ponyexpress.ru Радио России
Радио России Принципы обработки информации компьютером. Алгоритмы и способы их описания
Принципы обработки информации компьютером. Алгоритмы и способы их описания Модели информационных процессов
Модели информационных процессов Эффективный поиск в интернете. Сайты спортивных федераций РФ
Эффективный поиск в интернете. Сайты спортивных федераций РФ Методы сбора и обработки данных при помощи Python
Методы сбора и обработки данных при помощи Python WebGL. Основные положения
WebGL. Основные положения Способы шифрования
Способы шифрования Симплекс-метод для решения задач линейного программирования
Симплекс-метод для решения задач линейного программирования Самообразование – одна из форм повышения профессионального мастерства педагога
Самообразование – одна из форм повышения профессионального мастерства педагога Информатика и ИКТ. Введение
Информатика и ИКТ. Введение Алгоритм создания основных объектов в Mirosoft Office Access 2007
Алгоритм создания основных объектов в Mirosoft Office Access 2007 Язык программирования Бейсик. Обучающая программа по изучению языка
Язык программирования Бейсик. Обучающая программа по изучению языка Сети связи следующего поколения (NGN)
Сети связи следующего поколения (NGN) DOM-LAND. Объединяем людей
DOM-LAND. Объединяем людей Оформление декларацию 3-НДФЛ через Личный кабинет налогоплательщика
Оформление декларацию 3-НДФЛ через Личный кабинет налогоплательщика Конструктор рабочих программ
Конструктор рабочих программ Сумісність і множинні прикладні середовища. Способи реалізації прикладних програмних середовищ. Технології віртуалізації
Сумісність і множинні прикладні середовища. Способи реалізації прикладних програмних середовищ. Технології віртуалізації Види комп'ютерної графіки
Види комп'ютерної графіки Мультимедиа в журналистике. А нужно ли? И как?
Мультимедиа в журналистике. А нужно ли? И как? Состав и назначение интегрированных САПР. Лекция 5
Состав и назначение интегрированных САПР. Лекция 5 Информационные ресурсы интернета
Информационные ресурсы интернета Мониторинг деятельности библиотек по продвижению чтения в социальных сетях
Мониторинг деятельности библиотек по продвижению чтения в социальных сетях Введение в IT
Введение в IT ЕГЭ информатика, задания А1 и А2
ЕГЭ информатика, задания А1 и А2