Содержание
- 2. Актуальность темы Многие люди не успевают смотреть новости в предназначенное для них время и читают новости
- 3. Дизайн рекламы на новостных сайтах Каждый сайт продвигает свою тематику. Так или иначе, идея графического дизайна
- 4. Макетирование рекламы на других каналах размещения Наиболее ярким примером места для размещения рекламы является блог. В
- 5. Оффлайн каналы размещения Также существуют оффлайн каналы размещения, например, телевидение, радио, журналы и газеты и так
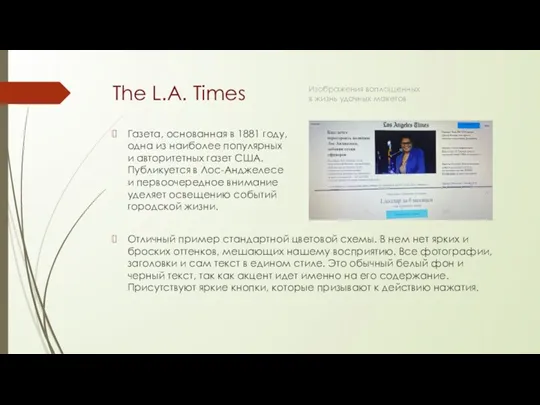
- 6. The L.A. Times Газета, основанная в 1881 году, одна из наиболее популярных и авторитетных газет США.
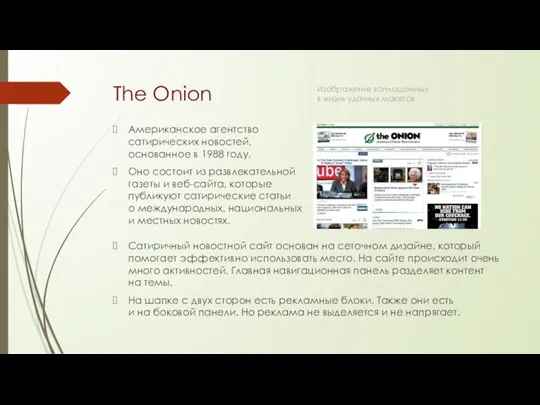
- 7. The Onion Американское агентство сатирических новостей, основанное в 1988 году. Оно состоит из развлекательной газеты и
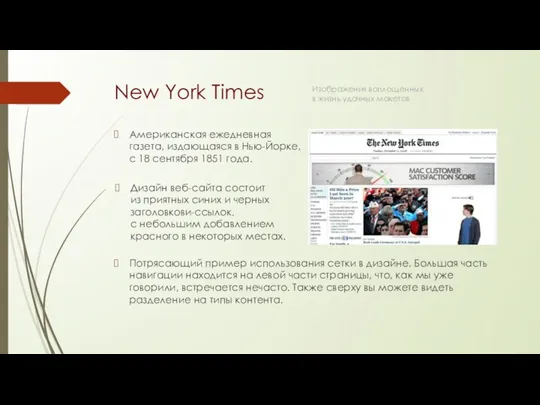
- 8. New York Times Американская ежедневная газета, издающаяся в Нью-Йорке, с 18 сентября 1851 года. Потрясающий пример
- 9. Electrifying Times Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая
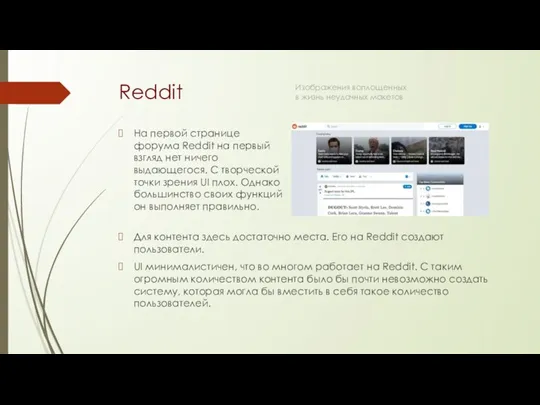
- 10. Reddit На первой странице форума Reddit на первый взгляд нет ничего выдающегося. С творческой точки зрения
- 12. Скачать презентацию









 ГИС и наземный транспорт
ГИС и наземный транспорт Инструкция по созданию автособираемого оглавления в Microsoft Word 2013
Инструкция по созданию автособираемого оглавления в Microsoft Word 2013 Організація баз даних
Організація баз даних Компьютерная графика. Графический редактор
Компьютерная графика. Графический редактор компьютернные курсы Диск
компьютернные курсы Диск Системы управления базами данных. Понятие об информации
Системы управления базами данных. Понятие об информации Редактирование видео
Редактирование видео Понятие модели. Назначение и свойства моделей
Понятие модели. Назначение и свойства моделей Чит-код социальных сетей
Чит-код социальных сетей Оптимальное планирование
Оптимальное планирование Системы счисления
Системы счисления Лекция 2. Языки программирования. Эволюция архитектуры программного обеспечения
Лекция 2. Языки программирования. Эволюция архитектуры программного обеспечения Ауқымды компьютерлік желі - Интернет
Ауқымды компьютерлік желі - Интернет Циклические алгоритмические конструкции
Циклические алгоритмические конструкции Мобильді қосымша Auto Friends
Мобильді қосымша Auto Friends Современные мультимедиа-технологии в связях с общественностью
Современные мультимедиа-технологии в связях с общественностью Методы решения задачи №11 ЕГЭ-2016 по информатике
Методы решения задачи №11 ЕГЭ-2016 по информатике Global picture of modern threats in Cyber Security
Global picture of modern threats in Cyber Security Задание 19, ОГЭ по информатике
Задание 19, ОГЭ по информатике Виды и способы общения в сети Интернет
Виды и способы общения в сети Интернет Платформы для дистанционного обучения
Платформы для дистанционного обучения Жизненный цикл информационной системы
Жизненный цикл информационной системы Детский правовой сайт
Детский правовой сайт Линейное и нелинейное программирование в задачах ЕГЭ
Линейное и нелинейное программирование в задачах ЕГЭ Логические законы (презентация)
Логические законы (презентация) Обзор PL/SQL
Обзор PL/SQL диктант по теме Алгоритмы
диктант по теме Алгоритмы Электронный документооборот, управление документами и архивирование
Электронный документооборот, управление документами и архивирование