Содержание
- 2. Благодаря незаурядной мощности языка, на него пал выбор разработчиков движка Unity. Сегодня является одним из топовых
- 4. Какова роль .NET?
- 5. «Платформа .NET – лучшее творение Microsoft»
- 6. Ключевые черты платформы: Работает параллельно с разными языками. Популярностью С# во многом обязан общеязыковой среде CLR.
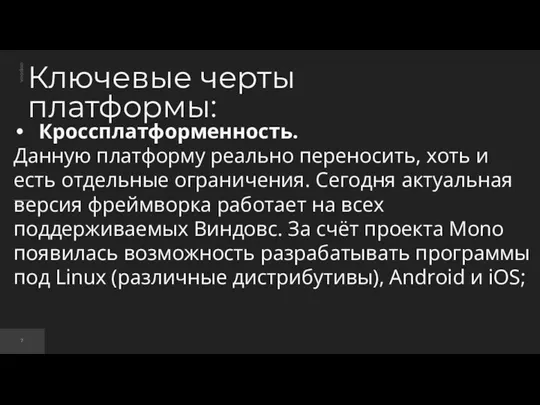
- 7. Ключевые черты платформы: Кроссплатформенность. Данную платформу реально переносить, хоть и есть отдельные ограничения. Сегодня актуальная версия
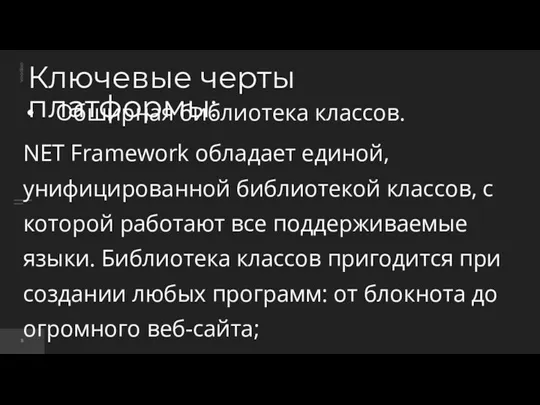
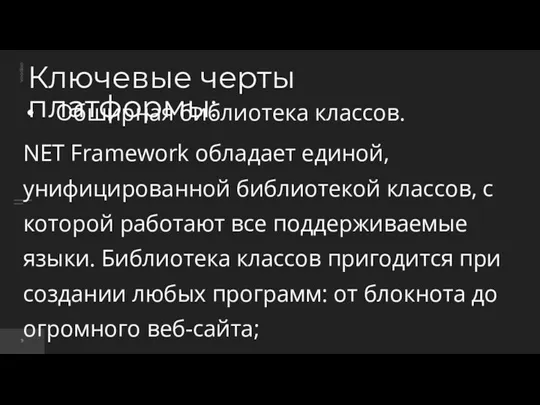
- 8. Ключевые черты платформы: Обширная библиотека классов. NET Framework обладает единой, унифицированной библиотекой классов, с которой работают
- 9. Ключевые черты платформы: Обширная библиотека классов. NET Framework обладает единой, унифицированной библиотекой классов, с которой работают
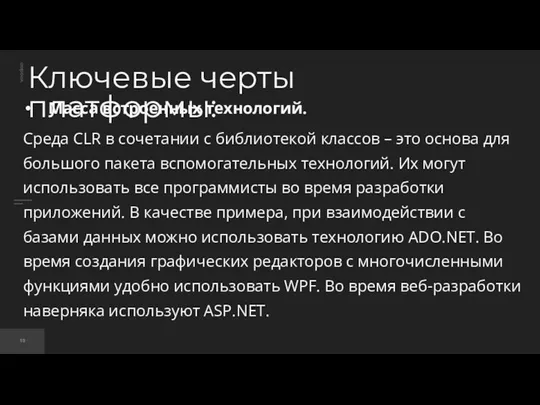
- 10. Ключевые черты платформы: Масса встроенных технологий. Среда CLR в сочетании с библиотекой классов – это основа
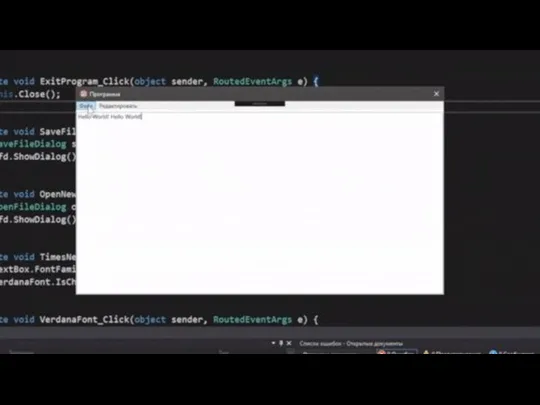
- 12. Особенность фреймворка и языка – автоматическая очистка хлама в памяти.
- 13. Windows Forms
- 14. Это платформа, на основе которой можно строить программы с графическим интересом, но при этом лишь под
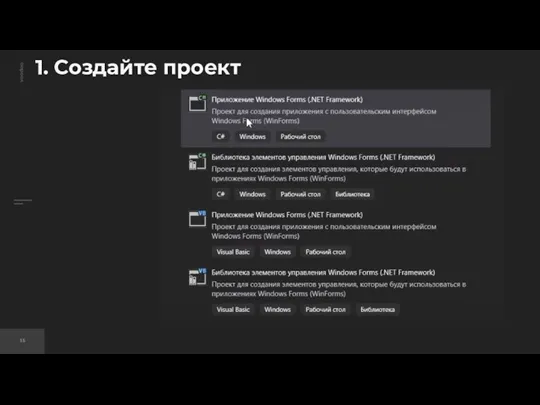
- 15. 1. Создайте проект
- 16. 1. Настройте новый проект 1. Имя задайте как на картинке. (Название проекта для пользователей) 2. Расположение
- 18. Обозреватель решений Иерархия из всех тех объектов и также файлов, которые находятся внутри программы
- 19. В Form1.cs находиться наша форма. При открытии мы видим Form1.Designer.cs – графический конструктор
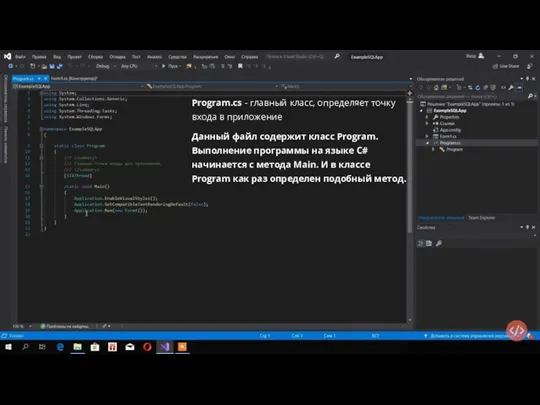
- 20. Program.cs - главный класс, определяет точку входа в приложение Данный файл содержит класс Program. Выполнение программы
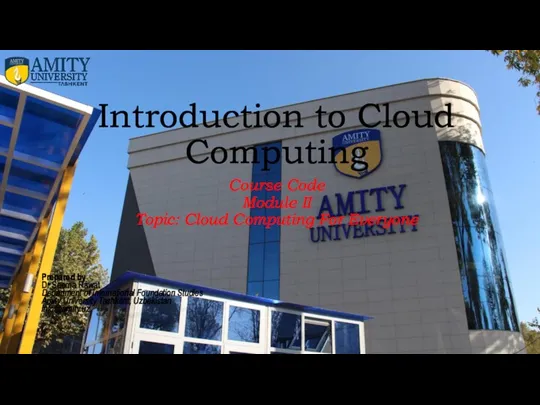
- 21. Метод Main снабжен атрибутом [STAThread]. Этот атрибут необходим для корректной работы компонентов Windows. В самом методе
- 22. Application.Run(new Form1()); - указываем какую форму вызываем. В нашем случае это Form 1.
- 23. Свойства Отображаются свойства для различных объектов
- 24. 3. Посмотрите свойства Form1. Попробуйте изменить задний фон (BackColor) на любой цвет.
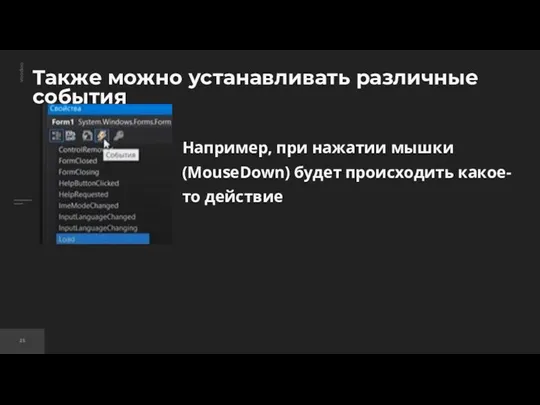
- 25. Также можно устанавливать различные события Например, при нажатии мышки (MouseDown) будет происходить какое-то действие
- 26. Если некоторые вкладки не отображаются, то нажимаем меню ВИД -выбираем любое окно, которое нам необходимо
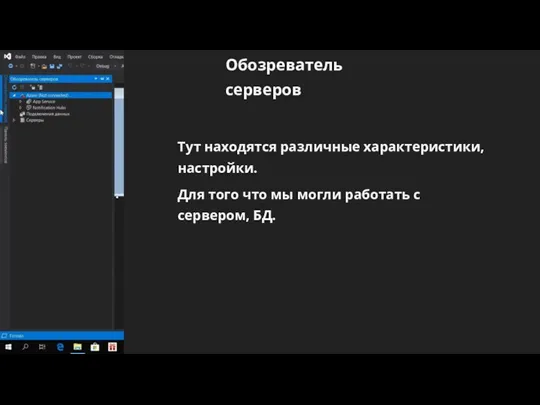
- 27. Обозреватель серверов Тут находятся различные характеристики, настройки. Для того что мы могли работать с сервером, БД.
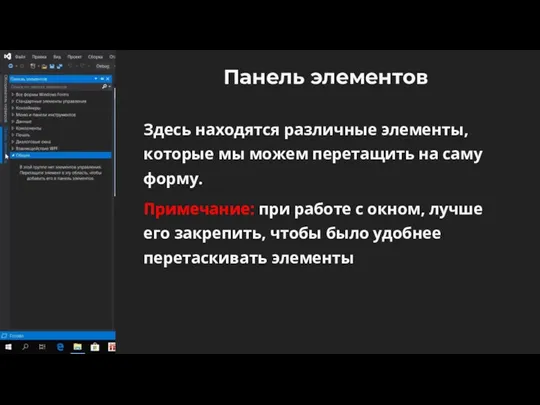
- 28. Панель элементов Здесь находятся различные элементы, которые мы можем перетащить на саму форму. Примечание: при работе
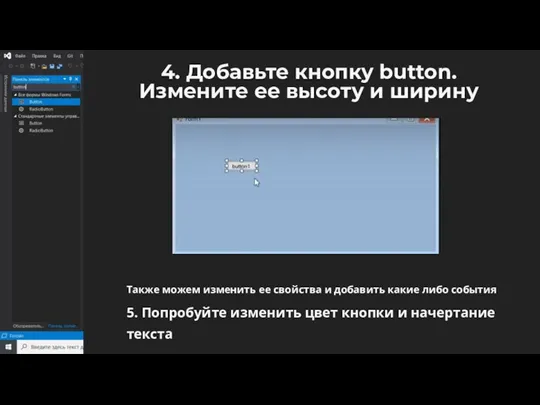
- 29. 4. Добавьте кнопку button. Измените ее высоту и ширину Также можем изменить ее свойства и добавить
- 30. 6. Нажмите Вид-код Класс Form1 соответствует названию нашей формы. Все это наследуется от базового класса Form
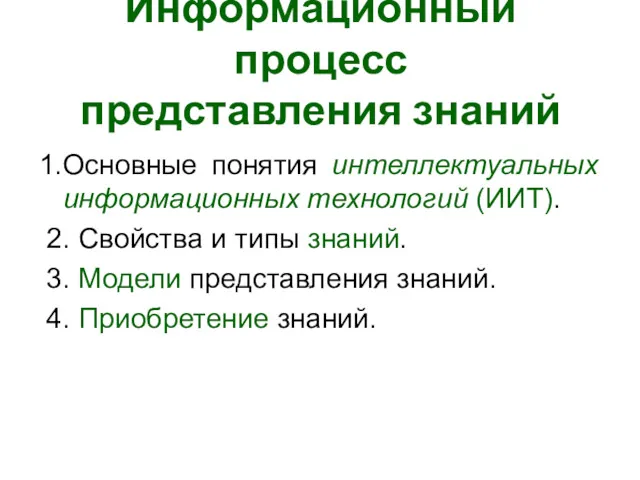
- 31. Form1.cs и Form1.cs [Конструтор] – одно и тоже. Представление кода или графического формата
- 32. 7. Запуск приложения Запустите приложение
- 33. 8. Удалите Form 1. ПКМ по форме и в меню выбираем удалить Выбираем не сохранять
- 34. 9. Создание нового окна авторизации Нажимаем ПКМ по нашему проекту Далее нажимаем Добавить Нажимаем Форма Windows
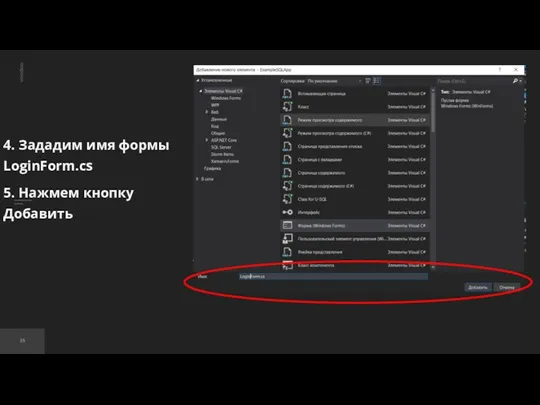
- 35. 4. Зададим имя формы LoginForm.cs 5. Нажмем кнопку Добавить
- 36. 6. После добавления формы, измените ее размер, примерно, как показано на примере
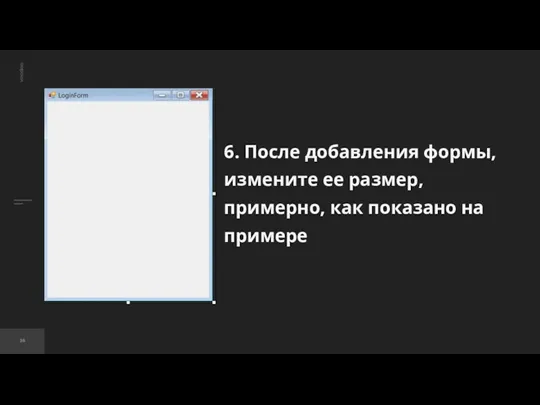
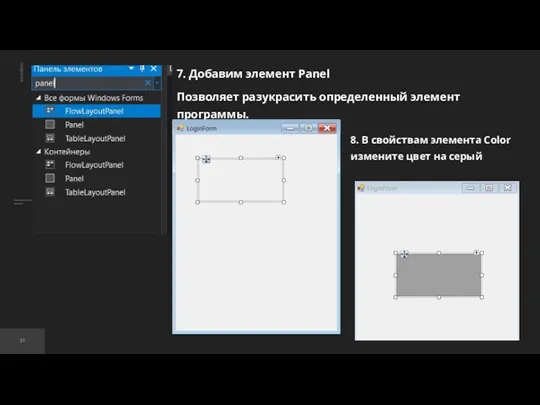
- 37. 7. Добавим элемент Panel Позволяет разукрасить определенный элемент программы. 8. В свойствам элемента Color измените цвет
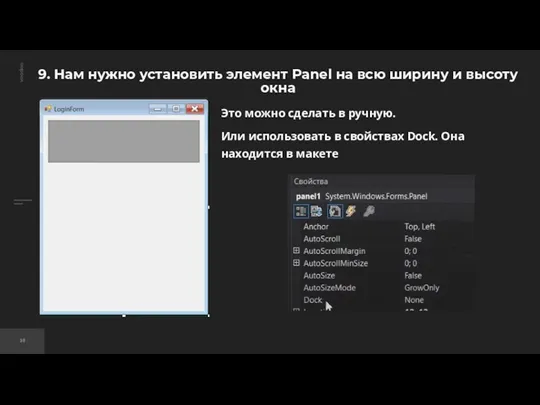
- 38. 9. Нам нужно установить элемент Panel на всю ширину и высоту окна Это можно сделать в
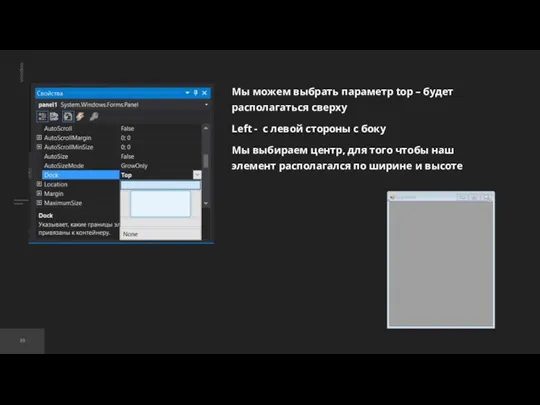
- 39. Мы можем выбрать параметр top – будет располагаться сверху Left - с левой стороны с боку
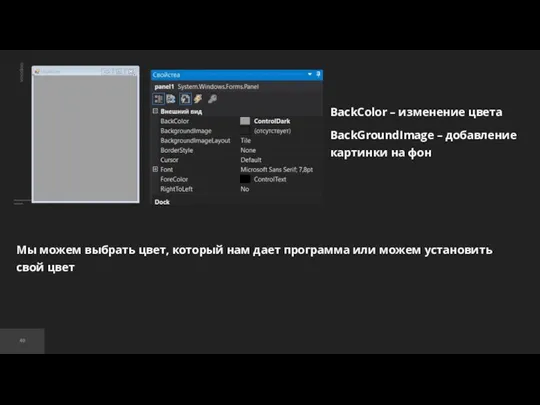
- 40. BackColor – изменение цвета BackGroundImage – добавление картинки на фон Мы можем выбрать цвет, который нам
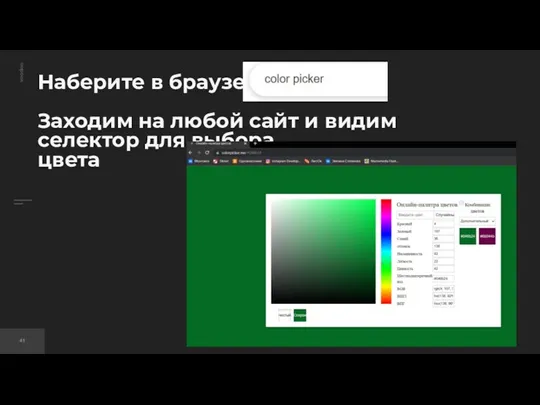
- 41. Наберите в браузере Заходим на любой сайт и видим селектор для выбора цвета
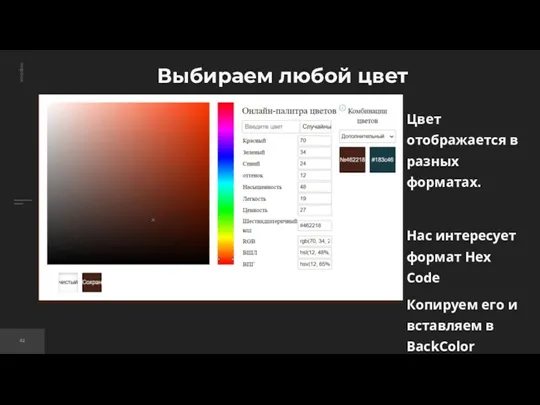
- 42. Выбираем любой цвет Цвет отображается в разных форматах. Нас интересует формат Hex Code Копируем его и
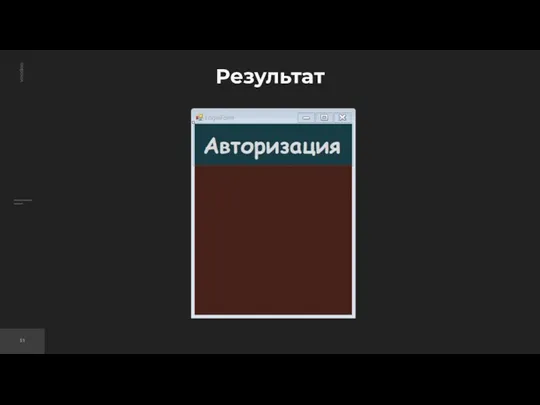
- 43. Результат
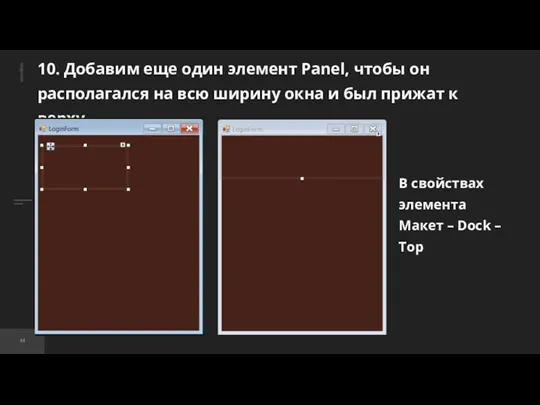
- 44. 10. Добавим еще один элемент Panel, чтобы он располагался на всю ширину окна и был прижат
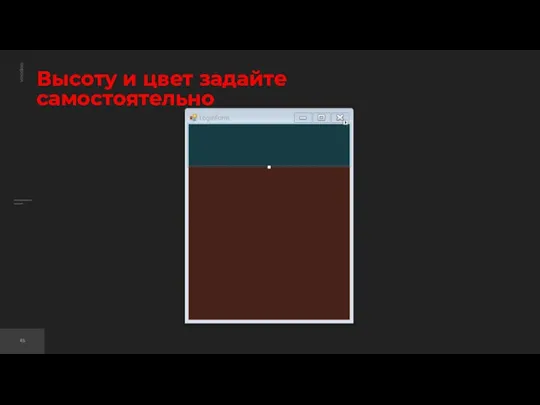
- 45. Высоту и цвет задайте самостоятельно
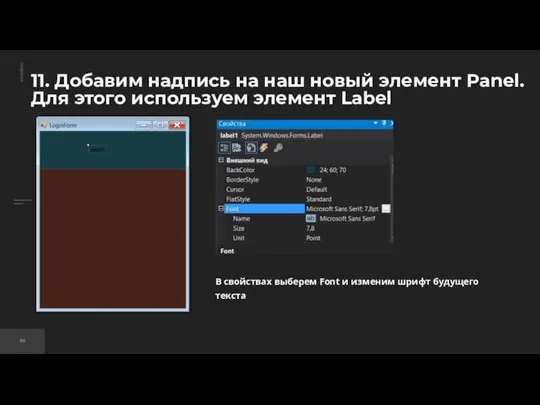
- 46. 11. Добавим надпись на наш новый элемент Panel. Для этого используем элемент Label В свойствах выберем
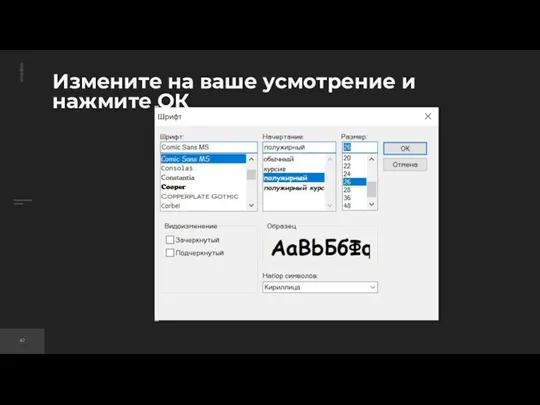
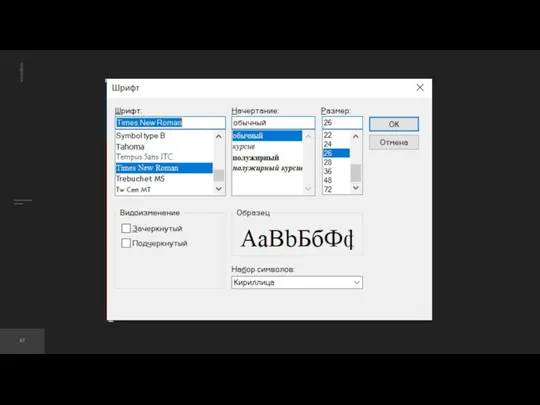
- 47. Измените на ваше усмотрение и нажмите ОК
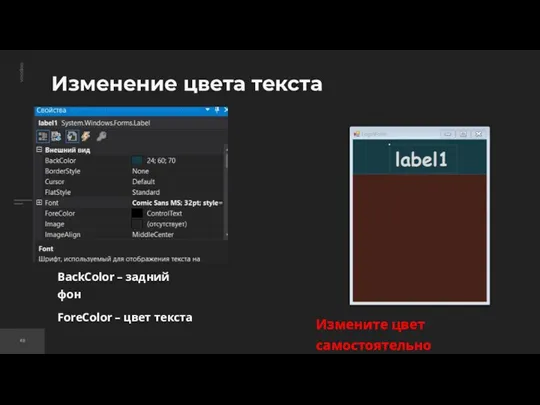
- 48. Изменение цвета текста BackColor – задний фон ForeColor – цвет текста Измените цвет самостоятельно
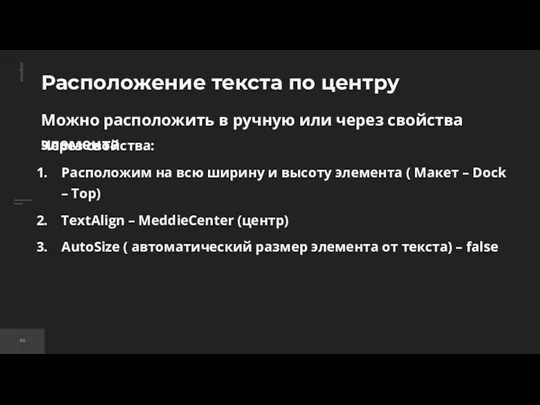
- 49. Расположение текста по центру Можно расположить в ручную или через свойства элемента Через свойства: Расположим на
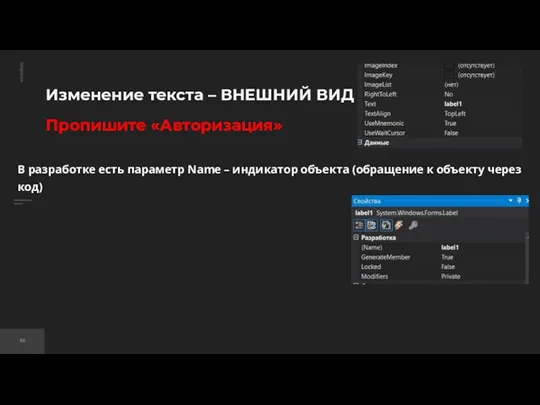
- 50. Изменение текста – ВНЕШНИЙ ВИД – Text Пропишите «Авторизация» В разработке есть параметр Name – индикатор
- 51. Результат
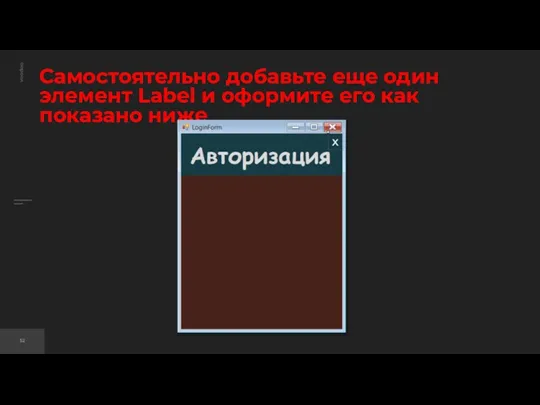
- 52. Самостоятельно добавьте еще один элемент Label и оформите его как показано ниже
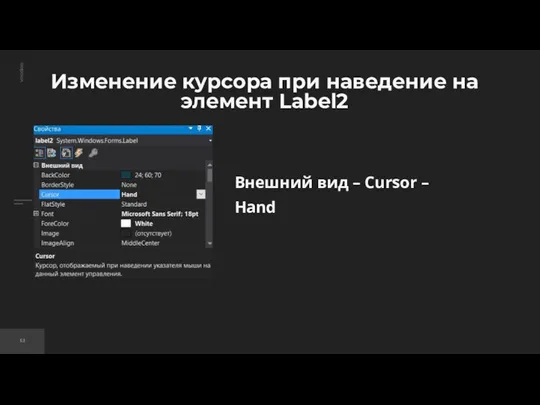
- 53. Изменение курсора при наведение на элемент Label2 Внешний вид – Cursor – Hand
- 54. Запустите приложение
- 55. Появилась ошибка?
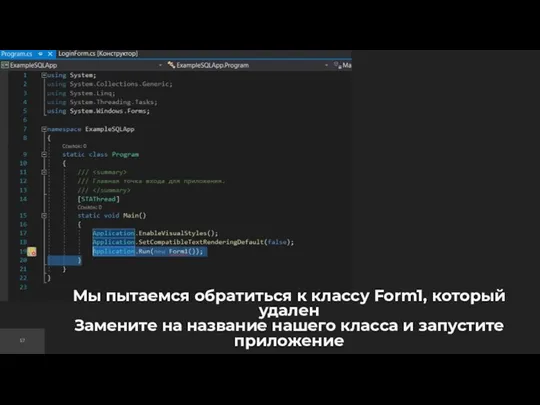
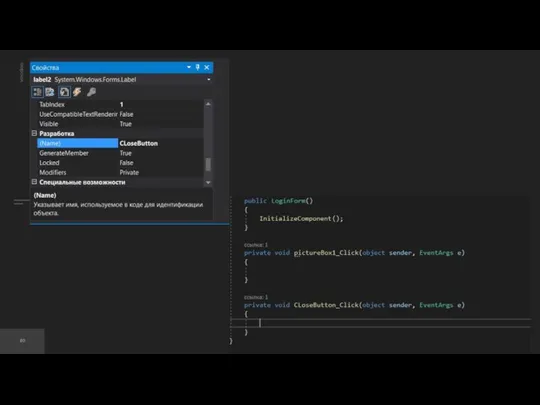
- 57. Мы пытаемся обратиться к классу Form1, который удален Замените на название нашего класса и запустите приложение
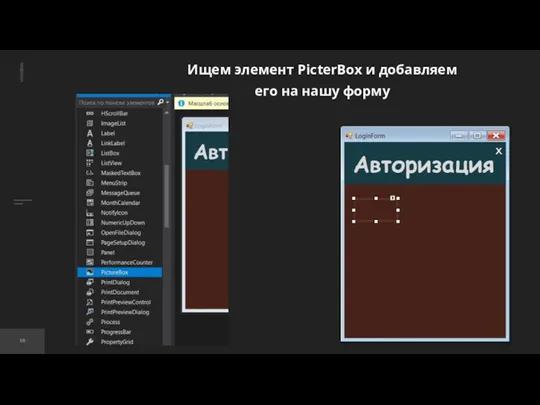
- 58. Ищем элемент PicterBox и добавляем его на нашу форму
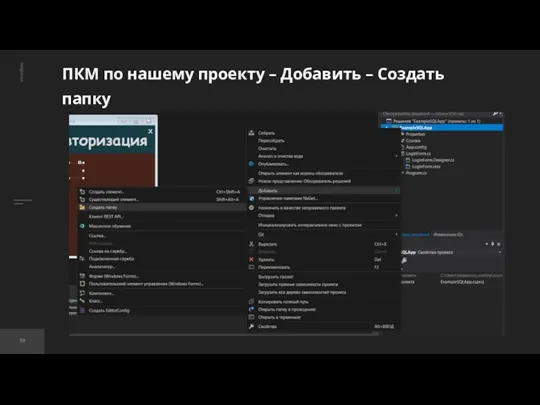
- 59. ПКМ по нашему проекту – Добавить – Создать папку
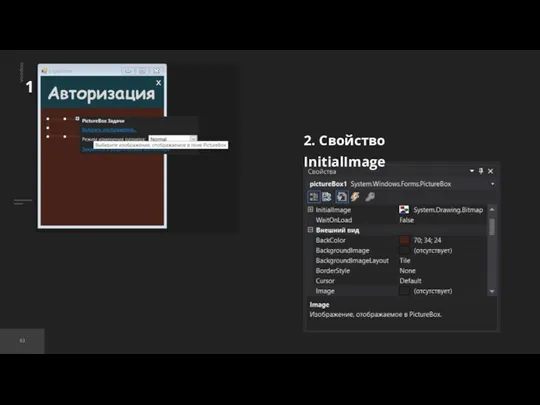
- 63. 1 2. Свойство InitialImage
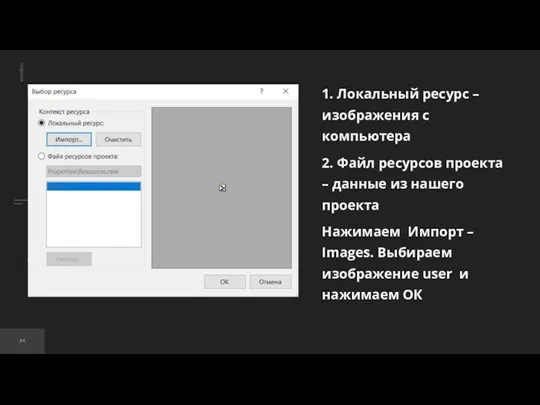
- 64. 1. Локальный ресурс – изображения с компьютера 2. Файл ресурсов проекта – данные из нашего проекта
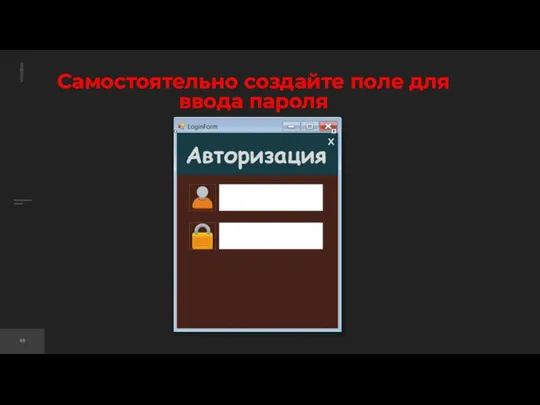
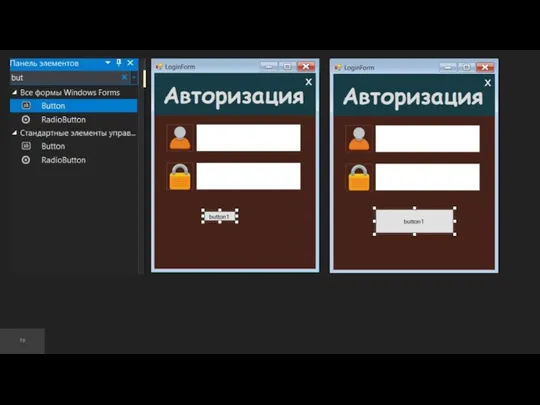
- 68. Самостоятельно создайте поле для ввода пароля
- 73. Удалим системные кнопки Свойства – Внешний вид - FormBorderStyle - None
- 74. Запустите приложение Протестируйте кнопку и текстовые поля
- 75. Замените цвет текста на кнопке FontColor - White
- 77. Появилась ошибка?
- 83. Скачать презентацию



















![Метод Main снабжен атрибутом [STAThread]. Этот атрибут необходим для корректной](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579475/slide-20.jpg)









![Form1.cs и Form1.cs [Конструтор] – одно и тоже. Представление кода или графического формата](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579475/slide-30.jpg)


















































 Задачи, решаемые серверным оборудованием. Их назначение и роль в современных IT технологиях
Задачи, решаемые серверным оборудованием. Их назначение и роль в современных IT технологиях Techsys Website Mockup
Techsys Website Mockup Использование функций в табличном процессоре MS EXCEL
Использование функций в табличном процессоре MS EXCEL Информационные ресурсы общества
Информационные ресурсы общества Особливості використання класів
Особливості використання класів Даталогическое проектирование. Нормальные формы БД
Даталогическое проектирование. Нормальные формы БД Autodesk Vault Professional
Autodesk Vault Professional Введение в базы данных. (Лекция 1)
Введение в базы данных. (Лекция 1) Мультиагентная технология (МАТ)
Мультиагентная технология (МАТ) Регулярные выражения
Регулярные выражения Статистические методы обработки информации
Статистические методы обработки информации Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов.
Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов. Текстовый редактор Word
Текстовый редактор Word Кодування і вимірювання обсягів інформації
Кодування і вимірювання обсягів інформації Выделение и описание бизнес-процессов в организации
Выделение и описание бизнес-процессов в организации Спортивное агентство SITRO
Спортивное агентство SITRO Стандарт MPI
Стандарт MPI Система автоматизации Умный дом. Разработка подсистем Обработчик событий и Контроллер
Система автоматизации Умный дом. Разработка подсистем Обработчик событий и Контроллер Организация локальной компьютерной сети
Организация локальной компьютерной сети Региональная информационная система ОМС Республики Дагестан
Региональная информационная система ОМС Республики Дагестан Разработка урока информатики по теме Моделирование информационных процессов. Корреляционные зависимости
Разработка урока информатики по теме Моделирование информационных процессов. Корреляционные зависимости Файловая система ОС UNIX. (Занятия 5 и 6)
Файловая система ОС UNIX. (Занятия 5 и 6) Исполнитель робот. Задание по информатике
Исполнитель робот. Задание по информатике Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями
Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями Работа в MS Visio 2016. Знакомство с программой Microsoft Office Visio 2016 (часть 1)
Работа в MS Visio 2016. Знакомство с программой Microsoft Office Visio 2016 (часть 1) Сетевые технологии
Сетевые технологии Cloud Computing For Everyone. Module 2. School Schedules
Cloud Computing For Everyone. Module 2. School Schedules Информационный процесс представления знаний
Информационный процесс представления знаний