Принципи гіпертекстової розмітки
HTML є описовою мовою розмітки документів, в ньому використовуються
вказівники розмітки (теги).
Модель тегів описує документ як сукупність контейнерів, кожен з яких починається і закінчується тегами, тобто документ НТМL є не що інше, як звичайний АSСII-файл, з доданими до нього керуючими НТМ -код (тегами).
Текст тега полягає в кутові дужки ( "<" і ">").
Цей запис означає наступне: таблиця шириною 570 пікселів, вирівняна по центру, поле між рамкою і вмістом осередків 10 пікселів, поле рамки 2 пікселя, ширина бордюру 16 пікселів.
Слайд 7

Принципи гіпертекстової розмітки
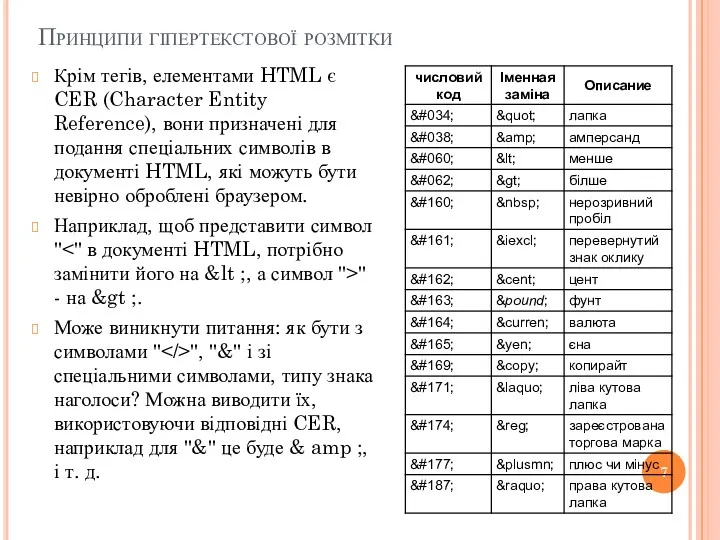
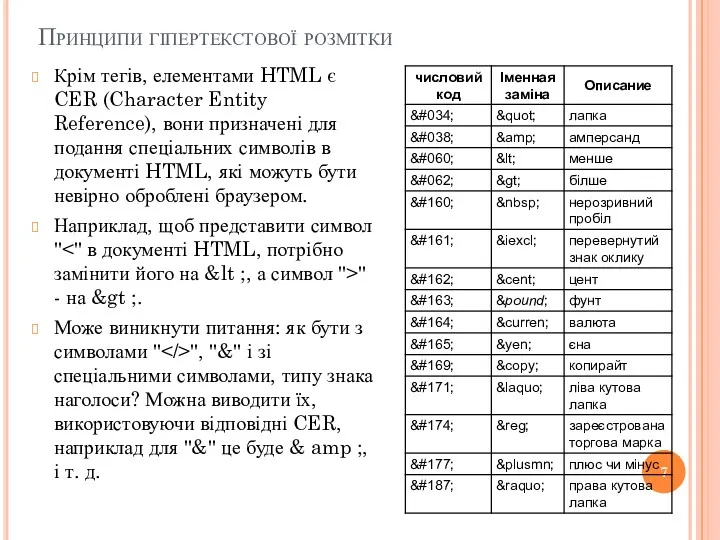
Крім тегів, елементами HTML є CER (Character Entity Reference),
вони призначені для подання спеціальних символів в документі HTML, які можуть бути невірно оброблені браузером.
Наприклад, щоб представити символ "<" в документі HTML, потрібно замінити його на < ;, а символ ">" - на > ;.
Може виникнути питання: як бути з символами "", "&" і зі спеціальними символами, типу знака наголоси? Можна виводити їх, використовуючи відповідні CER, наприклад для "&" це буде & amp ;, і т. д.
Слайд 8

Групи тегів HTML
Всі теги НТМ за їх призначенням і області дії
можна розділити на наступні основні групи:
визначають структуру документа;
оформлення блоків гіпертексту (параграфи, списки, таблиці, картинки);
гіпертекстові посилання і закладки;
форми для організації діалогу;
виклик програм.
Структура гіпертекстової мережі задається гіпертекстовими посиланнями
Природно, при таких умовах дуже важлива схема адресації всіх наявних інформаційних ресурсів.
Слайд 9

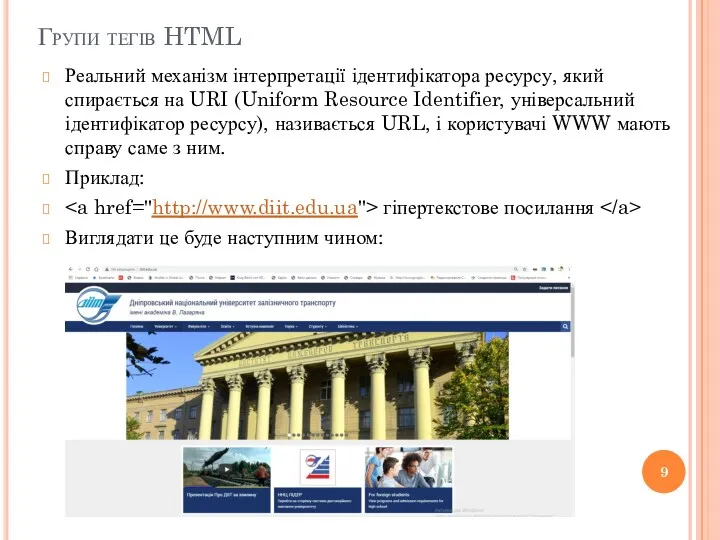
Групи тегів HTML
Реальний механізм інтерпретації ідентифікатора ресурсу, який спирається на URI
(Uniform Resource Identifier, універсальний ідентифікатор ресурсу), називається URL, і користувачі WWW мають справу саме з ним.
Приклад:
гіпертекстове посилання Виглядати це буде наступним чином:
Слайд 10

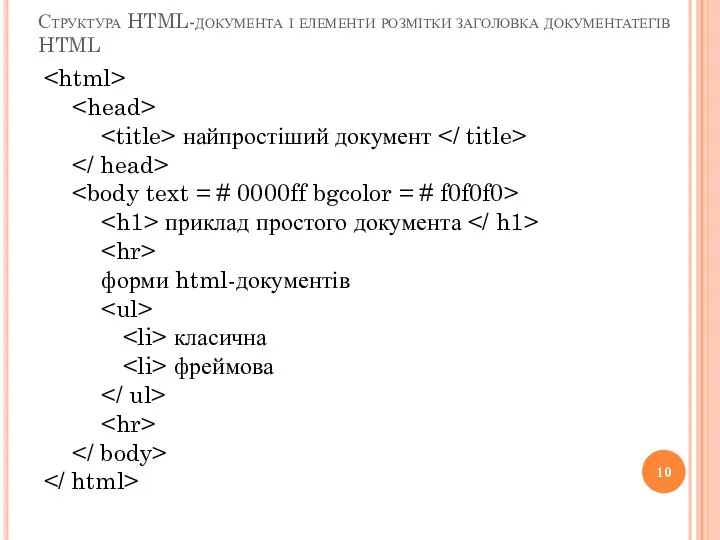
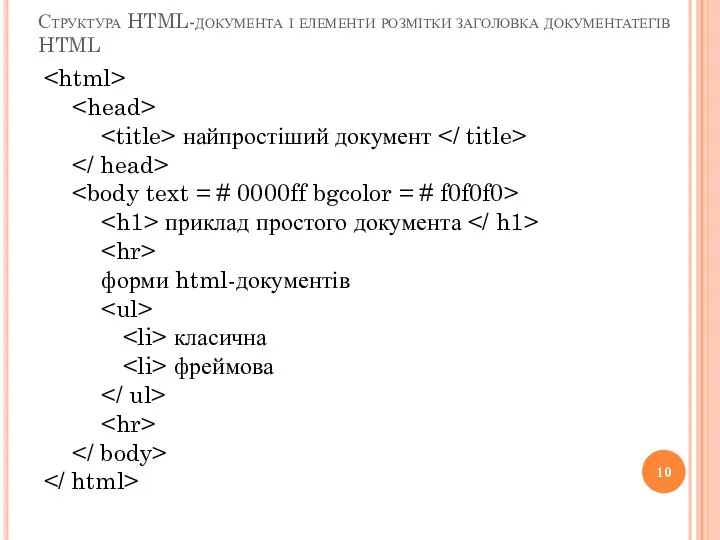
Структура HTML-документа і елементи розмітки заголовка документатегів HTML
найпростіший документ </</div></h2><div class="slides-content">title><br></ head><br><body text = # 0000ff bgcolor = # f0f0f0><br><h1> приклад простого документа </ h1><br><hr><br>форми html-документів<br><ul><br><li> класична<br><li> фреймова<br></ ul><br><hr><br></ body><br></ html><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 11</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-10.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Основні контейнери заголовка Це елементи HTML-розмітки, які найбільш часто зустрічаються" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-10.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Основні контейнери заголовка<br><p>Це елементи HTML-розмітки, які найбільш часто зустрічаються в заголовку</div></h2><div class="slides-content">HTML-документа, тобто всередині елемента розмітки head.<br>Розглянемо тільки вісім елементів розмітки, включаючи сам елемент розмітки head:<br>head (елемент розмітки head);<br>title (заголовок документа);<br>base (база url);<br>isindex (пошуковий шаблон);<br>meta (метаінформація);<br>link (загальні посилання);<br>style (опис стилів);<br>script (скрипти).<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 12</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-11.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки HEAD Елемент містить заголовок HTML-документа. Даний елемент розмітки" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-11.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки HEAD<br><p>Елемент містить заголовок HTML-документа. <br>Даний елемент розмітки не є</div></h2><div class="slides-content">обов'язковим. <br>При наявності тега початку елемента розмітки бажано використовувати і тег кінця елемента розмітки.<br> Синтаксис контейнера HEAD в загальному вигляді виглядає наступним чином:<br><HEAD profile = "http://http://diit.edu.ua/education/learning_organization"><br>Це приклад з документації по сайту Інтернет-
Дніпровський національний університет залізничного транспорту імені академіка В. Лазаряна<br></ HEAD><br>Контейнер заголовка служить для розміщення інформації, що відноситься до всього документа в цілому. Необов'язковий атрибут PROFILE вказує на файл профілю, з описом META-тегів які не описані в стандартній специфікації. Як значення цього атрибута вказується URL даного файлу.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 13</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-12.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки TITLE Служить для іменування документа в World Wide" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-12.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки TITLE<br><p>Служить для іменування документа в World Wide Web. <br>Складається</div></h2><div class="slides-content">контейнер з тега початку, змісту і тега кінця. Наявність тега кінця обов'язково. <br>Тег початку елемента не має специфічних атрибутів.<br>У різних браузерах алгоритм відображення елемента title може відрізнятися. <br>Синтаксис контейнера title в загальному вигляді виглядає наступним чином:<br><title> назва документа </ title><br>Тема не є обов'язковим контейнером документа. Його можна опустити. Роботи багатьох пошукових систем використовують зміст елемента title для створення пошукового образу документа. Слова з title потрапляють в індекс пошукової системи.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки BASE та ISINDEX BASE – cлужить для визначення" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки BASE та ISINDEX<br><p>BASE – cлужить для визначення базового URL</div></h2><div class="slides-content">для гіпертекстових посилань документа, заданих в неповній (часткової) формі.<br>Розмітка гіпертекстових посилань зазвичай виконується як розмітка в частково заданих (відносних) адресах, коли URL задається щодо поточного місця розташування документа.<br><a href=../next_level/document.html> ... </a><br>У цьому випадку в якості бази за замовчуванням вибирається каталог, в якому розміщений HTML-документ (../). <br>ISINDEX - використовується для вказівки пошукового шаблону і успадкований від попередніх версій HTML. У HTML 4.0 та 5.0 цей контейнер не визначений. <br>Втрата даного контейнера пояснюється широким застосуванням форм і CGI-скриптів. Проте всі браузери його підтримують.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки META META містить керуючу інформацію, яку браузер використовує" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки META<br><p>META містить керуючу інформацію, яку браузер використовує для правильного</div></h2><div class="slides-content">відображення і обробки змісту тіла документа.<br>У контейнері META реалізується в такий спосіб:<br><META HTTP-EQUIV = "Refresh" CONTENT = "1; URL = refresh.htm "><br>В даному випадку через одну секунду після завантаження документа браузер повинен ініціювати завантаження сторінки refresh.htm.<br>Використовуючи цей механізм, можна побудувати автоматично перезавантажуєму послідовність сторінок. <META HTTP-EQUIV = "Refresh" CONTENT = "1;<br> URL = refreshX.htm "><br>Велика літера "Х" в слові "refreshX.htm" - це цифра номера кадру. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки LINK Гіпертекстова зв'язок задає відношення на безлічі інформаційних" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки LINK<br><p>Гіпертекстова зв'язок задає відношення на безлічі інформаційних вузлів.<br>У загальному</div></h2><div class="slides-content">випадку контейнер LINK має наступний вигляд:<br><LINK [REL = тіп_отношенія] [HREF = URL]<br> [TYPE = тіп_содержанія]><br>Для різних типів змісту дії по інтерпретації елемента розмітки будуть різними.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Елемент розмітки STYLE Елемент розмітки STYLE призначений для розміщення описe" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Елемент розмітки STYLE<br><p>Елемент розмітки STYLE призначений для розміщення описe стилів. <br>З</div></h2><div class="slides-content">точки зору впливу на весь документ, опис стилів задають правила відображення контейнерів HTML-документа для всієї сторінки.<br>В даний час контейнер використовується тільки з одним атрибутом type, який задає тип описe стилю. Це може бути або text/css, або text/javascript. <br>Якщо елемент розмітки відкритий тегом початку, то він повинен бути закритий тегом кінця. <br>У загальному вигляді запис елемента style виглядає так:<br><style type = тип_опису_стілю><br>опис стилю / стилів<br></ style><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги тіла документа Теги тіла описують гіпертекстову структуру бази даних" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги тіла документа<br><p>Теги тіла описують гіпертекстову структуру бази даних за допомогою</div></h2><div class="slides-content">вбудованих в текст контекстних гіпертекстових посилань.<br> Тіло документа складається з:<br>ієрархічних контейнерів і заставок;<br>заголовків (від Н1 до Н6);<br>блоків (параграфи, списки, форми, таблиці, картинки і т.п.);<br>горизонтальних підкреслень і адрес;<br>тексту, розбитого на області дії стилів (підкреслення, виділення, курсив);<br>математичних описів, графіки і гіпертекстових посилань.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тіло документа - контейнер BODY Атрібути тега body: атрибут bаскground" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тіло документа - контейнер BODY<br><p>Атрібути тега body:<br>атрибут bаскground визначає фон, на</div></h2><div class="slides-content">якому відображається текст документа. Так, якщо джерелом для фону html - документа є графічний файл image.gif, то в відкриваючому тезі тіла body з'являється відповідний атрибут:<br><воdy васкground = "image.gif"><br>як видно з цього прикладу, в якості значення даного атрибута використовується адреса в скороченій формі url. в даному випадку це адреса локального файлу. слід зауважити, що різні інтерфейси користувача підтримують різні додаткові атрибути для тега воdy.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тіло документа - контейнер BODY" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тіло документа - контейнер BODY<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тіло документа - контейнер BODY" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тіло документа - контейнер BODY<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Тіло документа - контейнер BODY Приклад: vlink = # ff0000" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Тіло документа - контейнер BODY<br><p>Приклад:<br><воdy вgcolor = # ffffff техт =</div></h2><div class="slides-content"># 0000ff<br> vlink = # ff0000 link = # 00ff00>,<br>то <br>колір фону буде білим, <br>текст буде синім, <br>посилання - зеленими, <br>пройдені посилання - червоними. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою: ЗАГОЛОВКИ Тема позначає початок розділу документа. У" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою: ЗАГОЛОВКИ<br><p>Тема позначає початок розділу документа. <br>У стандарті визначено</div></h2><div class="slides-content">6 рівнів заголовків: <br>від Н1 до Н6. <br><H1> Заголовок 1 </ H1><br><H2> Заголовок 2 </ H2><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою: ТЕГ Тег застосовується для поділу тексту на" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою: ТЕГ <P><br><p>Тег <p> застосовується для поділу тексту на</div></h2><div class="slides-content">параграфи. у ньому використовуються ті ж атрибути, що і в заголовках.<br>атрибут аlign - дозволяє вирівняти текст по лівому або правому краю, по центру або ширині. <br>аlign = justify <br>аlign = left <br>аlign = right <br>аlign = center <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою: ТЕГ Примусове переведення рядка використовується для того," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою: ТЕГ <BR><br><p>Примусове переведення рядка використовується для того, щоб</div></h2><div class="slides-content">порушити стандартний порядок відображення тексту.<br>Іноді для більшої виразності потрібно почати друк з нового рядка. Для цього і потрібен тег ВR. <br>Атрибут СLЕАR в тезі <ВR> використовується для того, щоб зупинити в зазначеній точці обтікання об'єкта текстом і потім продовжити текст у порожній області за об'єктом.<br><BR СLЕАR=lеft> Текст буде продовжений, починаючи з найближчого порожнього лівого поля.<br><BR СLЕАR=right> Текст буде продовжений, починаючи з найближчого порожнього правого поля.<br><BR СLЕАR=аll> Текст буде продовжений, як тільки і ліве, і праве поля виявляться порожніми.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою Теги керування відображенням символів Всі ці теги" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою<br><p>Теги керування відображенням символів<br>Всі ці теги можна розбити на</div></h2><div class="slides-content">два класи: <br>теги, що керують формою відображення (font style), <br>теги, що характеризують тип інформації (information type). <br>Часто зовні різні теги при відображенні дають однаковий результат. Це залежить головним чином від налаштувань інтерпретує програми і смаків користувача.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою Теги, що керують формою відображення Курсив, посилення," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою<br><p>Теги, що керують формою відображення<br>Курсив, посилення, підкреслення, верхній індекс,</div></h2><div class="slides-content">нижній індекс, шрифт великий, маленький, червоний, синій, різні комбінації - все це робить сторінки більш цікавими. <br>тег font дозволяє визначити кілька видів шрифтів на сторінці , незалежно від того, який з них заданий за замовчуванням у браузері користувача.<br>теги <вig> і <small> - зміні розмірів шрифту<br>текст, розташований між тегами <вig> </ вig> або <small> </ small>, буде, відповідно, більше або менше стандартного. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги управління розміткою" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги управління розміткою<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Створення списків в HTML Невпорядковані списки - тег - ненумерованний" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Створення списків в HTML<br><p>Невпорядковані списки - тег <UL> - ненумерованний список. <br>Записується даний</div></h2><div class="slides-content">список у вигляді послідовності:<br><UL><br><LI> перший елемент списку<br><LI> другий елемент списку<br><LI> третій елемент списку<br></ UL><br>Теги <UL> і </ UL> - це теги початку і кінця ненумерованого списку, <br>тег <LI> (List Item) задає тег елемента списку.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Створення списків в HTML атрибути маркерів у ненумерованого списку щоб" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Створення списків в HTML<br><p>атрибути маркерів у ненумерованого списку<br>щоб не застосовувати одні</div></h2><div class="slides-content">і ті ж маркери на різних рівнях вкладеності, можна використовувати атрибут tyре. <br>Теги з атрибутами стандартних маркерів:<br><ul type = disc> тег створює суцільні маркери такого типу, як в списках першого рівня по замовчуванням.<br><ul type = сircle> тег створює маркери у вигляді кіл.<br><ul type = square> тег створює суцільні квадратні маркери. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Створення списків в HTML ТЕГ - нумеровані списки. При необхідності" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Створення списків в HTML<br><p>ТЕГ <OL> - нумеровані списки.<br> При необхідності можна навіть</div></h2><div class="slides-content">змішувати ці типи нумерації в одному списку:<br><ОL ТYРЕ = l> Тег створює список з нумерацією в форматі 1., 2., 3., 4. і т.д.<br><ОL ТYРЕ = А> Тег створює список з нумерацією в форматі А., В., С., D. і т.д.<br><OL ТYРЕ = а> Тег створює список з нумерацією в форматі а., b., с., d. і т.д.<br><ОL ТYРЕ = I> Тег створює список з нумерацією в форматі I., II., III., IV. і т.д.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гіпертекстові посилання Для запису гіпертекстового посилання використовується тег , який" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гіпертекстові посилання<br><p>Для запису гіпертекстового посилання використовується тег <А>, який називають "якір"</div></h2><div class="slides-content">(аnchor). Якір має кілька атрибутів, головним з яких є НREF. Просте посилання можна записати у вигляді<br><А НREF = "http://diit.edu.ua/"><br>Назва, що відображає гіпертекстове посилання<br></ А>,<br>де значення атрибута HREF - адреса документа чи посилання.<br>Форма запису цієї адреси називається універсальним локатором ресурсів URL і є складовою частиною технології WWW.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Використання графіки в HTML Для того щоб вставити в Web-сторінку" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Використання графіки в HTML<br><p>Для того щоб вставити в Web-сторінку зображення, необхідно</div></h2><div class="slides-content">або намалювати його, або взяти вже готове. <br>Зображення можуть нести певну інформацію, та й просто надають Web-сторінці привабливий вид. Наведемо найбільш поширені випадки застосування зображень:<br>• логотип компанії на діловій сторінці;<br>• графіка для рекламного оголошення;<br>• різні малюнки;<br>• діаграми і графіки;<br>• художні шрифти;<br>• підпис автора сторінки;<br>• застосування графічної рядка в якості горизонтальної розділової лінії;<br>• застосування графічних маркерів для створення красивих маркірованих списків. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Використання графіки в HTML приклад вставки зображення: зображення на web-сторінці" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Використання графіки в HTML<br><p>приклад вставки зображення:<br><img src = "image.gif" alt =</div></h2><div class="slides-content">"зображення"><br>зображення на web-сторінці можуть використовуватися в якості гіпертекстових посилань, як і звичайний текст. <br><a href="адрес файлу або ізображенія"> <img src = "image.gif"> </a><br>при цьому зображення, що використовується в якості гіпертекстового посилання, обводиться додатковою рамкою. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Використання графіки в HTML Атрибути і їх аргументи Тег зображення" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Використання графіки в HTML<br><p>Атрибути і їх аргументи<br>Тег зображення має один обов'язковий</div></h2><div class="slides-content">атрибут SRC і необов'язкові: ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT.<br>АТРИБУТ SRC<br>Вказує файл зображення і шлях до нього; зображення повинно бути завантажено в браузер і розміщено в тому місці документа, де розташований тег зображення.<br>АТРИБУТ ALT<br>Дозволяє вказати текст, який буде виводитися замість зображення браузерами, нездатними представляти графіку. <br>У деяких випадках при недостатню пропускну спроможність ліній зв'язку користувачі відключають відображення графіки. Наявність назв замість картинок полегшує сприйняття Web-сторінок в такому режимі.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Використання графіки в HTML АТРИБУТ АLIGN Визначає положення зображення щодо" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Використання графіки в HTML<br><p>АТРИБУТ АLIGN<br>Визначає положення зображення щодо навколишнього його тексту.</div></h2><div class="slides-content">Можливі значення аргументу - [ "top" | "Middle" | "Bottom"] (відповідно, "вгорі", "посередині", "внизу").<br>Додаткові можливі значення аргументу - [ "left" | "Right" | "Top" | "Texttop" | "Middle" | "Absmiddle" | "Baseline" | "Bottom" | "Absbottom"].<br>ALIGN = "left" визначає огинається текстом. Зображення розташовується уздовж лівої межі документа, а подальші рядки тексту огинають його справа.<br>ALIGN = "right" визначає огинається текстом. Зображення розташовується уздовж правої межі документа, а подальші рядки тексту огинають його зліва.<br>ALIGN = "top" вирівнює верх зображення по верхньому краю найвищого елемента в рядку навколишнього тексту точно так же, як при використанні стандартного набору атрибутів.<br>і т. д.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Використання графіки в HTML Атрибут usemap - якщо присутні атрибут" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Використання графіки в HTML<br><p>Атрибут usemap - якщо присутні атрибут usemap і</div></h2><div class="slides-content">тег <map>, зображення стає чутливою картою, або "графічним меню". <br>Атрибут border - цілочисельне значення аргументу визначає товщину рамки навколо зображення. якщо значення дорівнює нулю, рамка відсутня. <br>Атрибут hspace - цілочисельне значення цього атрибута задає горизонтальну відстань між вертикальною межею сторінки і зображенням.<br>Атрибут vspace - цілочисельне значення цього атрибута задає вертикальну відстань між рядками тексту і зображенням.<br>Атрибути width і height - обидва атрибута задають цілочисельні значення розмірів зображення по горизонталі і по вертикалі відповідно.<br>Приклад:<br><img src = "image.gif" alt = "зображення" width = "100" height = "200" hspace = "10" vspace = "10 " border = "2" align = "left"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги для відокремлення тексту та коментарі горизонтальні лінійки - тег" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/203058/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/203058/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/203058/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203058/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Теги для відокремлення тексту та коментарі<br><p>горизонтальні лінійки - тег <нr> -</div></h2><div class="slides-content">застосовується для поділу документа на частини. <br>преформатований висновок - тег <рrе> - застосування цього тега дозволяє відобразити текст "як є" (без форматування), тими ж символами і з тим же розбиттям на рядки. <br>коментарі в мові html<br>при розмітці документів html виникає необхідність у використанні коментарів,<br><!--Це коментар--><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: HTML:-Базові,-основні-та-складні-елементи.-Лекция-25.pptx <br> Количество просмотров: 75 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/informatika/skladannya-testv-provedennya-testuvannya-ta-otsnka" class="navigation-link">Складання тестів, проведення тестування та оцінка повноти проведених тестів на прикладі програмної системи Калькулятор валют</a></div><div class="navigation-item"><div>Следующая -</div><a href="/gosudarstvo/opek-1" class="navigation-link">ОПЕК</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/vnedrenie-nastroyka-i-soprovozhdenie-informatsionnoy-sistemy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/238600/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/238600/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/238600/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/238600/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/238600/slide-0.jpg 1440w" class="slides-image related-itemImage"> Внедрение, настройка и сопровождение информационной системы</a></div><div class="related-item"><a href="/informatika/izobreteniya-izmenivshie-mir" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/215521/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/215521/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/215521/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/215521/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/215521/slide-0.jpg 1440w" class="slides-image related-itemImage"> Изобретения, изменившие мир</a></div><div class="related-item"><a href="/informatika/lektsiya-1-osnovy-programmnoy-inzhenerii-ponyatie" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17074/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/17074/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/17074/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/17074/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/17074/slide-0.jpg 1440w" class="slides-image related-itemImage"> Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии</a></div><div class="related-item"><a href="/informatika/razrabotka-informatsionnogo-sayta-dlya-ooo-tvoe" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353796/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/353796/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/353796/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/353796/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/353796/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка информационного сайта для ООО Твое</a></div><div class="related-item"><a href="/informatika/avtomatizirovannaya-sistema-upravleniya-kosmodromom" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191200/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/191200/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/191200/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/191200/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/191200/slide-0.jpg 1440w" class="slides-image related-itemImage"> Автоматизированная система управления космодромом</a></div><div class="related-item"><a href="/informatika/sortirovka-i-poisk-dannyh-deystviya-nad" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/433885/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/433885/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/433885/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/433885/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/433885/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сортировка и поиск данных. Действия над матрицами. Методы шифрования данных и работа со строками. Курсовая работа</a></div><div class="related-item"><a href="/informatika/windows-amaldy-zhyes" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/15548/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/15548/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/15548/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/15548/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/15548/slide-0.jpg 1440w" class="slides-image related-itemImage"> Windows амалдық жүйесі</a></div><div class="related-item"><a href="/informatika/html-forms" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344009/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/344009/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/344009/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/344009/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/344009/slide-0.jpg 1440w" class="slides-image related-itemImage"> HTML Forms</a></div><div class="related-item"><a href="/informatika/tsentry-obrabotki-dannyh-tsod-lektsiya-18" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/585836/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/585836/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/585836/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/585836/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/585836/slide-0.jpg 1440w" class="slides-image related-itemImage"> Центры обработки данных (ЦОД). Лекция 18. Мобильные и модульные ЦОД</a></div><div class="related-item"><a href="/informatika/osnovy-programmirovaniya-staticheskie-massivy-v-ss" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/316679/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/316679/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/316679/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/316679/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/316679/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы программирования. Статические массивы в С/С++</a></div><div class="related-item"><a href="/informatika/ict-news-computer-viruses" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/5244/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/5244/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/5244/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/5244/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/5244/slide-0.jpg 1440w" class="slides-image related-itemImage"> ICT NEWS Computer viruses</a></div><div class="related-item"><a href="/informatika/informatsiya-i-informatsionnye-protsessy-urok-2-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/599534/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/599534/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/599534/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/599534/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/599534/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информация и информационные процессы. Урок 2. 10 класс</a></div><div class="related-item"><a href="/informatika/net-windows-forms" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579475/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/579475/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/579475/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/579475/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579475/slide-0.jpg 1440w" class="slides-image related-itemImage"> NET Windows Forms</a></div><div class="related-item"><a href="/informatika/poshagovaya-instruktsiya-po-registratsii-dobrovolnyh-pozharnyh" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577543/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/577543/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/577543/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/577543/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/577543/slide-0.jpg 1440w" class="slides-image related-itemImage"> Пошаговая инструкция по регистрации добровольных пожарных на портале Госуслуги</a></div><div class="related-item"><a href="/informatika/protsesor-yak-osnovniy-komponent-kompyutera" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/313154/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/313154/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/313154/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/313154/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/313154/slide-0.jpg 1440w" class="slides-image related-itemImage"> Процесор, як основний компонент комп'ютера</a></div><div class="related-item"><a href="/informatika/an-introduction-to-spike-the-fuzzer" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145624/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/145624/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/145624/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/145624/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145624/slide-0.jpg 1440w" class="slides-image related-itemImage"> An introduction to spike, the fuzzer creation kit</a></div><div class="related-item"><a href="/informatika/struktura-programmy-na-yazyke-paskal-11" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/367252/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/367252/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/367252/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/367252/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/367252/slide-0.jpg 1440w" class="slides-image related-itemImage"> Структура программы на языке Паскаль</a></div><div class="related-item"><a href="/informatika/programmirovanie-na-yazyke-python-algoritm-i-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/583619/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/583619/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/583619/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/583619/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/583619/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программирование на языке Python. Алгоритм и его свойства</a></div><div class="related-item"><a href="/informatika/osnovy-konstruirovaniya-programm-lektsiya-2-metodologiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/405131/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/405131/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/405131/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/405131/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/405131/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы конструирования программ. Лекция 2. Методология структурного программирования</a></div><div class="related-item"><a href="/informatika/reshenie-logicheskih-zadach-26" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/572556/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/572556/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/572556/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/572556/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/572556/slide-0.jpg 1440w" class="slides-image related-itemImage"> Решение логических задач</a></div><div class="related-item"><a href="/informatika/yazyk-sql-16" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/591985/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/591985/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/591985/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/591985/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/591985/slide-0.jpg 1440w" class="slides-image related-itemImage"> Язык SQL</a></div><div class="related-item"><a href="/informatika/materialy-otkrytogo-uroka-postroenie-grafikov-funktsiy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/449666/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/449666/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/449666/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/449666/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/449666/slide-0.jpg 1440w" class="slides-image related-itemImage"> Материалы открытого урока Построение графиков функций в MS Excel 2007</a></div><div class="related-item"><a href="/informatika/globalnaya-kompyuternaya-set-internet-sostav-i" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/337127/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/337127/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/337127/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/337127/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/337127/slide-0.jpg 1440w" class="slides-image related-itemImage"> Глобальная компьютерная сеть Интернет. Состав и Адресация</a></div><div class="related-item"><a href="/informatika/razrabotka-trebovaniy-k-is-upravlenie-trebovaniyami" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/301868/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/301868/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/301868/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/301868/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/301868/slide-0.jpg 1440w" class="slides-image related-itemImage"> Разработка требований к ИС. Управление требованиями к ИС</a></div><div class="related-item"><a href="/informatika/operatsionnaya-sistema-linux-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/101387/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/101387/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/101387/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/101387/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/101387/slide-0.jpg 1440w" class="slides-image related-itemImage"> Операционная система Linux</a></div><div class="related-item"><a href="/informatika/prezentatsiya-k-uroku-tsiklicheskie-algoritmy-9" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/516270/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/516270/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/516270/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/516270/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/516270/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация к уроку Циклические алгоритмы 9 класс</a></div><div class="related-item"><a href="/informatika/upravlenie-i-kibernetika-algoritm-i-ego" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/366794/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/366794/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/366794/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/366794/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/366794/slide-0.jpg 1440w" class="slides-image related-itemImage"> Управление и кибернетика. Алгоритм и его свойства. Алгоритмические структуры. Тест № 3. 9 класс</a></div><div class="related-item"><a href="/informatika/sotsialnaya-set-odnoklassniki" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/232245/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/232245/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/232245/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/232245/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/232245/slide-0.jpg 1440w" class="slides-image related-itemImage"> Социальная сеть: Одноклассники</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},categories:{result:[{id:G,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:G,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:H,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]},item:{result:{id:203058,name:m,category:H,count:39,jpg:"jpg\u002F203058",hits:75,download:b,h1:"HTML: Базові, основні та складні елементи. Лекция 25 презентация",meta:{h1:m,title:m,description:"HTML: Базові, основні та складні елементи. Лекция 25 презентация на тему, доклад, Информатика",keywords:"HTML: Базові, основні та складні елементи. Лекция 25, презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему HTML: Базові, основні та складні елементи. Лекция 25 из раздела Информатика. Презентация на заданную тему содержит 39 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EВступ\u003Cbr\u003E\u003Cp\u003EHTML - HyperText Markup Language - гіпертекстова мова розмітки, мова World Wide Web.\u003Cbr\u003E\u003Cbr\u003EHTML 3.2 і HTML 2.0 - можливості роботи з текстом, мультимедіа та гіпертекстом попередніх версій HTML, \u003Cbr\u003E\u003Cbr\u003EHTML 4 підтримує більшу кількість оп",file:"HTML:-Базові,-основні-та-складні-елементи.-Лекция-25.pptx",texts:["\u003Cp\u003EЛекція 25\u003Cbr\u003E\u003Cp\u003EHTML: Базові, основні та складні елементи\u003Cbr\u003E","\u003Cp\u003EВступ\u003Cbr\u003E\u003Cp\u003EHTML - HyperText Markup Language - гіпертекстова мова розмітки, мова World Wide Web.\u003Cbr\u003EHTML 3.2 і HTML 2.0 - можливості роботи з текстом, мультимедіа та гіпертекстом попередніх версій HTML, \u003Cbr\u003EHTML 4 підтримує більшу кількість опцій мультимедіа, мов скриптів, каскадних таблиць стилів, кращі можливості друку і більшу доступність документів для людей з обмеженими можливостями.\u003Cbr\u003E \u003Cbr\u003EHTML 5.0 – підтримка нових тегів, підтримка векторної графіки, збереження даних на стороні клієнта.\u003Cbr\u003E","\u003Cp\u003EІсторія розвитку HTML\u003Cbr\u003E\u003Cp\u003EУ 1989 році Тім Бернерс-Лі запропонував керівництву Європейського Центру ядерних досліджень (CERN) проект розподіленої гіпертекстової системи, яку він назвав World Wide Web (WWW), Всесвітня павутина. \u003Cbr\u003EСпочатку ідея системи полягала в тому, щоб за допомогою гіпертекстової навігаційної системи об'єднати всю безліч інформаційних ресурсів CERN в єдину інформаційну систему. \u003Cbr\u003EПрактично в свідомості більшості користувачів глобальної комп'ютерної мережі Internet сама ця мережа асоціюється із трьома основними інформаційними технологіями:\u003Cbr\u003Eелектронна пошта (e-mail);\u003Cbr\u003Eфайлові архіви FTP;\u003Cbr\u003EWorld Wide Web.\u003Cbr\u003E","\u003Cp\u003EІсторія розвитку HTML\u003Cbr\u003E\u003Cp\u003EОдним з компонентів технології створення розподіленої гіпертекстової системи World Wide Web стала мова гіпертекстової розмітки HTML, розроблений Тімом Бернерс-Лі на основі стандарту мови розмітки друкованих документів - SGML (Standard Generalised Markup Language, стандартний узагальнений мову розмітки).\u003Cbr\u003E Деніел В. Коннолі написав для нього Document Type Definition - формальний опис синтаксису HTML в термінах SGML.\u003Cbr\u003EРозробники HTML змогли вирішити два завдання:\u003Cbr\u003Eнадати дизайнерам гіпертекстових баз даних простий засіб створення документів;\u003Cbr\u003Eзробити це засіб досить потужним, щоб відобразити наявні на той момент подання про інтерфейс користувача гіпертекстових баз даних.\u003Cbr\u003E","\u003Cp\u003EІсторія розвитку HTML\u003Cbr\u003E\u003Cp\u003EМова НТМL дозволяє розмічати електронний документ, який відображається на екрані з поліграфічним рівнем оформлення; результуючий документ може містити найрізноманітніші мітки, ілюстрації, аудіо- та відеофрагменти тощо. До складу мови ввійшли розвинені засоби для створення різних рівнів заголовків, шрифтових виділень, різні списки, таблиці і багато іншого.\u003Cbr\u003EДругим важливим моментом, що вплинув на долю HTML, стало те, що в якості основи був обраний звичайний текстовий файл. \u003Cbr\u003EВибір був зроблений під впливом наступних факторів:\u003Cbr\u003Eтакий файл можна створити в будь-якому текстовому редакторі на будь-якій апаратній платформі в середовищі якої завгодно операційної системи;\u003Cbr\u003Eдо моменту розробки HTML існував американський стандарт для розробки мережних інформаційних систем - Z39.50, в якому в якості одиниці зберігання вказувався простий текстовий файл в кодуванні LATIN1, що відповідає US ASCII.\u003Cbr\u003E","\u003Cp\u003EПринципи гіпертекстової розмітки\u003Cbr\u003E\u003Cp\u003EHTML є описовою мовою розмітки документів, в ньому використовуються вказівники розмітки (теги). \u003Cbr\u003EМодель тегів описує документ як сукупність контейнерів, кожен з яких починається і закінчується тегами, тобто документ НТМL є не що інше, як звичайний АSСII-файл, з доданими до нього керуючими НТМ -код (тегами). \u003Cbr\u003EТекст тега полягає в кутові дужки ( \"\u003C\" і \"\u003E\"). \u003Cbr\u003E\u003Ctable width = \"570\" align = \"center\" cellpadding = \"10«\r\n cellspacing = \"2\" border = \"16\"\u003E\u003Cbr\u003EЦей запис означає наступне: таблиця шириною 570 пікселів, вирівняна по центру, поле між рамкою і вмістом осередків 10 пікселів, поле рамки 2 пікселя, ширина бордюру 16 пікселів.\u003Cbr\u003E","\u003Cp\u003EПринципи гіпертекстової розмітки\u003Cbr\u003E\u003Cp\u003EКрім тегів, елементами HTML є CER (Character Entity Reference), вони призначені для подання спеціальних символів в документі HTML, які можуть бути невірно оброблені браузером.\u003Cbr\u003EНаприклад, щоб представити символ \"\u003C\" в документі HTML, потрібно замінити його на < ;, а символ \"\u003E\" - на > ;. \u003Cbr\u003EМоже виникнути питання: як бути з символами \"\u003C\u002F\u003E\", \"&\" і зі спеціальними символами, типу знака наголоси? Можна виводити їх, використовуючи відповідні CER, наприклад для \"&\" це буде & amp ;, і т. д.\u003Cbr\u003E","\u003Cp\u003EГрупи тегів HTML\u003Cbr\u003E\u003Cp\u003EВсі теги НТМ за їх призначенням і області дії можна розділити на наступні основні групи:\u003Cbr\u003Eвизначають структуру документа;\u003Cbr\u003Eоформлення блоків гіпертексту (параграфи, списки, таблиці, картинки);\u003Cbr\u003Eгіпертекстові посилання і закладки;\u003Cbr\u003Eформи для організації діалогу;\u003Cbr\u003Eвиклик програм.\u003Cbr\u003EСтруктура гіпертекстової мережі задається гіпертекстовими посиланнями\u003Cbr\u003EПриродно, при таких умовах дуже важлива схема адресації всіх наявних інформаційних ресурсів.\u003Cbr\u003E","\u003Cp\u003EГрупи тегів HTML\u003Cbr\u003E\u003Cp\u003EРеальний механізм інтерпретації ідентифікатора ресурсу, який спирається на URI (Uniform Resource Identifier, універсальний ідентифікатор ресурсу), називається URL, і користувачі WWW мають справу саме з ним.\u003Cbr\u003EПриклад:\u003Cbr\u003E\u003Ca href=\"http:\u002F\u002Fwww.diit.edu.ua\"\u003E гіпертекстове посилання \u003C\u002Fa\u003E\u003Cbr\u003EВиглядати це буде наступним чином:\u003Cbr\u003E","\u003Cp\u003EСтруктура HTML-документа і елементи розмітки заголовка документатегів HTML\u003Cbr\u003E\u003Cp\u003E\u003Chtml\u003E\u003Cbr\u003E\u003Chead\u003E\u003Cbr\u003E\u003Ctitle\u003E найпростіший документ \u003C\u002F title\u003E\u003Cbr\u003E\u003C\u002F head\u003E\u003Cbr\u003E\u003Cbody text = # 0000ff bgcolor = # f0f0f0\u003E\u003Cbr\u003E\u003Ch1\u003E приклад простого документа \u003C\u002F h1\u003E\u003Cbr\u003E\u003Chr\u003E\u003Cbr\u003Eформи html-документів\u003Cbr\u003E\u003Cul\u003E\u003Cbr\u003E\u003Cli\u003E класична\u003Cbr\u003E\u003Cli\u003E фреймова\u003Cbr\u003E\u003C\u002F ul\u003E\u003Cbr\u003E\u003Chr\u003E\u003Cbr\u003E\u003C\u002F body\u003E\u003Cbr\u003E\u003C\u002F html\u003E\u003Cbr\u003E","\u003Cp\u003EОсновні контейнери заголовка\u003Cbr\u003E\u003Cp\u003EЦе елементи HTML-розмітки, які найбільш часто зустрічаються в заголовку HTML-документа, тобто всередині елемента розмітки head.\u003Cbr\u003EРозглянемо тільки вісім елементів розмітки, включаючи сам елемент розмітки head:\u003Cbr\u003Ehead (елемент розмітки head);\u003Cbr\u003Etitle (заголовок документа);\u003Cbr\u003Ebase (база url);\u003Cbr\u003Eisindex (пошуковий шаблон);\u003Cbr\u003Emeta (метаінформація);\u003Cbr\u003Elink (загальні посилання);\u003Cbr\u003Estyle (опис стилів);\u003Cbr\u003Escript (скрипти).\u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки HEAD\u003Cbr\u003E\u003Cp\u003EЕлемент містить заголовок HTML-документа. \u003Cbr\u003EДаний елемент розмітки не є обов'язковим. \u003Cbr\u003EПри наявності тега початку елемента розмітки бажано використовувати і тег кінця елемента розмітки.\u003Cbr\u003E Синтаксис контейнера HEAD в загальному вигляді виглядає наступним чином:\u003Cbr\u003E\u003CHEAD profile = \"http:\u002F\u002Fhttp:\u002F\u002Fdiit.edu.ua\u002Feducation\u002Flearning_organization\"\u003E\u003Cbr\u003EЦе приклад з документації по сайту Інтернет-\r\nДніпровський національний університет залізничного транспорту імені академіка В. Лазаряна\u003Cbr\u003E\u003C\u002F HEAD\u003E\u003Cbr\u003EКонтейнер заголовка служить для розміщення інформації, що відноситься до всього документа в цілому. Необов'язковий атрибут PROFILE вказує на файл профілю, з описом META-тегів які не описані в стандартній специфікації. Як значення цього атрибута вказується URL даного файлу.\u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки TITLE\u003Cbr\u003E\u003Cp\u003EСлужить для іменування документа в World Wide Web. \u003Cbr\u003EСкладається контейнер з тега початку, змісту і тега кінця. Наявність тега кінця обов'язково. \u003Cbr\u003EТег початку елемента не має специфічних атрибутів.\u003Cbr\u003EУ різних браузерах алгоритм відображення елемента title може відрізнятися. \u003Cbr\u003EСинтаксис контейнера title в загальному вигляді виглядає наступним чином:\u003Cbr\u003E\u003Ctitle\u003E назва документа \u003C\u002F title\u003E\u003Cbr\u003EТема не є обов'язковим контейнером документа. Його можна опустити. Роботи багатьох пошукових систем використовують зміст елемента title для створення пошукового образу документа. Слова з title потрапляють в індекс пошукової системи.\u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки BASE та ISINDEX\u003Cbr\u003E\u003Cp\u003EBASE – cлужить для визначення базового URL для гіпертекстових посилань документа, заданих в неповній (часткової) формі.\u003Cbr\u003EРозмітка гіпертекстових посилань зазвичай виконується як розмітка в частково заданих (відносних) адресах, коли URL задається щодо поточного місця розташування документа.\u003Cbr\u003E\u003Ca href=..\u002Fnext_level\u002Fdocument.html\u003E ... \u003C\u002Fa\u003E\u003Cbr\u003EУ цьому випадку в якості бази за замовчуванням вибирається каталог, в якому розміщений HTML-документ (..\u002F). \u003Cbr\u003EISINDEX - використовується для вказівки пошукового шаблону і успадкований від попередніх версій HTML. У HTML 4.0 та 5.0 цей контейнер не визначений. \u003Cbr\u003EВтрата даного контейнера пояснюється широким застосуванням форм і CGI-скриптів. Проте всі браузери його підтримують.\u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки META\u003Cbr\u003E\u003Cp\u003EMETA містить керуючу інформацію, яку браузер використовує для правильного відображення і обробки змісту тіла документа.\u003Cbr\u003EУ контейнері META реалізується в такий спосіб:\u003Cbr\u003E\u003CMETA HTTP-EQUIV = \"Refresh\" CONTENT = \"1; URL = refresh.htm \"\u003E\u003Cbr\u003EВ даному випадку через одну секунду після завантаження документа браузер повинен ініціювати завантаження сторінки refresh.htm.\u003Cbr\u003EВикористовуючи цей механізм, можна побудувати автоматично перезавантажуєму послідовність сторінок. \u003CMETA HTTP-EQUIV = \"Refresh\" CONTENT = \"1;\u003Cbr\u003E URL = refreshX.htm \"\u003E\u003Cbr\u003EВелика літера \"Х\" в слові \"refreshX.htm\" - це цифра номера кадру. \u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки LINK\u003Cbr\u003E\u003Cp\u003EГіпертекстова зв'язок задає відношення на безлічі інформаційних вузлів.\u003Cbr\u003EУ загальному випадку контейнер LINK має наступний вигляд:\u003Cbr\u003E\u003CLINK [REL = тіп_отношенія] [HREF = URL]\u003Cbr\u003E [TYPE = тіп_содержанія]\u003E\u003Cbr\u003EДля різних типів змісту дії по інтерпретації елемента розмітки будуть різними.\u003Cbr\u003E","\u003Cp\u003EЕлемент розмітки STYLE\u003Cbr\u003E\u003Cp\u003EЕлемент розмітки STYLE призначений для розміщення описe стилів. \u003Cbr\u003EЗ точки зору впливу на весь документ, опис стилів задають правила відображення контейнерів HTML-документа для всієї сторінки.\u003Cbr\u003EВ даний час контейнер використовується тільки з одним атрибутом type, який задає тип описe стилю. Це може бути або text\u002Fcss, або text\u002Fjavascript. \u003Cbr\u003EЯкщо елемент розмітки відкритий тегом початку, то він повинен бути закритий тегом кінця. \u003Cbr\u003EУ загальному вигляді запис елемента style виглядає так:\u003Cbr\u003E\u003Cstyle type = тип_опису_стілю\u003E\u003Cbr\u003Eопис стилю \u002F стилів\u003Cbr\u003E\u003C\u002F style\u003E\u003Cbr\u003E","\u003Cp\u003EТеги тіла документа\u003Cbr\u003E\u003Cp\u003EТеги тіла описують гіпертекстову структуру бази даних за допомогою вбудованих в текст контекстних гіпертекстових посилань.\u003Cbr\u003E Тіло документа складається з:\u003Cbr\u003Eієрархічних контейнерів і заставок;\u003Cbr\u003Eзаголовків (від Н1 до Н6);\u003Cbr\u003Eблоків (параграфи, списки, форми, таблиці, картинки і т.п.);\u003Cbr\u003Eгоризонтальних підкреслень і адрес;\u003Cbr\u003Eтексту, розбитого на області дії стилів (підкреслення, виділення, курсив);\u003Cbr\u003Eматематичних описів, графіки і гіпертекстових посилань.\u003Cbr\u003E","\u003Cp\u003EТіло документа - контейнер BODY\u003Cbr\u003E\u003Cp\u003EАтрібути тега body:\u003Cbr\u003Eатрибут bаскground визначає фон, на якому відображається текст документа. Так, якщо джерелом для фону html - документа є графічний файл image.gif, то в відкриваючому тезі тіла body з'являється відповідний атрибут:\u003Cbr\u003E\u003Cвоdy васкground = \"image.gif\"\u003E\u003Cbr\u003Eяк видно з цього прикладу, в якості значення даного атрибута використовується адреса в скороченій формі url. в даному випадку це адреса локального файлу. слід зауважити, що різні інтерфейси користувача підтримують різні додаткові атрибути для тега воdy.\u003Cbr\u003E",I,I,"\u003Cp\u003EТіло документа - контейнер BODY\u003Cbr\u003E\u003Cp\u003EПриклад:\u003Cbr\u003E\u003Cвоdy вgcolor = # ffffff техт = # 0000ff\u003Cbr\u003E vlink = # ff0000 link = # 00ff00\u003E,\u003Cbr\u003Eто \u003Cbr\u003Eколір фону буде білим, \u003Cbr\u003Eтекст буде синім, \u003Cbr\u003Eпосилання - зеленими, \u003Cbr\u003Eпройдені посилання - червоними. \u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою: ЗАГОЛОВКИ\u003Cbr\u003E\u003Cp\u003EТема позначає початок розділу документа. \u003Cbr\u003EУ стандарті визначено 6 рівнів заголовків: \u003Cbr\u003Eвід Н1 до Н6. \u003Cbr\u003E\u003CH1\u003E Заголовок 1 \u003C\u002F H1\u003E\u003Cbr\u003E\u003CH2\u003E Заголовок 2 \u003C\u002F H2\u003E\u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою: ТЕГ \u003CP\u003E\u003Cbr\u003E\u003Cp\u003EТег \u003Cp\u003E застосовується для поділу тексту на параграфи. у ньому використовуються ті ж атрибути, що і в заголовках.\u003Cbr\u003Eатрибут аlign - дозволяє вирівняти текст по лівому або правому краю, по центру або ширині. \u003Cbr\u003Eаlign = justify \u003Cbr\u003Eаlign = left \u003Cbr\u003Eаlign = right \u003Cbr\u003Eаlign = center \u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою: ТЕГ \u003CBR\u003E\u003Cbr\u003E\u003Cp\u003EПримусове переведення рядка використовується для того, щоб порушити стандартний порядок відображення тексту.\u003Cbr\u003EІноді для більшої виразності потрібно почати друк з нового рядка. Для цього і потрібен тег ВR. \u003Cbr\u003EАтрибут СLЕАR в тезі \u003CВR\u003E використовується для того, щоб зупинити в зазначеній точці обтікання об'єкта текстом і потім продовжити текст у порожній області за об'єктом.\u003Cbr\u003E\u003CBR СLЕАR=lеft\u003E Текст буде продовжений, починаючи з найближчого порожнього лівого поля.\u003Cbr\u003E\u003CBR СLЕАR=right\u003E Текст буде продовжений, починаючи з найближчого порожнього правого поля.\u003Cbr\u003E\u003CBR СLЕАR=аll\u003E Текст буде продовжений, як тільки і ліве, і праве поля виявляться порожніми.\u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою\u003Cbr\u003E\u003Cp\u003EТеги керування відображенням символів\u003Cbr\u003EВсі ці теги можна розбити на два класи: \u003Cbr\u003Eтеги, що керують формою відображення (font style), \u003Cbr\u003Eтеги, що характеризують тип інформації (information type). \u003Cbr\u003EЧасто зовні різні теги при відображенні дають однаковий результат. Це залежить головним чином від налаштувань інтерпретує програми і смаків користувача.\u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою\u003Cbr\u003E\u003Cp\u003EТеги, що керують формою відображення\u003Cbr\u003EКурсив, посилення, підкреслення, верхній індекс, нижній індекс, шрифт великий, маленький, червоний, синій, різні комбінації - все це робить сторінки більш цікавими. \u003Cbr\u003Eтег font дозволяє визначити кілька видів шрифтів на сторінці , незалежно від того, який з них заданий за замовчуванням у браузері користувача.\u003Cbr\u003Eтеги \u003Cвig\u003E і \u003Csmall\u003E - зміні розмірів шрифту\u003Cbr\u003Eтекст, розташований між тегами \u003Cвig\u003E \u003C\u002F вig\u003E або \u003Csmall\u003E \u003C\u002F small\u003E, буде, відповідно, більше або менше стандартного. \u003Cbr\u003E","\u003Cp\u003EТеги управління розміткою\u003Cbr\u003E","\u003Cp\u003EСтворення списків в HTML\u003Cbr\u003E\u003Cp\u003EНевпорядковані списки - тег \u003CUL\u003E - ненумерованний список. \u003Cbr\u003EЗаписується даний список у вигляді послідовності:\u003Cbr\u003E\u003CUL\u003E\u003Cbr\u003E\u003CLI\u003E перший елемент списку\u003Cbr\u003E\u003CLI\u003E другий елемент списку\u003Cbr\u003E\u003CLI\u003E третій елемент списку\u003Cbr\u003E\u003C\u002F UL\u003E\u003Cbr\u003EТеги \u003CUL\u003E і \u003C\u002F UL\u003E - це теги початку і кінця ненумерованого списку, \u003Cbr\u003Eтег \u003CLI\u003E (List Item) задає тег елемента списку.\u003Cbr\u003E","\u003Cp\u003EСтворення списків в HTML\u003Cbr\u003E\u003Cp\u003Eатрибути маркерів у ненумерованого списку\u003Cbr\u003Eщоб не застосовувати одні і ті ж маркери на різних рівнях вкладеності, можна використовувати атрибут tyре. \u003Cbr\u003EТеги з атрибутами стандартних маркерів:\u003Cbr\u003E\u003Cul type = disc\u003E тег створює суцільні маркери такого типу, як в списках першого рівня по замовчуванням.\u003Cbr\u003E\u003Cul type = сircle\u003E тег створює маркери у вигляді кіл.\u003Cbr\u003E\u003Cul type = square\u003E тег створює суцільні квадратні маркери. \u003Cbr\u003E","\u003Cp\u003EСтворення списків в HTML\u003Cbr\u003E\u003Cp\u003EТЕГ \u003COL\u003E - нумеровані списки.\u003Cbr\u003E При необхідності можна навіть змішувати ці типи нумерації в одному списку:\u003Cbr\u003E\u003CОL ТYРЕ = l\u003E Тег створює список з нумерацією в форматі 1., 2., 3., 4. і т.д.\u003Cbr\u003E\u003CОL ТYРЕ = А\u003E Тег створює список з нумерацією в форматі А., В., С., D. і т.д.\u003Cbr\u003E\u003COL ТYРЕ = а\u003E Тег створює список з нумерацією в форматі а., b., с., d. і т.д.\u003Cbr\u003E\u003CОL ТYРЕ = I\u003E Тег створює список з нумерацією в форматі I., II., III., IV. і т.д.\u003Cbr\u003E","\u003Cp\u003EГіпертекстові посилання\u003Cbr\u003E\u003Cp\u003EДля запису гіпертекстового посилання використовується тег \u003CА\u003E, який називають \"якір\" (аnchor). Якір має кілька атрибутів, головним з яких є НREF. Просте посилання можна записати у вигляді\u003Cbr\u003E\u003CА НREF = \"http:\u002F\u002Fdiit.edu.ua\u002F\"\u003E\u003Cbr\u003EНазва, що відображає гіпертекстове посилання\u003Cbr\u003E\u003C\u002F А\u003E,\u003Cbr\u003Eде значення атрибута HREF - адреса документа чи посилання.\u003Cbr\u003EФорма запису цієї адреси називається універсальним локатором ресурсів URL і є складовою частиною технології WWW.\u003Cbr\u003E\r\n\u003Cbr\u003E","\u003Cp\u003EВикористання графіки в HTML\u003Cbr\u003E\u003Cp\u003EДля того щоб вставити в Web-сторінку зображення, необхідно або намалювати його, або взяти вже готове. \u003Cbr\u003EЗображення можуть нести певну інформацію, та й просто надають Web-сторінці привабливий вид. Наведемо найбільш поширені випадки застосування зображень:\u003Cbr\u003E• логотип компанії на діловій сторінці;\u003Cbr\u003E• графіка для рекламного оголошення;\u003Cbr\u003E• різні малюнки;\u003Cbr\u003E• діаграми і графіки;\u003Cbr\u003E• художні шрифти;\u003Cbr\u003E• підпис автора сторінки;\u003Cbr\u003E• застосування графічної рядка в якості горизонтальної розділової лінії;\u003Cbr\u003E• застосування графічних маркерів для створення красивих маркірованих списків. \u003Cbr\u003E\r\n\u003Cbr\u003E","\u003Cp\u003EВикористання графіки в HTML\u003Cbr\u003E\u003Cp\u003Eприклад вставки зображення:\u003Cbr\u003E\u003Cimg src = \"image.gif\" alt = \"зображення\"\u003E\u003Cbr\u003Eзображення на web-сторінці можуть використовуватися в якості гіпертекстових посилань, як і звичайний текст. \u003Cbr\u003E\u003Ca href=\"адрес файлу або ізображенія\"\u003E \u003Cimg src = \"image.gif\"\u003E \u003C\u002Fa\u003E\u003Cbr\u003Eпри цьому зображення, що використовується в якості гіпертекстового посилання, обводиться додатковою рамкою. \u003Cbr\u003E","\u003Cp\u003EВикористання графіки в HTML\u003Cbr\u003E\u003Cp\u003EАтрибути і їх аргументи\u003Cbr\u003EТег зображення має один обов'язковий атрибут SRC і необов'язкові: ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER, WIDTH, HEIGHT.\u003Cbr\u003EАТРИБУТ SRC\u003Cbr\u003EВказує файл зображення і шлях до нього; зображення повинно бути завантажено в браузер і розміщено в тому місці документа, де розташований тег зображення.\u003Cbr\u003EАТРИБУТ ALT\u003Cbr\u003EДозволяє вказати текст, який буде виводитися замість зображення браузерами, нездатними представляти графіку. \u003Cbr\u003EУ деяких випадках при недостатню пропускну спроможність ліній зв'язку користувачі відключають відображення графіки. Наявність назв замість картинок полегшує сприйняття Web-сторінок в такому режимі.\u003Cbr\u003E","\u003Cp\u003EВикористання графіки в HTML\u003Cbr\u003E\u003Cp\u003EАТРИБУТ АLIGN\u003Cbr\u003EВизначає положення зображення щодо навколишнього його тексту. Можливі значення аргументу - [ \"top\" | \"Middle\" | \"Bottom\"] (відповідно, \"вгорі\", \"посередині\", \"внизу\").\u003Cbr\u003EДодаткові можливі значення аргументу - [ \"left\" | \"Right\" | \"Top\" | \"Texttop\" | \"Middle\" | \"Absmiddle\" | \"Baseline\" | \"Bottom\" | \"Absbottom\"].\u003Cbr\u003EALIGN = \"left\" визначає огинається текстом. Зображення розташовується уздовж лівої межі документа, а подальші рядки тексту огинають його справа.\u003Cbr\u003EALIGN = \"right\" визначає огинається текстом. Зображення розташовується уздовж правої межі документа, а подальші рядки тексту огинають його зліва.\u003Cbr\u003EALIGN = \"top\" вирівнює верх зображення по верхньому краю найвищого елемента в рядку навколишнього тексту точно так же, як при використанні стандартного набору атрибутів.\u003Cbr\u003Eі т. д.\u003Cbr\u003E","\u003Cp\u003EВикористання графіки в HTML\u003Cbr\u003E\u003Cp\u003EАтрибут usemap - якщо присутні атрибут usemap і тег \u003Cmap\u003E, зображення стає чутливою картою, або \"графічним меню\". \u003Cbr\u003EАтрибут border - цілочисельне значення аргументу визначає товщину рамки навколо зображення. якщо значення дорівнює нулю, рамка відсутня. \u003Cbr\u003EАтрибут hspace - цілочисельне значення цього атрибута задає горизонтальну відстань між вертикальною межею сторінки і зображенням.\u003Cbr\u003EАтрибут vspace - цілочисельне значення цього атрибута задає вертикальну відстань між рядками тексту і зображенням.\u003Cbr\u003EАтрибути width і height - обидва атрибута задають цілочисельні значення розмірів зображення по горизонталі і по вертикалі відповідно.\u003Cbr\u003EПриклад:\u003Cbr\u003E\u003Cimg src = \"image.gif\" alt = \"зображення\" width = \"100\" height = \"200\" hspace = \"10\" vspace = \"10 \" border = \"2\" align = \"left\"\u003E\u003Cbr\u003E \u003Cbr\u003E","\u003Cp\u003EТеги для відокремлення тексту та коментарі\u003Cbr\u003E\u003Cp\u003Eгоризонтальні лінійки - тег \u003Cнr\u003E - застосовується для поділу документа на частини. \u003Cbr\u003E \u003Cbr\u003Eпреформатований висновок - тег \u003Cрrе\u003E - застосування цього тега дозволяє відобразити текст \"як є\" (без форматування), тими ж символами і з тим же розбиттям на рядки. \u003Cbr\u003E \u003Cbr\u003Eкоментарі в мові html\u003Cbr\u003Eпри розмітці документів html виникає необхідність у використанні коментарів,\u003Cbr\u003E\u003C!--Це коментар--\u003E\u003Cbr\u003E","\u003Cp\u003EДякую за увагу!\u003Cbr\u003E"],href:"\u002Finformatika\u002Fhtml-bazov-osnovn-ta-skladn-elementi",href_category:"\u002Finformatika",date:1636977745,related:[{id:238600,name:"Внедрение, настройка и сопровождение информационной системы",href:"\u002Finformatika\u002Fvnedrenie-nastroyka-i-soprovozhdenie-informatsionnoy-sistemy",jpg:"jpg\u002F238600"},{id:215521,name:"Изобретения, изменившие мир",href:"\u002Finformatika\u002Fizobreteniya-izmenivshie-mir",jpg:"jpg\u002F215521"},{id:17074,name:"Лекция 1. Основы программной инженерии. Понятие программной инженерии. Стандарты программной инженерии",href:"\u002Finformatika\u002Flektsiya-1-osnovy-programmnoy-inzhenerii-ponyatie",jpg:"jpg\u002F17074"},{id:353796,name:"Разработка информационного сайта для ООО Твое",href:"\u002Finformatika\u002Frazrabotka-informatsionnogo-sayta-dlya-ooo-tvoe",jpg:"jpg\u002F353796"},{id:191200,name:"Автоматизированная система управления космодромом",href:"\u002Finformatika\u002Favtomatizirovannaya-sistema-upravleniya-kosmodromom",jpg:"jpg\u002F191200"},{id:433885,name:"Сортировка и поиск данных. Действия над матрицами. Методы шифрования данных и работа со строками. Курсовая работа",href:"\u002Finformatika\u002Fsortirovka-i-poisk-dannyh-deystviya-nad",jpg:"jpg\u002F433885"},{id:15548,name:"Windows амалдық жүйесі",href:"\u002Finformatika\u002Fwindows-amaldy-zhyes",jpg:"jpg\u002F15548"},{id:344009,name:"HTML Forms",href:"\u002Finformatika\u002Fhtml-forms",jpg:"jpg\u002F344009"},{id:585836,name:"Центры обработки данных (ЦОД). Лекция 18. Мобильные и модульные ЦОД",href:"\u002Finformatika\u002Ftsentry-obrabotki-dannyh-tsod-lektsiya-18",jpg:"jpg\u002F585836"},{id:316679,name:"Основы программирования. Статические массивы в С\u002FС++",href:"\u002Finformatika\u002Fosnovy-programmirovaniya-staticheskie-massivy-v-ss",jpg:"jpg\u002F316679"},{id:5244,name:"ICT NEWS Computer viruses",href:"\u002Finformatika\u002Fict-news-computer-viruses",jpg:"jpg\u002F5244"},{id:599534,name:"Информация и информационные процессы. Урок 2. 10 класс",href:"\u002Finformatika\u002Finformatsiya-i-informatsionnye-protsessy-urok-2-3",jpg:"jpg\u002F599534"},{id:579475,name:"NET Windows Forms",href:"\u002Finformatika\u002Fnet-windows-forms",jpg:"jpg\u002F579475"},{id:577543,name:"Пошаговая инструкция по регистрации добровольных пожарных на портале Госуслуги",href:"\u002Finformatika\u002Fposhagovaya-instruktsiya-po-registratsii-dobrovolnyh-pozharnyh",jpg:"jpg\u002F577543"},{id:313154,name:"Процесор, як основний компонент комп'ютера",href:"\u002Finformatika\u002Fprotsesor-yak-osnovniy-komponent-kompyutera",jpg:"jpg\u002F313154"},{id:145624,name:"An introduction to spike, the fuzzer creation kit",href:"\u002Finformatika\u002Fan-introduction-to-spike-the-fuzzer",jpg:"jpg\u002F145624"},{id:367252,name:"Структура программы на языке Паскаль",href:"\u002Finformatika\u002Fstruktura-programmy-na-yazyke-paskal-11",jpg:"jpg\u002F367252"},{id:583619,name:"Программирование на языке Python. Алгоритм и его свойства",href:"\u002Finformatika\u002Fprogrammirovanie-na-yazyke-python-algoritm-i-3",jpg:"jpg\u002F583619"},{id:405131,name:"Основы конструирования программ. Лекция 2. Методология структурного программирования",href:"\u002Finformatika\u002Fosnovy-konstruirovaniya-programm-lektsiya-2-metodologiya",jpg:"jpg\u002F405131"},{id:572556,name:"Решение логических задач",href:"\u002Finformatika\u002Freshenie-logicheskih-zadach-26",jpg:"jpg\u002F572556"},{id:591985,name:"Язык SQL",href:"\u002Finformatika\u002Fyazyk-sql-16",jpg:"jpg\u002F591985"},{id:449666,name:"Материалы открытого урока Построение графиков функций в MS Excel 2007",href:"\u002Finformatika\u002Fmaterialy-otkrytogo-uroka-postroenie-grafikov-funktsiy",jpg:"jpg\u002F449666"},{id:337127,name:"Глобальная компьютерная сеть Интернет. Состав и Адресация",href:"\u002Finformatika\u002Fglobalnaya-kompyuternaya-set-internet-sostav-i",jpg:"jpg\u002F337127"},{id:301868,name:"Разработка требований к ИС. Управление требованиями к ИС",href:"\u002Finformatika\u002Frazrabotka-trebovaniy-k-is-upravlenie-trebovaniyami",jpg:"jpg\u002F301868"},{id:101387,name:"Операционная система Linux",href:"\u002Finformatika\u002Foperatsionnaya-sistema-linux-2",jpg:"jpg\u002F101387"},{id:516270,name:"Презентация к уроку Циклические алгоритмы 9 класс",href:"\u002Finformatika\u002Fprezentatsiya-k-uroku-tsiklicheskie-algoritmy-9",jpg:"jpg\u002F516270"},{id:366794,name:"Управление и кибернетика. Алгоритм и его свойства. Алгоритмические структуры. Тест № 3. 9 класс",href:"\u002Finformatika\u002Fupravlenie-i-kibernetika-algoritm-i-ego",jpg:"jpg\u002F366794"},{id:232245,name:"Социальная сеть: Одноклассники",href:"\u002Finformatika\u002Fsotsialnaya-set-odnoklassniki",jpg:"jpg\u002F232245"}],navigation:{next:"\u002Fgosudarstvo\u002Fopek-1",next_name:"ОПЕК",prev:"\u002Finformatika\u002Fskladannya-testv-provedennya-testuvannya-ta-otsnka",prev_name:"Складання тестів, проведення тестування та оцінка повноти проведених тестів на прикладі програмної системи Калькулятор валют"}}}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"mypreza.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","HTML: Базові, основні та складні елементи. Лекция 25","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,"Информатика","\u003Cp\u003EТіло документа - контейнер BODY\u003Cbr\u003E","Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>