Слайд 2

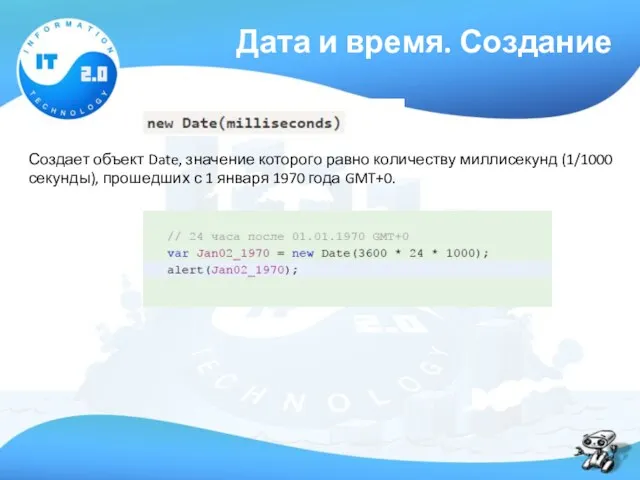
Дата и время. Создание
Создает объект Date, значение которого равно количеству миллисекунд
(1/1000 секунды), прошедших с 1 января 1970 года GMT+0.
Слайд 3

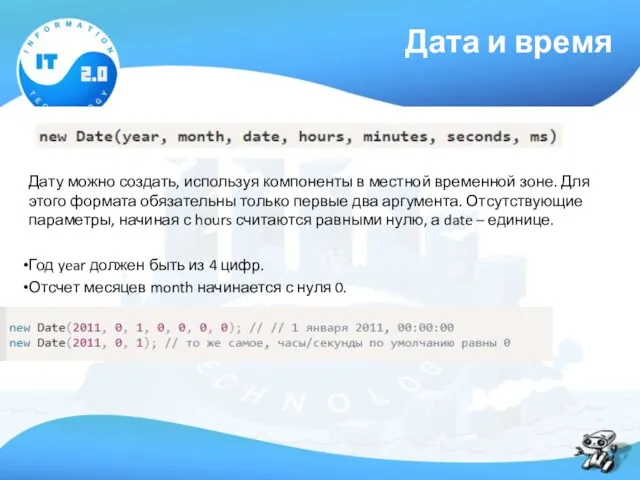
Дата и время
Дату можно создать, используя компоненты в местной временной зоне.
Для этого формата обязательны только первые два аргумента. Отсутствующие параметры, начиная с hours считаются равными нулю, а date – единице.
Год year должен быть из 4 цифр.
Отсчет месяцев month начинается с нуля 0.
Слайд 4

Компоненты даты
getFullYear()
Получить год (из 4 цифр)
getMonth()
Получить месяц, от 0 до 11.
getDate()
Получить
число месяца, от 1 до 31.
getHours(), getMinutes(), getSeconds(), getMilliseconds()
Получить соответствующие компоненты.
Слайд 5

Компоненты даты
getDay()
Получить номер дня в неделе. Неделя в JavaScript начинается с
воскресенья, так что результат будет числом от 0(воскресенье) до 6(суббота).
getTime()
Возвращает число миллисекунд, прошедших с 1 января 1970 года GMT+0, то есть того же вида, который используется в конструкторе new Date(milliseconds).
Слайд 6
![Компоненты даты setFullYear(year [, month, date]) setMonth(month [, date]) setDate(date)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425001/slide-5.jpg)
Компоненты даты
setFullYear(year [, month, date])
setMonth(month [, date])
setDate(date)
setHours(hour [, min, sec, ms])
setMinutes(min
[, sec, ms])
setSeconds(sec [, ms])
setMilliseconds(ms)
setTime(milliseconds) (устанавливает всю дату по миллисекундам с 01.01.1970 UTC)
Слайд 7

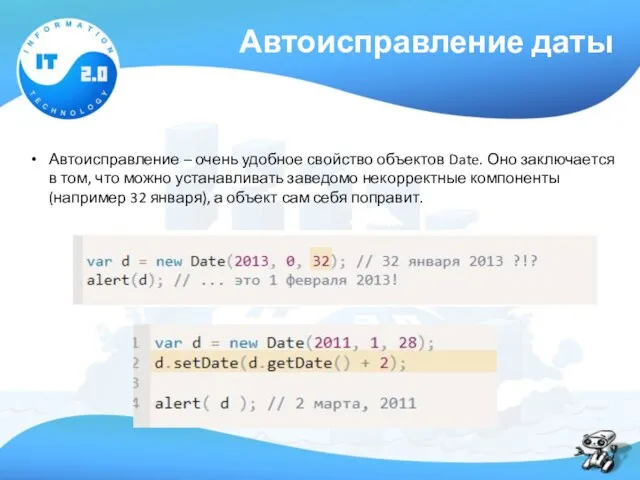
Автоисправление даты
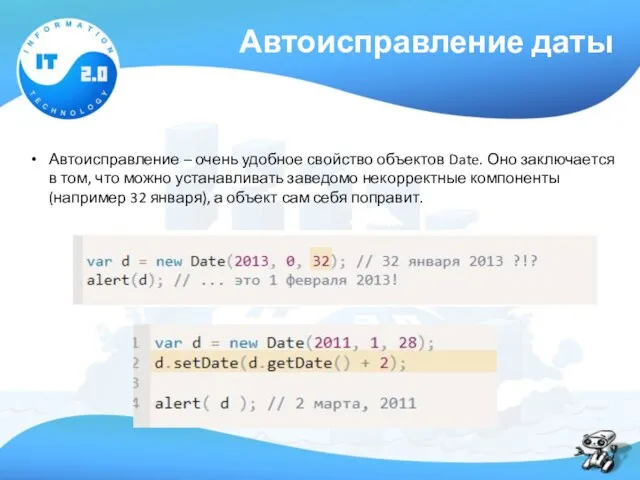
Автоисправление – очень удобное свойство объектов Date. Оно заключается в
том, что можно устанавливать заведомо некорректные компоненты (например 32 января), а объект сам себя поправит.




![Компоненты даты setFullYear(year [, month, date]) setMonth(month [, date]) setDate(date)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425001/slide-5.jpg)

 ОС Windows 7. Операционная система нового поколения
ОС Windows 7. Операционная система нового поколения Программа Microsoft Excel
Программа Microsoft Excel Как GC освобождает память
Как GC освобождает память Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів
Архітектура комп’ютера. Класифікація та покоління обчислювальних систем. Основні показники та характеристики комп'ютерів Профессия программист
Профессия программист Технология обработки текстовой информации. Текстовый редактор
Технология обработки текстовой информации. Текстовый редактор Заказ еды в интернете
Заказ еды в интернете Линейная программа
Линейная программа Протоколы и стеки протоколов
Протоколы и стеки протоколов Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников
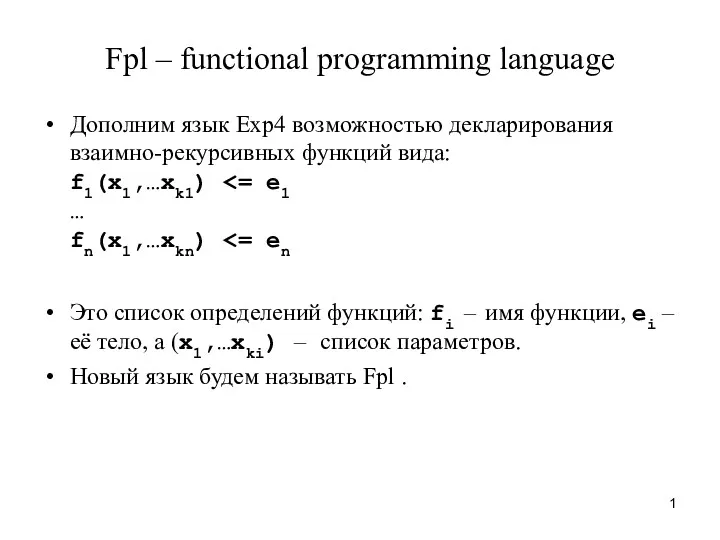
Технологии, возможности, функциональность мобильных систем в логистике. Мобильные приложения, личные кабинеты участников Fpl – functional programming language
Fpl – functional programming language Лучшие программы для общения
Лучшие программы для общения Програмування на мові Паскаль. Частина II. Масиви
Програмування на мові Паскаль. Частина II. Масиви Введение в искусственный интеллект
Введение в искусственный интеллект Облачные технологии в образовании
Облачные технологии в образовании Сравнение современных СУБД
Сравнение современных СУБД Нелинейное программирование
Нелинейное программирование Основы С++. Синтаксис, ввод и вывод
Основы С++. Синтаксис, ввод и вывод Course object oriented programming lecture 2
Course object oriented programming lecture 2 Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team
Microsoft OEM Activation (OA) & MDOS Onboarding Training Global Partner Onboarding Team Инструментальные средства разработки программного обеспечения
Инструментальные средства разработки программного обеспечения Автоматизация офиса
Автоматизация офиса Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля
Разбор решений задач части В заданий ГИА по информатике с заданиями для самоконтроля Двовимірні масиви
Двовимірні масиви Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС
Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС Мануэль Кастельс. Сетевые структуры и формирование информационного общества
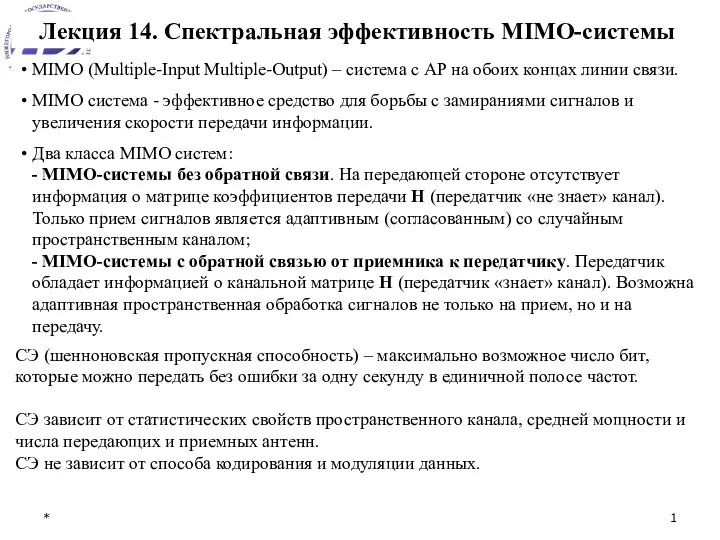
Мануэль Кастельс. Сетевые структуры и формирование информационного общества Спектральная эффективность MIMO-системы
Спектральная эффективность MIMO-системы Циклічні програми
Циклічні програми