Содержание
- 2. Макет в ФШ
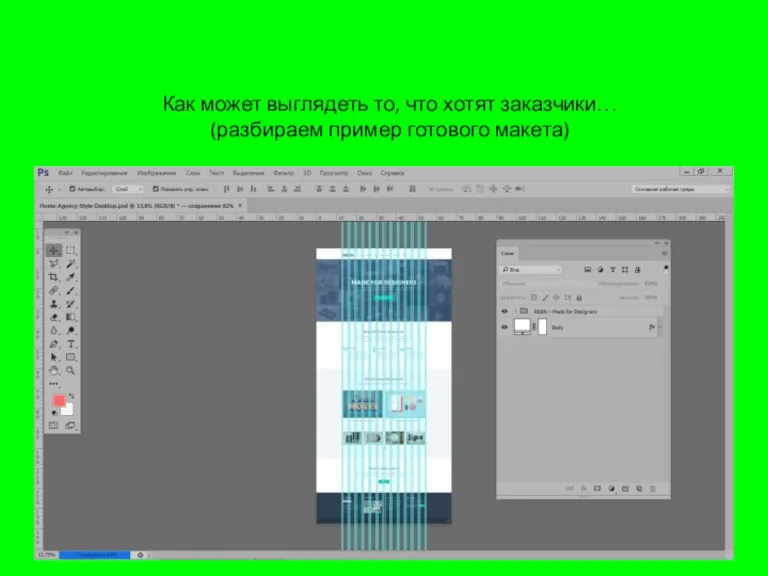
- 3. Как может выглядеть то, что хотят заказчики… (разбираем пример готового макета)
- 4. Сетка bootstrap При создании PSD-шаблонов сайтов не обойтись без модульной сетки, состоящей из специально расставленных направляющих.
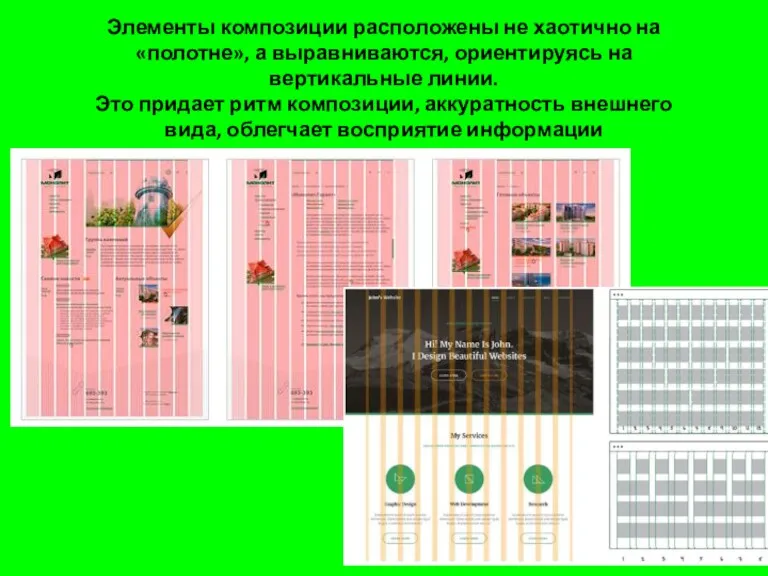
- 5. Элементы композиции расположены не хаотично на «полотне», а выравниваются, ориентируясь на вертикальные линии. Это придает ритм
- 6. Полезный инструмент - файл, в котором уже «нарисованы» колонки, которые помогут выровнять объекты на странице bootstrap
- 7. https://webdesign-master.ru/blog/tools/2016-11-26-bootstrap-psd.html Один из сайтов, где можно скачать сетку для больших мониторов, дизайна для планшетов и мобильников
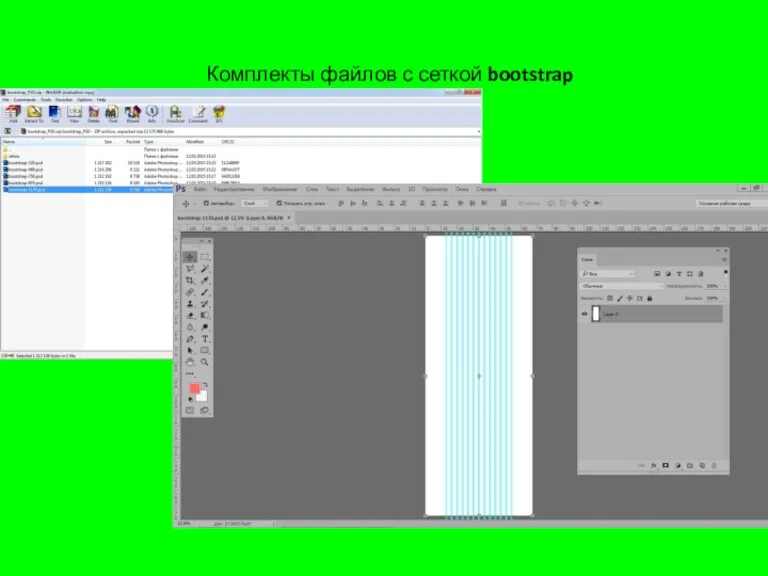
- 8. Комплекты файлов с сеткой bootstrap
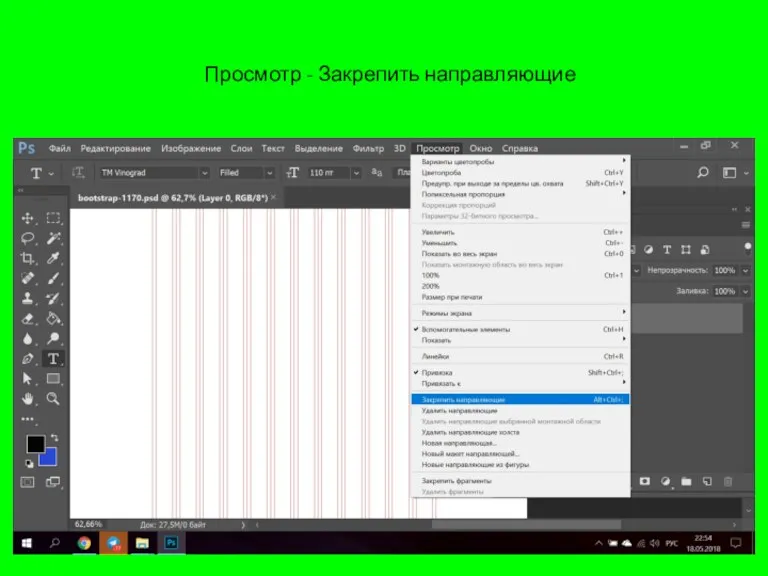
- 9. Просмотр - Закрепить направляющие
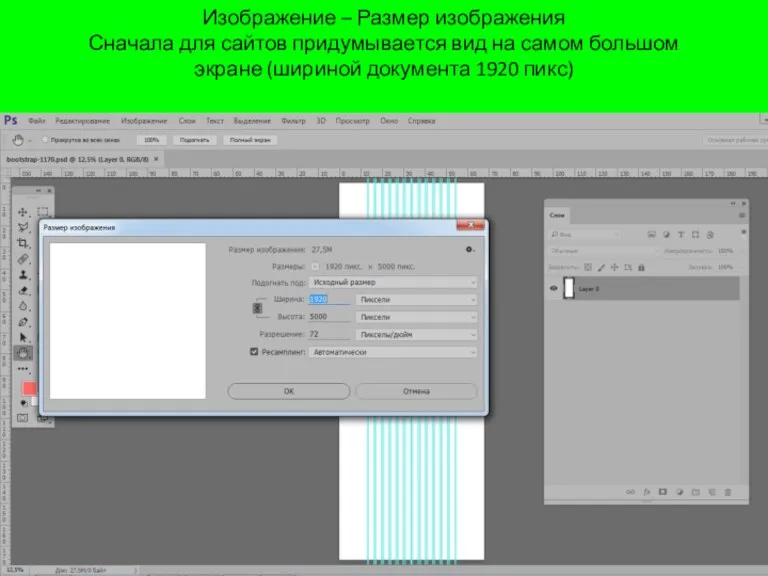
- 10. Изображение – Размер изображения Сначала для сайтов придумывается вид на самом большом экране (шириной документа 1920
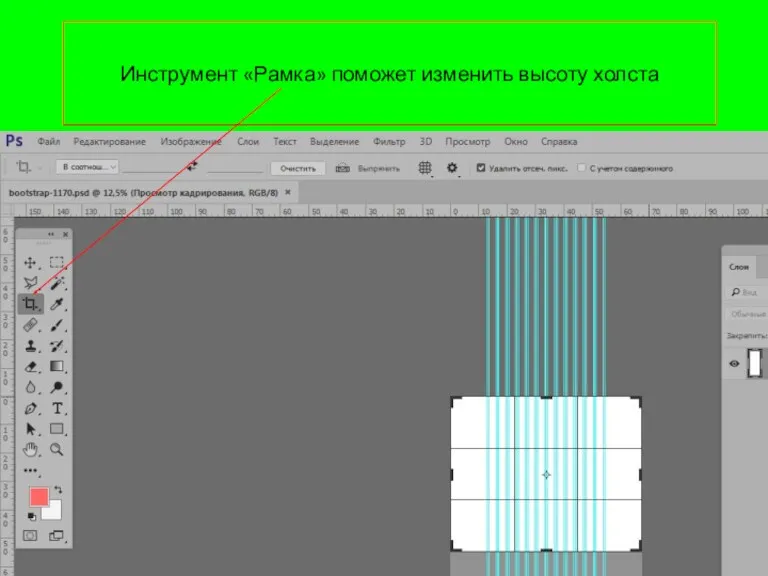
- 11. Инструмент «Рамка» поможет изменить высоту холста
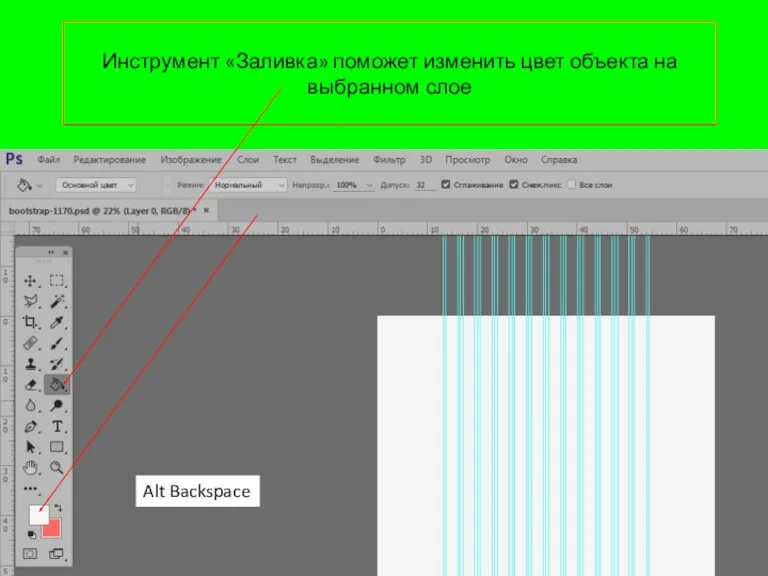
- 12. Инструмент «Заливка» поможет изменить цвет объекта на выбранном слое Alt Backspace
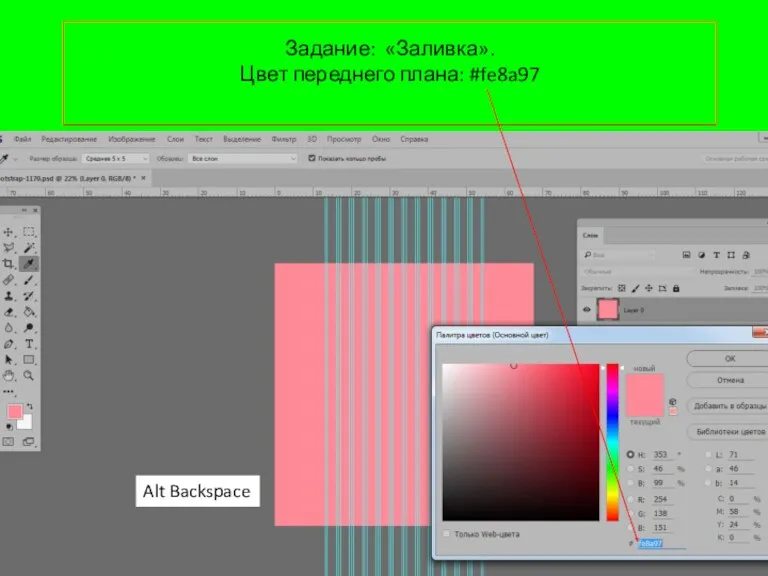
- 13. Задание: «Заливка». Цвет переднего плана: #fe8a97 Alt Backspace
- 14. Инструмент «Стиль слоя» (fx)
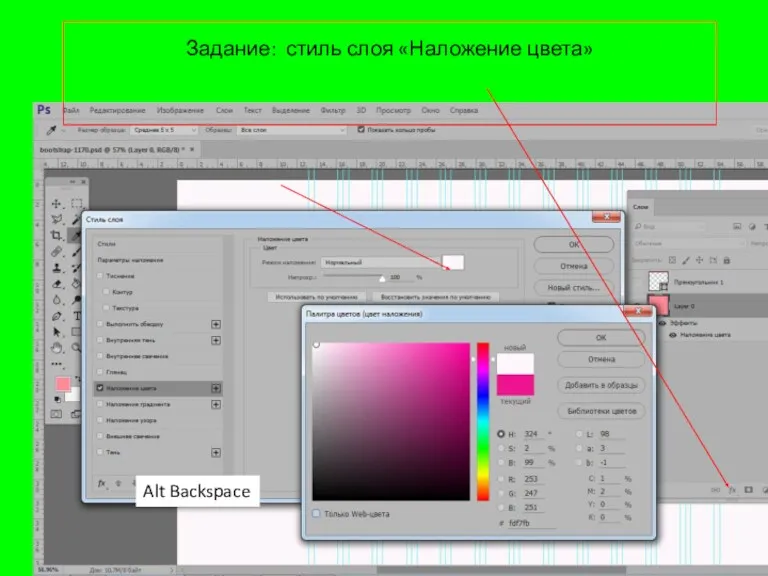
- 15. Задание: стиль слоя «Наложение цвета» Alt Backspace
- 16. Инструмент «Простые фигуры» поможет создать прямоугольники…☺
- 17. Задание: «Прямоугольник». Высота 100 пикс. Цвет: #fe5e70
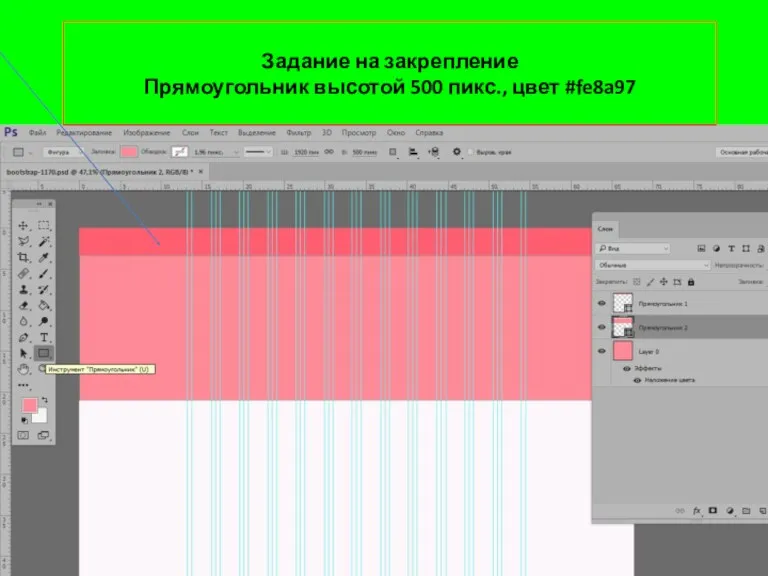
- 18. Задание на закрепление Прямоугольник высотой 500 пикс., цвет #fe8a97
- 19. В моде градиентные заливки…
- 20. Стиль слоя «Наложение градиента»
- 21. Стиль слоя «Наложение градиента». Применить к слою прямоугольником 500пикс
- 22. Редактирование градиента
- 23. Тексты
- 24. Напечатать текст, предварительно сделать ему ограничительную рамку (до границ безопасной области). Внутри рамки выровнять текст поможет
- 25. Выравнивание слоев
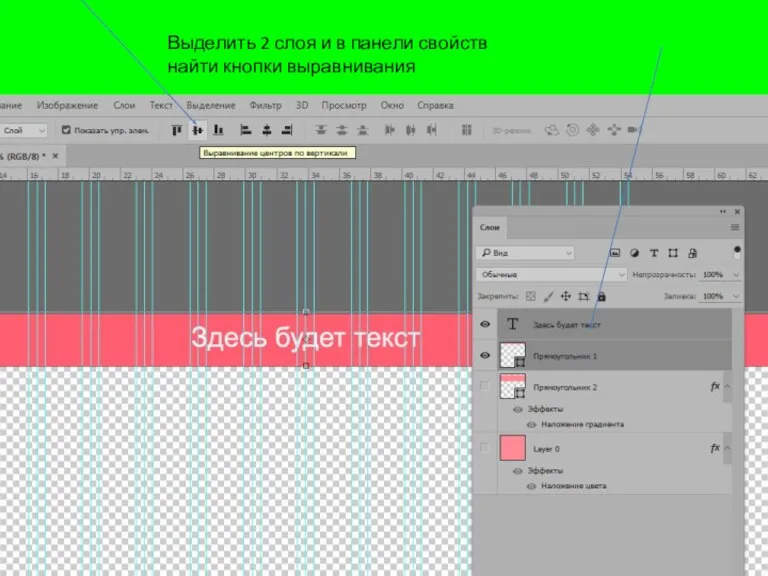
- 26. Выделить 2 слоя и в панели свойств найти кнопки выравнивания
- 27. https://demo.onepagelove.com/fullsingle/flyleaf-layout/ http://vyasanie.webflow.io/ Примеры образцов
- 28. Текстовые блоки размещаем в макете сайта/баннера не хаотично, а ориентируясь на линии сетки
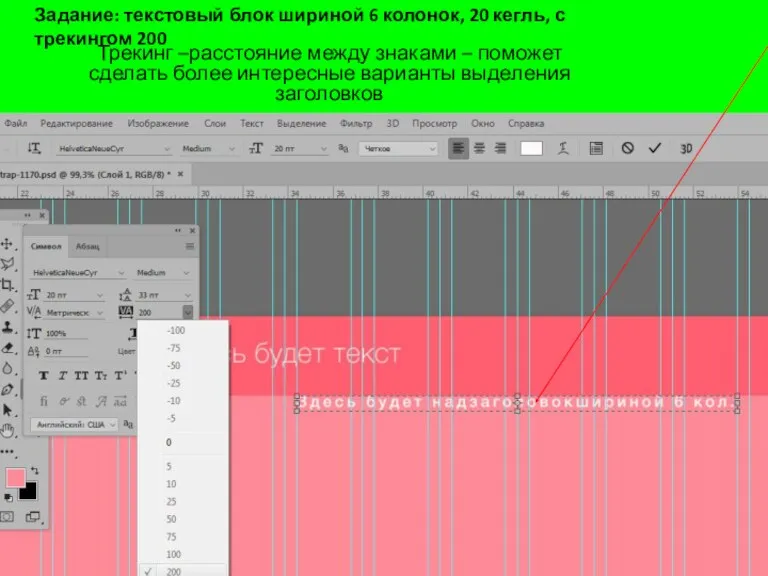
- 29. Трекинг –расстояние между знаками – поможет сделать более интересные варианты выделения заголовков Задание: текстовый блок шириной
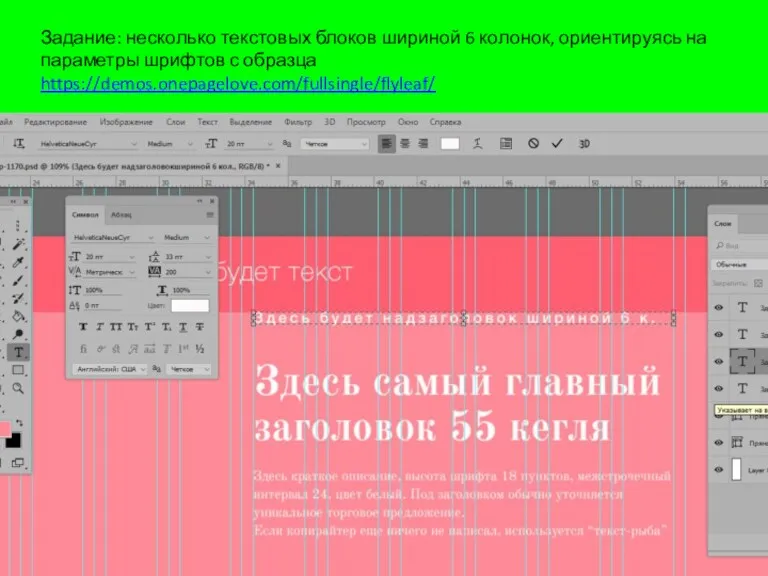
- 30. Задание: несколько текстовых блоков шириной 6 колонок, ориентируясь на параметры шрифтов с образца https://demos.onepagelove.com/fullsingle/flyleaf/
- 31. Корректное размещение изображения
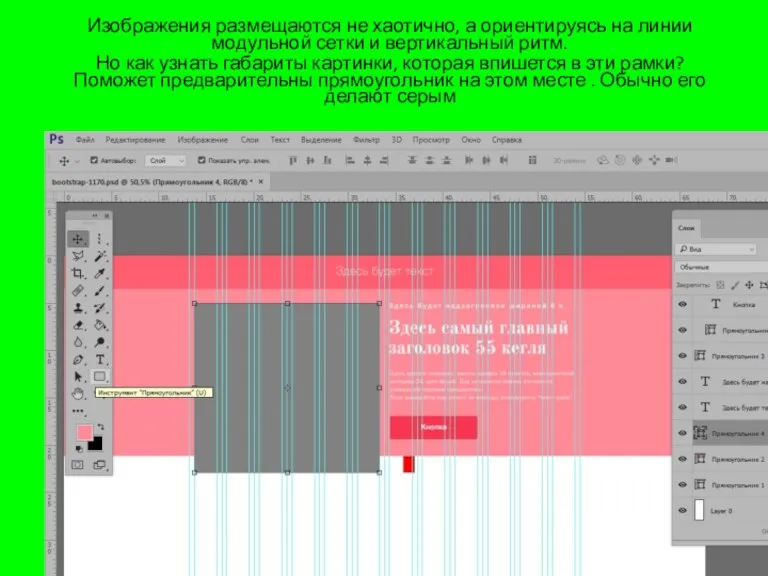
- 32. Изображения размещаются не хаотично, а ориентируясь на линии модульной сетки и вертикальный ритм. Но как узнать
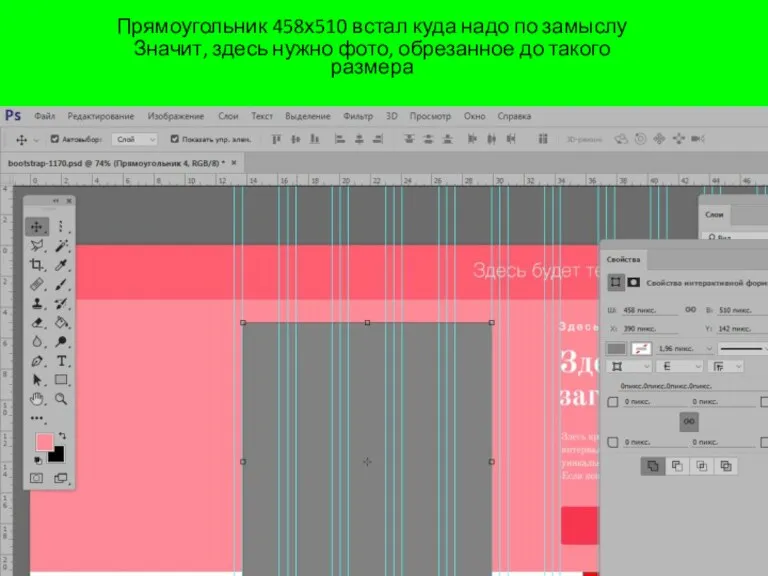
- 33. Прямоугольник 458х510 встал куда надо по замыслу Значит, здесь нужно фото, обрезанное до такого размера
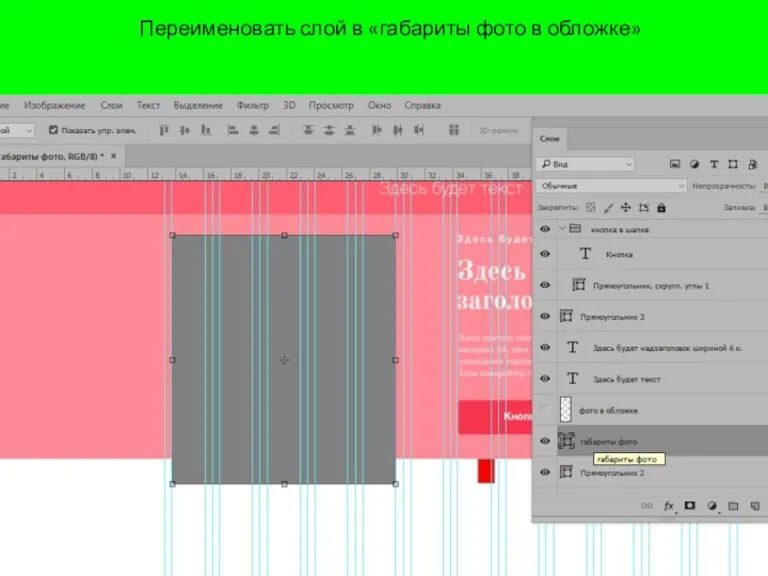
- 34. Переименовать слой в «габариты фото в обложке»
- 35. Обтравочная маска облегчает встраивание фото, которое не вылезет за заданные габариты
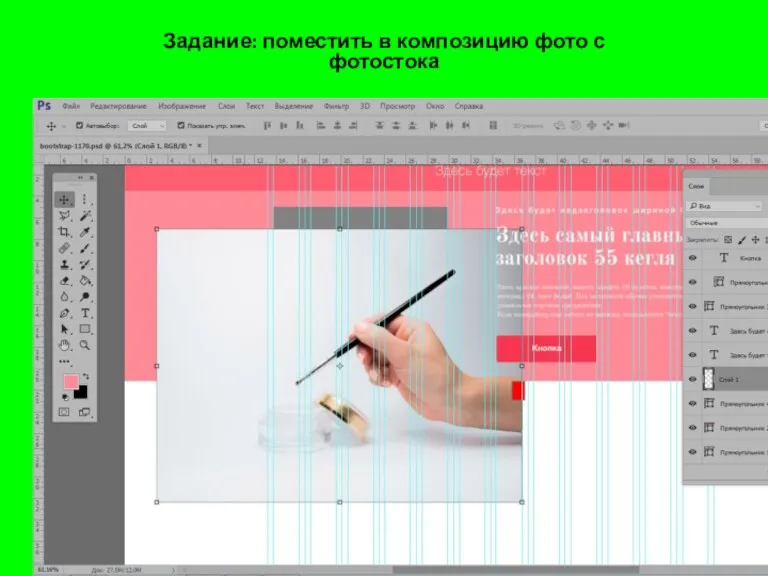
- 36. Задание: поместить в композицию фото с фотостока
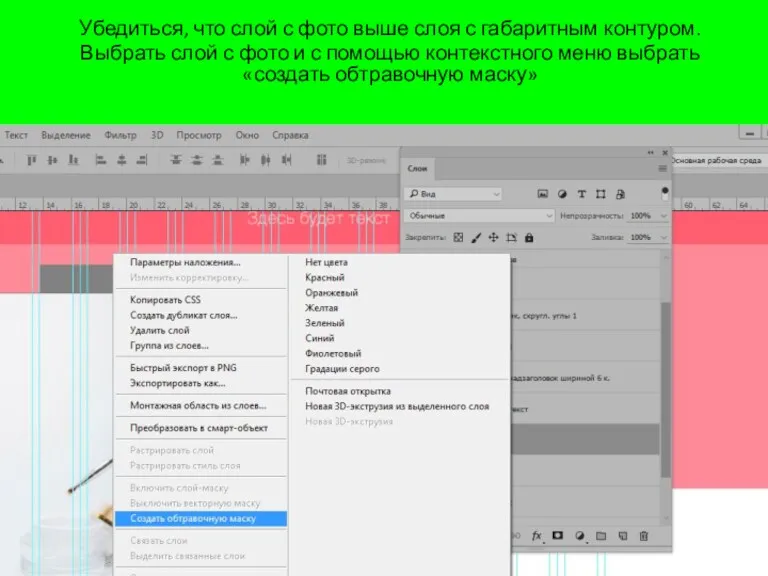
- 37. Убедиться, что слой с фото выше слоя с габаритным контуром. Выбрать слой с фото и с
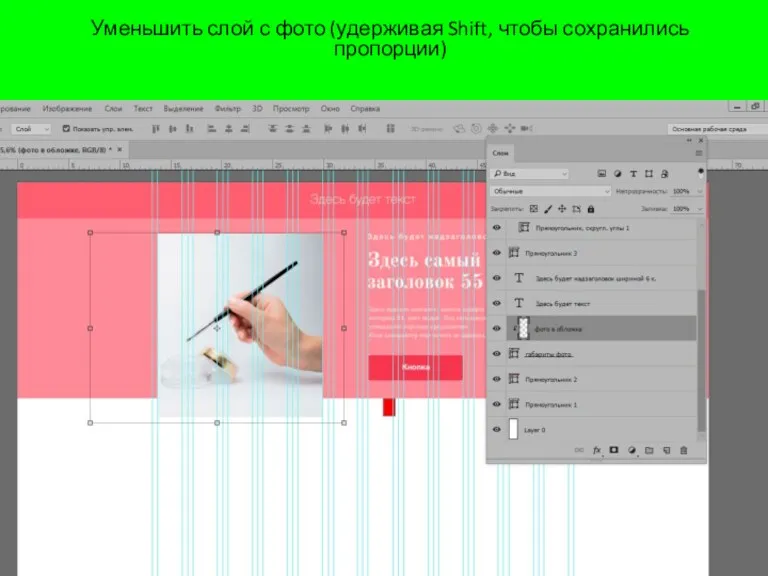
- 38. Уменьшить слой с фото (удерживая Shift, чтобы сохранились пропорции)
- 39. Мои любимые фотостоки https://ru.pngtree.com/
- 40. Мои любимые фотостоки https://pixabay.com/
- 41. Мои любимые фотостоки https://www.pexels.com/
- 42. Мои любимые фотостоки https://unsplash.com/
- 43. Платные фотостоки (если искали несколько дней бесплатное фото, но не нашли… А на платном как раз
- 44. Платные фотостоки (если искали несколько дней бесплатное фото, но не нашли… А на платном как раз
- 45. Когда можно использовать платные изображения бесплатно и как их найти без водяных знаков
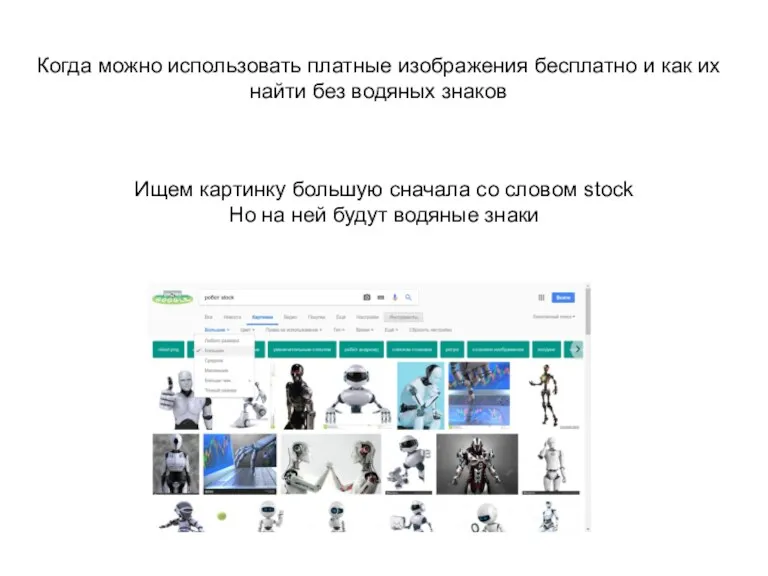
- 46. Когда можно использовать платные изображения бесплатно и как их найти без водяных знаков Ищем картинку большую
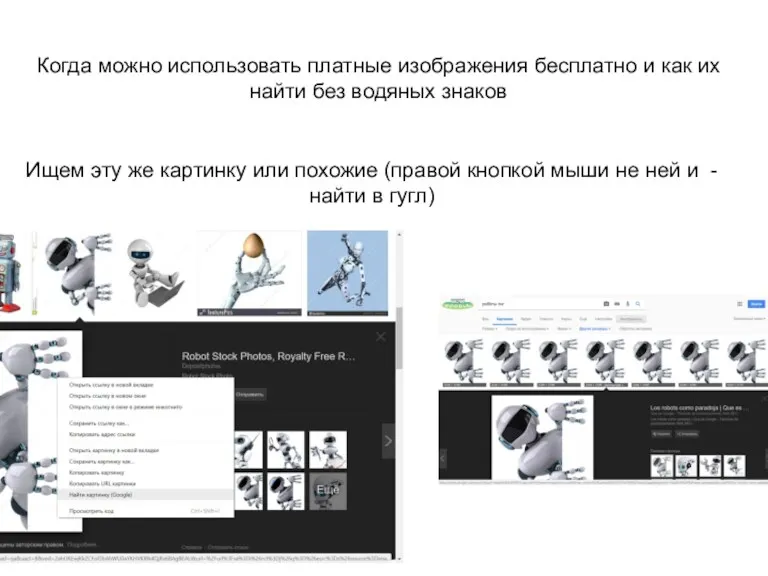
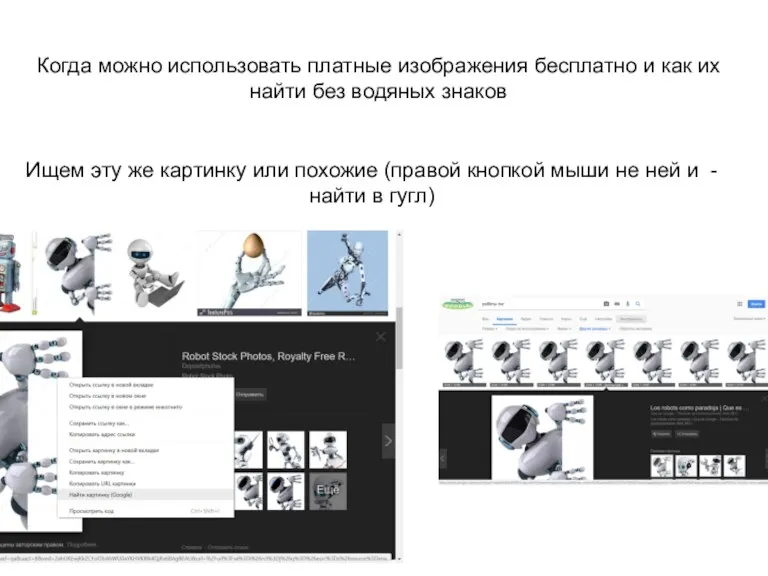
- 47. Когда можно использовать платные изображения бесплатно и как их найти без водяных знаков Ищем эту же
- 48. Когда можно использовать платные изображения бесплатно и как их найти без водяных знаков Ищем эту же
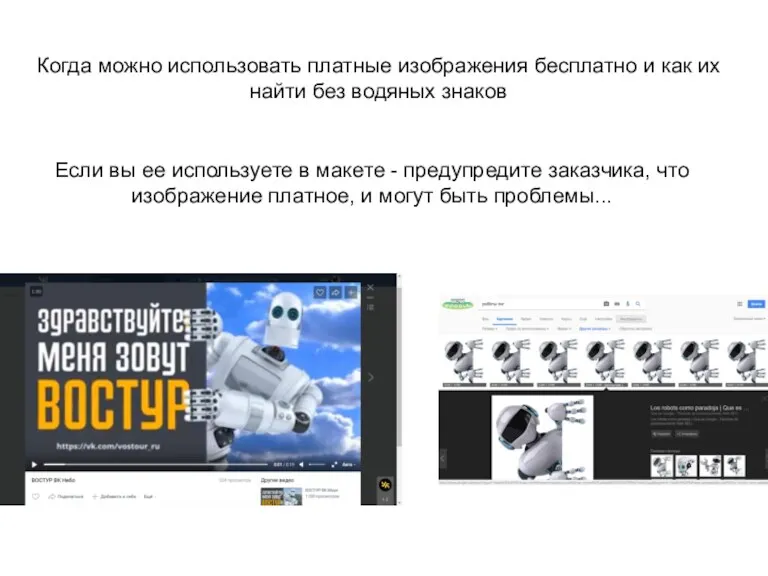
- 49. Когда можно использовать платные изображения бесплатно и как их найти без водяных знаков Если вы ее
- 50. Как сохранить слои как отдельные изображения, чтобы отдать верстальщику
- 51. тримминг в фотошоп
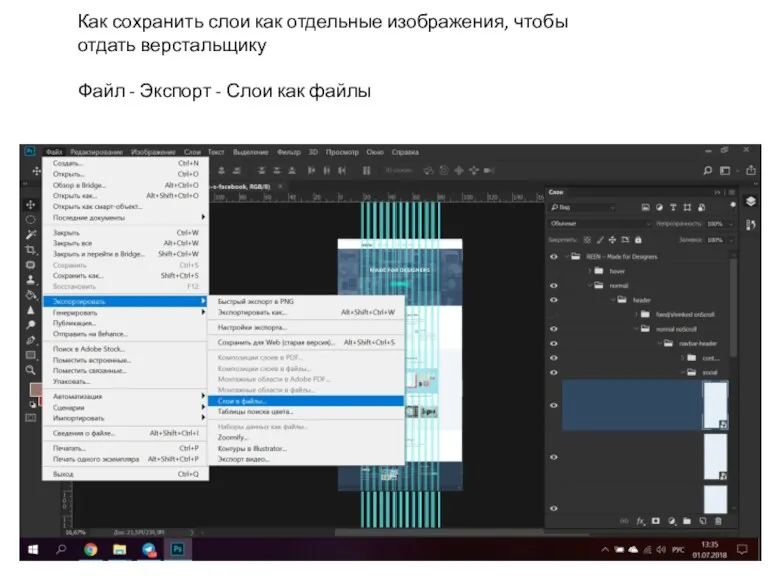
- 52. Как сохранить слои как отдельные изображения, чтобы отдать верстальщику Файл - Экспорт - Слои как файлы
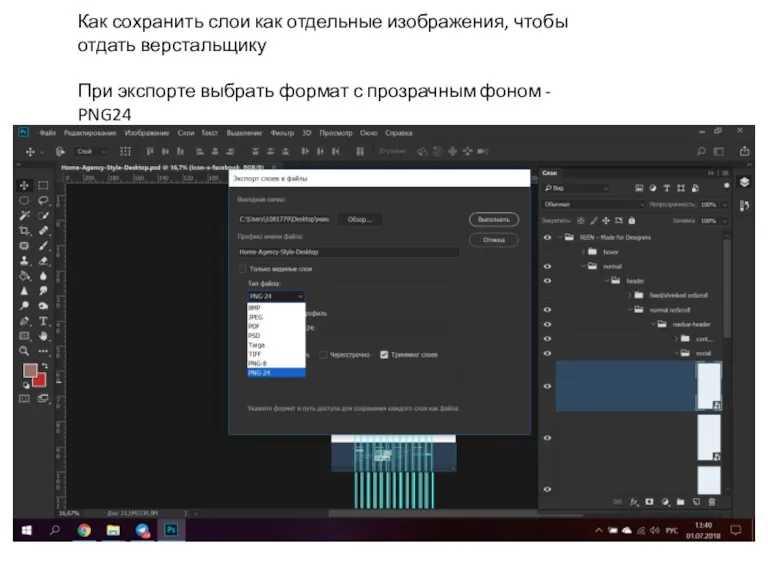
- 53. Как сохранить слои как отдельные изображения, чтобы отдать верстальщику При экспорте выбрать формат с прозрачным фоном
- 54. Как сохранить слои как отдельные изображения, чтобы отдать верстальщику Удобнее и быстрее выбрать нужный слой правой
- 55. Вертикальный ритм
- 56. Вспомогательный «Измерительный кирпич»
- 57. Кнопки – частый элемент макетов
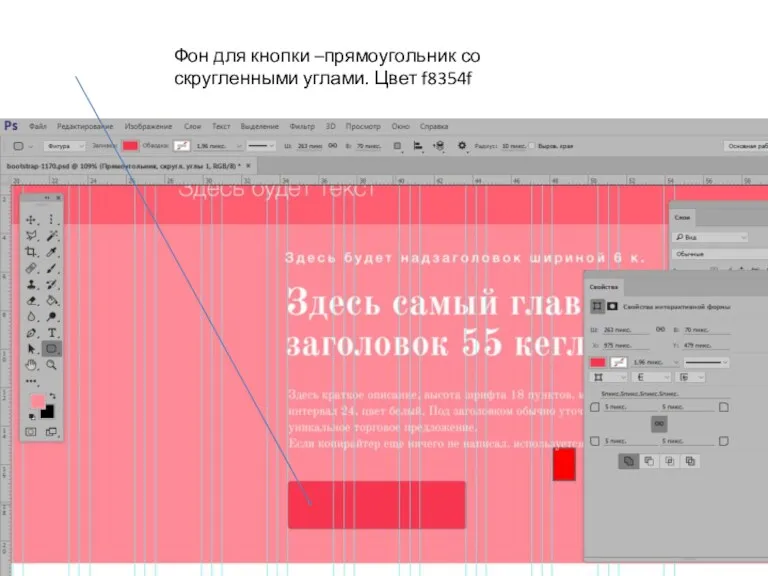
- 58. Фон для кнопки –прямоугольник со скругленными углами. Цвет f8354f
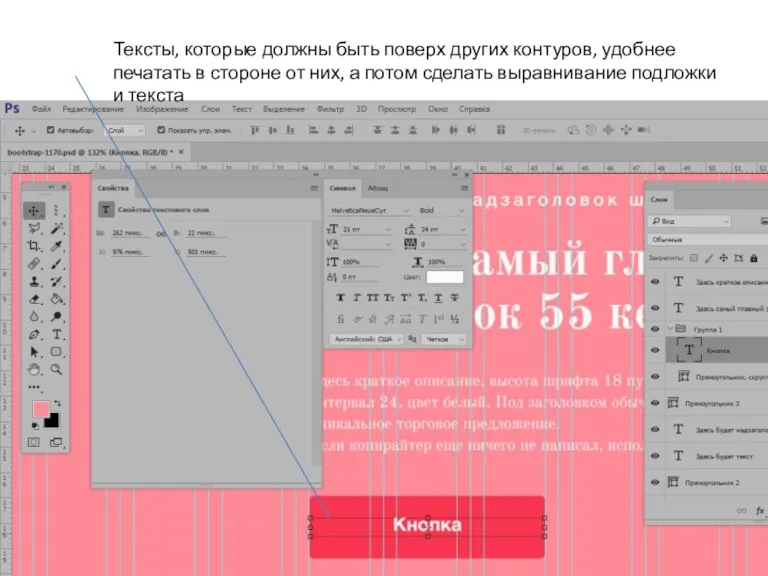
- 59. Тексты, которые должны быть поверх других контуров, удобнее печатать в стороне от них, а потом сделать
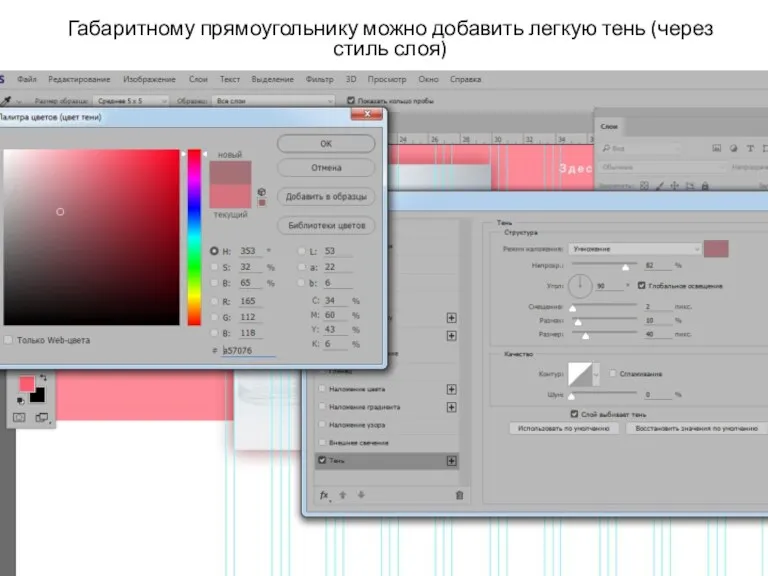
- 60. В моде легкие тени, придающие трехмерность...
- 61. Габаритному прямоугольнику можно добавить легкую тень (через стиль слоя)
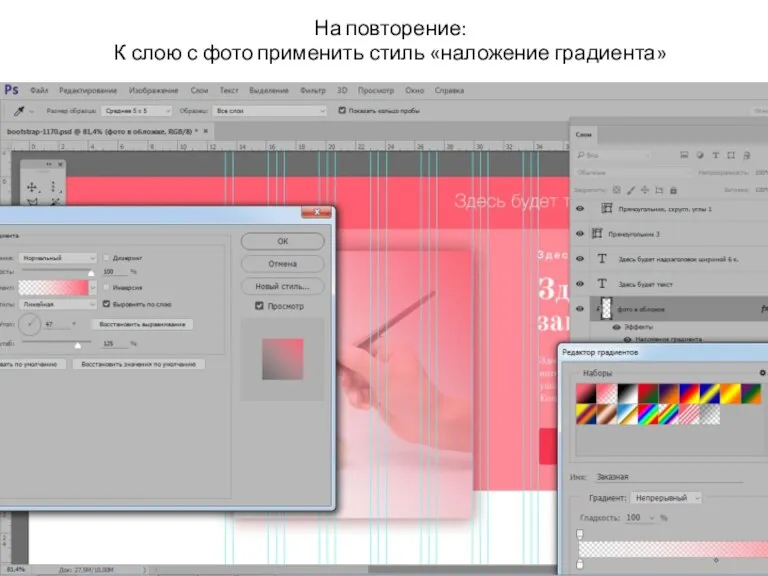
- 62. На повторение: К слою с фото применить стиль «наложение градиента»
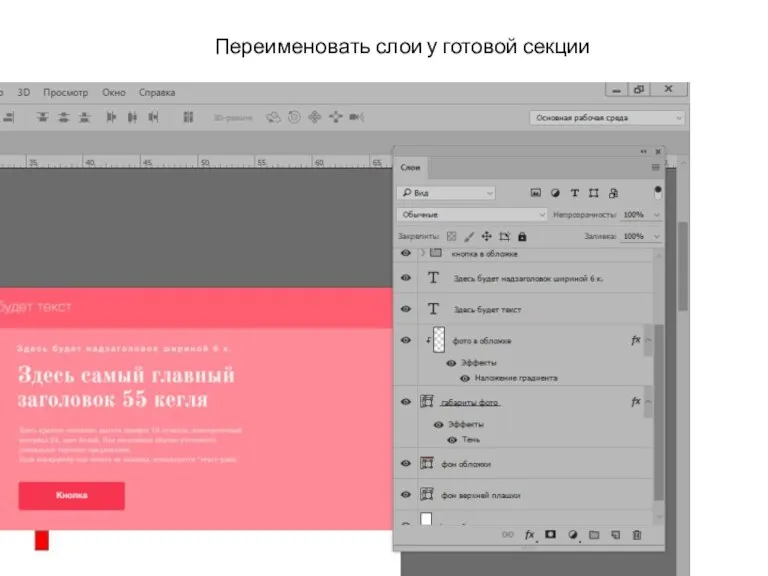
- 63. Переименовать слои у готовой секции
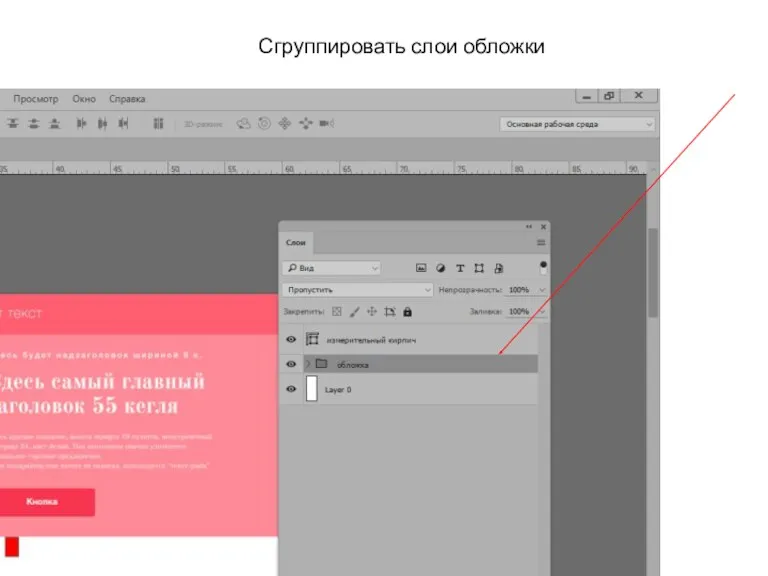
- 64. Группировка слоев – важный навык при создании цивилизованного макета
- 65. Сгруппировать слои обложки
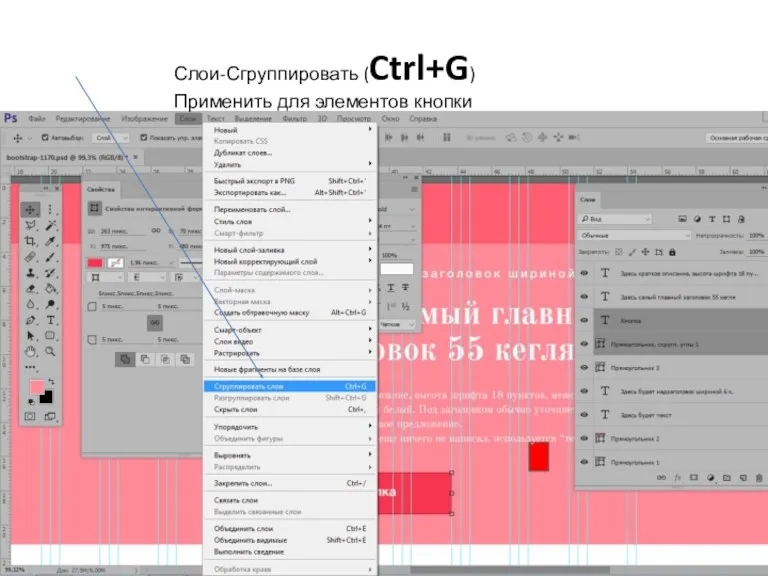
- 66. Слои-Сгруппировать (Ctrl+G) Применить для элементов кнопки
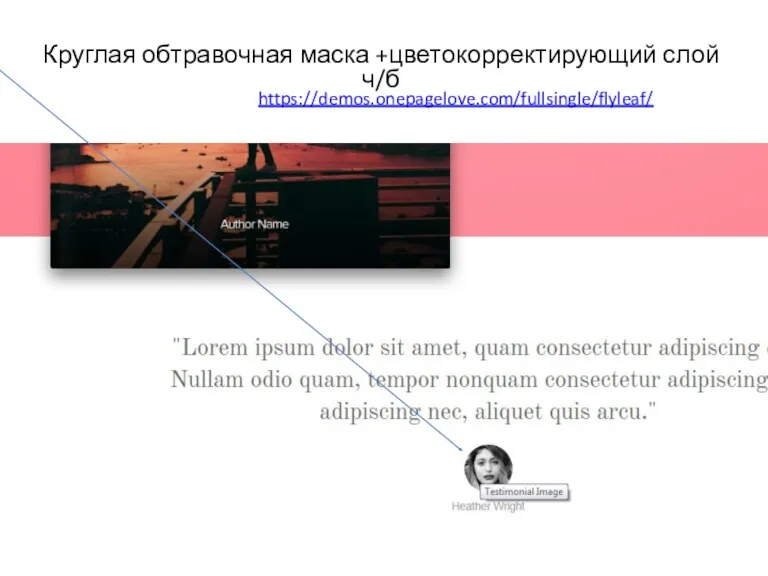
- 67. Круглая обтравочная маска +цветокорректирующий слой ч/б https://demos.onepagelove.com/fullsingle/flyleaf/
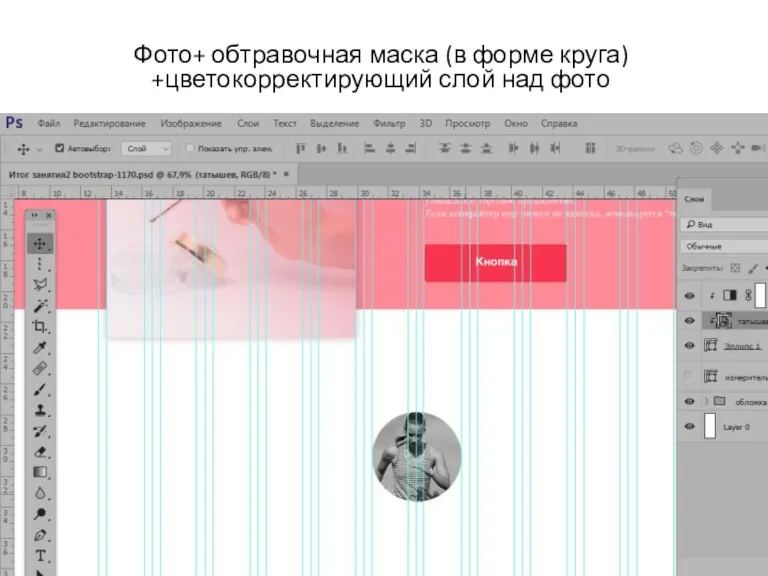
- 68. Фото+ обтравочная маска (в форме круга) +цветокорректирующий слой над фото
- 70. Скачать презентацию



































































 Компьютерные вирусы. Типы, виды, пути заражения
Компьютерные вирусы. Типы, виды, пути заражения Основные правила безопасности интернета
Основные правила безопасности интернета Информатика пә ніне тақырыбында: модем
Информатика пә ніне тақырыбында: модем Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Управление отношениями с клиентами. Исследование информационных технологий
Управление отношениями с клиентами. Исследование информационных технологий A binary Hopfield neural network
A binary Hopfield neural network Принципы организации VPN
Принципы организации VPN Cover title
Cover title Построение базы данных
Построение базы данных Списки. Односпрямований (однозв'язний) список. Друк (перегляд) однозв’язного списку
Списки. Односпрямований (однозв'язний) список. Друк (перегляд) однозв’язного списку Средства массовой информации (СМИ) и их роль в современном обществе
Средства массовой информации (СМИ) и их роль в современном обществе Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4)
Апаратне забезпечення інформаційних систем. Історія розвитку обчислювальної техніки. (Урок 4) Задача 20.1
Задача 20.1 Онлайн конференции, анкетирование, дистанционные курсы, интернет-олимпиады, компьютерное тестирование
Онлайн конференции, анкетирование, дистанционные курсы, интернет-олимпиады, компьютерное тестирование Программирование на языке ассемблер. Система команд процессора
Программирование на языке ассемблер. Система команд процессора Системы счисления. Методы перевода чисел из одной системы в другую
Системы счисления. Методы перевода чисел из одной системы в другую Маршрутизация. Вставка
Маршрутизация. Вставка Социальные сети
Социальные сети Android 6 Расширенная интерактивность
Android 6 Расширенная интерактивность Как работать в системе АИС Путевка
Как работать в системе АИС Путевка Государственая система научно-технической информации. (Лекция 2)
Государственая система научно-технической информации. (Лекция 2) Компания IT-Center
Компания IT-Center Инструкция по поиску информации в базе данных Springer
Инструкция по поиску информации в базе данных Springer Язык программирования Pascal
Язык программирования Pascal Сетевые атаки
Сетевые атаки Профилактика интернет-рисков и угроз жизни детей и подростков
Профилактика интернет-рисков и угроз жизни детей и подростков Бұлттық технологиялар
Бұлттық технологиялар Программирование на языке Python
Программирование на языке Python