Содержание
- 2. Что такое матрица покрытия требований? Какие задачи решает RTM? Что такое эстимейт? Как определить время на
- 3. Что называется web-приложением? Веб-приложение — клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер.
- 4. Какими бывают Web – приложения? 1. «Простые» сайты и веб-приложения: Информационные сайты Электронные магазины Простые веб-приложения
- 5. 2. Комплексные приложения и порталы Решения с расширенной функциональностью Горизонтальные порталы и социальные сети Решения по
- 6. 3. Веб-продукты повышенной сложности и облачные решения - Инновационные продукты - SaaS-решения -Поисковые системы -Трейдинговые системы
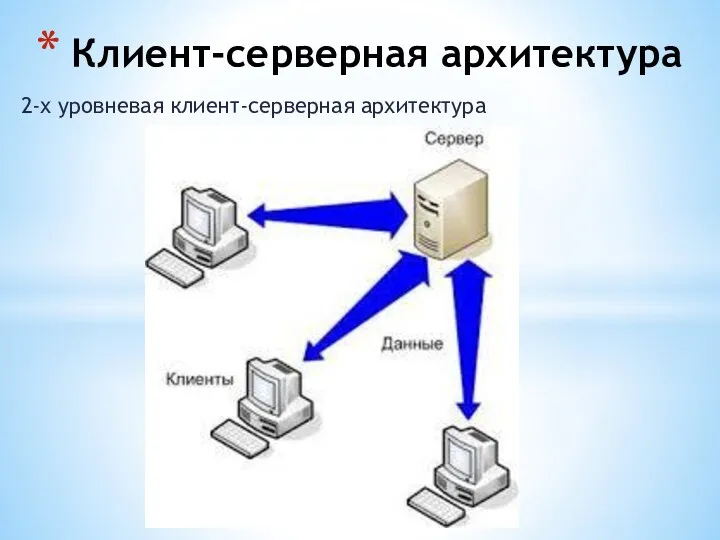
- 7. 2-х уровневая клиент-серверная архитектура Клиент-серверная архитектура
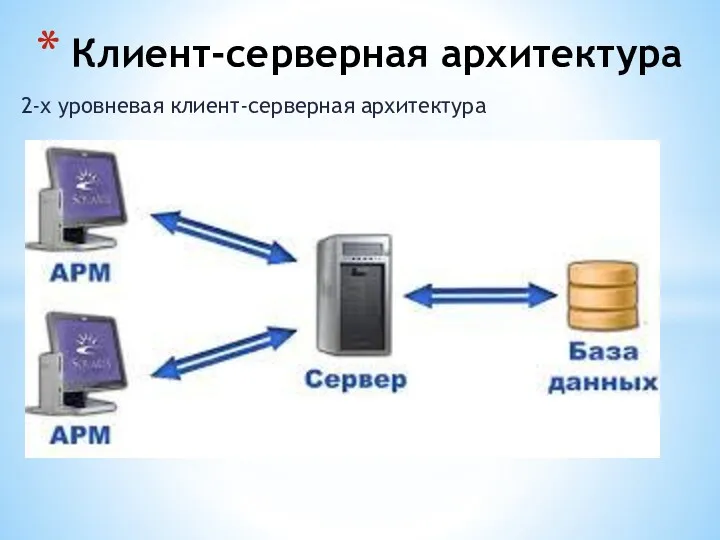
- 8. 2-х уровневая клиент-серверная архитектура Клиент-серверная архитектура
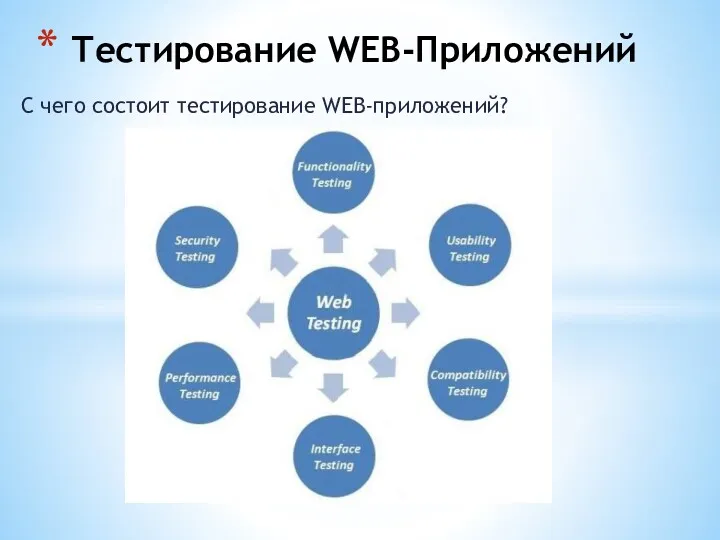
- 9. С чего состоит тестирование WEB-приложений? Тестирование WEB-Приложений
- 10. 1. Подготовительные работы тестировщик изучает полученную документацию (анализирует функционал по тех. заданию, изучает конечные макеты сайта
- 11. 3. Тестирования Верстки — при проверке верстки первым делом тестировщик проверяет расположения элементов, соответствие их позиций
- 12. Зачем проверять сайт на кроссбраузерность? На сегодняшний день существует ряд наиболее популярных веб-браузеров, таких как Google
- 13. Usability тестирование — проводится для оценки удобства продукта в использовании, основанный на привлечении пользователей в качестве
- 14. Тестирование безопасности — На данной стадии тестирования специалист проверяет — нет ли у пользователей доступа к
- 15. Тестирование производительности сайта — проводится с целью определения быстродействия сайта или его части под определённой нагрузкой.
- 16. Технологические отличия. Классическое приложение работает с использованием одной или семейства родственных технологий. Web-приложение работает с использованием
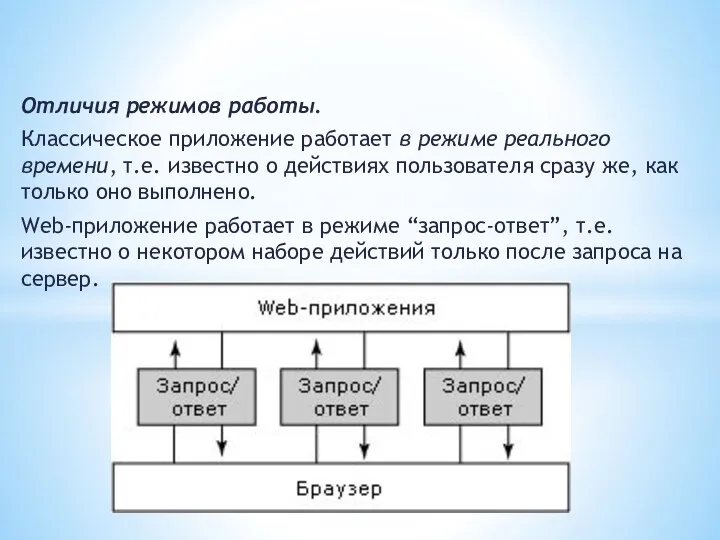
- 17. Отличия режимов работы. Классическое приложение работает в режиме реального времени, т.е. известно о действиях пользователя сразу
- 18. Отличия формирования интерфейса. Классическое приложение использует для формирования интерфейса пользователя относительно устоявшиеся и стандартизированные технологии. Web-приложение
- 19. Отличия запуска и остановки. Классическое приложение запускается и останавливается редко. Web-приложение запускается и останавливается по факту
- 20. Особенности сбоев и отказов. Классическое приложение: выход из строя тех или иных компонентов сразу становится очевидным.
- 21. Отличия в деинсталляции. Классическое приложение: процесс деинсталляции стандартизирован и выполняется автоматически или полуавтоматически. Web-приложение: процесс деинсталляции
- 23. Скачать презентацию




















 Характеристика программы GRAFIS, основные правила
Характеристика программы GRAFIS, основные правила Довідково-бібліографічне та інформаційне обслуговування користувачів
Довідково-бібліографічне та інформаційне обслуговування користувачів Поняття комп'ютерної публікації. Засоби створення публікації
Поняття комп'ютерної публікації. Засоби створення публікації Windows. Графический интерфейс и основные операции
Windows. Графический интерфейс и основные операции Базы данных. 11 класс
Базы данных. 11 класс Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Бази даних. Етапи створення бази даних. Поняття про системи управління базами даних
Бази даних. Етапи створення бази даних. Поняття про системи управління базами даних Информационные технологии в обслуживании незрячих пользователей
Информационные технологии в обслуживании незрячих пользователей Желілік деңгей. Желілік технологияларға кіріспе
Желілік деңгей. Желілік технологияларға кіріспе Bonded Contact
Bonded Contact ВКР: Построение на основе архитектуры FTTH с использованием технологии Turbo GEPON
ВКР: Построение на основе архитектуры FTTH с использованием технологии Turbo GEPON Цифрові моделі місцевості
Цифрові моделі місцевості Основы компьютерных сетей
Основы компьютерных сетей Электронды есептеуіш машиналар
Электронды есептеуіш машиналар Разработка урока информатики в 8 кл. Текстовый редактор
Разработка урока информатики в 8 кл. Текстовый редактор Электронные услуги в сфере образования
Электронные услуги в сфере образования Презентация к уроку информатики 3класс по теме Ориентированный граф
Презентация к уроку информатики 3класс по теме Ориентированный граф Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw
Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw Иерархические классификации
Иерархические классификации Экспертная аналитическая система АБФИ-банк
Экспертная аналитическая система АБФИ-банк Microsoft Word
Microsoft Word Wayback Machine
Wayback Machine Информация и её виды
Информация и её виды Оператор цикла с предусловием
Оператор цикла с предусловием Компьютерные презентации. Мультимедиа. Информатика. 7 класс
Компьютерные презентации. Мультимедиа. Информатика. 7 класс Типы данных и операции
Типы данных и операции Интернет-банк РК Бизнес Онлайн. Для корпоративных клиентов
Интернет-банк РК Бизнес Онлайн. Для корпоративных клиентов Алгоритм и его свойства
Алгоритм и его свойства