Scissor Test: на этом этапе проверяется, находится ли фрагмент в пределах
отсекающего прямоугольника. Если фрагмент находится в пределах этого прямоугольника, то он передается на следующий этап. Если же нет, то он отбрасывается и больше не принимает участия в обработке.
Multisample Fragment Operations: на данном этапе у каждого фрагмента изменяются цветовые составляющие, производится сглаживание (anti-alising), чтобы объект выглядел более плавно на экране.
Stencil Test: здесь фрагмент передается в буфер трафаретов (stencil buffer). Если вкратце, то в этом буфере дополнительно отбрасываются те фрагменты, которые не должны отображаться на экране. Как правило, данный буфер используется для создания различного рода эффектов, например, эффект теней.
Depth Buffer Test - тест буфера глубины. В буфере глубины (depth buffer, а также называется, z-buffer) сравнивается z-компонента фрагмента, и если она больше значения в буфере глубины, то, следовательно, данный фрагмент расположен к смотрящему на трехмерную сцену ближе, чем предыдущий фрагмент, поэтому текущий фрагмент проходит тест. Если же z-компонента больше значения в буфере глубины, то, следовательно, данный фрагмент находится дальше, поэтому он не должен быть виден и отбрасывается.
Blending: на данном этапе происходите небольшое смешение цветов, например, для создания прозрачных объектов.
Dithering: здесь происходит смешение цветов, для создания тонов и полутонов.
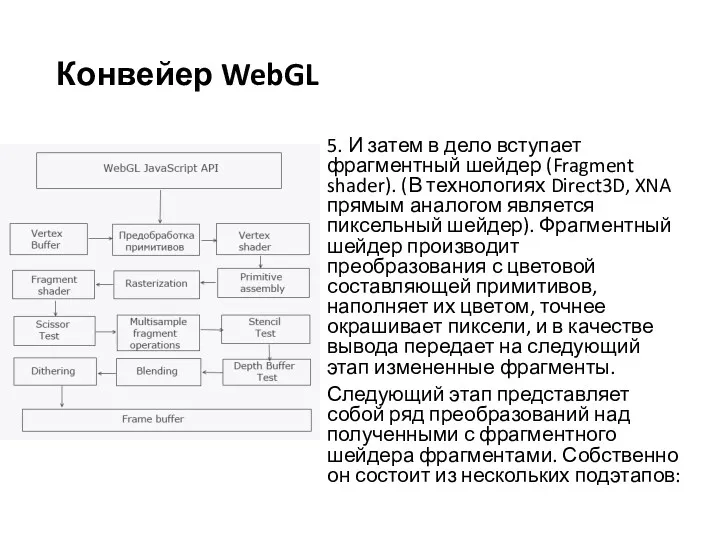
6. Frame Buffer: и здесь наконец полученные после предобработки фрагменты превращаются в пиксели на экране.
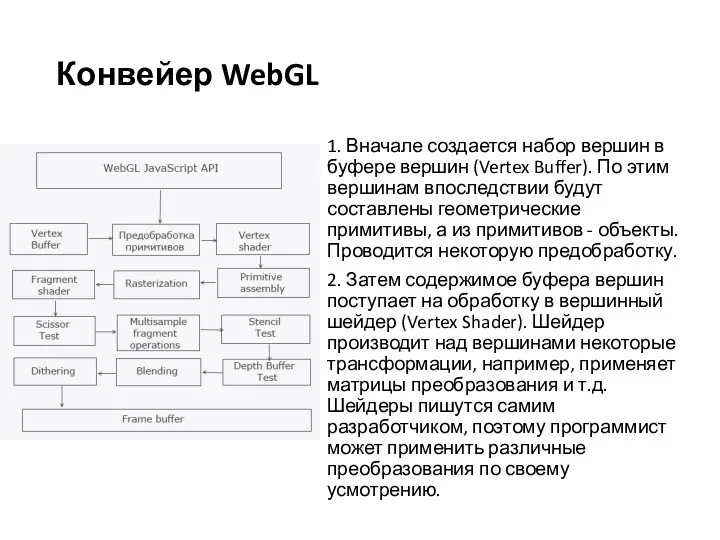
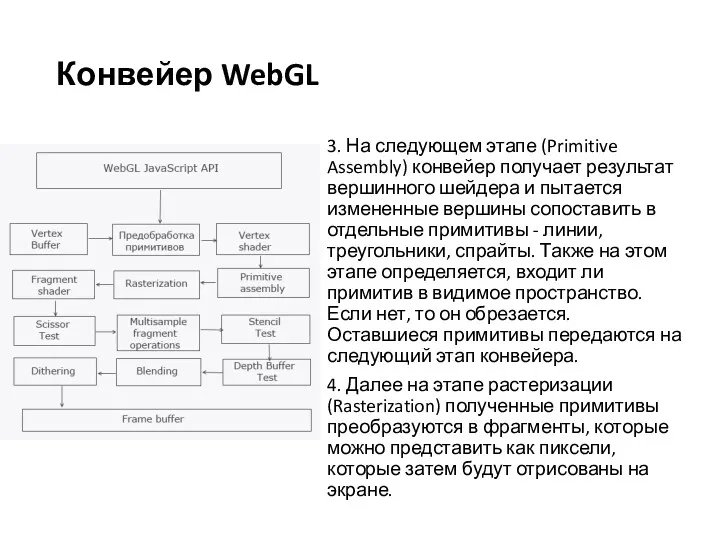
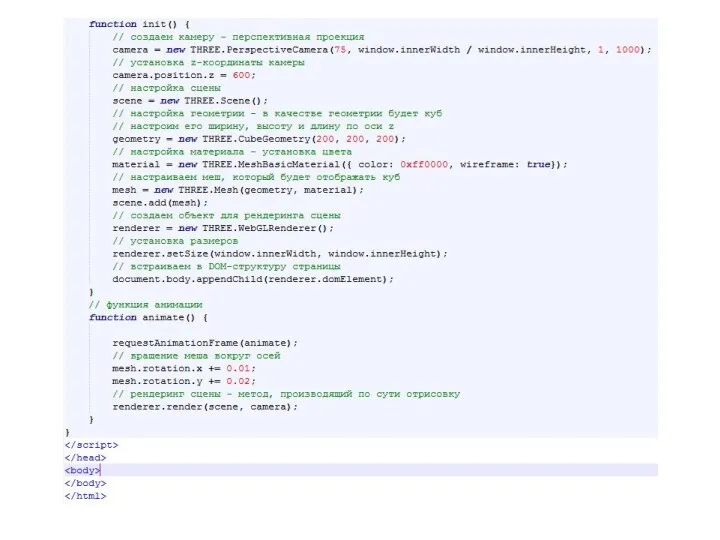
Конвейер WebGL






















 Автоматы и формальные языки
Автоматы и формальные языки Жинақы мәтін – бастапқы мәтіндегі негізгі идеялар мен ақпараттарды сақтай отырып, мәтін көлемін ықшамдау және өңдеу
Жинақы мәтін – бастапқы мәтіндегі негізгі идеялар мен ақпараттарды сақтай отырып, мәтін көлемін ықшамдау және өңдеу Лингвистические парадоксы. Удивительный мир научных книг - 2018
Лингвистические парадоксы. Удивительный мир научных книг - 2018 Компьютерлік жүйелердің эволюциясы
Компьютерлік жүйелердің эволюциясы МЕТОДИКА ФОРМИРОВАНИЯ АЛГОРИТМИЧЕСКИХ СПОСОБНОСТЕЙ НА УРОКАХ ИНФОРМАТИКИ В СРЕДНЕЙ ШКОЛЕ
МЕТОДИКА ФОРМИРОВАНИЯ АЛГОРИТМИЧЕСКИХ СПОСОБНОСТЕЙ НА УРОКАХ ИНФОРМАТИКИ В СРЕДНЕЙ ШКОЛЕ Разработка приложения Windows Forms на PascalABC для расчета стоимости товара и использование структуры алгоритма расчета
Разработка приложения Windows Forms на PascalABC для расчета стоимости товара и использование структуры алгоритма расчета Задания международного конкурса по информатике - Бобёр 2013
Задания международного конкурса по информатике - Бобёр 2013 КОНКУРСНАЯ РАБОТА Совместная деятельность учителя и ученика по созданию школьного банка цифровых методических материалов
КОНКУРСНАЯ РАБОТА Совместная деятельность учителя и ученика по созданию школьного банка цифровых методических материалов Состав объектов
Состав объектов Интернет. Игрушка, помощник или враг
Интернет. Игрушка, помощник или враг Сравнение Bootstrap и Tailwind CSS
Сравнение Bootstrap и Tailwind CSS Технологии подготовки текстовых документов
Технологии подготовки текстовых документов Разработка и эксплуатация АИС
Разработка и эксплуатация АИС What did celebrities do yesterday
What did celebrities do yesterday Валидация и верификация
Валидация и верификация Наследование в C#
Наследование в C# Здравствуй компьютер. (Тема 1)
Здравствуй компьютер. (Тема 1) Использование компьютерных технологий в современном ДОУ
Использование компьютерных технологий в современном ДОУ Браузер Mozilla Firefox
Браузер Mozilla Firefox Операционные системы
Операционные системы Социальные сети
Социальные сети Презентация по теме Определение количества информации. Содержательный подход
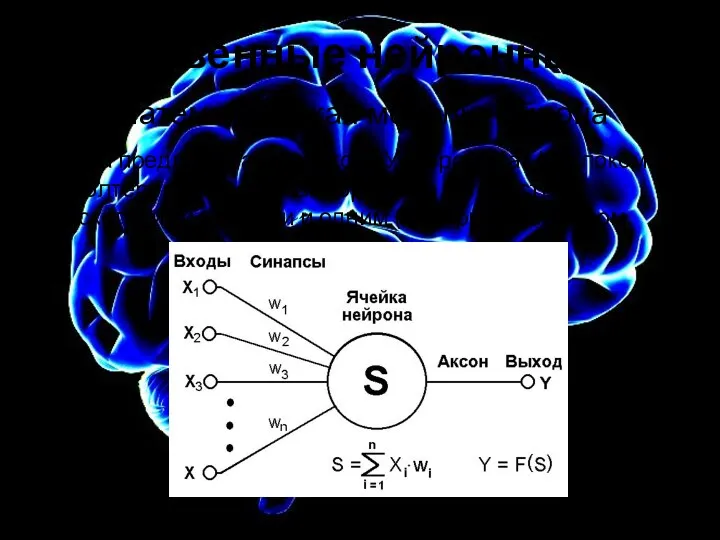
Презентация по теме Определение количества информации. Содержательный подход Искусственные нейронные сети
Искусственные нейронные сети Основні особливості Windows
Основні особливості Windows История развития вычислительной техники
История развития вычислительной техники Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1)
Сложность алгоритма: понятие, виды сложности. Классы сложности (лекция 1) Викторина. Информатика
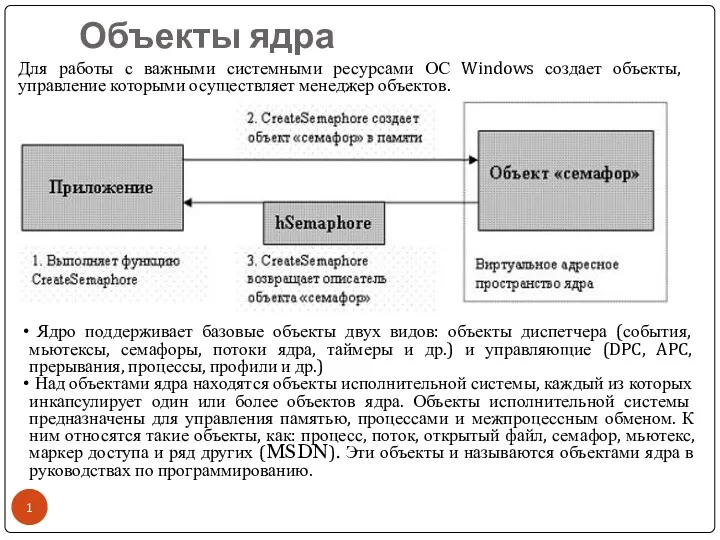
Викторина. Информатика Объекты ядра
Объекты ядра