Слайд 7

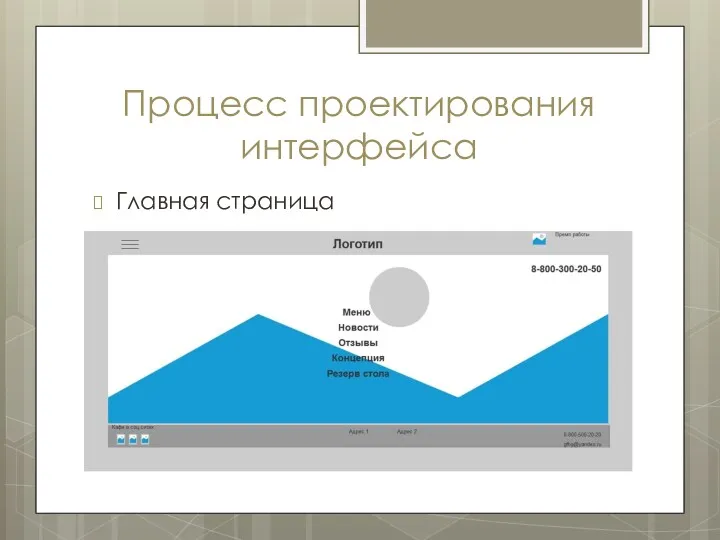
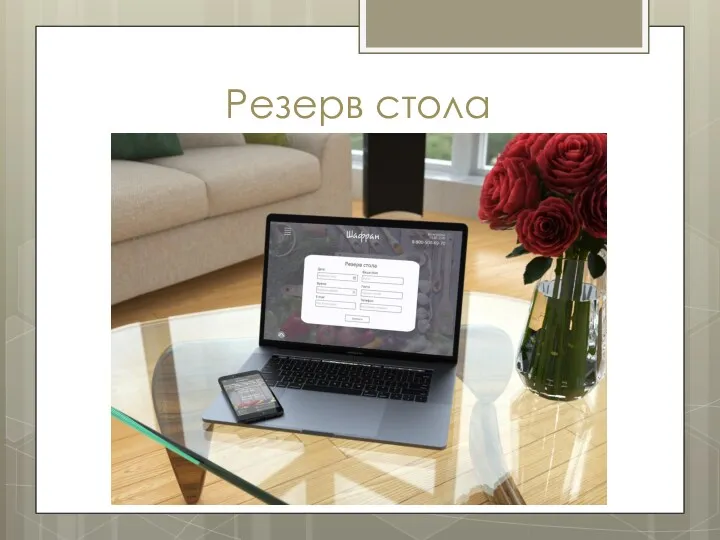
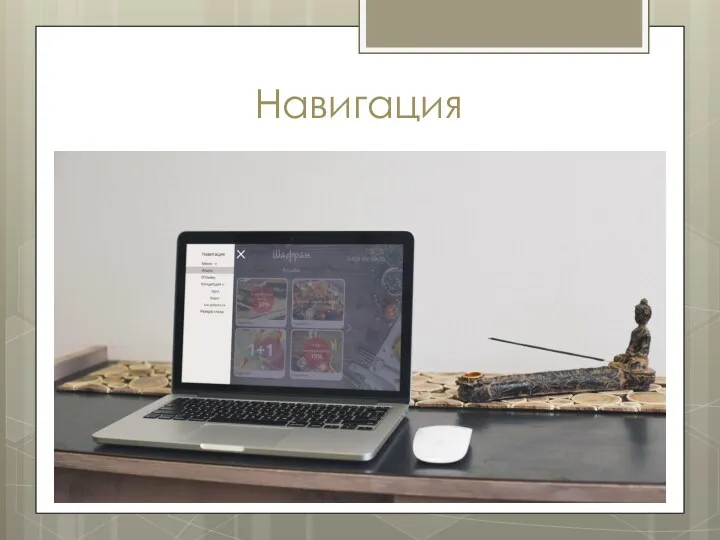
Процесс проектирования интерфейса
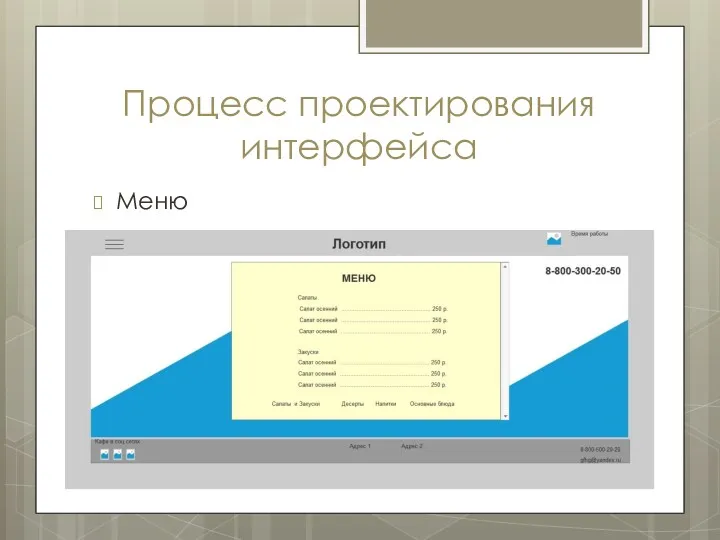
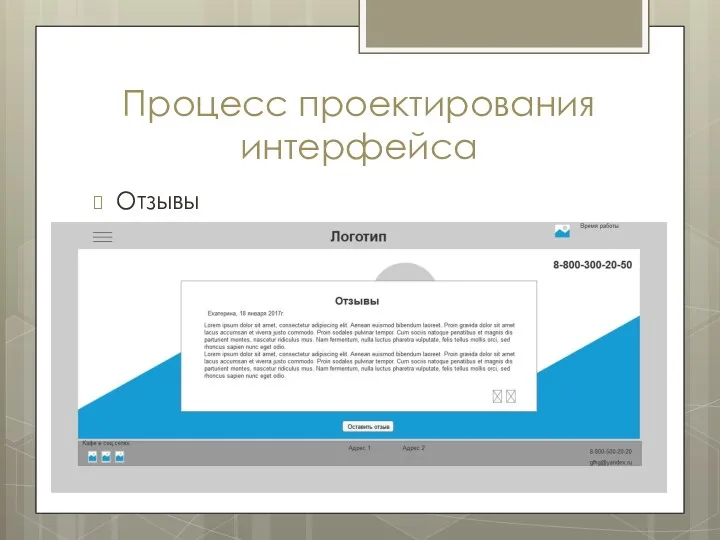
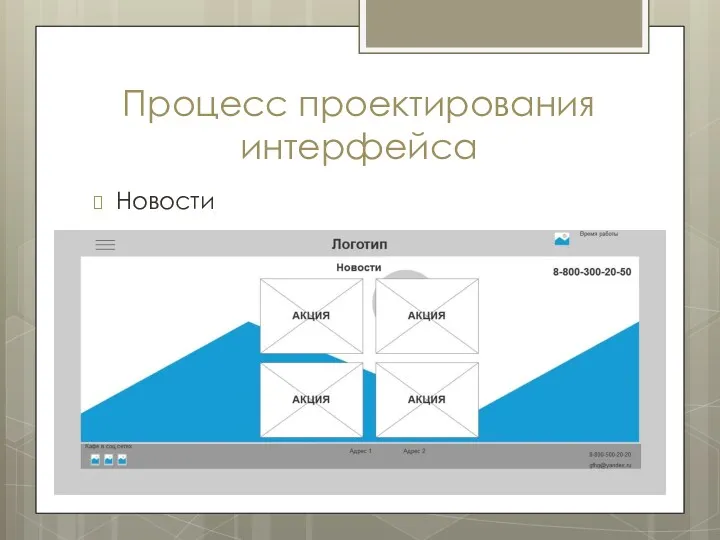
Структура страниц
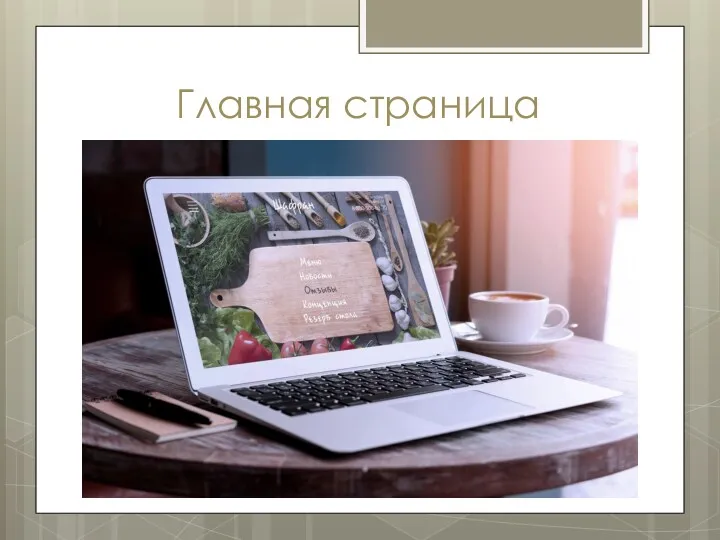
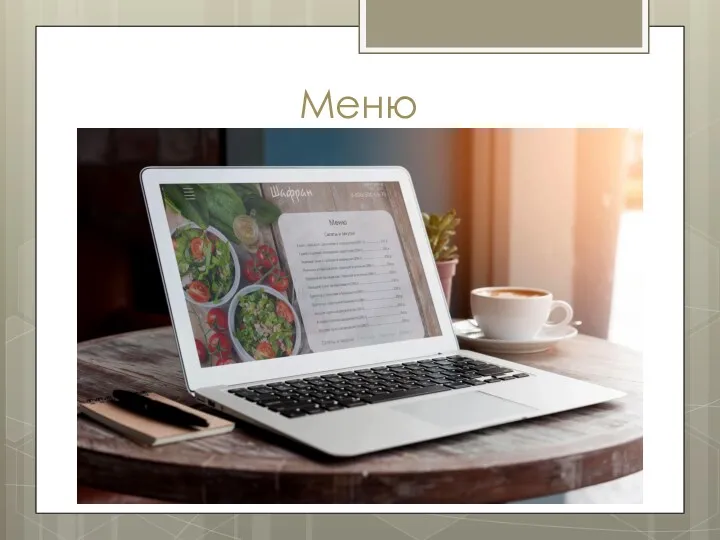
Одним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
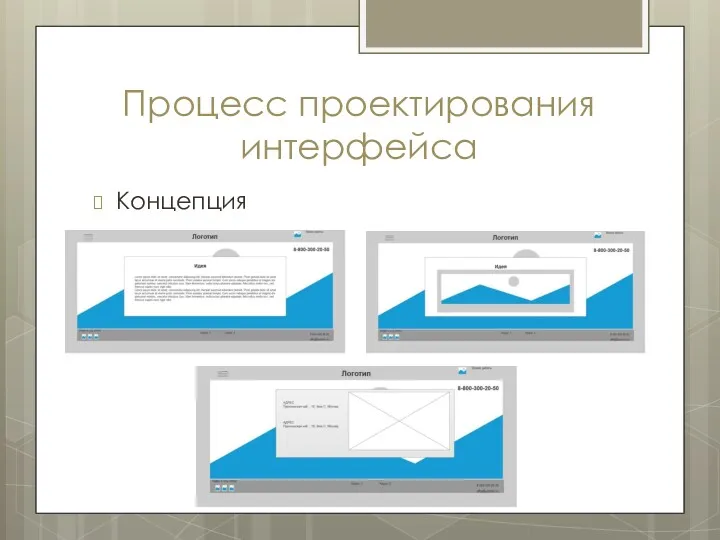
Вн. Страница «Концепция»:
Идея
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, текстовой блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Идея – видео рассказ
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, видео блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Как добраться
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, 2 адреса кафе, карта, контакты кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.























 Связывание таблиц базы данных
Связывание таблиц базы данных Урок информатики 9 класс Моделирование
Урок информатики 9 класс Моделирование Глобальный каталог. Роли FSMO
Глобальный каталог. Роли FSMO Widget, element and render Trees
Widget, element and render Trees : Компьютерные вирусы и антивирусные программы
: Компьютерные вирусы и антивирусные программы Мәліметтер қорларының үш негізгі модельдері
Мәліметтер қорларының үш негізгі модельдері Сортировка одномерного массива
Сортировка одномерного массива Измерение информации. Алфавитный подход
Измерение информации. Алфавитный подход СУБД. Объекты баз данных
СУБД. Объекты баз данных Решение задач по теме Измерение информации
Решение задач по теме Измерение информации Компьютерные технологии. Версия Matlab R2013b
Компьютерные технологии. Версия Matlab R2013b Информация как объект защиты на различных уровнях её представления
Информация как объект защиты на различных уровнях её представления Busfor. Посты и ТЗ для иллюстраций
Busfor. Посты и ТЗ для иллюстраций Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа
Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа Ввод, редактирование и форматирование данных в электронной таблице
Ввод, редактирование и форматирование данных в электронной таблице Создателям презентаций. Советы по составлению
Создателям презентаций. Советы по составлению Интерактивный портал
Интерактивный портал Информатикадан ашық сабақ
Информатикадан ашық сабақ Тестовые артефакты
Тестовые артефакты Игра Blade & Soul
Игра Blade & Soul Введение в программирование
Введение в программирование Журналистский поиск: этические нормы профессионального общения
Журналистский поиск: этические нормы профессионального общения Адресация в компьютерных сетях
Адресация в компьютерных сетях Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7
Печатные работы сотрудников Уральского государственного медицинского университета. Выпуск 7 Проектирование баз данных
Проектирование баз данных Программные продукты 1С для обмена данными с ФГТС МДЛП (Мониторинг движения лекарственных препаратов)
Программные продукты 1С для обмена данными с ФГТС МДЛП (Мониторинг движения лекарственных препаратов) Программная обработка данных
Программная обработка данных Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы