Вперед >>
<< Назад
12:35
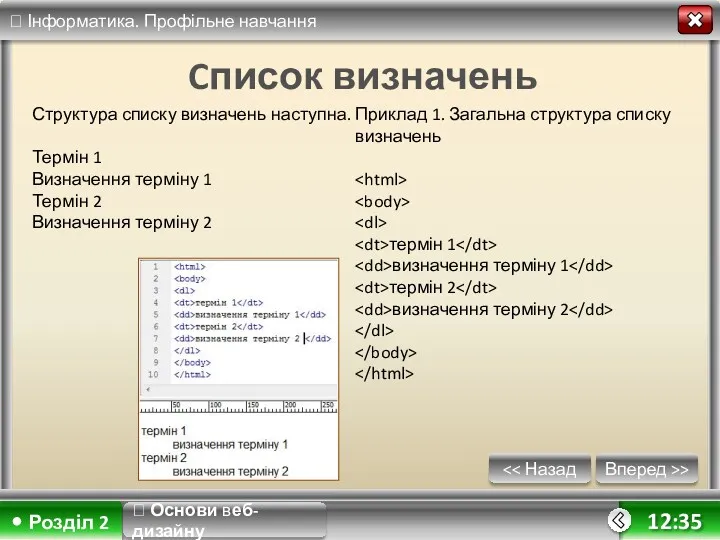
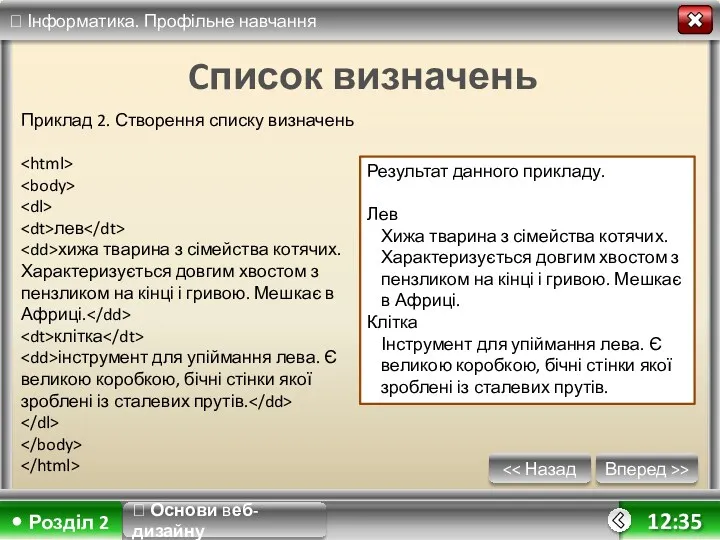
Cписок визначень
Можливо, виникне необхідність розмістити на сайті список слів
(малознайомих, рідко використовуваних або вимагаючих пояснень) з поясненнями (визначеннями), що вони означають. Для цього можна використовувати списки визначень.
Список визначень (definition list) порівняно з маркованим або нумерованим має дещо складнішу будову. Кожен елемент такого списку складається з двох частин: терміна та його визначення. У такий спосіб можуть бути оформлені словники та термінологічні довідники.
Списки визначень можна створити за допомогою тега
із закриваючим тегом
. При цьому усередині цього списку для виділення слів (термінів) використовується тег
(), а для їх визначень використовується тег
().
У HTML закриваючі теги і можна не вказувати. Елементи, позначені тегом
як терміни, відображуються браузерами практично без відступів. Елементи, позначені тегом як визначення, відображуються браузерами з відносно великим відступом, ці теги не маркіруються.
? Основи веб-дизайну











 Работа с файлами в Си-шарп
Работа с файлами в Си-шарп Support Desk Technologies. Общение в чатах
Support Desk Technologies. Общение в чатах Конструктор проекта. Социальный проект Кампус общественных объединений Ставропольского края
Конструктор проекта. Социальный проект Кампус общественных объединений Ставропольского края Алгоритми роботи з об’єктами та величинами. (8 клас)
Алгоритми роботи з об’єктами та величинами. (8 клас) Понятие формы. Элементы управления
Понятие формы. Элементы управления Применение ИКТ в преподавании истории и обществознания. Теория и практика
Применение ИКТ в преподавании истории и обществознания. Теория и практика Табличные информационные модели. Вычислительные таблицы
Табличные информационные модели. Вычислительные таблицы Разработка АРМ менеджера оконного комбината на примере ООО Светоч в среде Delphi 6.0
Разработка АРМ менеджера оконного комбината на примере ООО Светоч в среде Delphi 6.0 Лабораторная работа № 2. Программы с простейшей структурой
Лабораторная работа № 2. Программы с простейшей структурой Информация и измерение информации
Информация и измерение информации презентация по информатике Кодирование числовой информации
презентация по информатике Кодирование числовой информации Состав и структура, функциональные и обеспечивающие подсистемы, жизненный цикл КИС
Состав и структура, функциональные и обеспечивающие подсистемы, жизненный цикл КИС Я, студент. План - проект журналу
Я, студент. План - проект журналу Работа со временем pulsein(), millis(), micros(), delay(), delaymicroseconds()
Работа со временем pulsein(), millis(), micros(), delay(), delaymicroseconds() Носители информации
Носители информации Современная структура и динамика медиасистемы
Современная структура и динамика медиасистемы Основы HTML. Создание сайтов в текстовом редакторе
Основы HTML. Создание сайтов в текстовом редакторе Обзор инструментов обработки Big Data
Обзор инструментов обработки Big Data Разработка информационной системы ООО LITTLE CO
Разработка информационной системы ООО LITTLE CO Буква - строка - текст. Искусство шрифта
Буква - строка - текст. Искусство шрифта Connected Equipment Pack. Настройки тренировки: Оборудование, упражнения и занятия
Connected Equipment Pack. Настройки тренировки: Оборудование, упражнения и занятия Управление процессами. Системы управления
Управление процессами. Системы управления Введение в конфигурирование в системе 1С:Предприятие 8.2 Основные объекты
Введение в конфигурирование в системе 1С:Предприятие 8.2 Основные объекты Компьютерлік желі
Компьютерлік желі ВКонтакте
ВКонтакте SAP CRM Система Управление взаимоотношениями с клиентами
SAP CRM Система Управление взаимоотношениями с клиентами Измерение информации. Семантический подход к измерению количества информации
Измерение информации. Семантический подход к измерению количества информации Презентация: Внешняя память. Средства хранения информации
Презентация: Внешняя память. Средства хранения информации