Содержание
- 2. Один из популярнейших HTML/CSS/JS фреймворков для разработки responsive, mobile-first проектов. Разработан для внутренних нужд Twitter в
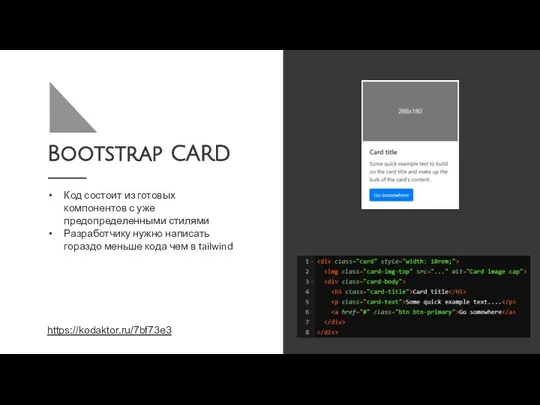
- 3. Bootstrap CARD Код состоит из готовых компонентов с уже предопределенными стилями Разработчику нужно написать гораздо меньше
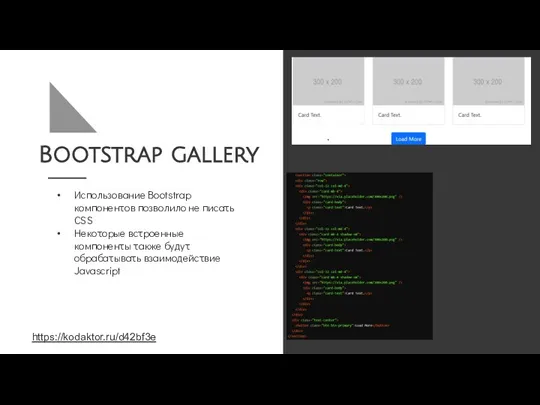
- 4. Bootstrap gallery Использование Bootstrap компонентов позволило не писать CSS Некоторые встроенные компоненты также будут обрабатывать взаимодействие
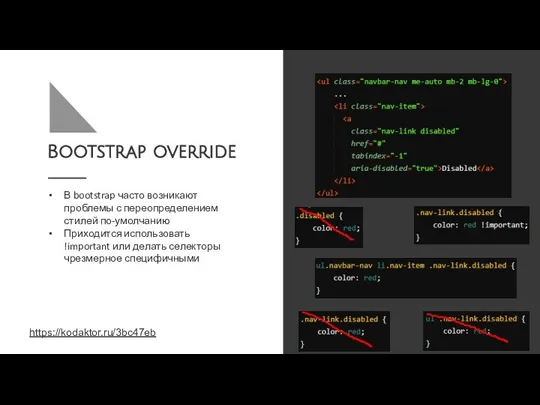
- 5. Bootstrap override В bootstrap часто возникают проблемы с переопределением стилей по-умолчанию Приходится использовать !important или делать
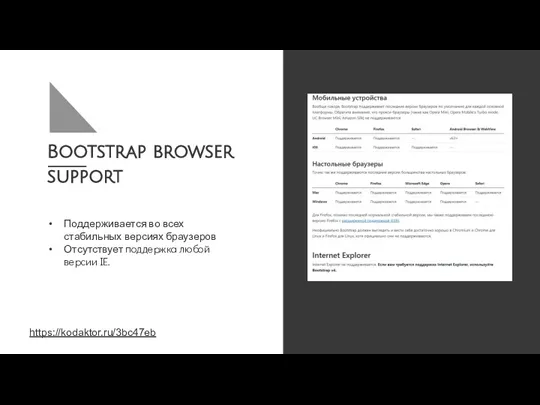
- 6. Bootstrap browser support Поддерживается во всех стабильных версиях браузеров Отсутствует поддержка любой версии IE. https://kodaktor.ru/3bc47eb
- 7. Популярная utility-first CSS библиотека. Разработан Tailwind Labs в 2017 Имеет высокую степень конфигурируемости Меньший размер файлов
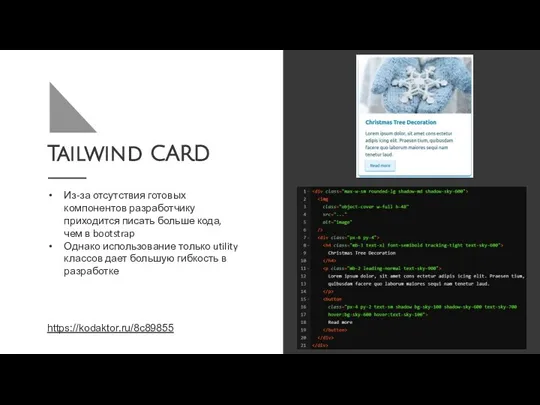
- 8. Tailwind CARD Из-за отсутствия готовых компонентов разработчику приходится писать больше кода, чем в bootstrap Однако использование
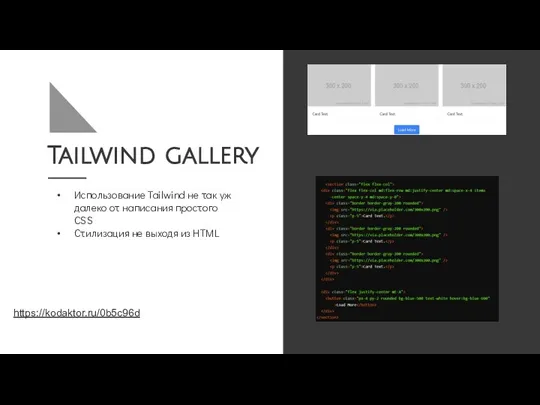
- 9. Tailwind gallery Использование Tailwind не так уж далеко от написания простого CSS Стилизация не выходя из
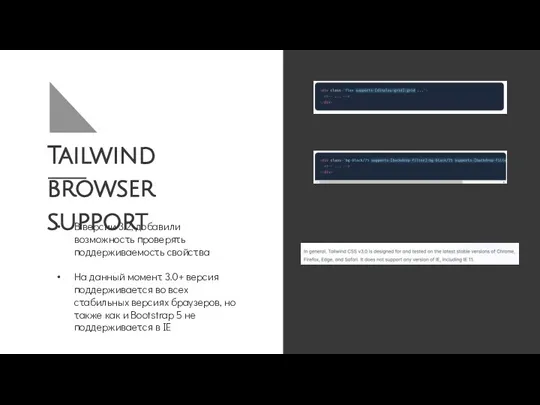
- 10. Tailwind browser support В версии 3.2, добавили возможность проверять поддерживаемость свойства На данный момент 3.0+ версия
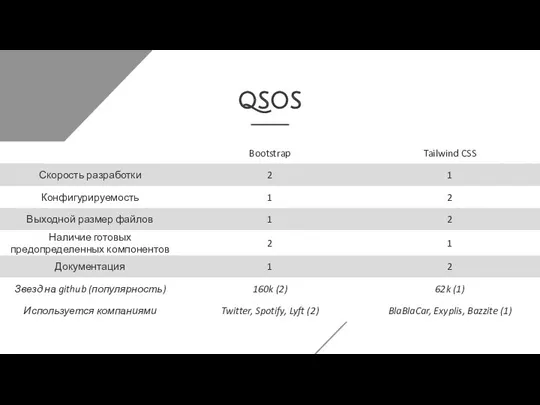
- 11. QSOS
- 13. Скачать презентацию










 Среда программирования Pascal ABC
Среда программирования Pascal ABC Презентация по информатике Информационные технологии
Презентация по информатике Информационные технологии Создание печатных публикаций
Создание печатных публикаций Оформление газет
Оформление газет Хочу писать красивые тексты: что делать?
Хочу писать красивые тексты: что делать? Правила создания презентаций.Урок родного (русского) языка.. 6 класс
Правила создания презентаций.Урок родного (русского) языка.. 6 класс Организация защиты информации в локальной сети компании ООО MAN Truck and Bus Rus
Организация защиты информации в локальной сети компании ООО MAN Truck and Bus Rus Компоновка элементов в WPF
Компоновка элементов в WPF Социальные сети
Социальные сети Инклюзивное образование сегодня
Инклюзивное образование сегодня Специфика аудиовизуальной сферы в журналистике
Специфика аудиовизуальной сферы в журналистике Особенности и основные аспекты проектирования облачных архитектур
Особенности и основные аспекты проектирования облачных архитектур HTML: Базові, основні та складні елементи. Лекция 25
HTML: Базові, основні та складні елементи. Лекция 25 Метод оценки качества, основанный на иерархической модели
Метод оценки качества, основанный на иерархической модели Федеральный закон Российской Федерации от 06.04.2011 № 63-ФЗ Об электронной подписи. Виды, состав ЭП
Федеральный закон Российской Федерации от 06.04.2011 № 63-ФЗ Об электронной подписи. Виды, состав ЭП Передача и коммутация данных в компьютерных сетях Сертификационный курс. Часть 1. Лекция 3
Передача и коммутация данных в компьютерных сетях Сертификационный курс. Часть 1. Лекция 3 Новое в ЕГЭ и ГИА по информатике и ИКТ
Новое в ЕГЭ и ГИА по информатике и ИКТ Установка и настройка веб-сервера Apache2 на ОС Ubuntu server
Установка и настройка веб-сервера Apache2 на ОС Ubuntu server Логическое программирование и язык Пролог
Логическое программирование и язык Пролог Способы несанкционированного доступа к информации и понятие аутентификации
Способы несанкционированного доступа к информации и понятие аутентификации Информационная безопасность: государственная политика Российской федерации. Борьба с фейками
Информационная безопасность: государственная политика Российской федерации. Борьба с фейками Разработка мобильного приложение для повышения навыков программирования “CodingChamps
Разработка мобильного приложение для повышения навыков программирования “CodingChamps Группа Компаний СДЭК. Логистические решения
Группа Компаний СДЭК. Логистические решения Детектор лиц
Детектор лиц Базы данных
Базы данных Основные правила заполнения калькуляции PBD
Основные правила заполнения калькуляции PBD нформационные ресурсы общества Информационные услуги и продукты
нформационные ресурсы общества Информационные услуги и продукты Веб-форумы
Веб-форумы