Содержание
- 2. Знакомство и содержание урока Семинар 1. Веб-технологии: вчера, сегодня, завтра
- 3. Давайте знакомиться! Арестов Олег Преподаватель, разработчик «Крутые дела» Фуллстек разработчик, стаж 20 лет. Разработка СРМ для
- 4. Из какого вы города? Кем вы работаете сейчас? Как долго? Ответьте на несколько вопросов сообщением в
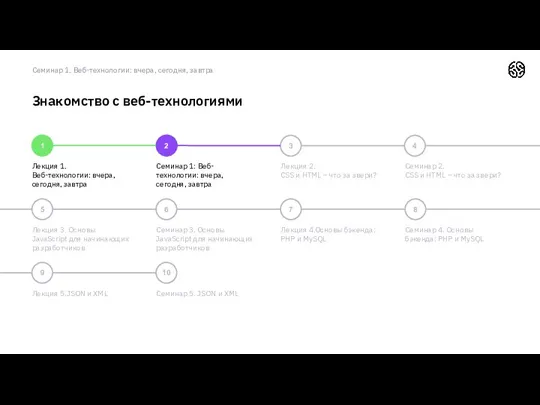
- 5. Семинар 1. Веб-технологии: вчера, сегодня, завтра Знакомство с веб-технологиями Лекция 1. Веб-технологии: вчера, сегодня, завтра 1
- 6. Что будет на уроке сегодня Научимся отличать сайты работающие по защищенному и незащищенному протоколу. Поймем зачем
- 7. Викторина Семинар 1. Веб-технологии: вчера, сегодня, завтра
- 8. Объединенные по всему миру в сеть компьютеры и иные схожие устройства Широко распространенный протокол передачи данных
- 9. Объединенные по всему миру в сеть компьютеры и иные схожие устройства Широко распространенный протокол передачи данных
- 10. Унифицированный определитель местонахождения ресурса Объединенные по всему миру в сеть компьютеры и иные схожие устройства Широко
- 11. Унифицированный определитель местонахождения ресурса Объединенные по всему миру в сеть компьютеры и иные схожие устройства Широко
- 12. Объединенные по всему миру в сеть компьютеры и иные схожие устройства Распространенное расширение протокола передачи данных,
- 13. Объединенные по всему миру в сеть компьютеры и иные схожие устройства Распространенное расширение протокола передачи данных,
- 14. HTTPS – шифрует данные, HTTP - нет HTTPS – сжимает данные, HTTP - нет Разницы нет
- 15. HTTPS – шифрует данные, HTTP - нет HTTPS – сжимает данные, HTTP - нет Разницы нет
- 16. Широко распространенный протокол передачи данных Унифицированный определитель местонахождения ресурса Язык гипертекстовой разметки Что такое HTML? Семинар
- 17. Широко распространенный протокол передачи данных Унифицированный определитель местонахождения ресурса Язык гипертекстовой разметки Что такое HTML? Семинар
- 18. Веб-приложения не используют HTTP Веб-приложения это программы, веб-сайты – набор связанных HTML-страниц Веб-приложения не используют каскадную
- 19. Веб-приложения не используют HTTP Веб-приложения это программы, веб-сайты – набор связанных HTML-страниц Веб-приложения не используют каскадную
- 20. Вопросы? Вопросы? Вопросы?
- 21. Практика Семинар 1. Веб-технологии: вчера, сегодня, завтра
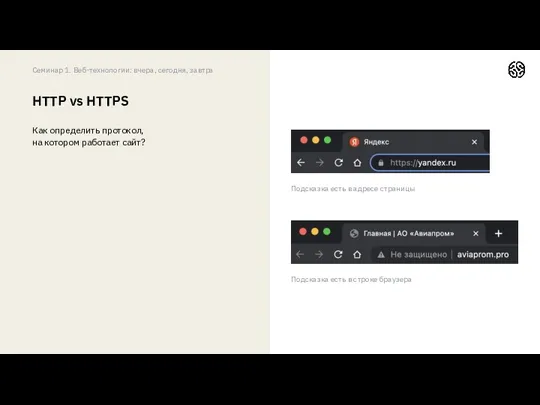
- 22. HTTP vs HTTPS Как определить протокол, на котором работает сайт? Семинар 1. Веб-технологии: вчера, сегодня, завтра
- 23. Задание 1 Семинар 1. Веб-технологии: вчера, сегодня, завтра Открыть в браузере ссылки, определить по какому протоколу
- 24. Задание 1 Семинар 1. Веб-технологии: вчера, сегодня, завтра Открыть в браузере ссылки, определить по какому протоколу
- 25. Как формируется сниппет Они собираются из текстового содержания страницы и состоят из заголовка, описания и дополнительных
- 26. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 2 Найти сайт Сбербанка. Найти его через поисковую систему
- 27. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 2 Найти сайт Сбербанка. Найти его через поисковую систему
- 28. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 3 Проследить историю изменения сайта gazeta.ru с помощью сервиса
- 29. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 3 Проследить историю изменения сайта gazeta.ru с помощью сервиса
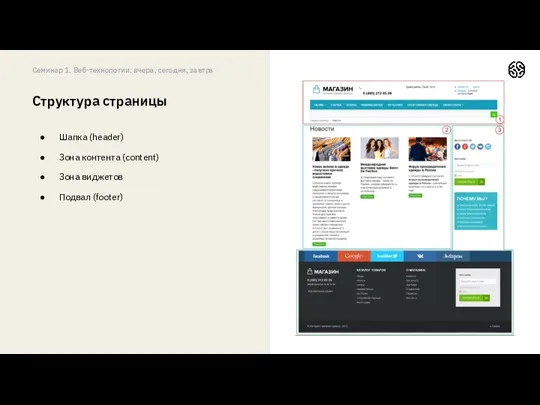
- 30. Структура страницы Шапка (header) Зона контента (content) Зона виджетов Подвал (footer) Семинар 1. Веб-технологии: вчера, сегодня,
- 31. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 4 Посмотреть на сайт GeekBrains https://gb.ru Выделить основную структуру
- 32. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 4 Посмотреть на сайт GeekBrains https://gb.ru Выделить основную структуру
- 33. Семинар 1. Веб-технологии: вчера, сегодня, завтра > Перерыв
- 34. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 5 Откройте сайт https://gb.ru и инструменты разработчика в браузере.
- 35. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 5 Откройте сайт https://gb.ru и инструменты разработчика в браузере.
- 36. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 6 Посмотреть параметры, которые возвращает сервер для сайта GeekBrains
- 37. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 6 Посмотреть параметры, которые возвращает сервер для сайта GeekBrains
- 38. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 7 Изменить параметр запроса в URL в поисковой системе
- 39. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 7 Изменить параметр запроса в URL в поисковой системе
- 40. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 8 Сделать прототип низкой детализации сайта https://gb.ru/courses/all, разделив страницу
- 41. Семинар 1. Веб-технологии: вчера, сегодня, завтра Задание 8 Сделать прототип низкой детализации сайта https://gb.ru/courses/all, разделив страницу
- 42. Вопросы? Вопросы? Вопросы?
- 43. Домашнее задание Семинар 1. Веб-технологии: вчера, сегодня, завтра
- 44. Домашнее задание На основе сайта yandex.ru: Определите, на каком протоколе работает сайт. Проанализируйте структуру страницы сайта
- 46. Скачать презентацию











































 Предмет и основные понятия информационных технологий
Предмет и основные понятия информационных технологий Разработка программного продукта криптографмческой защиты данных
Разработка программного продукта криптографмческой защиты данных Обзор основных технологий и функциональных возможностей Crystal Analysis Professional 10.0
Обзор основных технологий и функциональных возможностей Crystal Analysis Professional 10.0 Организация тестирования в команде разработчиков. Виды и методы тестирования
Организация тестирования в команде разработчиков. Виды и методы тестирования Базы данных. 11 класс
Базы данных. 11 класс Компьютерные преступления и защита от них
Компьютерные преступления и защита от них Дипломный проект. Разработка web–дизайна сайта кафе Шафран
Дипломный проект. Разработка web–дизайна сайта кафе Шафран Базы данных Access 2003
Базы данных Access 2003 Матричные функции в MS EXCEL
Матричные функции в MS EXCEL Компьютерные игры: вредно или полезно
Компьютерные игры: вредно или полезно Поняття документу. Призначення та класифікація документів. Документообіг
Поняття документу. Призначення та класифікація документів. Документообіг Алгоритмические структуры
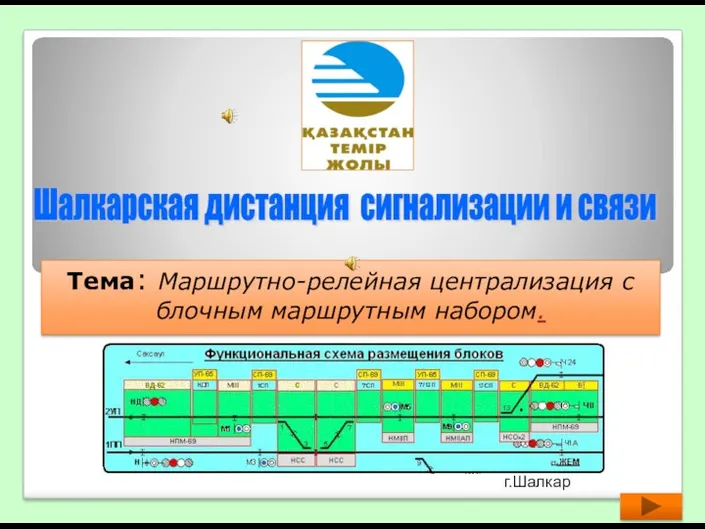
Алгоритмические структуры Маршрутно-релейная централизация с блочным маршрутным набором
Маршрутно-релейная централизация с блочным маршрутным набором Викторина Информатика в физике для 9-х классов коррекционной школы. Авторы: Учитель физики: Потоцкая Софья Александровна, учитель информатики: Ольховская Мария Валерьевна.
Викторина Информатика в физике для 9-х классов коррекционной школы. Авторы: Учитель физики: Потоцкая Софья Александровна, учитель информатики: Ольховская Мария Валерьевна. Пользовательские функции
Пользовательские функции Этапы создания сайтов
Этапы создания сайтов Эквивалентность семафоров, мониторов и сообщений
Эквивалентность семафоров, мониторов и сообщений Как сочинять газетные заголовки и писать лиды
Как сочинять газетные заголовки и писать лиды Программирование на языке Python. Массивы в Python
Программирование на языке Python. Массивы в Python Сетевые информационные системы. Тема 5.2
Сетевые информационные системы. Тема 5.2 Введення до Oracle Database 11g
Введення до Oracle Database 11g SAP CRM Система Управление взаимоотношениями с клиентами
SAP CRM Система Управление взаимоотношениями с клиентами Arduino (Ардуіно), платформа для швидкої розробки електронних пристроїв
Arduino (Ардуіно), платформа для швидкої розробки електронних пристроїв Желі топологиясы
Желі топологиясы Открытый урок на тему: Прикладное программное обеспечение Microsoft Office. Текстовый процессор MS Word.
Открытый урок на тему: Прикладное программное обеспечение Microsoft Office. Текстовый процессор MS Word. Инструкция по использованию Личного кабинета MyDPD
Инструкция по использованию Личного кабинета MyDPD Компьютерное решение задач линейного программирования
Компьютерное решение задач линейного программирования Роль информатики в жизни общества
Роль информатики в жизни общества