Содержание
- 2. Компоновка - важнейший фактор, обеспечивающий удобство работы с приложением на различных устройствах WPF содержит встроенные панели,
- 3. Основные встроенные панели: Canvas StackPanel WrapPanel DockPanel Grid
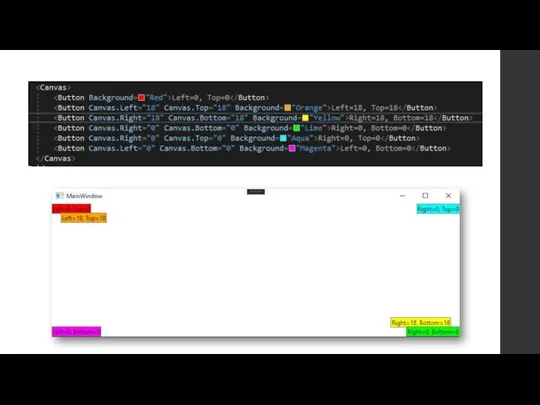
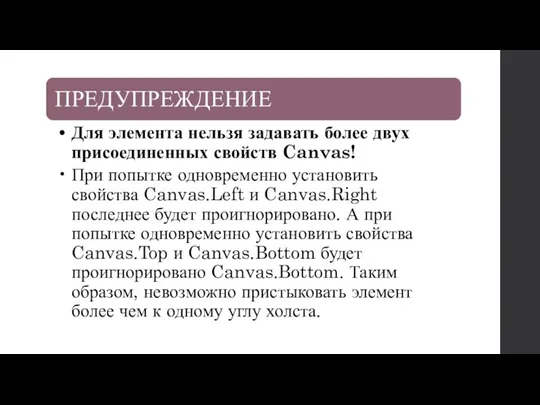
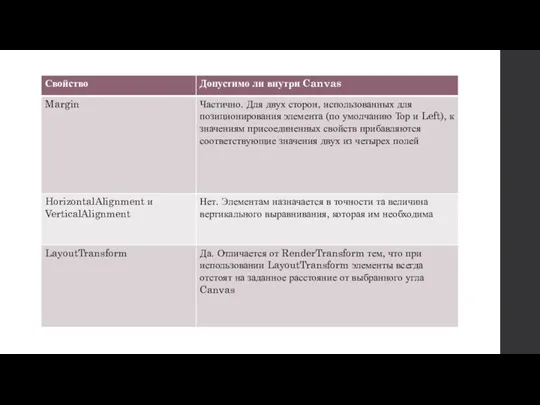
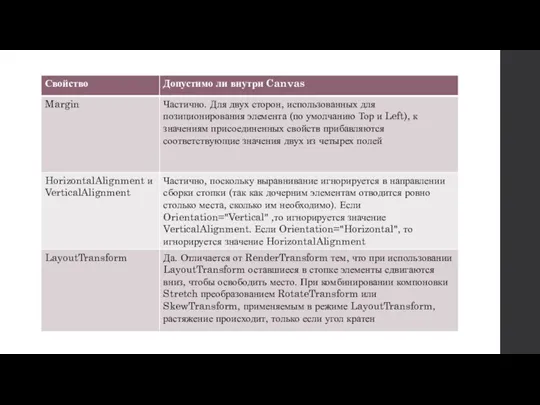
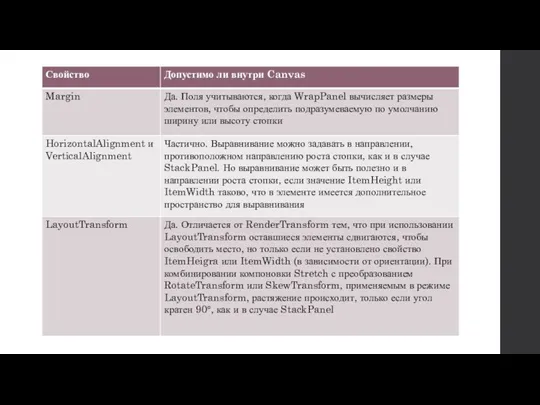
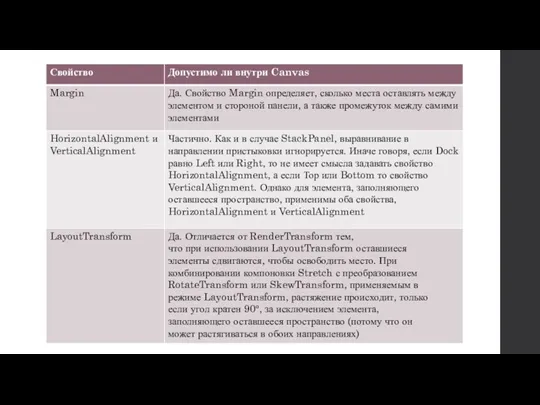
- 4. Панель Canvas Canvas(холст) - самая простая панель. Canvas поддерживает только «классическое» позиционирование элементов путем явного задания
- 8. Панель StackPanel Панель StackPanel популярна из-за своей простоты и удобства. Как следует из названия, она последовательно
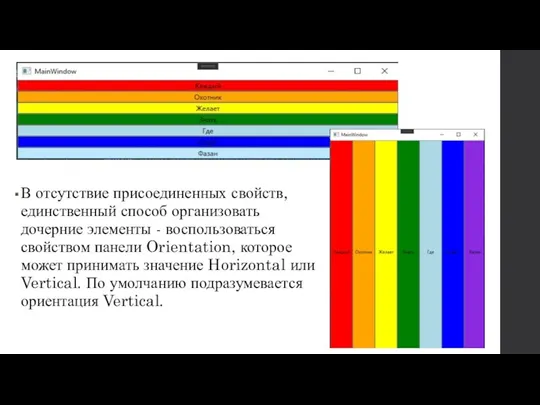
- 9. В отсутствие присоединенных свойств, единственный способ организовать дочерние элементы - воспользоваться свойством панели Orientation, которое может
- 11. Панель WrapPanel Панель WrapPanel похожа на StackPanel. Но помимо организации дочерних элементов в стопку она создает
- 12. Свойства: Orientation- аналогично одноименному свойству StackPanel с тем отличием, что по умолчанию подразумевается значение Horizontal. Панель
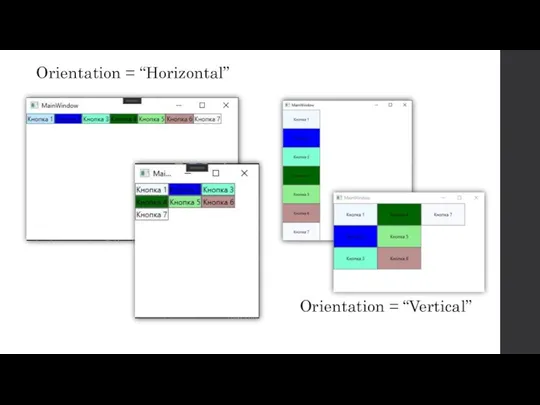
- 13. Orientation = “Horizontal” Orientation = “Vertical”
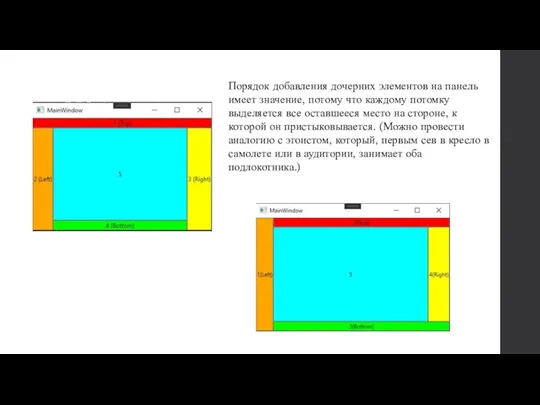
- 15. Панель DockPanel Панель DockPanel дает простой способ пристыковки элемента к одной из сторон, растягивая его на
- 16. Порядок добавления дочерних элементов на панель имеет значение, потому что каждому потомку выделяется все оставшееся место
- 18. Панель Grid Grid(сетка) - самая гибкая из всех панелей и, пожалуй, наиболее употребительная. Она позволяет расположить
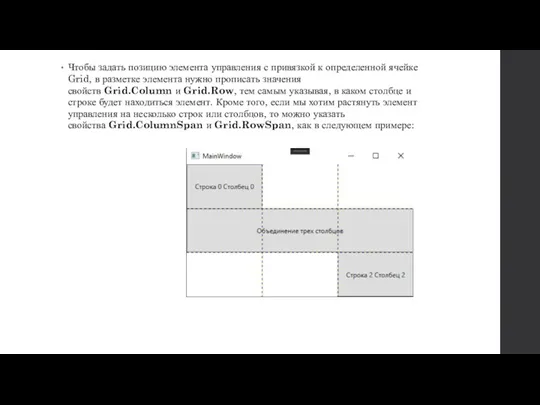
- 19. Чтобы задать позицию элемента управления с привязкой к определенной ячейке Grid, в разметке элемента нужно прописать
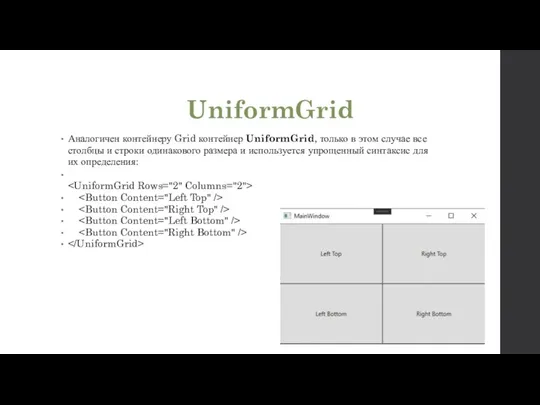
- 20. UniformGrid Аналогичен контейнеру Grid контейнер UniformGrid, только в этом случае все столбцы и строки одинакового размера
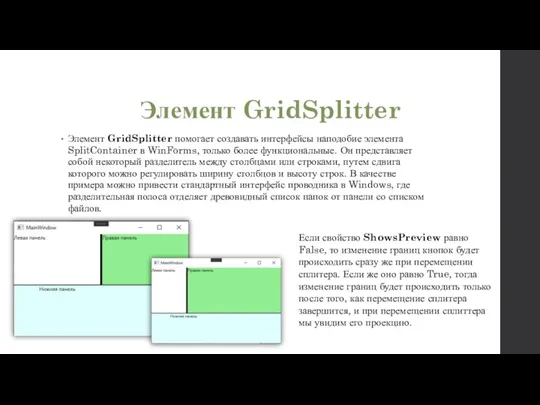
- 21. Элемент GridSplitter Элемент GridSplitter помогает создавать интерфейсы наподобие элемента SplitContainer в WinForms, только более функциональные. Он
- 23. Скачать презентацию




















 Алгоритмы
Алгоритмы Глобальные сети
Глобальные сети Путешествие в страну Информатика. 8 класс
Путешествие в страну Информатика. 8 класс CISCO CCIE Program
CISCO CCIE Program Моделирование корреляционных зависимостей
Моделирование корреляционных зависимостей Интернет-зависимость
Интернет-зависимость Настройка коммутаторов Cisco
Настройка коммутаторов Cisco Конвергентные и цифровые технологии
Конвергентные и цифровые технологии Деловая графика в электронных таблицах.
Деловая графика в электронных таблицах. Инженерия программного обеспечения. Введение (модуль 1)
Инженерия программного обеспечения. Введение (модуль 1) Мобильные операционные системы
Мобильные операционные системы Рекомендации психолога
Рекомендации психолога Многоуровневые ИВС и эталонная модель взаимосвязи открытых систем. Занятие 05, 06
Многоуровневые ИВС и эталонная модель взаимосвязи открытых систем. Занятие 05, 06 Компьютерные объекты
Компьютерные объекты История развития компьютерной техники. 8 класс
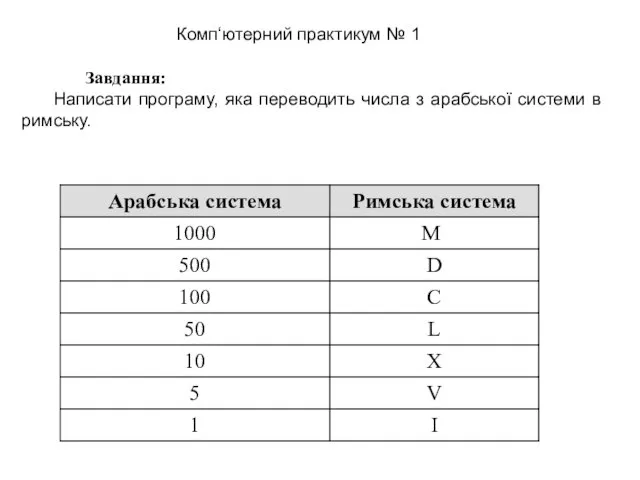
История развития компьютерной техники. 8 класс Завдання: Написати програму, яка переводить числа з арабської системи в римську
Завдання: Написати програму, яка переводить числа з арабської системи в римську OSINT(Open Source Intelligency)
OSINT(Open Source Intelligency) Урок по теме Работа со шрифтами. Форматирование текста. 8 класс.
Урок по теме Работа со шрифтами. Форматирование текста. 8 класс. Регистрация в WealTcom
Регистрация в WealTcom Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс
Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс Информационно-логические основы ЭВМ
Информационно-логические основы ЭВМ Тораптық утелиттердің жұмысын оқып үйрену
Тораптық утелиттердің жұмысын оқып үйрену Безопасность при использовании современных гаджетов
Безопасность при использовании современных гаджетов Тестирование мобильных приложений
Тестирование мобильных приложений Текстові і графічні обʼєкти на слайдах. Урок 30
Текстові і графічні обʼєкти на слайдах. Урок 30 Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель
Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель Первый канал
Первый канал Первоначальные сведения о мониторах
Первоначальные сведения о мониторах