Содержание
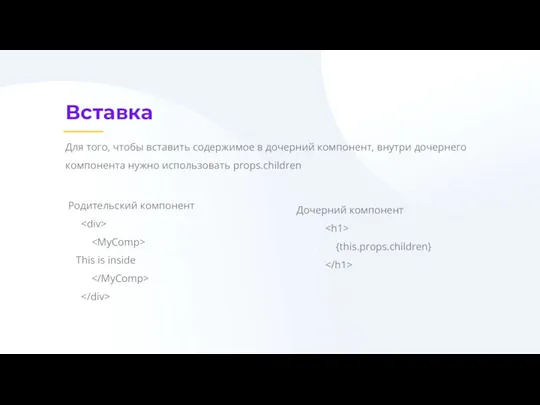
- 2. Вставка Для того, чтобы вставить содержимое в дочерний компонент, внутри дочернего компонента нужно использовать props.children Родительский
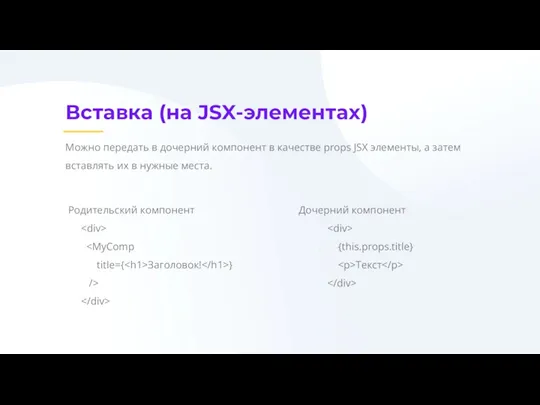
- 3. Вставка (на JSX-элементах) Можно передать в дочерний компонент в качестве props JSX элементы, а затем вставлять
- 4. Специализация React рекомендует использует специализацию вместо наследования. Специализация означает, что вместо наследования от компонента для получения
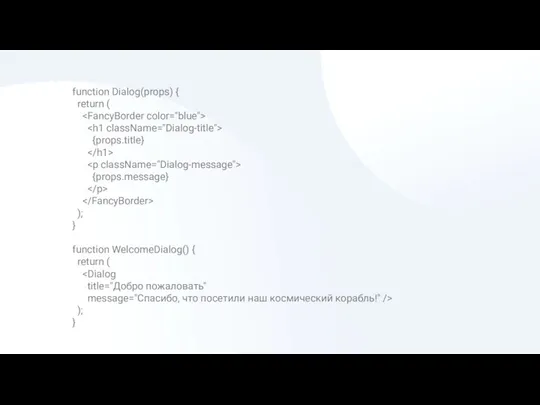
- 5. function Dialog(props) { return ( {props.title} {props.message} ); } function WelcomeDialog() { return ( title="Добро пожаловать"
- 6. Router
- 7. Router Маршрутизация в React позволяет отрисовывать компоненты в зависимости от запросов к приложению. Установка Router npm
- 8. Импорт нужных компонентов import {BrowserRouter as Router, Route, Switch, Link} from 'react-router-dom';
- 9. BrowserRouter Компонент, определяющий маршрутизацию. Внутри него записываются все маршруты.
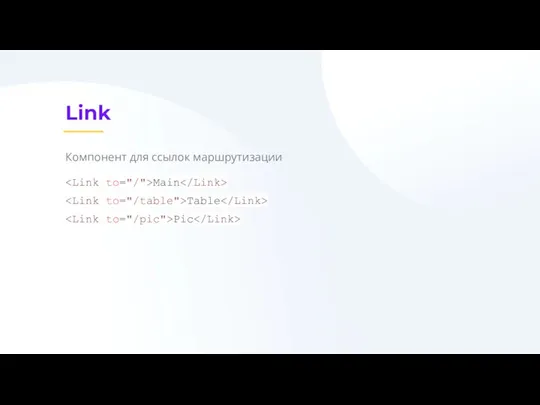
- 10. Link Компонент для ссылок маршрутизации Main Table Pic
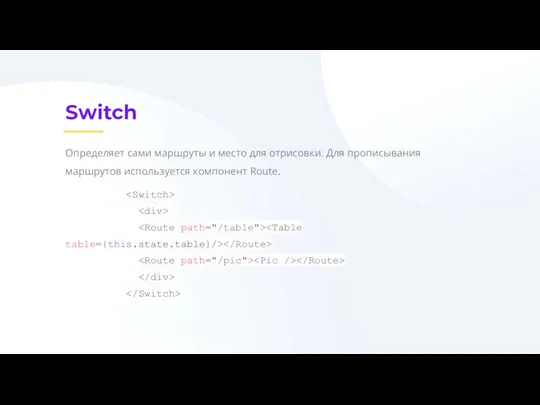
- 11. Switch Определяет сами маршруты и место для отрисовки. Для прописывания маршрутов используется компонент Route.
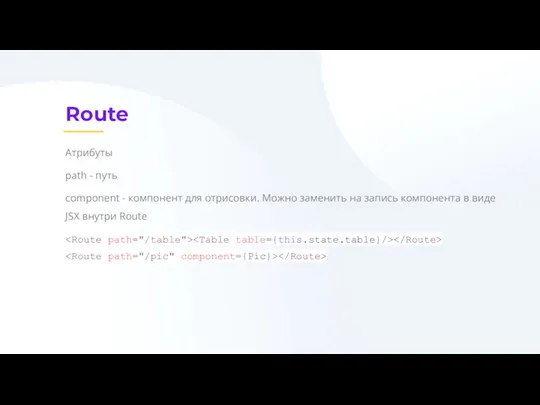
- 12. Route Атрибуты path - путь component - компонент для отрисовки. Можно заменить на запись компонента в
- 13. Route Используйте вариант записи с атрибутом component, так как таким образом нормально передаются параметры адреса.
- 14. Route exact exact - отслеживает только этот путь, без дочерних путей Будет отслеживать только путь /table.
- 15. NavLink Компонент - аналог Link. Доступны дополнительные атрибуты: activeClassName - класс активной ссылки activeStyle - стили
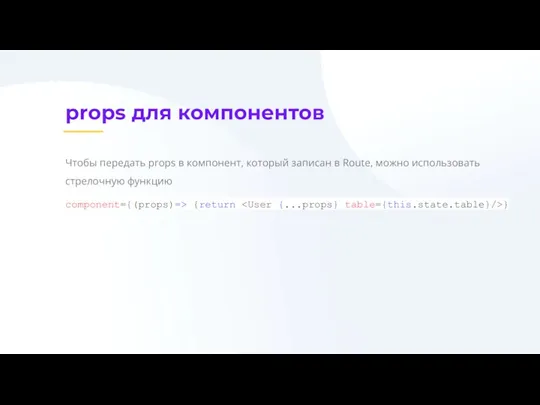
- 16. props для компонентов Чтобы передать props в компонент, который записан в Route, можно использовать стрелочную функцию
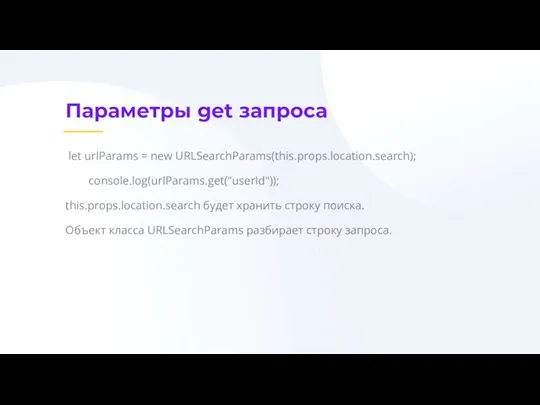
- 17. Параметры get запроса let urlParams = new URLSearchParams(this.props.location.search); console.log(urlParams.get("userId")); this.props.location.search будет хранить строку поиска. Объект класса
- 18. Задание Веб-приложение “Статистика группы”. Главный компонент - список группы. Есть переадресация на разные пункты статистики группы
- 20. Скачать презентацию

















 Виды и основные особенности трафика
Виды и основные особенности трафика Компьютерная графика
Компьютерная графика Антивирусные программы
Антивирусные программы Сайты, доступные каждому или Как не платить за СЕО
Сайты, доступные каждому или Как не платить за СЕО Виды компьютерной графики
Виды компьютерной графики Операционная система
Операционная система Системы счисления. (10 класс)
Системы счисления. (10 класс) Smart TV и операционные системы ТВ
Smart TV и операционные системы ТВ Планирование и отчетность по процессу тестирования
Планирование и отчетность по процессу тестирования Компьютерлік модель. Компьютерде модельдерді зерттеу
Компьютерлік модель. Компьютерде модельдерді зерттеу Технологии программирования. Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса
Технологии программирования. Индексирование: понятие индекса, типы индексных файлов. Создание, активация и удаление индекса Haskell тілінің негіздері. Зертханалық жұмыс №1
Haskell тілінің негіздері. Зертханалық жұмыс №1 Шаблон для презентаций. Презентация исследования (здесь название)
Шаблон для презентаций. Презентация исследования (здесь название) Информационные технологии в управлении персоналом. АРМ – автоматизированное рабочее место
Информационные технологии в управлении персоналом. АРМ – автоматизированное рабочее место Презентация У истоков компьютерной революции
Презентация У истоков компьютерной революции Основные этапы развития вычислительной техники
Основные этапы развития вычислительной техники Необобщенные коллекции
Необобщенные коллекции Презентация к уроку информатики во 2-м классе по программе Перспективная начальная школа Устройство компьютера
Презентация к уроку информатики во 2-м классе по программе Перспективная начальная школа Устройство компьютера Проектирование баз данных. Преобразования запросов
Проектирование баз данных. Преобразования запросов Функции в языках объектно-ориентированного программирования
Функции в языках объектно-ориентированного программирования Типы данных
Типы данных Тестирование и отладка программных средств
Тестирование и отладка программных средств Законодательство в сфере информационной безопасности
Законодательство в сфере информационной безопасности Ввод данных. Форматирование таблиц. Ссылки, формулы
Ввод данных. Форматирование таблиц. Ссылки, формулы Cтандартные телеграммы при обслуживании рейса
Cтандартные телеграммы при обслуживании рейса Элементы языка Паскаль
Элементы языка Паскаль Инфографика
Инфографика Тестирование web-приложений
Тестирование web-приложений