Содержание
- 2. Что публиковать на сайте храма? История храма, святыни храма, духовенство, работники, благодетели. Расписание богослужений, Таинств, огласительных
- 3. Имя сайта и его размещение в Инернет Имя сайта или адрес сайта называется - домен. Место
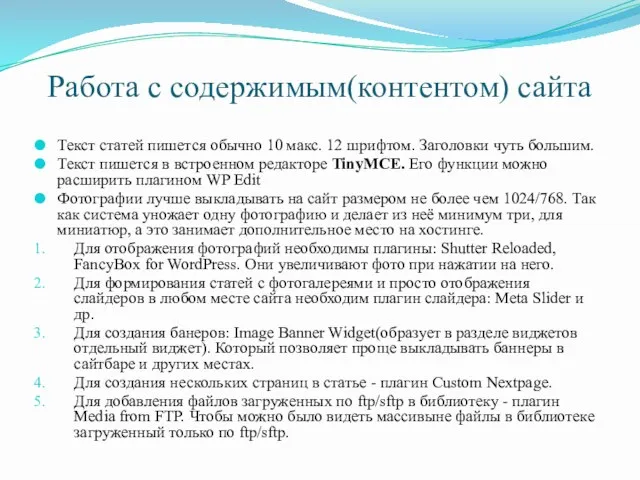
- 4. Работа с содержимым(контентом) сайта Текст статей пишется обычно 10 макс. 12 шрифтом. Заголовки чуть большим. Текст
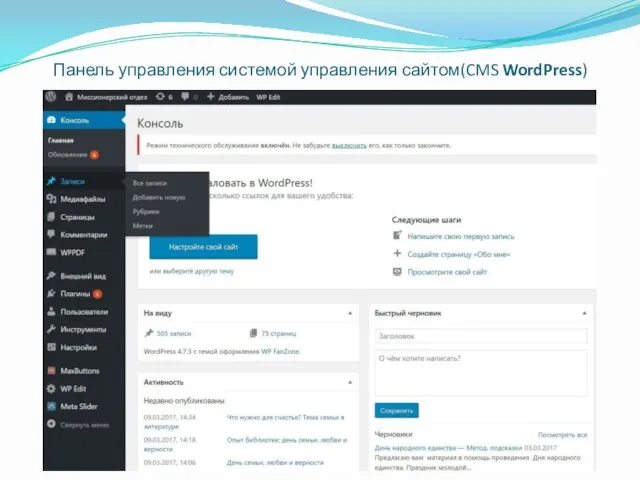
- 5. Панель управления системой управления сайтом(CMS WordPress)
- 6. Выбор и установка темы сайта Тему сайта нужно скачать с источника по запросу русские шаблоны вордпресс.
- 7. Настройка внешнего виды темы. Настройка внешнего вида темы происходит из пункта: Внешний вид/настроить(выделено синим)
- 8. Панель настройки внешнего вида темы
- 9. Настройки сайта
- 10. Общие настройки
- 11. Настройки чтения. Можно указать сколько записей будет на страницах сайта
- 12. Работа с Меню Меню бывают вертикальными и горизонтальными. Простым и с выпадающими пунктами. Для создания меню
- 13. Создание меню Зайти во внешний вид в подраздел меню. Затем назвать меню и сохранить его. Затем
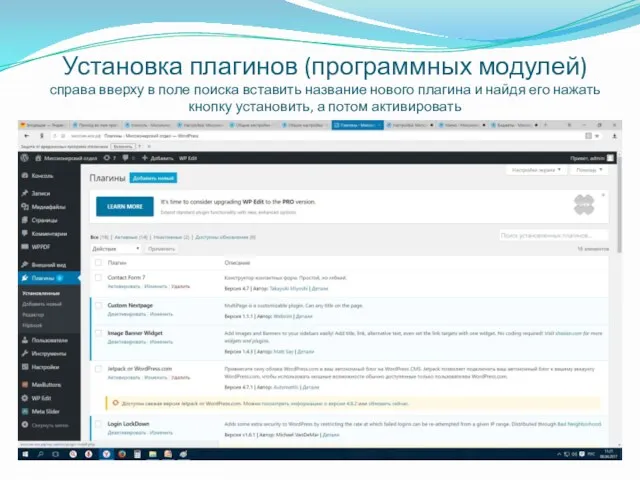
- 14. Установка плагинов (программных модулей) справа вверху в поле поиска вставить название нового плагина и найдя его
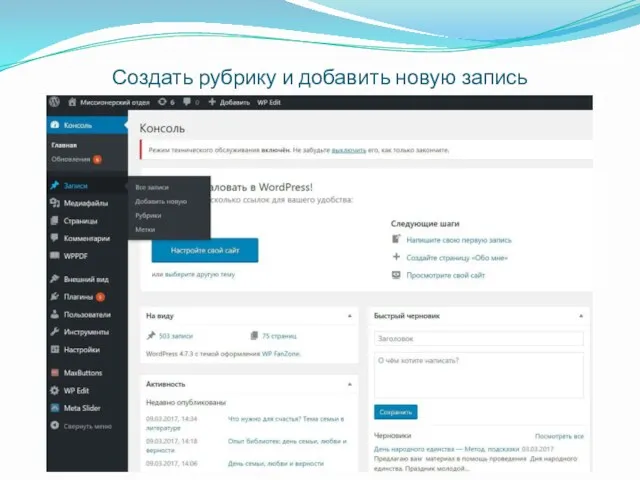
- 15. Создать рубрику и добавить новую запись
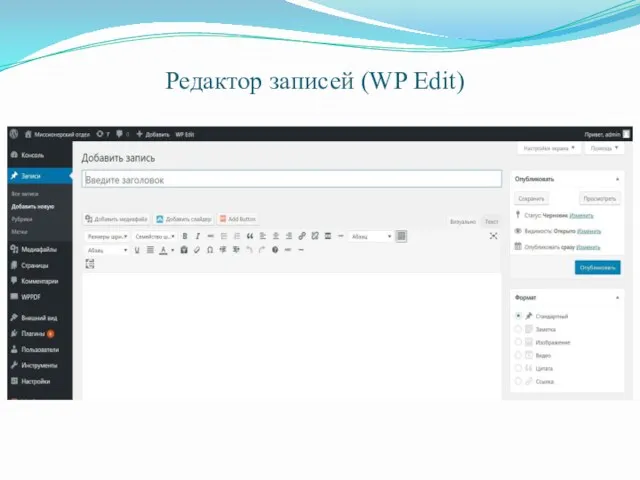
- 16. Редактор записей (WP Edit)
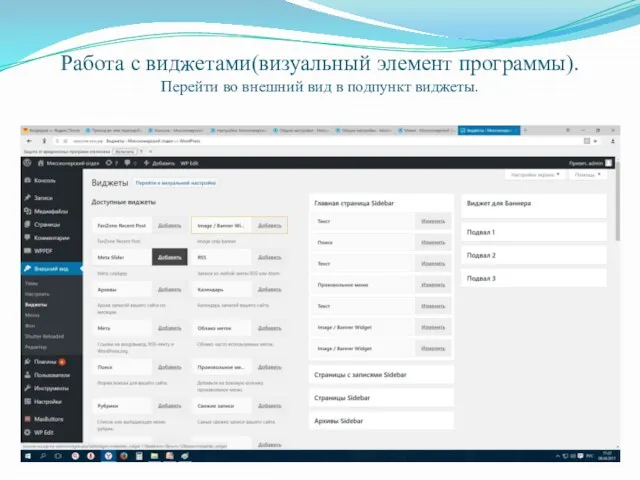
- 17. Работа с виджетами(визуальный элемент программы). Перейти во внешний вид в подпункт виджеты.
- 18. Работа c FTP клиентом Какой лучше выбрать FTP клиент? Лучше использовать SFTP соединение. SFTP расшифровывается как
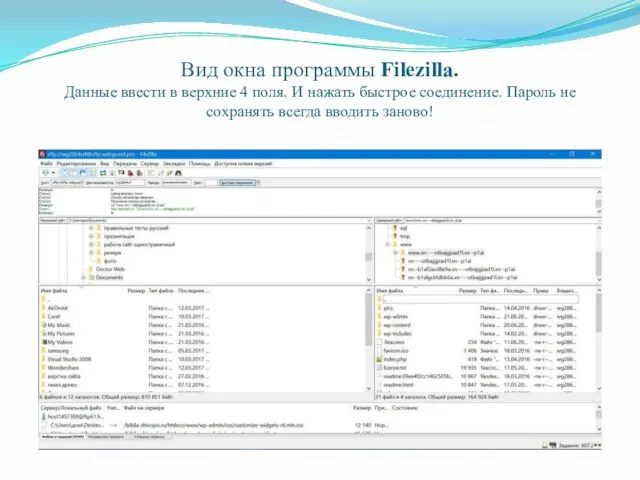
- 19. Вид окна программы Filezilla. Данные ввести в верхние 4 поля. И нажать быстрое соединение. Пароль не
- 20. Безопасность сайта. Следите, чтобы на вашем компьютере не было вирусов, а также старайтесь никому не давать
- 21. Что такое Rublon Rublon — это комплекс для защиты админ. панели сайта путем добавления двухуровневой аутентификации
- 22. Файлы внешнего вида сайта style.css Любые изменения в дизайне сайта можно осуществить в этом файле и
- 23. Элемент(тег) является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Синтаксис(как
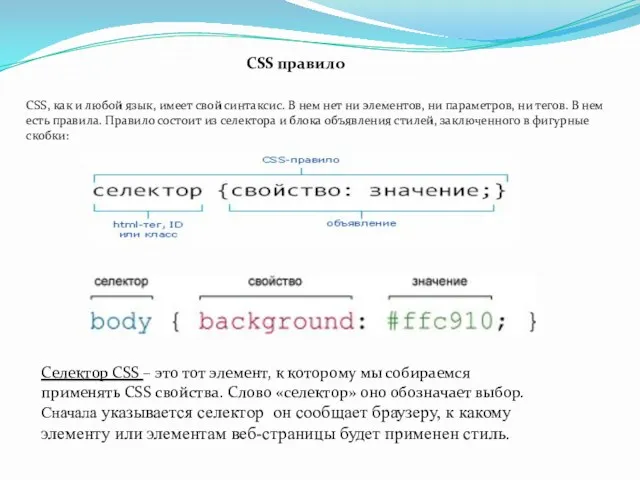
- 24. CSS правило Селектор CSS – это тот элемент, к которому мы собираемся применять CSS свойства. Слово
- 25. Свойства и значения Свойства и значения css. Примеры свойств и значений. Свойство это характеристика, которая применяется
- 26. Полезные коды Как убрать ненужну надпись со страницы сайта(автора, дату и тд.). Нужно к выделить область
- 27. Виджеты и Плагины Виджет - это небольшой графический элемент или модуль, вставляемый на сайт. Плагин –
- 28. Индексация сайта Robots.txt — файл, предназначенный для роботов поисковых систем. В этом файле вебмастер может указать
- 29. Готовый текст файла robors.txt (текст нужно просто вставить в файл .txt) User-agent: Googlebot Disallow: User-agent: Yandex
- 31. Скачать презентацию




























 Адресация в сети. Маршрутизация
Адресация в сети. Маршрутизация Информация и информационные процессы в неживой и живой природе
Информация и информационные процессы в неживой и живой природе Основы языка программирования C++
Основы языка программирования C++ Тренажёр Устройства компьютера
Тренажёр Устройства компьютера История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД
История развития и поколения СУБД. Классификация СУБД. Архитектура СУБД. Основные компоненты СУБД Понятие операционной системы. Основные функции ОС
Понятие операционной системы. Основные функции ОС Arkanoid? Что это такое?
Arkanoid? Что это такое? Электронная почта
Электронная почта Тезаурус по теме Безопасный интернет
Тезаурус по теме Безопасный интернет Работа с формулами и функциями в Excel
Работа с формулами и функциями в Excel Создание мобильной версии сайта
Создание мобильной версии сайта Статические методы
Статические методы Разработка образовательной платформы для IT-курсов
Разработка образовательной платформы для IT-курсов Оптимальное планирование в MS Excel
Оптимальное планирование в MS Excel Ассемблер Atmel AVR. Занятие №2: Арифметические и логические операции
Ассемблер Atmel AVR. Занятие №2: Арифметические и логические операции Базы данных. Системы управления базами данных
Базы данных. Системы управления базами данных Кроссворд и ребусы по информатике
Кроссворд и ребусы по информатике Логические основы ЭВМ
Логические основы ЭВМ Справочный материал для выполнения практической работы Создание сложных текстовых документов
Справочный материал для выполнения практической работы Создание сложных текстовых документов Human-Computer Interaction
Human-Computer Interaction Системы счисления. Перевод чисел из одной СС в другую
Системы счисления. Перевод чисел из одной СС в другую Моделирование и анализ бизнес-процессов
Моделирование и анализ бизнес-процессов Способы получения переработки информации
Способы получения переработки информации Lucius SlidesCarnival
Lucius SlidesCarnival Обработка информации в системах управления базами данных
Обработка информации в системах управления базами данных Python. Функции и символьные строки
Python. Функции и символьные строки Мультимедиа технологии. Назначение мультимедиа-продуктов и области их применения
Мультимедиа технологии. Назначение мультимедиа-продуктов и области их применения Информация и информационные процессы
Информация и информационные процессы