Содержание
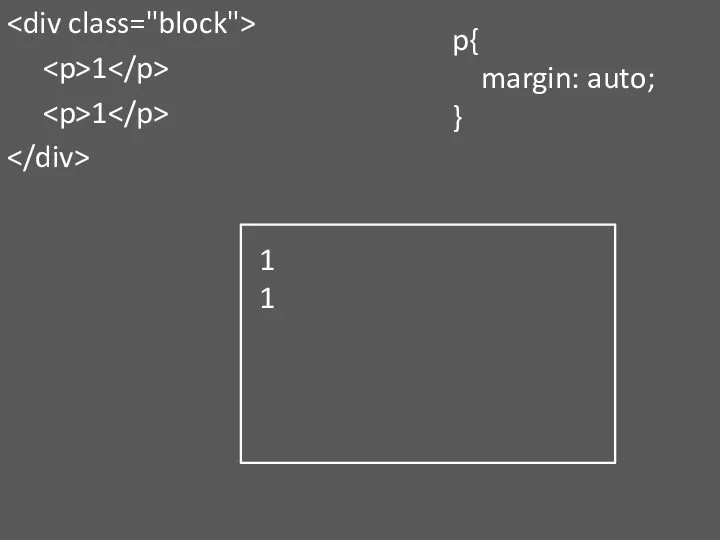
- 2. 1 1 p{ margin: auto; } 1 1
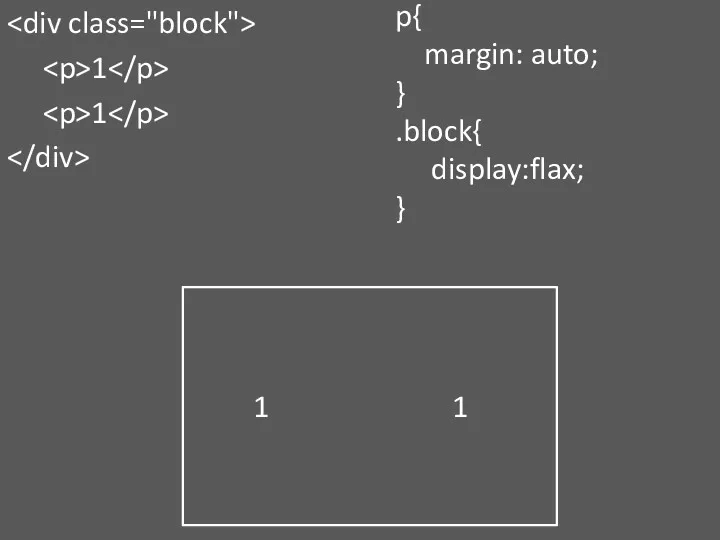
- 3. 1 1 p{ margin: auto; } .block{ display:flax; } 1 1
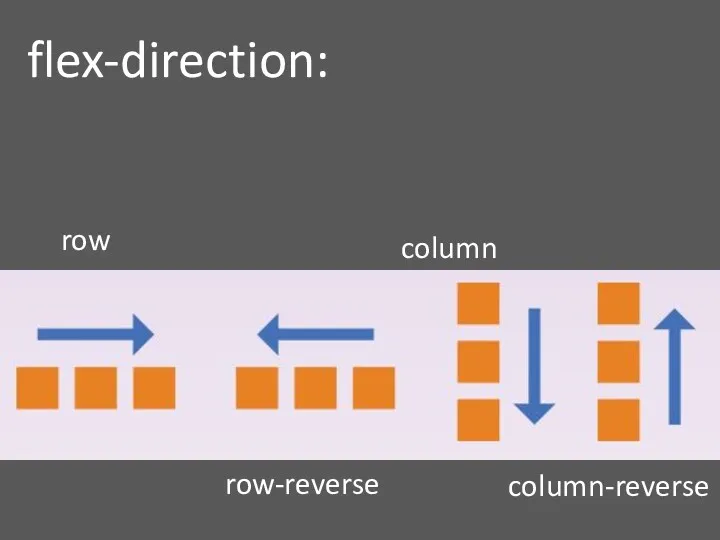
- 4. flex-direction: row row-reverse column column-reverse
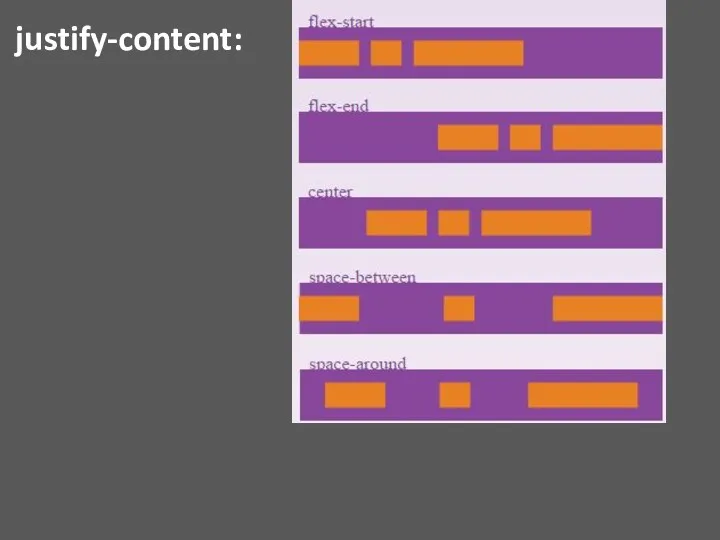
- 5. justify-content:
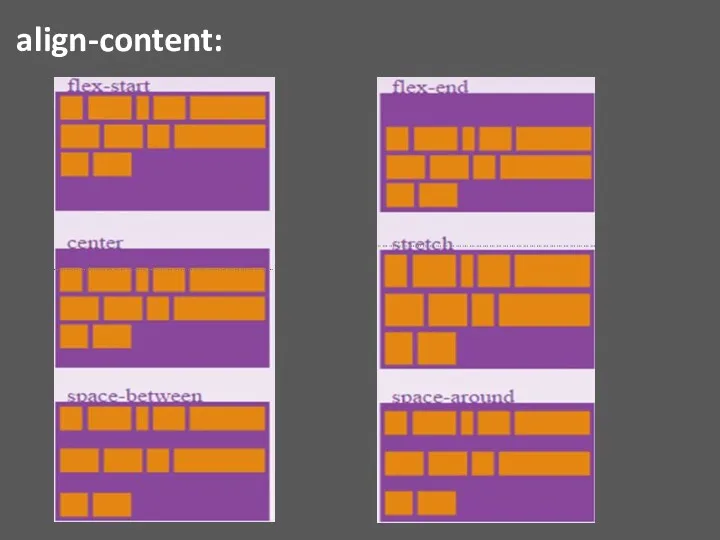
- 6. align-content:
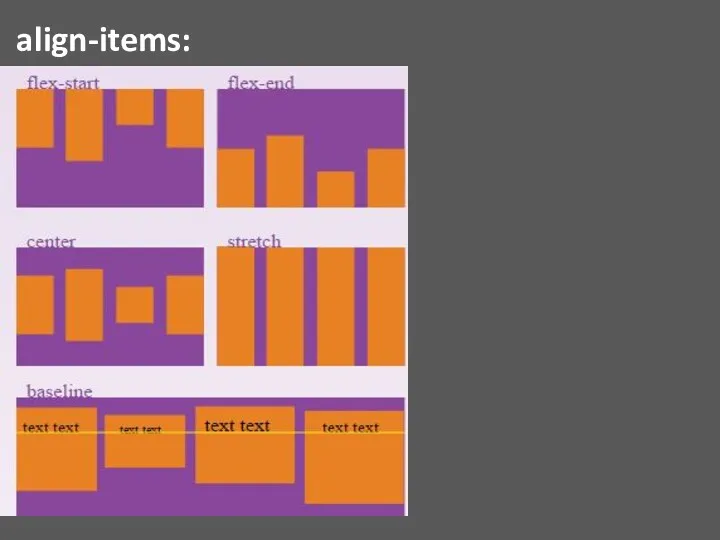
- 7. align-items:
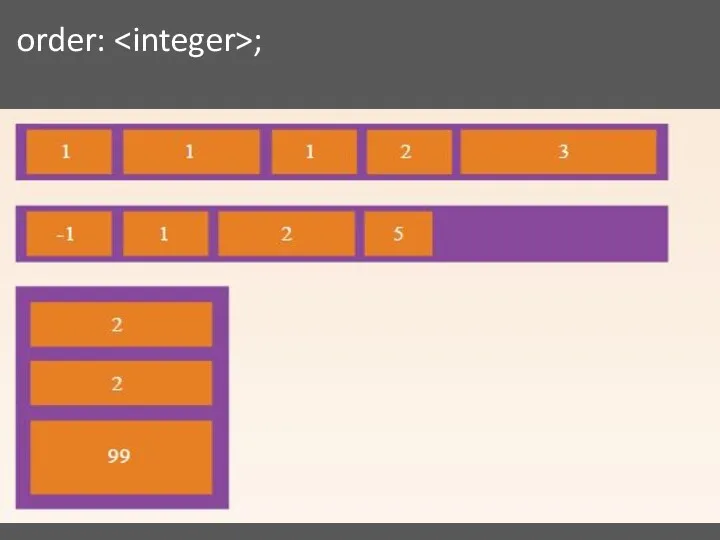
- 8. order: ;
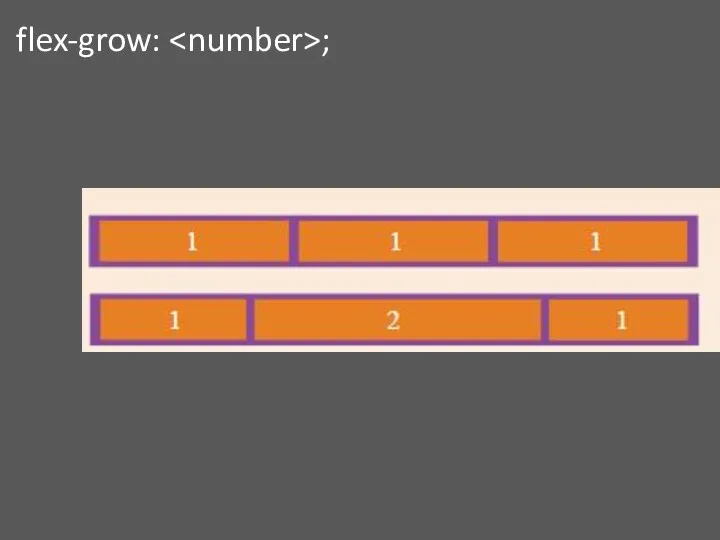
- 9. flex-grow: ;
- 10. .item { flex: none | [ ? || ] } .item{ fllex 1 1 200px; }
- 11. .item { flex: none | [ ? || ] } .item{ fllex 1 1 200px; }
- 13. Скачать презентацию








![.item { flex: none | [ ? || ] } .item{ fllex 1 1 200px; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203172/slide-9.jpg)
![.item { flex: none | [ ? || ] } .item{ fllex 1 1 200px; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/203172/slide-10.jpg)
 Создание персонального сайта учителя
Создание персонального сайта учителя Медицинские информационные системы классификация, цели, принципы использования, достоинства, недостатки, основные пути развития
Медицинские информационные системы классификация, цели, принципы использования, достоинства, недостатки, основные пути развития Человек и информация. Органы чувств
Человек и информация. Органы чувств Понятие программы. Лекция 1
Понятие программы. Лекция 1 Базы данных Системы управления базами данных
Базы данных Системы управления базами данных Коммутаторы в локальных сетях. Ethernet совместимые технологии
Коммутаторы в локальных сетях. Ethernet совместимые технологии Приложение в программе DELPHI в виде теста
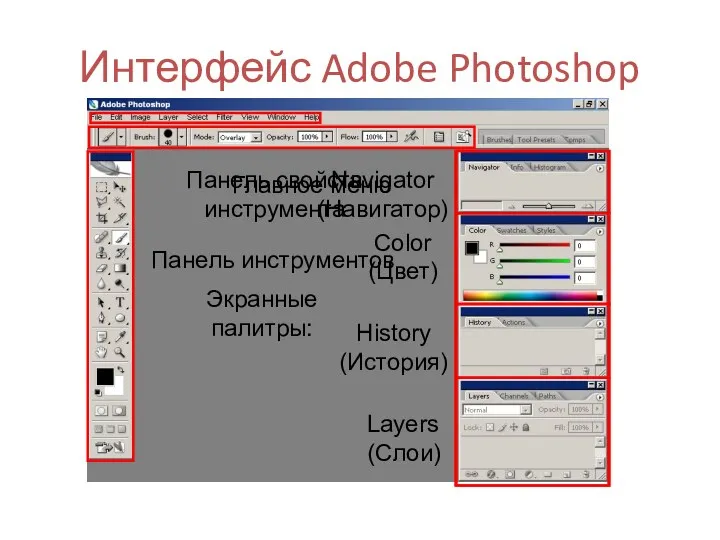
Приложение в программе DELPHI в виде теста Интерфейс Adobe Photoshop
Интерфейс Adobe Photoshop Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия
Школьная библиотека: Копилочка. Инновационные формы профессионального взаимодействия Електронна пошта
Електронна пошта Типы таблиц
Типы таблиц Администрирование информационных систем. Домены Windows, Active Directory
Администрирование информационных систем. Домены Windows, Active Directory Управление данными. Язык SQL. (Лекция 6)
Управление данными. Язык SQL. (Лекция 6) Компьютерлік графика
Компьютерлік графика The relational model
The relational model Введение в курс тестирования. (Занятие 1)
Введение в курс тестирования. (Занятие 1) Возможности программы КОМПАС 3D
Возможности программы КОМПАС 3D Правила безопасного поведения в интернете для детей и подростков
Правила безопасного поведения в интернете для детей и подростков Корпоративные информационные системы. Информационные технологии и системы в менеджменте. Тема 1
Корпоративные информационные системы. Информационные технологии и системы в менеджменте. Тема 1 Кодування джерела неперервних повідомлень
Кодування джерела неперервних повідомлень Методы и средства защиты от несанкционированного доступа
Методы и средства защиты от несанкционированного доступа Компьютерная графика
Компьютерная графика Современные компьютерные технологии. (Modern Computer technologies)
Современные компьютерные технологии. (Modern Computer technologies) Компьютерный вирус (вымогатель)
Компьютерный вирус (вымогатель) Современные тенденции процесса цифровизации в Казахстане
Современные тенденции процесса цифровизации в Казахстане Современная журналистика. Блогинг. Занятие 2
Современная журналистика. Блогинг. Занятие 2 Персональный компьютер
Персональный компьютер Разработка программных модулей
Разработка программных модулей