Содержание
- 2. When a browser reads a style sheet, it will format the HTML document according to the
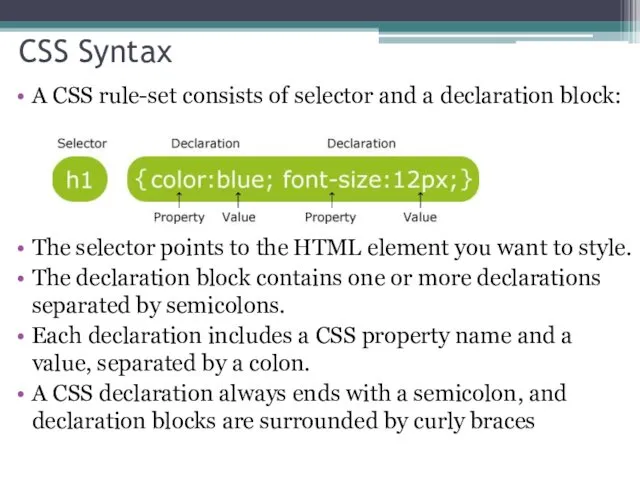
- 3. CSS Syntax A CSS rule-set consists of selector and a declaration block: The selector points to
- 4. For several elements First three heading levels have blue letters: h1,h2, h3{color: blue}
- 5. Inheritance In HTML document one element can contain other elements. Example: unordered list contained list item
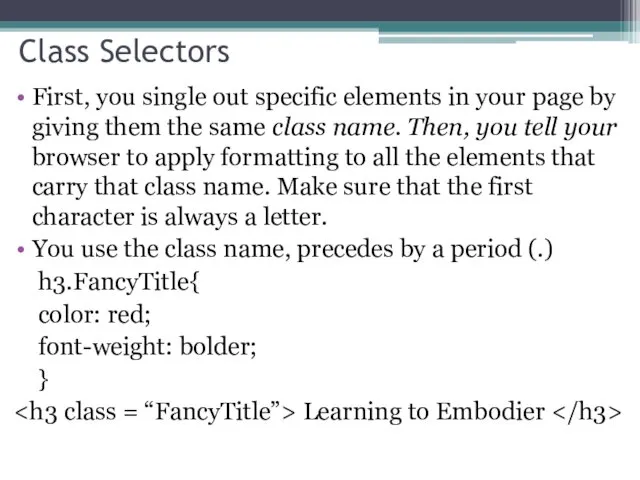
- 6. Class Selectors First, you single out specific elements in your page by giving them the same
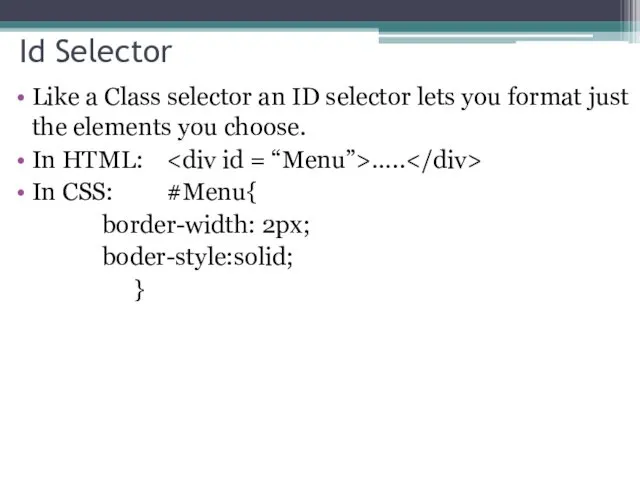
- 7. Id Selector Like a Class selector an ID selector lets you format just the elements you
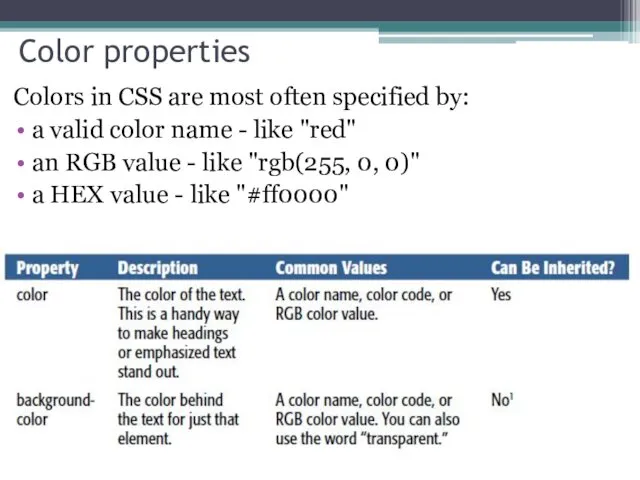
- 8. Color properties Colors in CSS are most often specified by: a valid color name - like
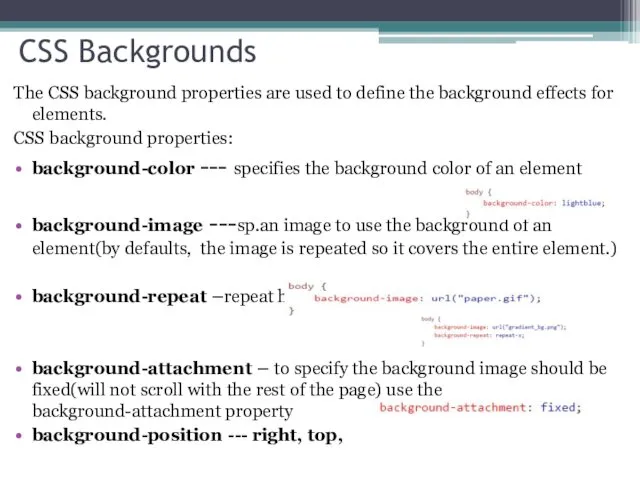
- 9. CSS Backgrounds The CSS background properties are used to define the background effects for elements. CSS
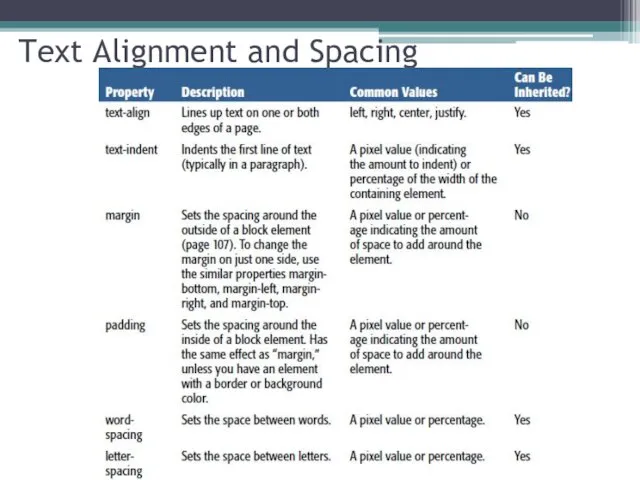
- 10. Text Alignment and Spacing
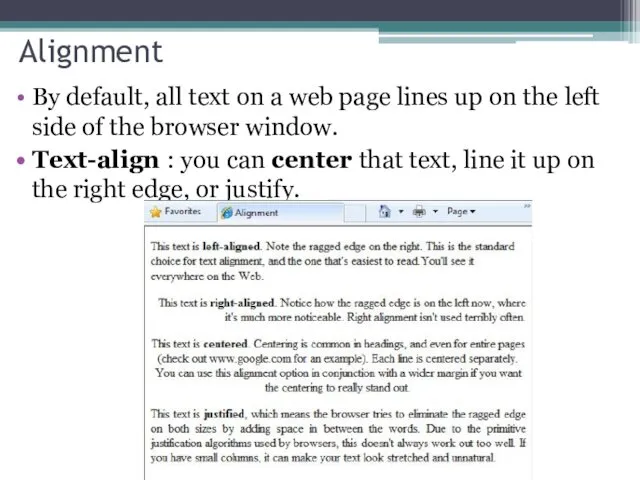
- 12. Alignment By default, all text on a web page lines up on the left side of
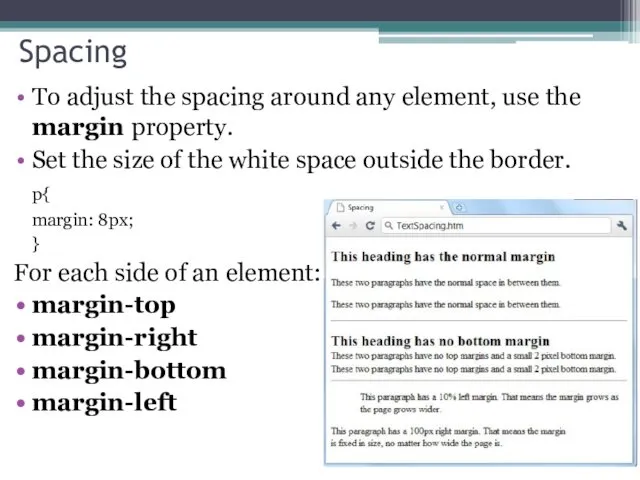
- 13. Spacing To adjust the spacing around any element, use the margin property. Set the size of
- 14. Spacing All the margin properties can have the following values: auto - the browser calculates the
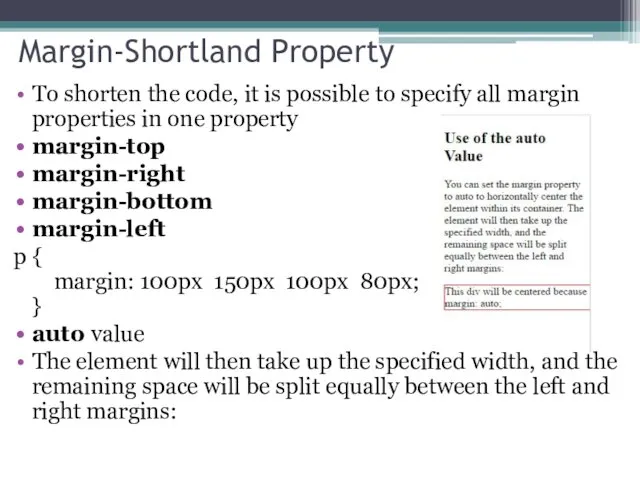
- 15. Margin-Shortland Property To shorten the code, it is possible to specify all margin properties in one
- 16. CSS Padding Padding properties are used to generate space around content. The padding clears an area
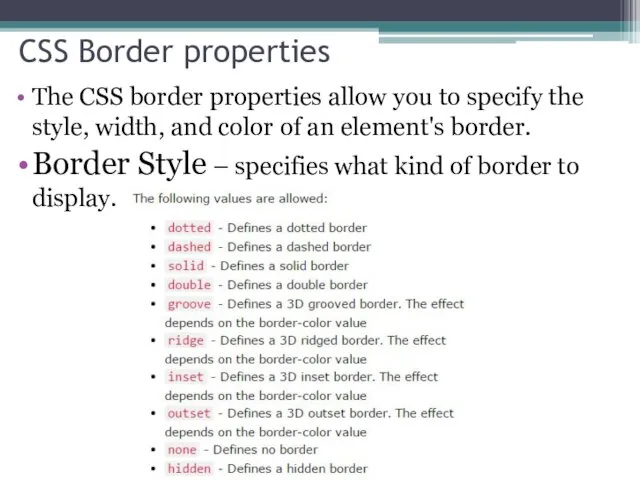
- 17. CSS Border properties The CSS border properties allow you to specify the style, width, and color
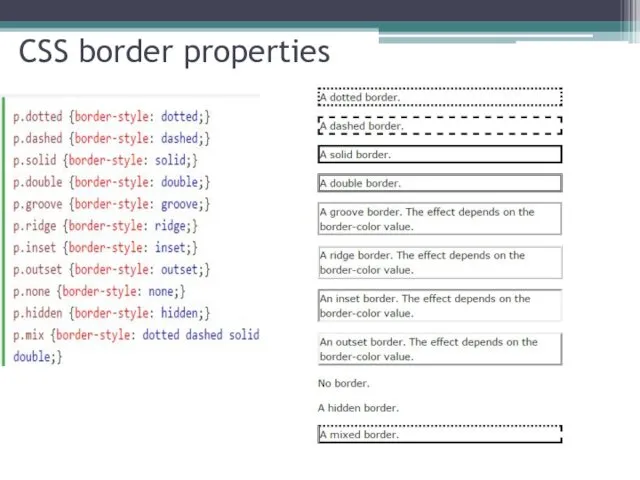
- 18. CSS border properties
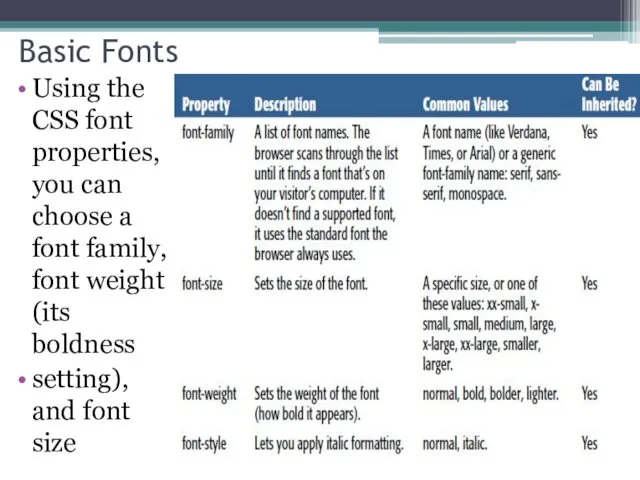
- 19. Basic Fonts Using the CSS font properties, you can choose a font family, font weight (its
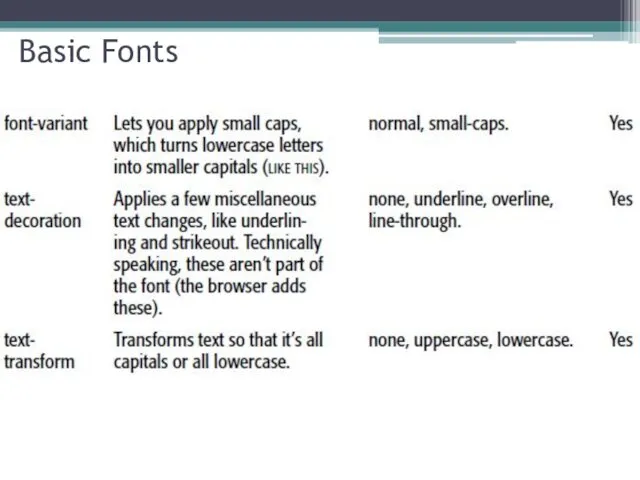
- 20. Basic Fonts
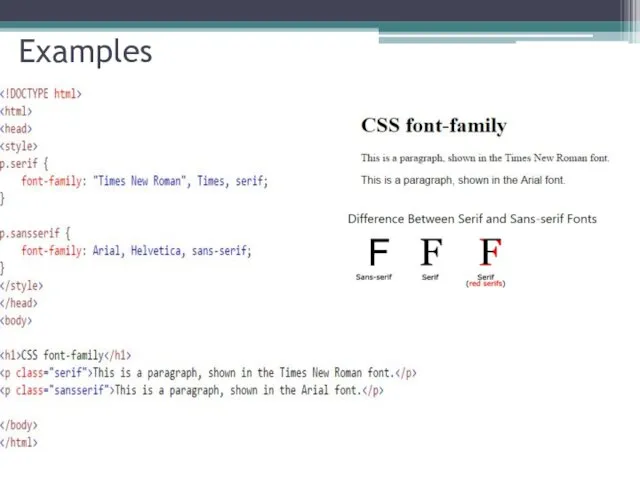
- 21. Examples
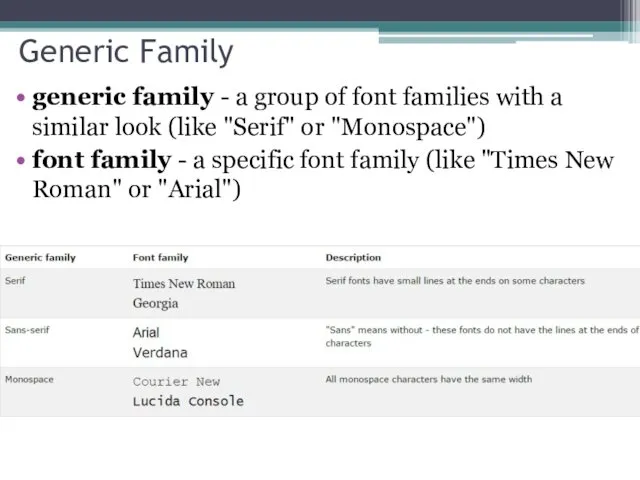
- 22. Generic Family generic family - a group of font families with a similar look (like "Serif"
- 23. Font Size The font-size property sets the size of the text. Being able to manage the
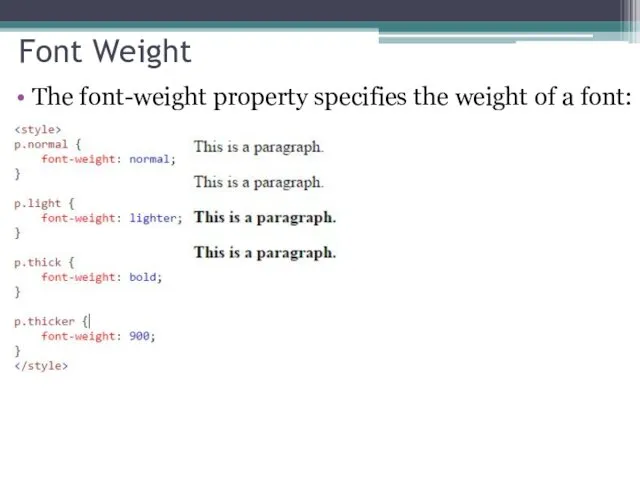
- 25. Font Weight The font-weight property specifies the weight of a font:
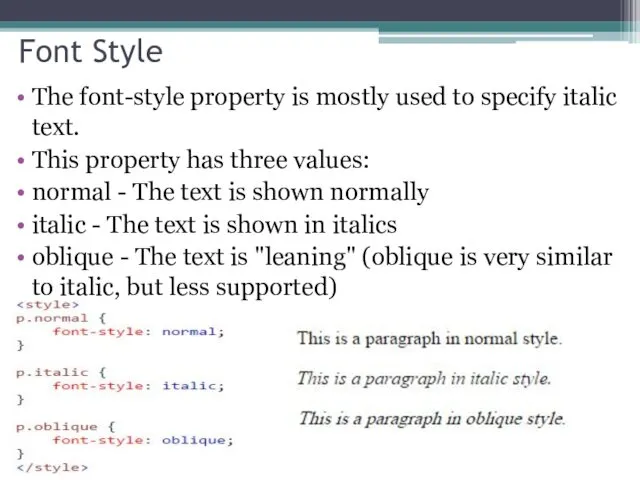
- 26. Font Style The font-style property is mostly used to specify italic text. This property has three
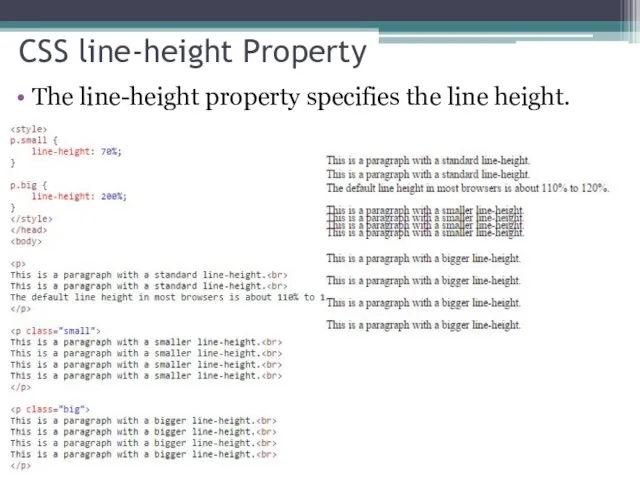
- 27. CSS line-height Property The line-height property specifies the line height.
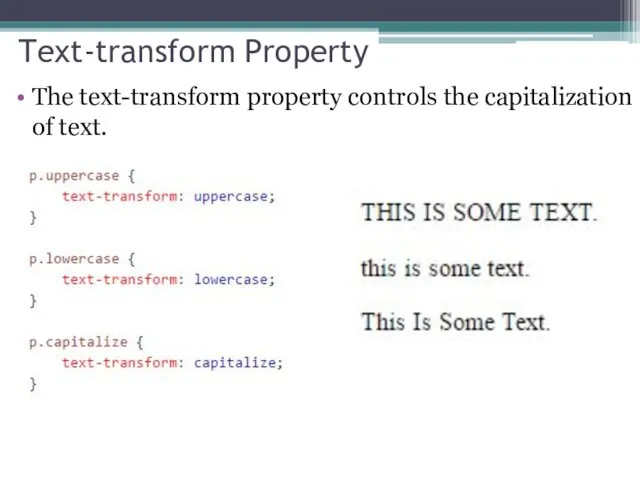
- 28. Text-transform Property The text-transform property controls the capitalization of text.
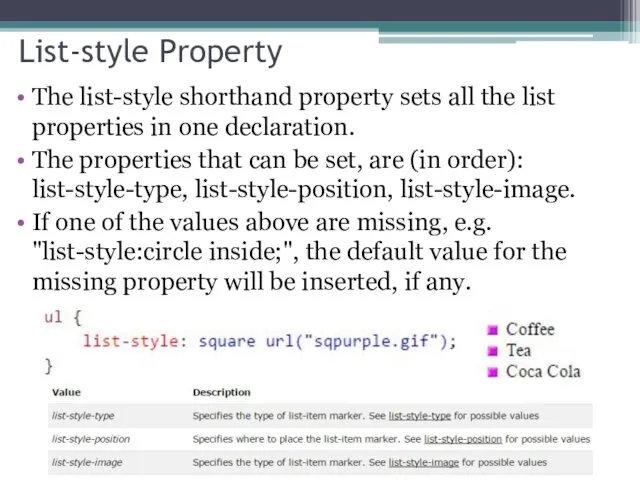
- 29. List-style Property The list-style shorthand property sets all the list properties in one declaration. The properties
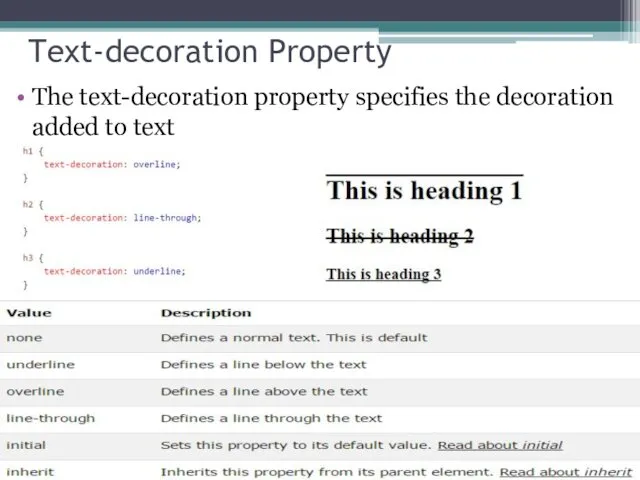
- 30. Text-decoration Property The text-decoration property specifies the decoration added to text
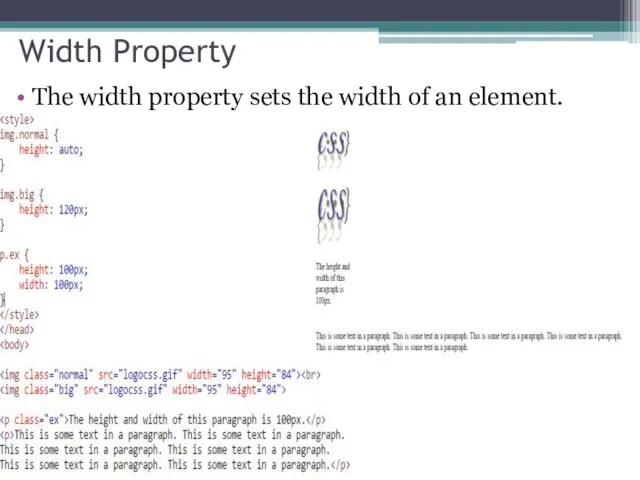
- 31. Width Property The width property sets the width of an element.
- 32. CSS height Property The height property sets the height of an element. Note: The height property
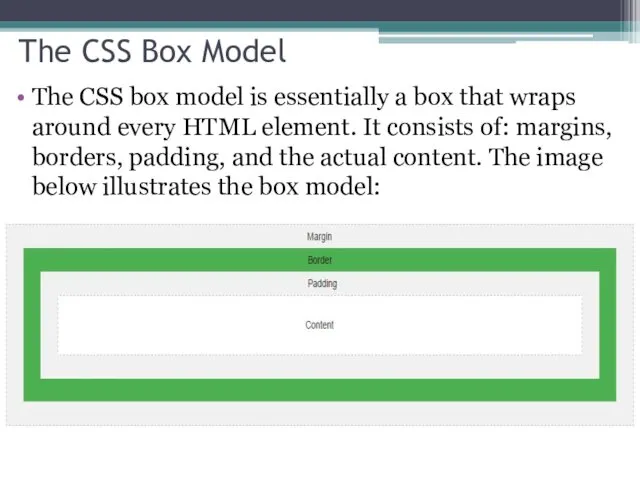
- 33. The CSS Box Model The CSS box model is essentially a box that wraps around every
- 34. The CSS Box Model Content - The content of the box, where text and images appear
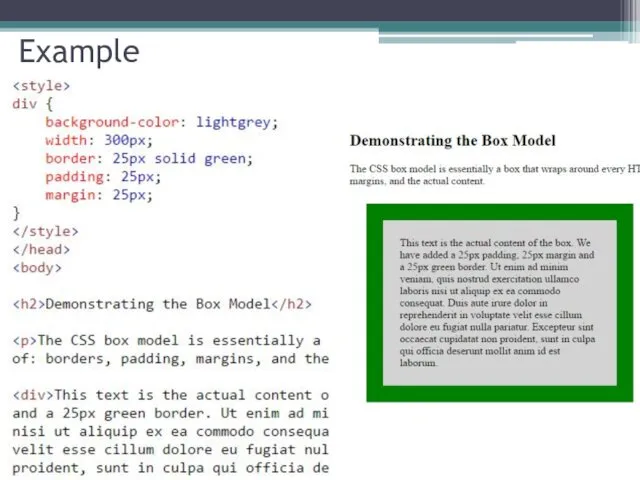
- 35. Example
- 36. The position Property The position property specifies the type of positioning method used for an element.
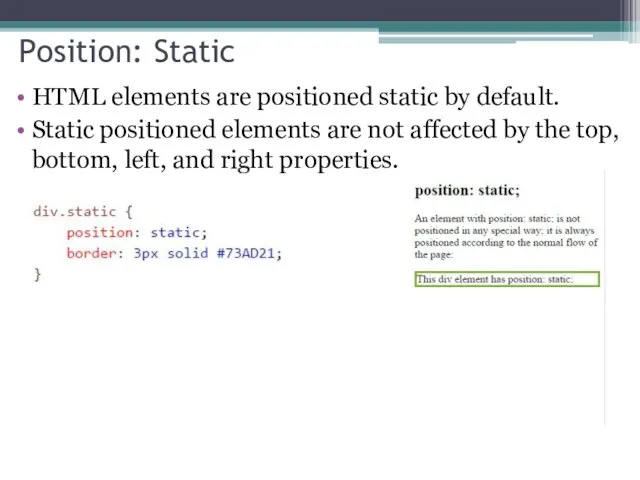
- 37. Position: Static HTML elements are positioned static by default. Static positioned elements are not affected by
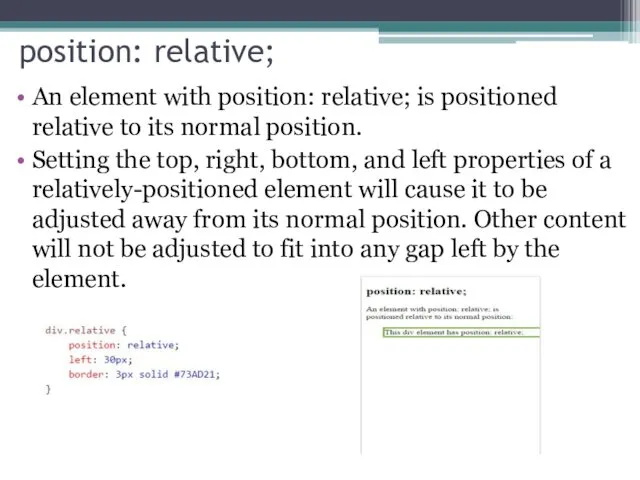
- 38. position: relative; An element with position: relative; is positioned relative to its normal position. Setting the
- 39. CSS clear Property The clear property specifies on which sides of an element floating elements are
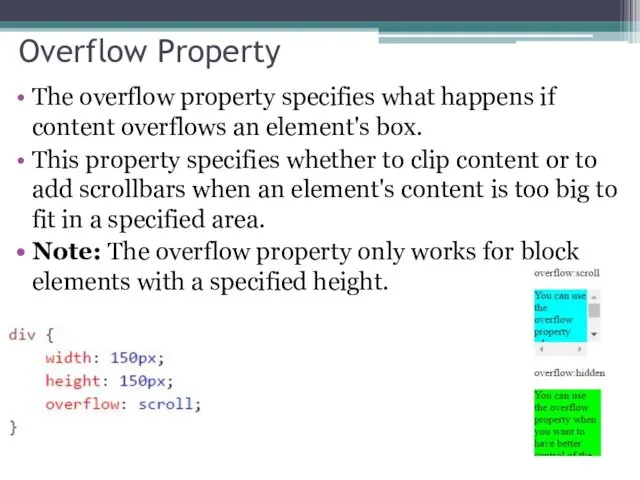
- 40. Overflow Property The overflow property specifies what happens if content overflows an element's box. This property
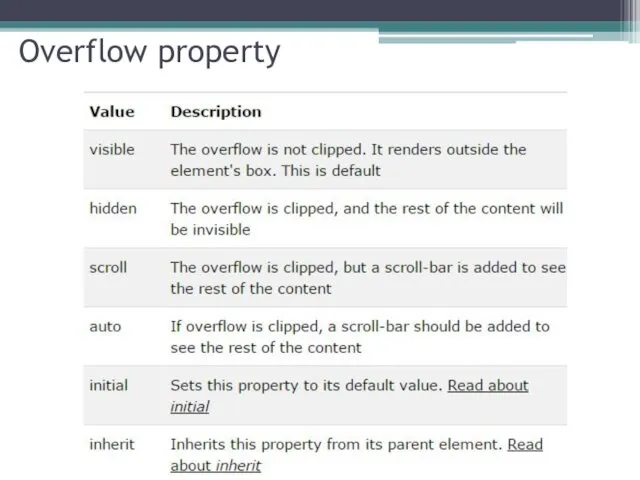
- 41. Overflow property
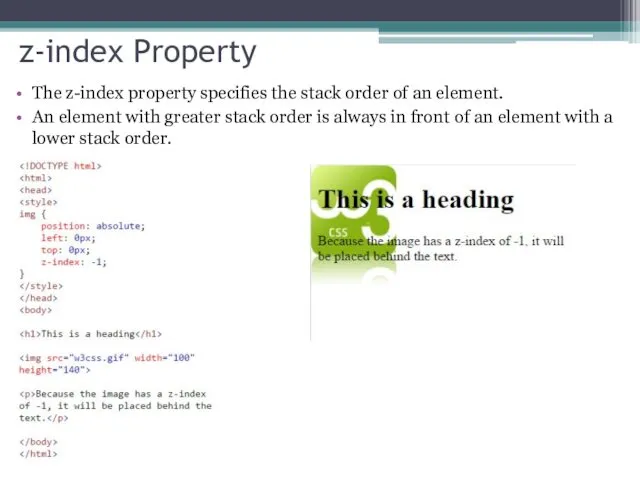
- 42. z-index Property The z-index property specifies the stack order of an element. An element with greater
- 44. Скачать презентацию









































 Объекты ядра Windows
Объекты ядра Windows Базы данных и системы управления базами данных
Базы данных и системы управления базами данных Электронная почта
Электронная почта Google Drive
Google Drive Асинхронный js
Асинхронный js Журналистика. Первые шаги в создании сюжетов
Журналистика. Первые шаги в создании сюжетов Dressage Training Tips from Experts
Dressage Training Tips from Experts Бинарные деревья
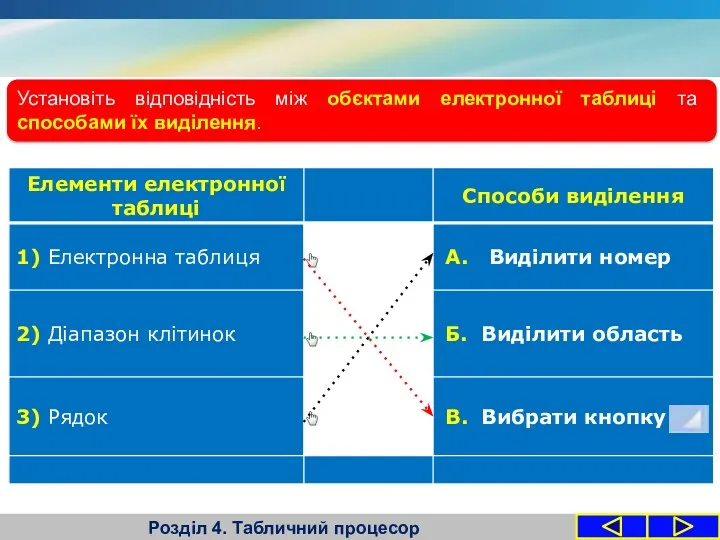
Бинарные деревья Формати даних: числовий, текстовий, формат дати. Табличний процесор
Формати даних: числовий, текстовий, формат дати. Табличний процесор Тораптық утелиттердің жұмысын оқып үйрену
Тораптық утелиттердің жұмысын оқып үйрену Интернет в жизни человека
Интернет в жизни человека Отчет по Проекту 9САД2.20. О компании
Отчет по Проекту 9САД2.20. О компании Repository and Unit of Work
Repository and Unit of Work Форматы_графических_файлов
Форматы_графических_файлов Основы разработки серверной части Web-приложения
Основы разработки серверной части Web-приложения Мультипрограммирование на основе прерываний
Мультипрограммирование на основе прерываний Организация ветвления на языке Паскаль
Организация ветвления на языке Паскаль Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами
Сжатие, архивация и разархивация данных. Архиваторы. Работа с архивами MrBeast
MrBeast Проектирование баз данных
Проектирование баз данных Алгоритм. Свойства. Способы записи. Линейные алгоритмы
Алгоритм. Свойства. Способы записи. Линейные алгоритмы Игровая презентация СВОЯ ИГРА на тему Компьютер как средство обработки информации
Игровая презентация СВОЯ ИГРА на тему Компьютер как средство обработки информации Создание Web-сайта. Структура Web-сайта
Создание Web-сайта. Структура Web-сайта Автоматическая обработка информации
Автоматическая обработка информации Троянские программы и защита от них
Троянские программы и защита от них Циклы в Паскале
Циклы в Паскале Понятие об информационных системах и автоматизации информационных процессов
Понятие об информационных системах и автоматизации информационных процессов 3. Java Persistence API. 5. Transaction Management
3. Java Persistence API. 5. Transaction Management