Содержание
- 2. CSS Лекція 3 Введение Селекторы Специфичность Важность Наследование Каскад Значения и единицы измерения Добавление CSS на
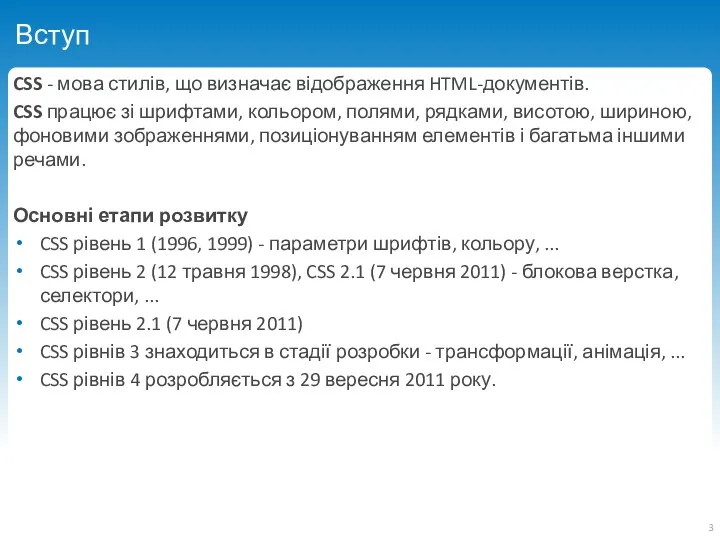
- 3. Вступ CSS - мова стилів, що визначає відображення HTML-документів. CSS працює зі шрифтами, кольором, полями, рядками,
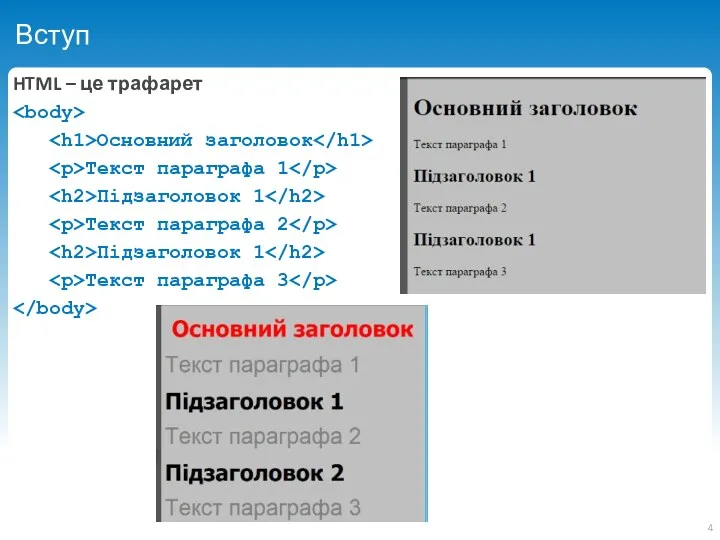
- 4. Вступ HTML – це трафарет Основний заголовок Текст параграфа 1 Підзаголовок 1 Текст параграфа 2 Підзаголовок
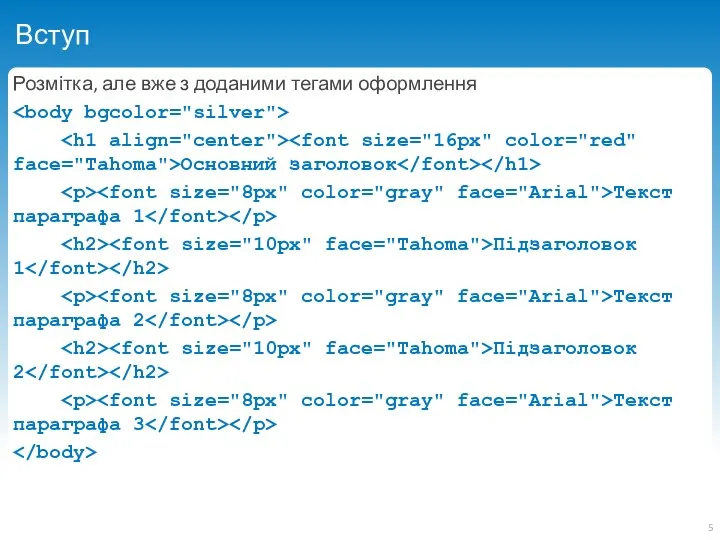
- 5. Вступ Розмітка, але вже з доданими тегами оформлення Основний заголовок Текст параграфа 1 Підзаголовок 1 Текст
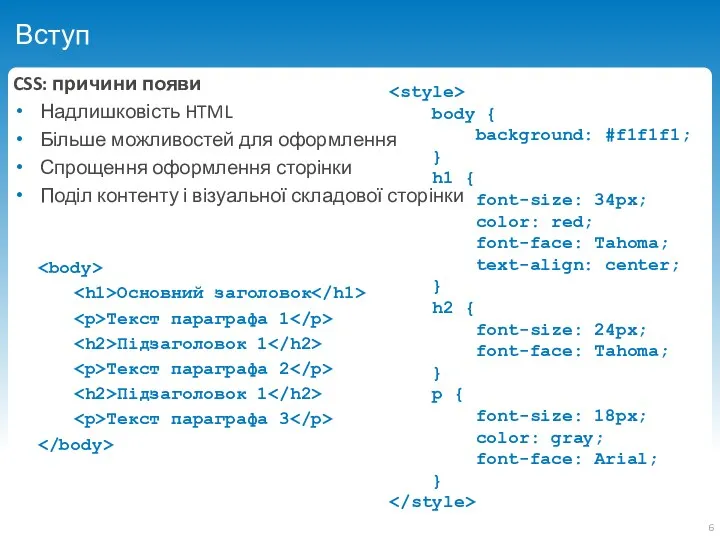
- 6. Вступ CSS: причини появи Надлишковість HTML Більше можливостей для оформлення Спрощення оформлення сторінки Поділ контенту і
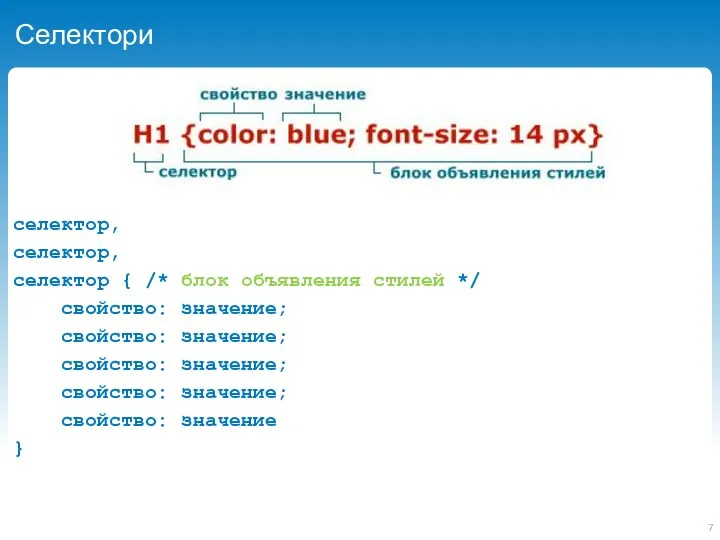
- 7. Селектори селектор, селектор, селектор { /* блок объявления стилей */ свойство: значение; свойство: значение; свойство: значение;
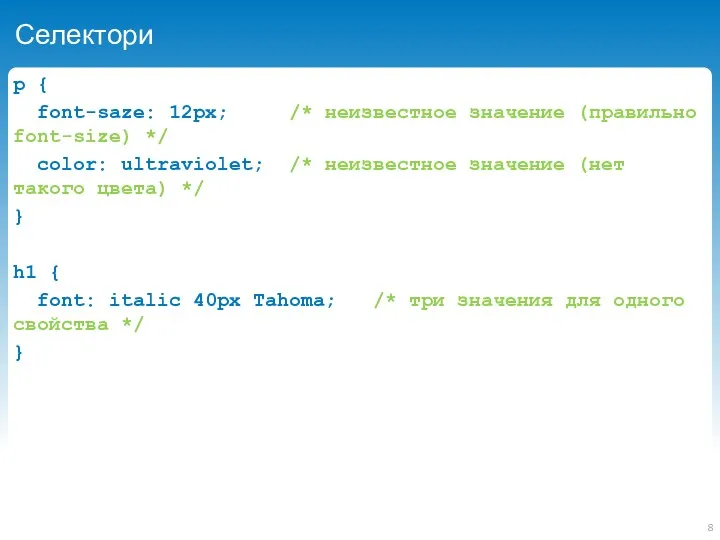
- 8. Селектори p { font-saze: 12px; /* неизвестное значение (правильно font-size) */ color: ultraviolet; /* неизвестное значение
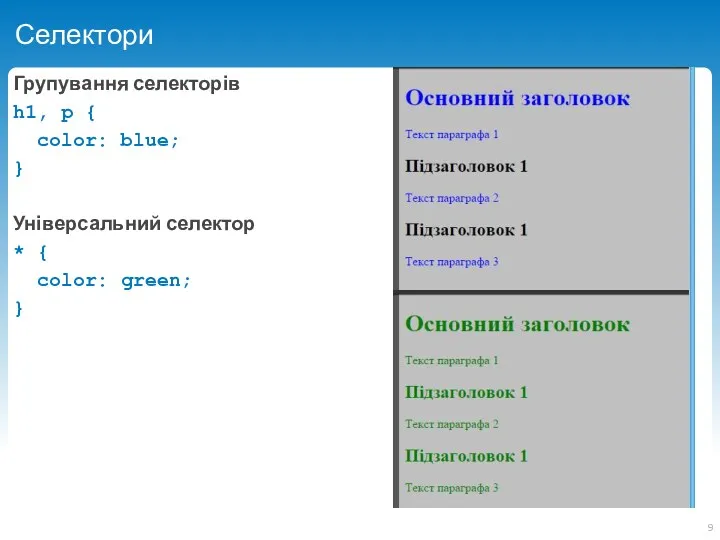
- 9. Селектори Групування селекторів h1, p { color: blue; } Універсальний селектор * { color: green; }
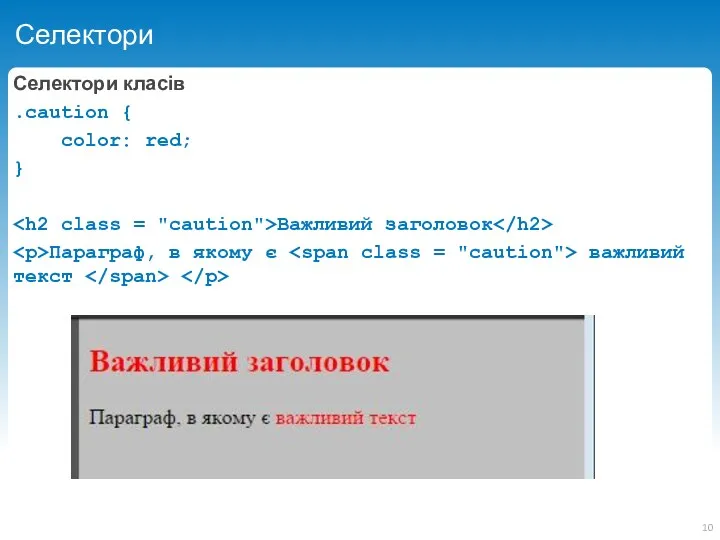
- 10. Селектори Селектори класів .caution { color: red; } Важливий заголовок Параграф, в якому є важливий текст
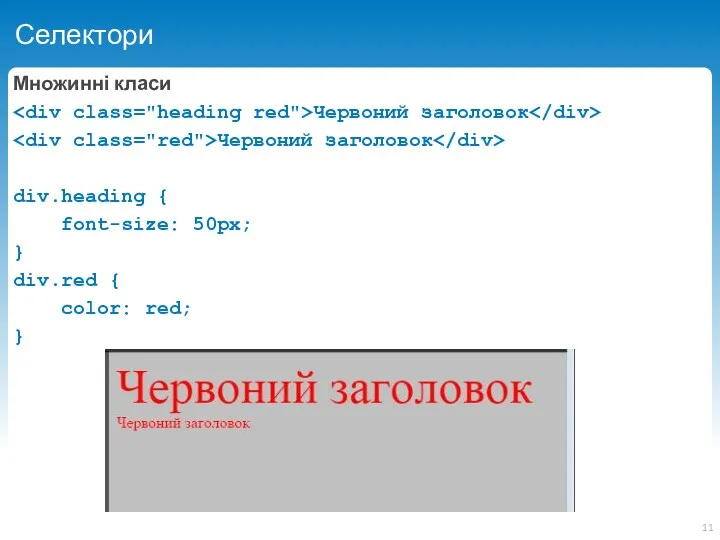
- 11. Селектори Множинні класи Червоний заголовок Червоний заголовок div.heading { font-size: 50px; } div.red { color: red;
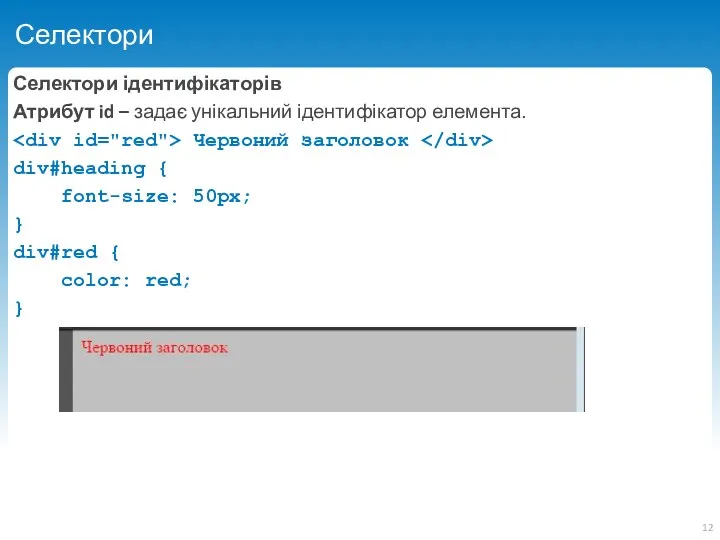
- 12. Селектори Селектори ідентифікаторів Атрибут id – задає унікальний ідентифікатор елемента. Червоний заголовок div#heading { font-size: 50px;
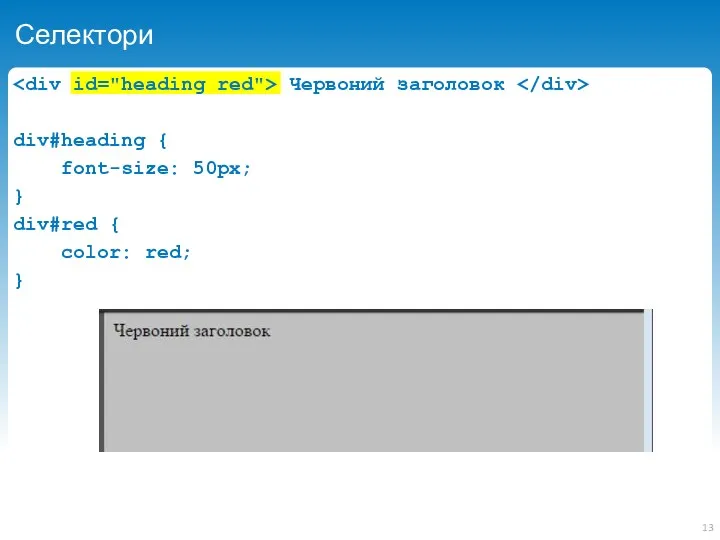
- 13. Селектори Червоний заголовок div#heading { font-size: 50px; } div#red { color: red; }
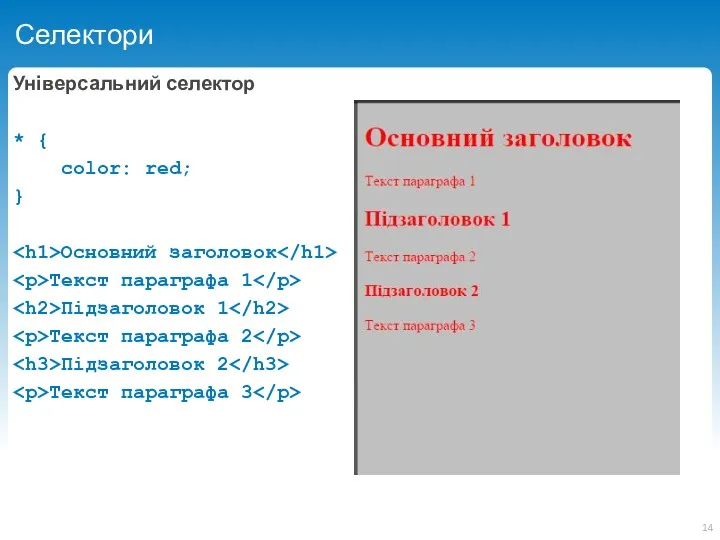
- 14. Селектори Універсальний селектор * { color: red; } Основний заголовок Текст параграфа 1 Підзаголовок 1 Текст
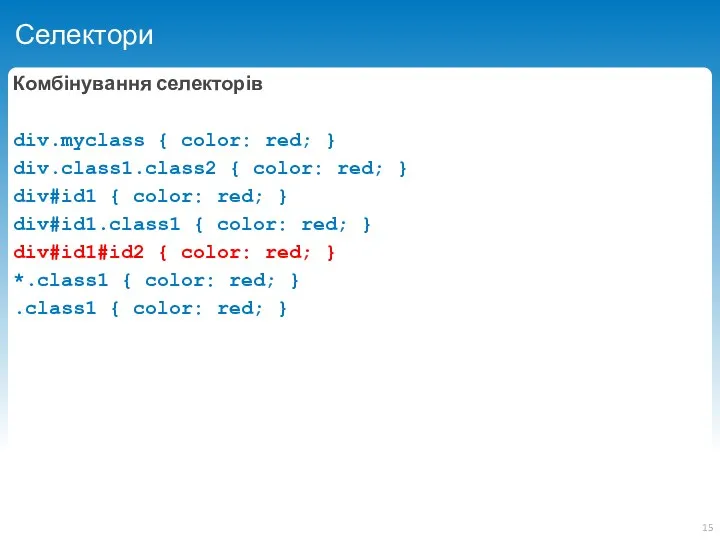
- 15. Селектори Комбінування селекторів div.myclass { color: red; } div.class1.class2 { color: red; } div#id1 { color:
- 16. Селектори Селектори атрибутів .italic { font-style: italic; } [class="italic"] { color: red; } Цей параграф буде
- 17. Селектори Простий вибір атрибутів [title] { color: red; } Вибір на підставі конкретного значення атрибуту a[target="_blank"]
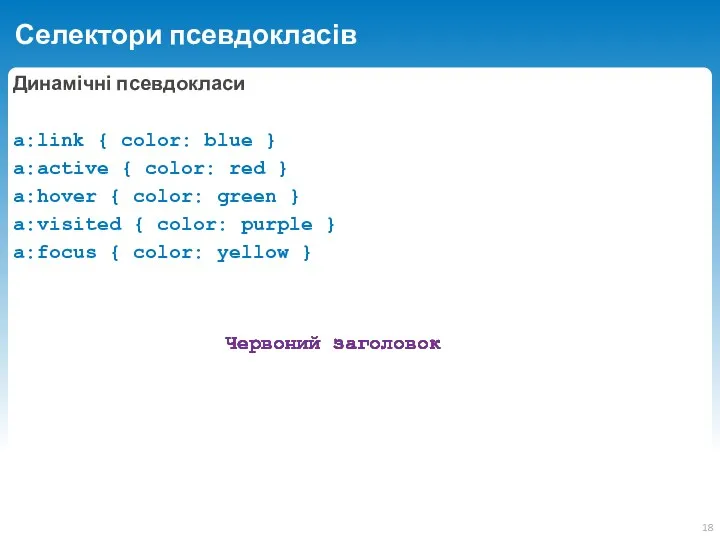
- 18. Селектори псевдокласів Динамічні псевдокласи a:link { color: blue } a:active { color: red } a:hover {
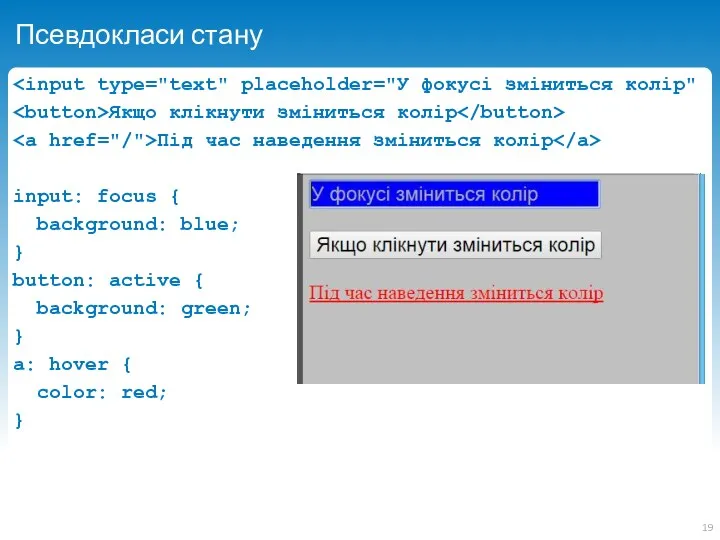
- 19. Псевдокласи стану Якщо клікнути зміниться колір Під час наведення зміниться колір input: focus { background: blue;
- 20. Псевдокласи стану :enabled :disabled :checked :indeterminate :read-only :valid
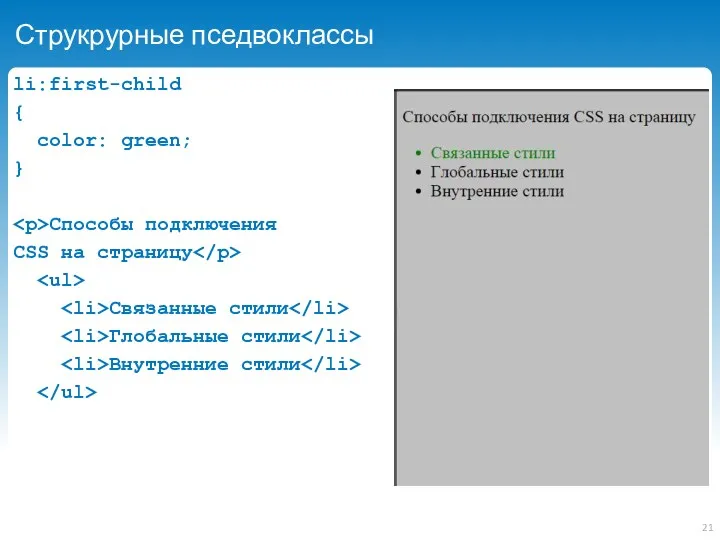
- 21. Струкрурные пседвоклассы li:first-child { color: green; } Способы подключения CSS на страницу Связанные стили Глобальные стили
- 22. Струкрурные пседвоклассы Структурные псевдоэлементы :root :first-child/last-child :nth-child()/nth-last-child() :first-of-type/:last-of-type :nth-of-type()/nth-last-of-type() :only-child/only-of-type :empty
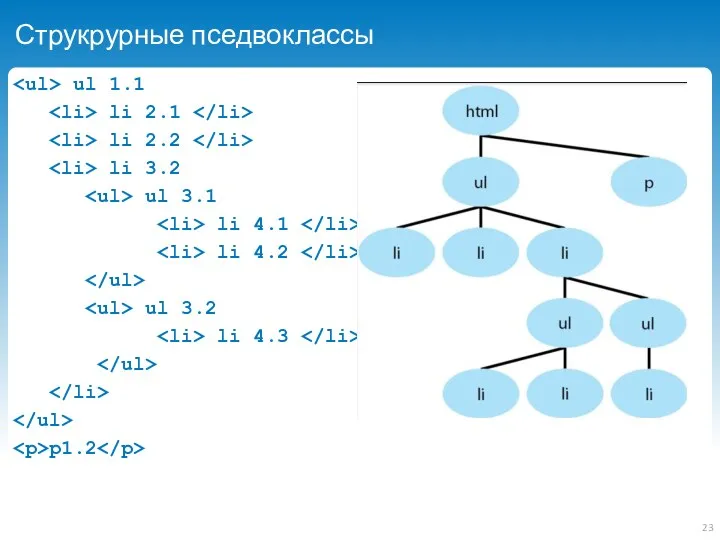
- 23. Струкрурные пседвоклассы ul 1.1 li 2.1 li 2.2 li 3.2 ul 3.1 li 4.1 li 4.2
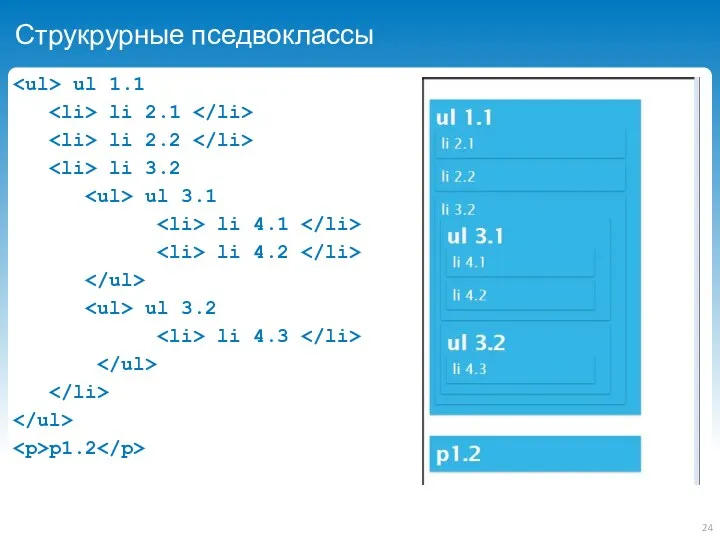
- 24. Струкрурные пседвоклассы ul 1.1 li 2.1 li 2.2 li 3.2 ul 3.1 li 4.1 li 4.2
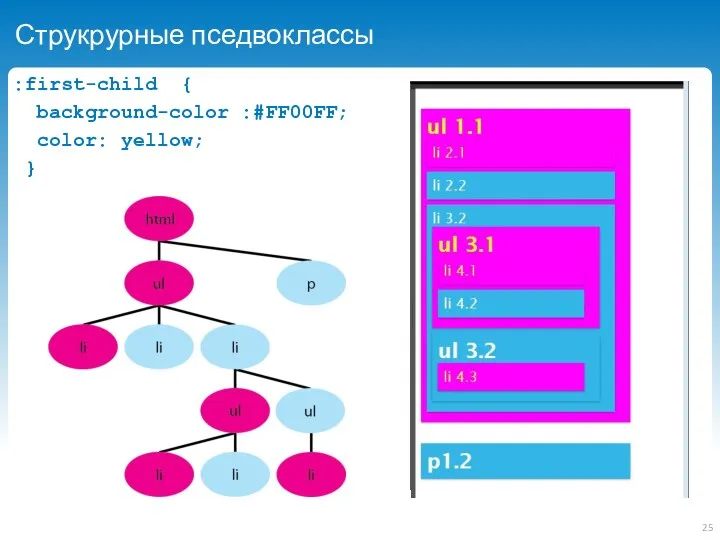
- 25. Струкрурные пседвоклассы :first-child { background-color :#FF00FF; color: yellow; }
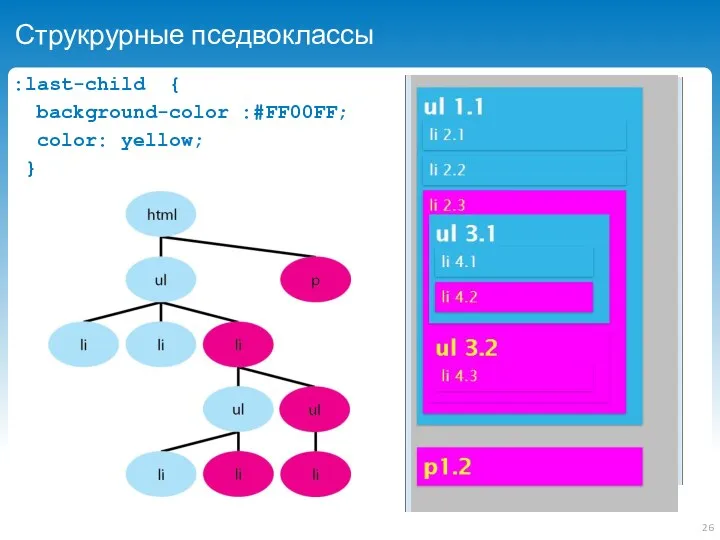
- 26. Струкрурные пседвоклассы :last-child { background-color :#FF00FF; color: yellow; }
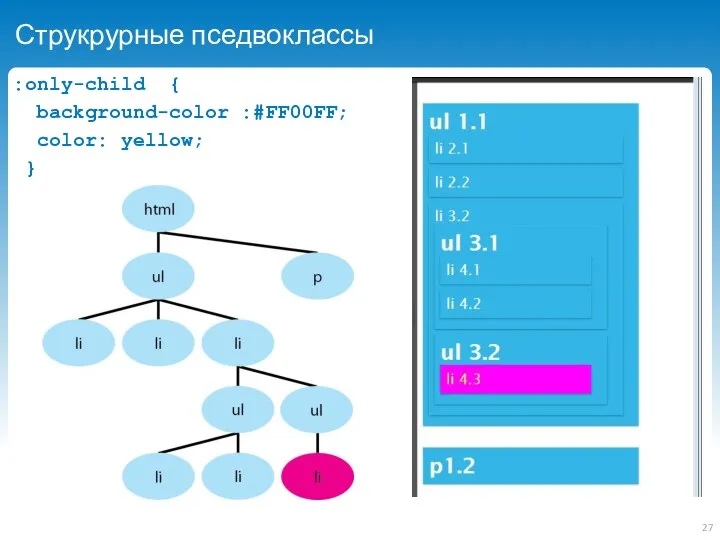
- 27. Струкрурные пседвоклассы :only-child { background-color :#FF00FF; color: yellow; }
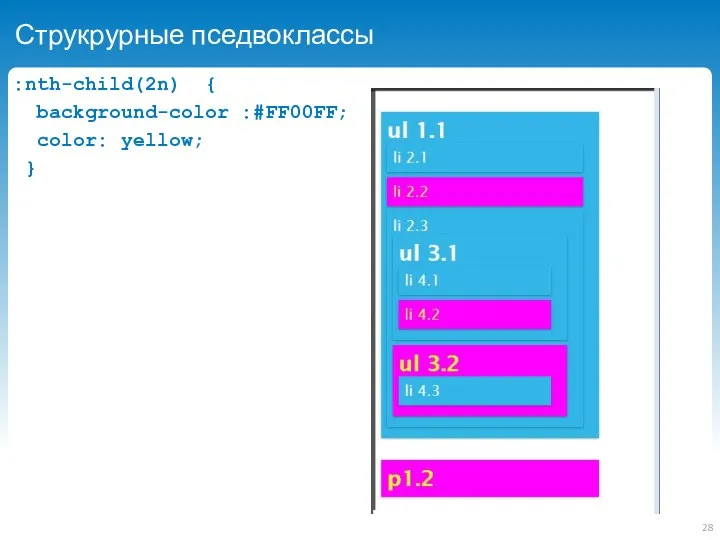
- 28. Струкрурные пседвоклассы :nth-child(2n) { background-color :#FF00FF; color: yellow; }
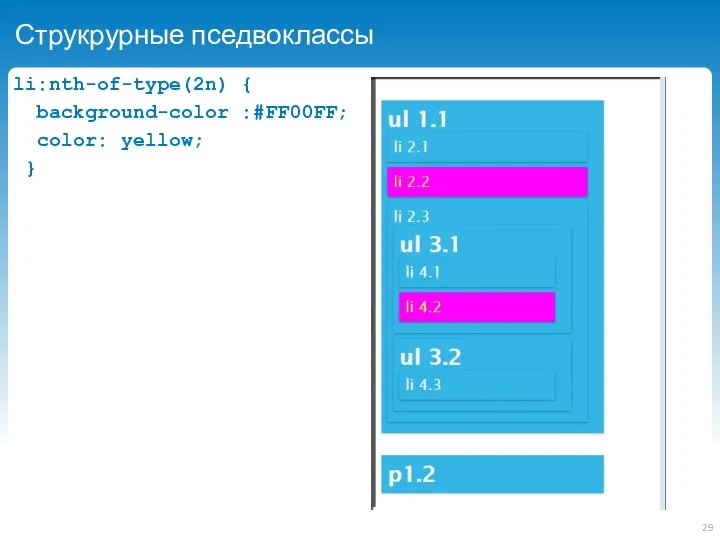
- 29. Струкрурные пседвоклассы li:nth-of-type(2n) { background-color :#FF00FF; color: yellow; }
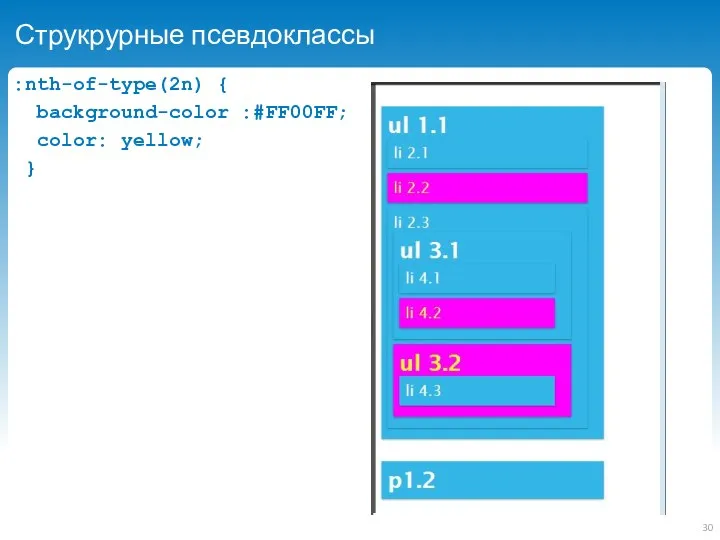
- 30. Струкрурные псевдоклассы :nth-of-type(2n) { background-color :#FF00FF; color: yellow; }
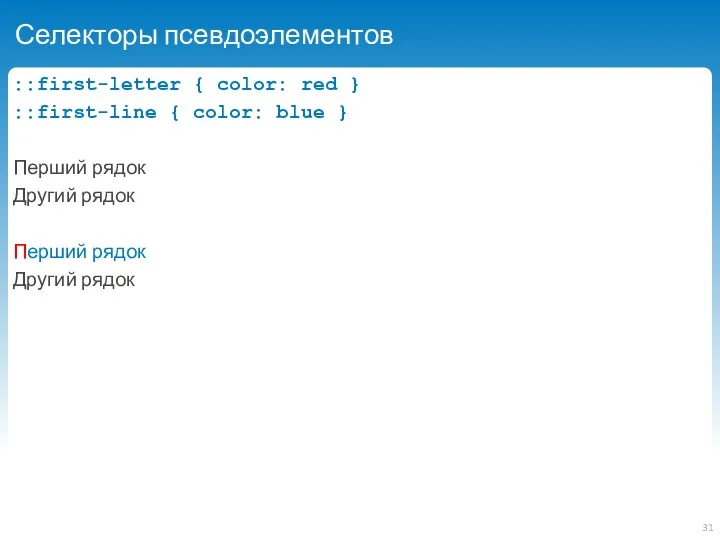
- 31. Селекторы псевдоэлементов ::first-letter { color: red } ::first-line { color: blue } Перший рядок Другий рядок
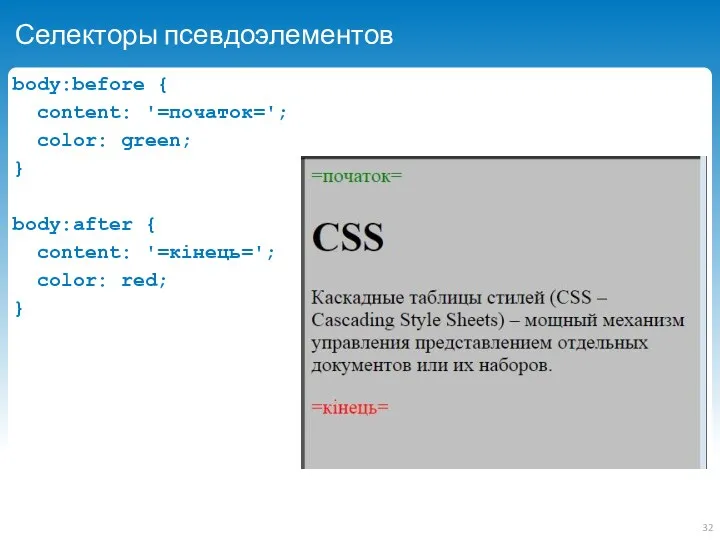
- 32. Селекторы псевдоэлементов body:before { content: '=початок='; color: green; } body:after { content: '=кінець='; color: red; }
- 33. Отношения родитель-потомок
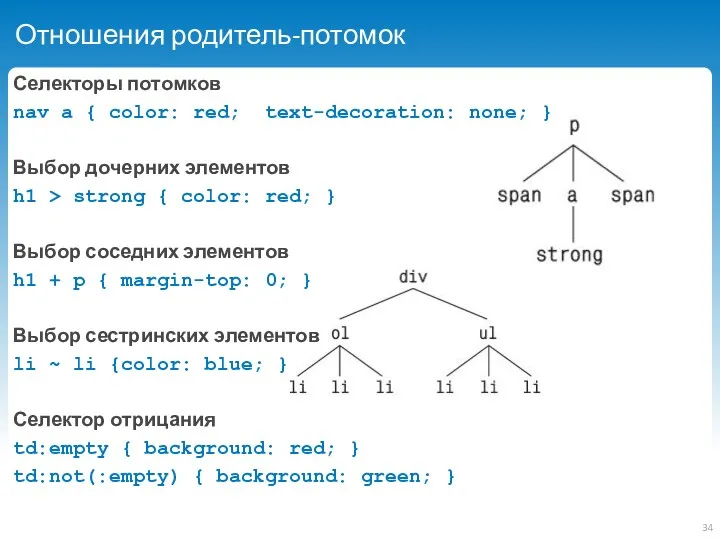
- 34. Отношения родитель-потомок Селекторы потомков nav a { color: red; text-decoration: none; } Выбор дочерних элементов h1
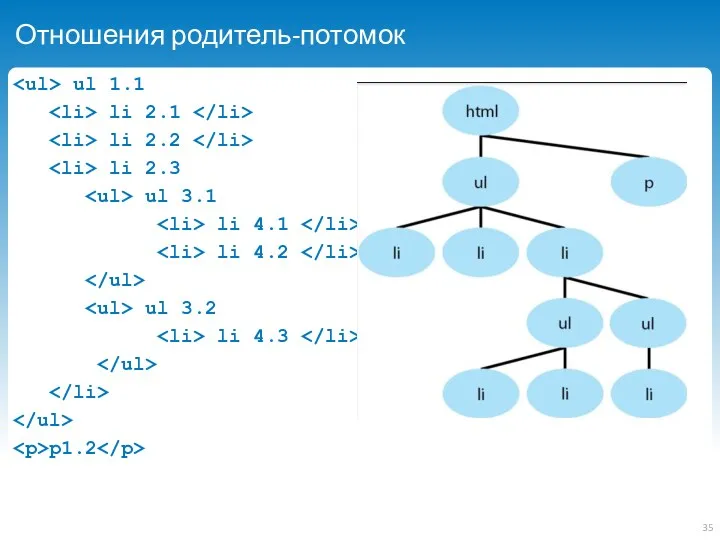
- 35. Отношения родитель-потомок ul 1.1 li 2.1 li 2.2 li 2.3 ul 3.1 li 4.1 li 4.2
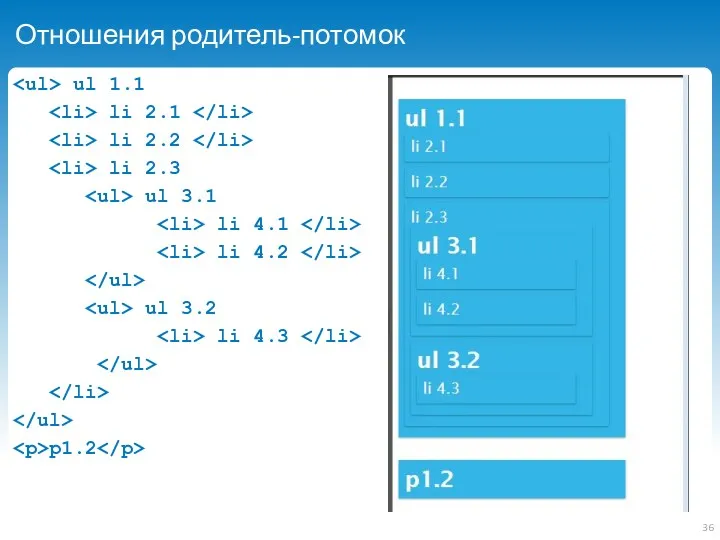
- 36. Отношения родитель-потомок ul 1.1 li 2.1 li 2.2 li 2.3 ul 3.1 li 4.1 li 4.2
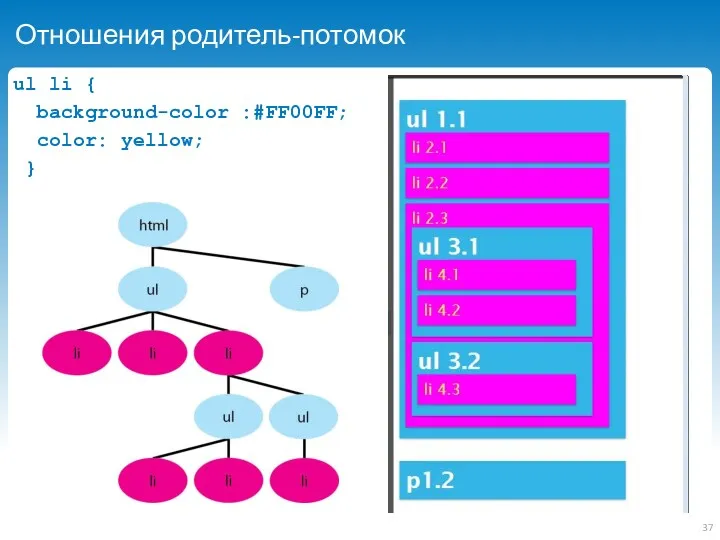
- 37. Отношения родитель-потомок ul li { background-color :#FF00FF; color: yellow; }
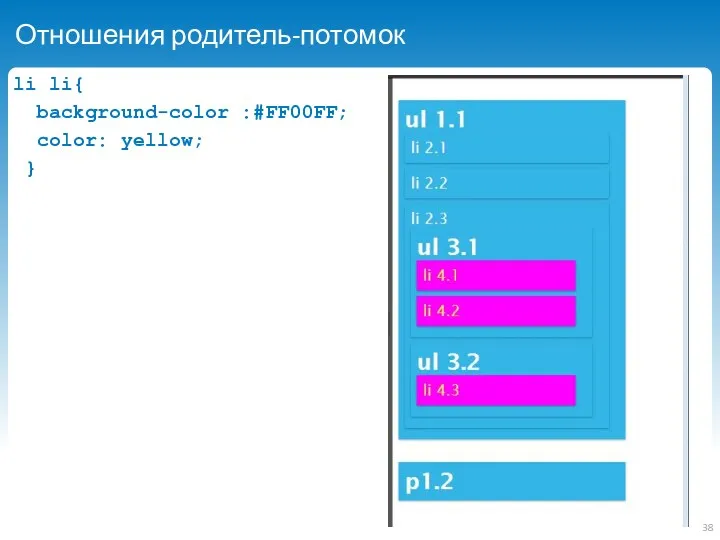
- 38. Отношения родитель-потомок li li{ background-color :#FF00FF; color: yellow; }
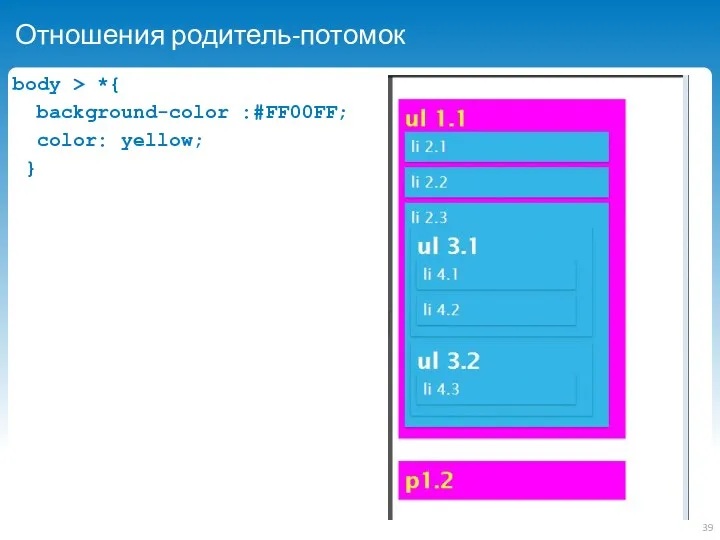
- 39. Отношения родитель-потомок body > *{ background-color :#FF00FF; color: yellow; }
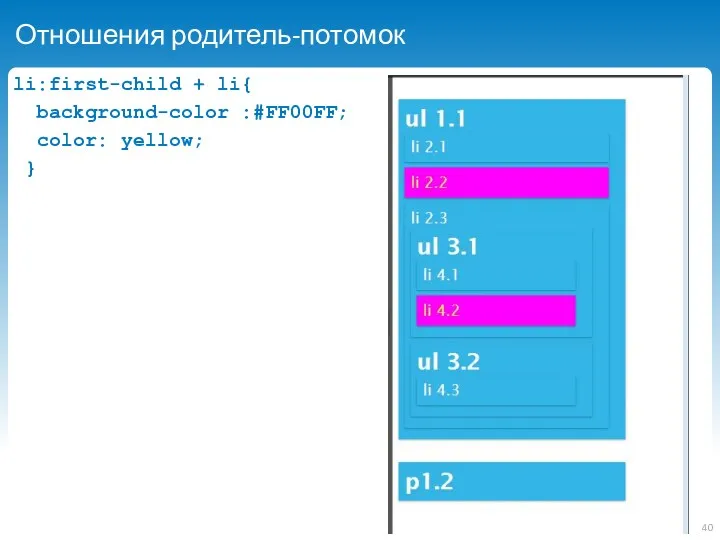
- 40. Отношения родитель-потомок li:first-child + li{ background-color :#FF00FF; color: yellow; }
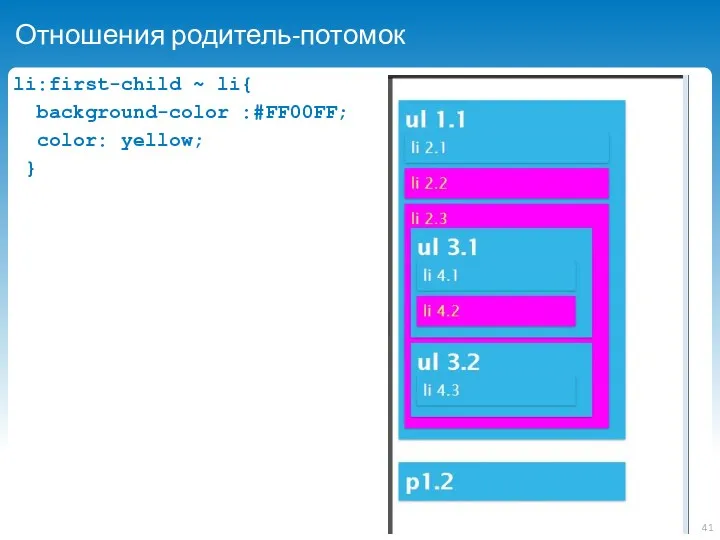
- 41. Отношения родитель-потомок li:first-child ~ li{ background-color :#FF00FF; color: yellow; }
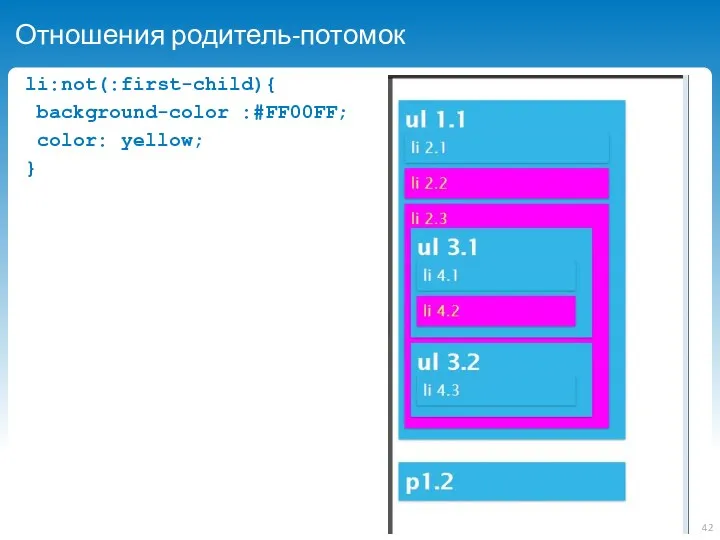
- 42. Отношения родитель-потомок li:not(:first-child){ background-color :#FF00FF; color: yellow; }
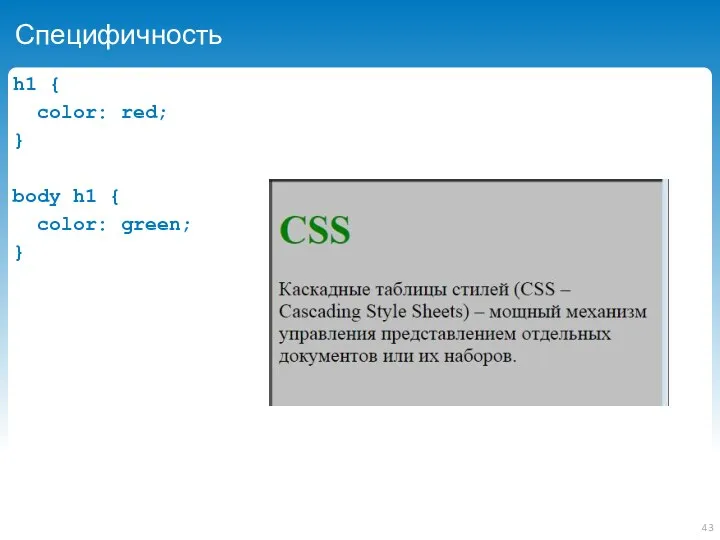
- 43. Специфичность h1 { color: red; } body h1 { color: green; }
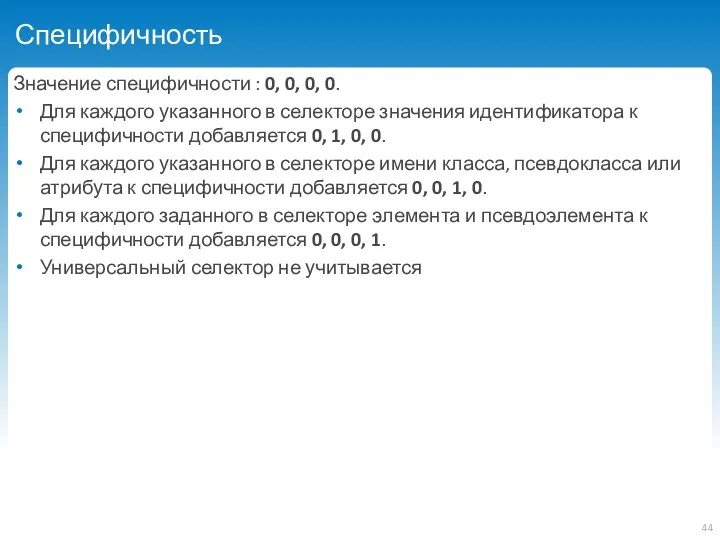
- 44. Специфичность Значение специфичности : 0, 0, 0, 0. Для каждого указанного в селекторе значения идентификатора к
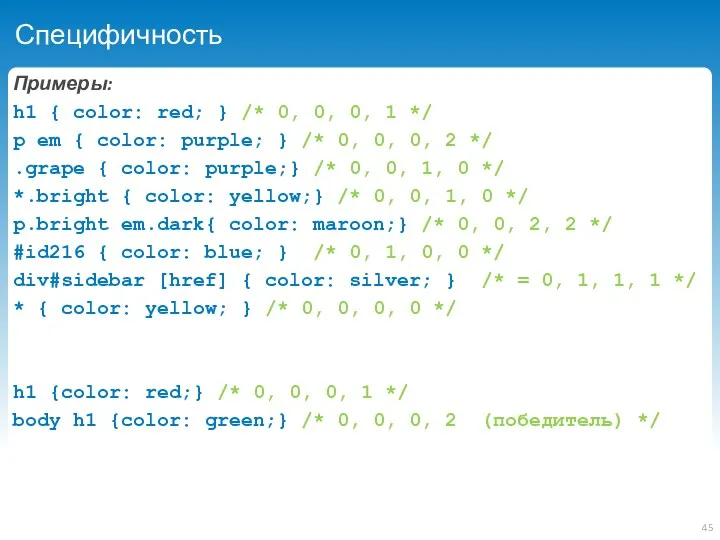
- 45. Специфичность Примеры: h1 { color: red; } /* 0, 0, 0, 1 */ p em {
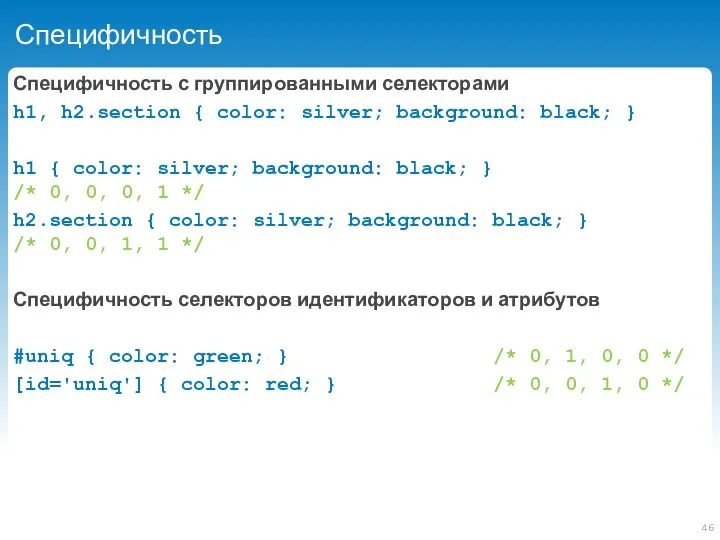
- 46. Специфичность Специфичность с группированными селекторами h1, h2.section { color: silver; background: black; } h1 { color:
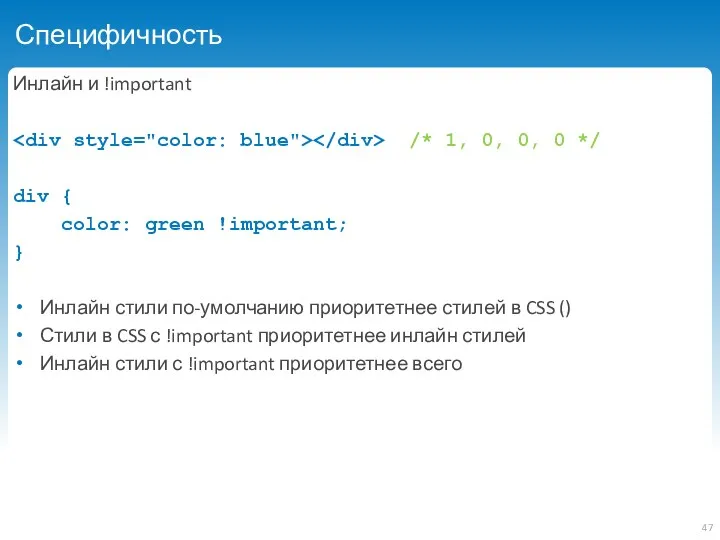
- 47. Специфичность Инлайн и !important /* 1, 0, 0, 0 */ div { color: green !important; }
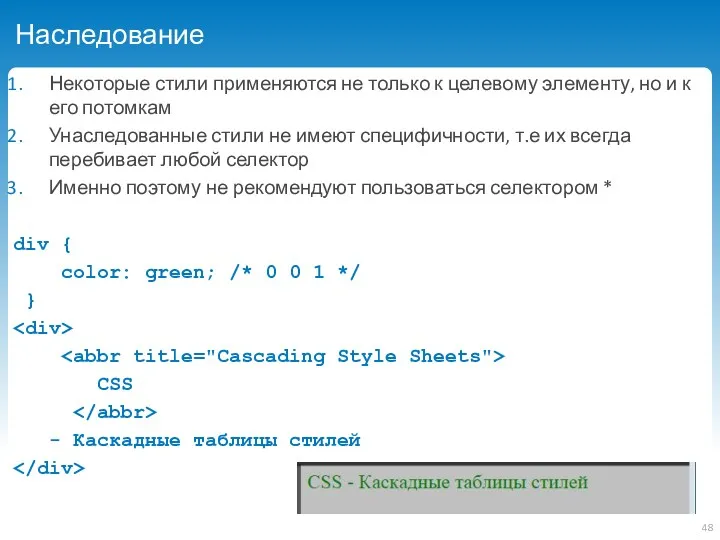
- 48. Наследование Некоторые стили применяются не только к целевому элементу, но и к его потомкам Унаследованные стили
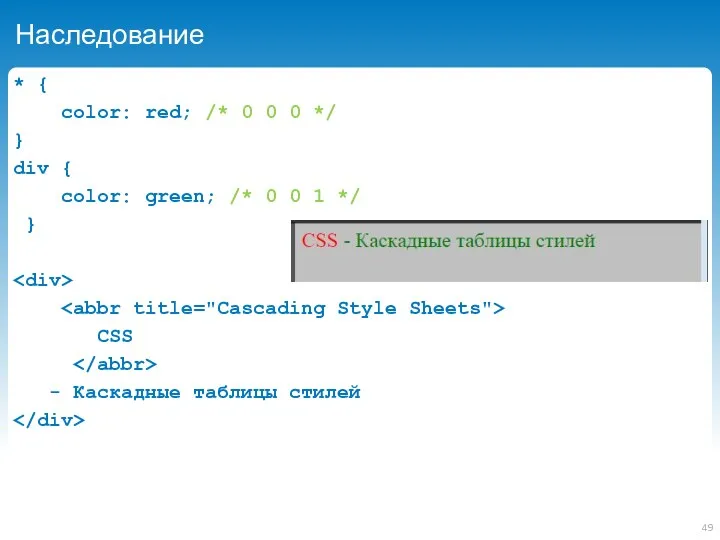
- 49. Наследование * { color: red; /* 0 0 0 */ } div { color: green; /*
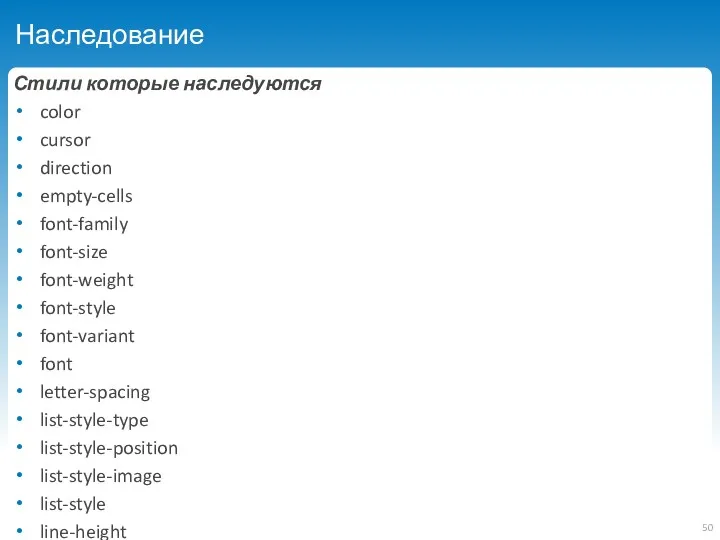
- 50. Наследование Стили которые наследуются color cursor direction empty-cells font-family font-size font-weight font-style font-variant font letter-spacing list-style-type
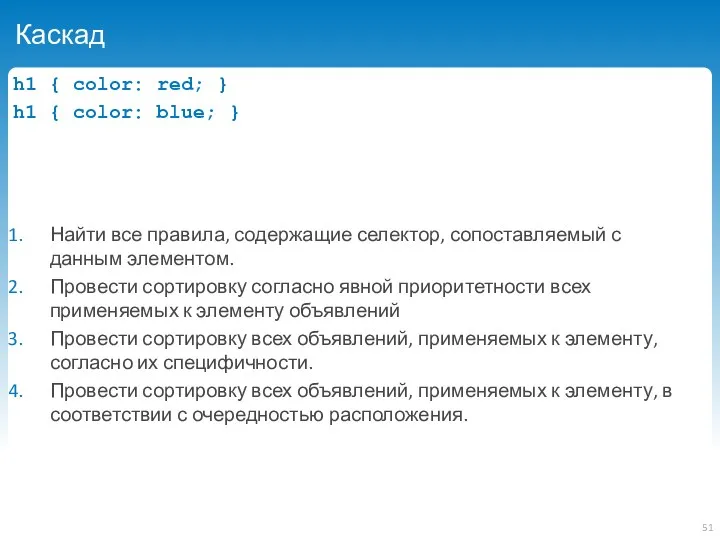
- 51. Каскад h1 { color: red; } h1 { color: blue; } Найти все правила, содержащие селектор,
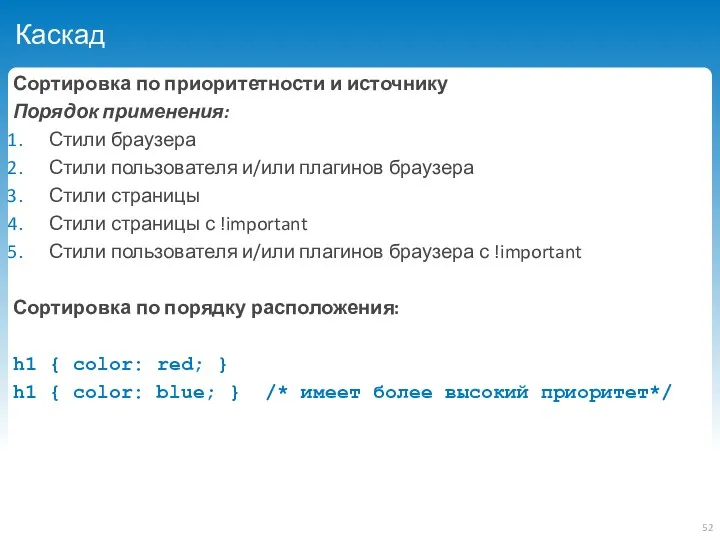
- 52. Каскад Сортировка по приоритетности и источнику Порядок применения: Стили браузера Стили пользователя и/или плагинов браузера Стили
- 53. Значения и единицы измерения Числовые значения: Целые числа (1, 2, 3...) Дробные числа (1.5) Процентные значения
- 54. Значения и единицы измерения Абсолютные единицы измерения длины Миллиметры (mm) Сантиметры (cm) Дюймы (in) Пункты –
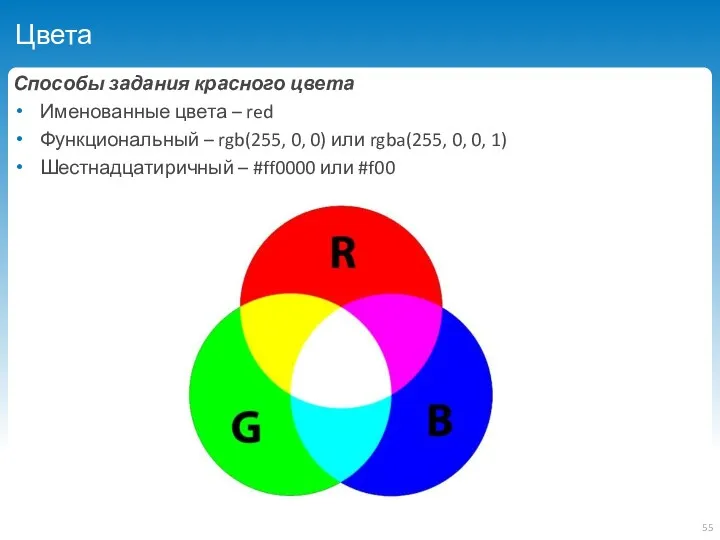
- 55. Цвета Способы задания красного цвета Именованные цвета – red Функциональный – rgb(255, 0, 0) или rgba(255,
- 56. Цвета h1 { color: fuchsia; } p { background: yellow; } .red { color: #ff0000; }
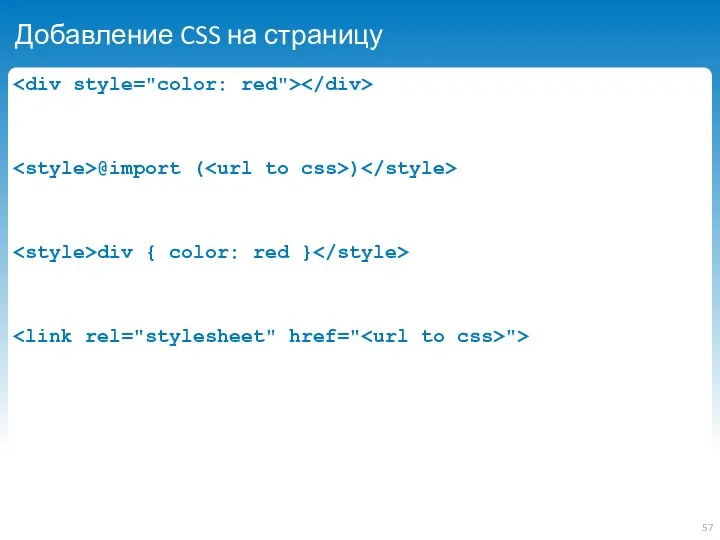
- 57. Добавление CSS на страницу @import ( ) div { color: red } ">
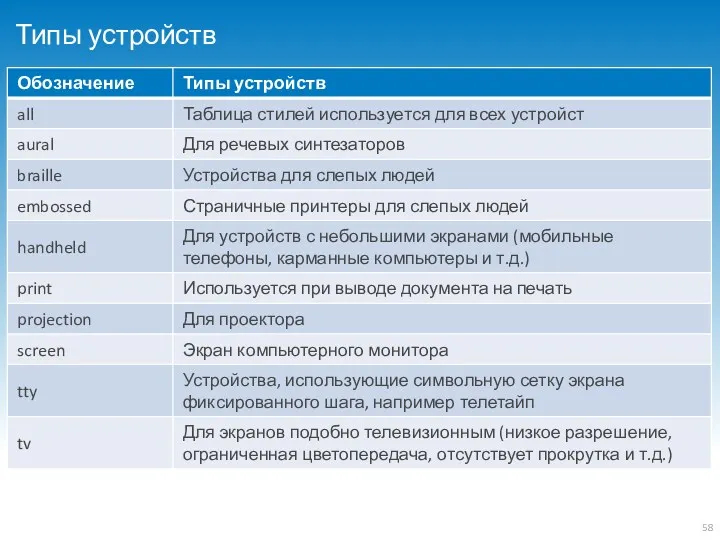
- 58. Типы устройств
- 60. Скачать презентацию














![Селектори Селектори атрибутів .italic { font-style: italic; } [class="italic"] {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/361935/slide-15.jpg)
![Селектори Простий вибір атрибутів [title] { color: red; } Вибір](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/361935/slide-16.jpg)









































 Оценивание модели ARIMA. Прогнозирование
Оценивание модели ARIMA. Прогнозирование Правила создания презентаций.Урок родного (русского) языка.. 6 класс
Правила создания презентаций.Урок родного (русского) языка.. 6 класс Персональный компьютер
Персональный компьютер Работа со строками
Работа со строками База матеріалів і фурнітури для програми Базис 8
База матеріалів і фурнітури для програми Базис 8 Олимпиадные задания по ИТ.
Олимпиадные задания по ИТ. Рекомендации по оформлению мультимедийной презентации
Рекомендации по оформлению мультимедийной презентации Интернет-портал администрации Масальского сельсовета, Алтайского края
Интернет-портал администрации Масальского сельсовета, Алтайского края Массивы и строки
Массивы и строки Жизненный цикл АИС
Жизненный цикл АИС Склеивание мешков цепочек
Склеивание мешков цепочек Электронные таблицы Excel
Электронные таблицы Excel Устройство компьютера
Устройство компьютера Перевод чисел в позиционных системах счисления (2). 8 класс
Перевод чисел в позиционных системах счисления (2). 8 класс Алгоритмы и структуры данных. Лекция 1. Основные понятия
Алгоритмы и структуры данных. Лекция 1. Основные понятия Apps web data
Apps web data Машина Тьюринга. Теория алгоритмов
Машина Тьюринга. Теория алгоритмов Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи
Проектирование волоконно-оптической линии связи на железнодорожном участке Лоухи Проблема влияния интернета на язык
Проблема влияния интернета на язык Модуль Вывоз ТКО и промышленных отходов
Модуль Вывоз ТКО и промышленных отходов PolyAnalyst Workplace - лаборатория аналитика
PolyAnalyst Workplace - лаборатория аналитика Компьютер в жизни школьника. Польза и вред компьютера
Компьютер в жизни школьника. Польза и вред компьютера Архитектура и принципы работы ЭВМ
Архитектура и принципы работы ЭВМ Нормативно-правовые основы деятельности информационно-библиотечного центра
Нормативно-правовые основы деятельности информационно-библиотечного центра Решение задач ЕГЭ типа А8
Решение задач ЕГЭ типа А8 Технология обработки текстовой информации. Лекция 8
Технология обработки текстовой информации. Лекция 8 Системы оптического распознавания документов
Системы оптического распознавания документов Архитектура ЭВМ. Устройства ввода-вывода
Архитектура ЭВМ. Устройства ввода-вывода