Содержание
- 2. На прошлом уроке: Сегодня: Знакомство с Figma Инструменты Создание элементов Создание сайта Повторение 3D-дизайн Blender Создание
- 3. Какой объект изначально появляется в рабочем окне Blender? Повторение Какие обзоры существуют в Blender? Какие инструменты
- 4. Какой объект изначально появляется в рабочем окне Blender? Куб Повторение Какие обзоры существуют в Blender? Какие
- 5. Какой объект изначально появляется в рабочем окне Blender? Куб Ортогональный и изометрический Повторение Какие обзоры существуют
- 6. Какой объект изначально появляется в рабочем окне Blender? Куб Ортогональный и изометрический Перемещение, вращение и масштабирование
- 7. Какой объект изначально появляется в рабочем окне Blender? Куб Ортогональный и изометрический Перемещение, вращение и масштабирование
- 8. Какой объект изначально появляется в рабочем окне Blender? Куб Ортогональный и изометрический Перемещение, вращение и масштабирование
- 9. Знакомство с приложением
- 10. Обзор приложения Figma -
- 11. Обзор приложения Figma - онлайн-сервис для разработки интерфейсов. То есть сервис, позволяющий создавать ту часть мобильного
- 12. Обзор приложения Figma - онлайн-сервис для разработки интерфейсов. То есть сервис, позволяющий создавать ту часть мобильного
- 13. Обзор приложения Figma - онлайн-сервис для разработки интерфейсов. То есть сервис, позволяющий создавать ту часть мобильного
- 14. Обзор приложения В Figma мы можем создать любой элемент и прописать его функционал. Это удобно и
- 15. Примеры элементов интерфейса: Кнопки Обзор приложения
- 16. Примеры элементов интерфейса: Кнопки Обзор приложения Выпадающий список
- 17. Примеры элементов интерфейса: Кнопки Обзор приложения Выпадающий список Иконки контактов и социальных сетей
- 18. Примеры элементов интерфейса: Кнопки Обзор приложения Выпадающий список Иконки контактов и социальных сетей Слайдер
- 19. Примеры элементов интерфейса: Кнопки Обзор приложения Выпадающий список Иконки контактов и социальных сетей Слайдер Навигационное меню
- 20. Начало работы
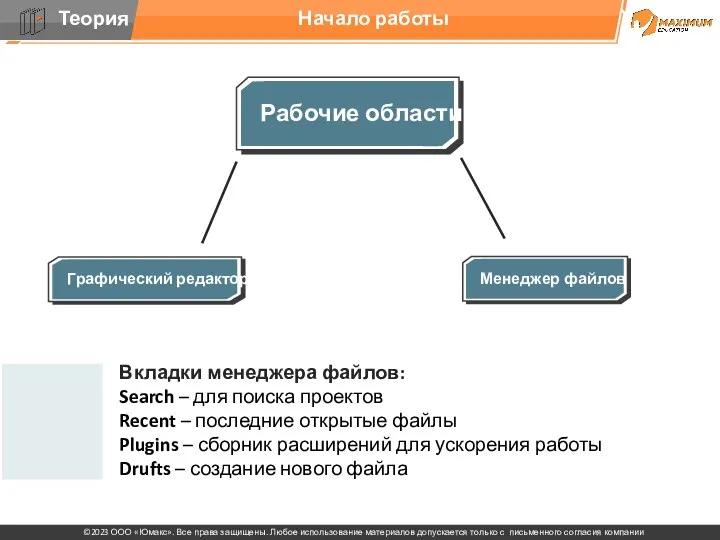
- 21. Начало работы Вкладки менеджера файлов: Search – для поиска проектов Recent – последние открытые файлы Plugins
- 22. Создание страницы сайта
- 23. Создание страницы сайта Основные принципы дизайна сайтов
- 24. Создание страницы сайта Основные принципы дизайна сайтов Понятный интерфейс (пользователь должен понимать, какую функцию несет тот
- 25. Создание страницы сайта Основные принципы дизайна сайтов Понятный интерфейс (пользователь должен понимать, какую функцию несет тот
- 26. Создание страницы сайта Основные принципы дизайна сайтов Понятный интерфейс (пользователь должен понимать, какую функцию несет тот
- 27. Создание страницы сайта Языки верстки CSS JavaScript HTML
- 28. План работы: Выбор фрейма и создание рабочей области Обзор приложения
- 29. План работы: Выбор фрейма и создание рабочей области Обзор приложения 2. Создание фона
- 30. План работы: Выбор фрейма и создание рабочей области Обзор приложения 2. Создание фона 3. Название сайта
- 31. План работы: Выбор фрейма и создание рабочей области Обзор приложения 2. Создание фона 3. Название сайта
- 32. План работы: Выбор фрейма и создание рабочей области Обзор приложения 2. Создание фона 3. Название сайта
- 33. Не делайте страницу слишком яркой, чтобы текст был читаемым, выбирайте светлые тона, если хотите использовать темные
- 34. Измените цвет прямоугольника. 1 Самостоятельное задание
- 35. Измените цвет прямоугольника. 1 Самостоятельное задание
- 36. Измените цвет прямоугольника. 1 Самостоятельное задание
- 37. Измените цвет прямоугольника. 1 Самостоятельное задание
- 38. Не делайте страницу слишком яркой, чтобы текст был читаемым, выбирайте светлые тона, если хотите использовать темные
- 39. Создание кнопок
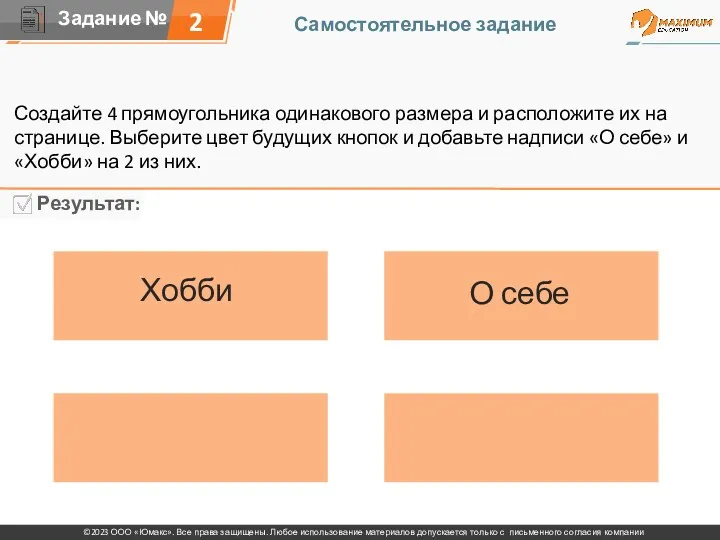
- 40. Создайте 4 прямоугольника одинакового размера и расположите их на странице. Выберите цвет будущих кнопок и добавьте
- 41. Объединение элементов. Выделите все элементы рисунка, зажав левую кнопку мыши, а затем нажмите правую кнопку мыши.
- 42. Создайте логотип для своего сайта, используя готовые фигуры и инструмент Pen. 3 Самостоятельное задание
- 43. Домашнее задание Работа над сайтом Добавьте свое фото на главную страницу сайта, добавьте надписи на все
- 44. Что такое интерфейс?
- 45. Что такое интерфейс? Часть сайта или приложения, которая видна пользователям.
- 46. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
- 47. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
- 48. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
- 49. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
- 50. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
- 51. Что такое интерфейс? Как добавить изображение или видео на страницу? Часть сайта или приложения, которая видна
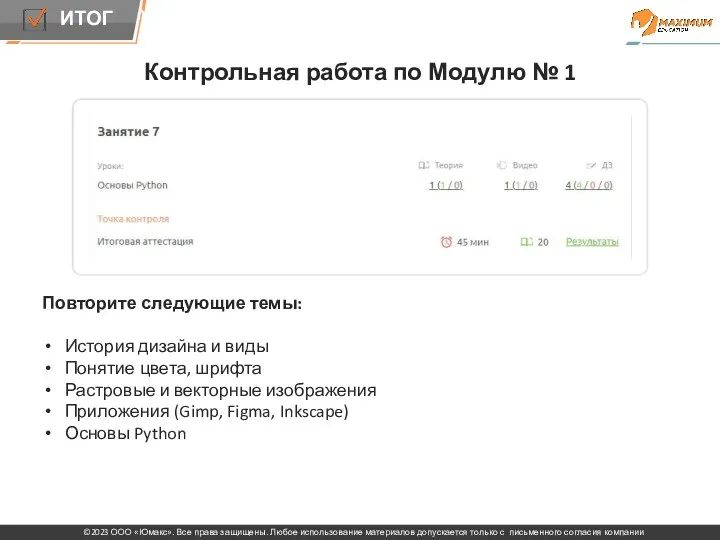
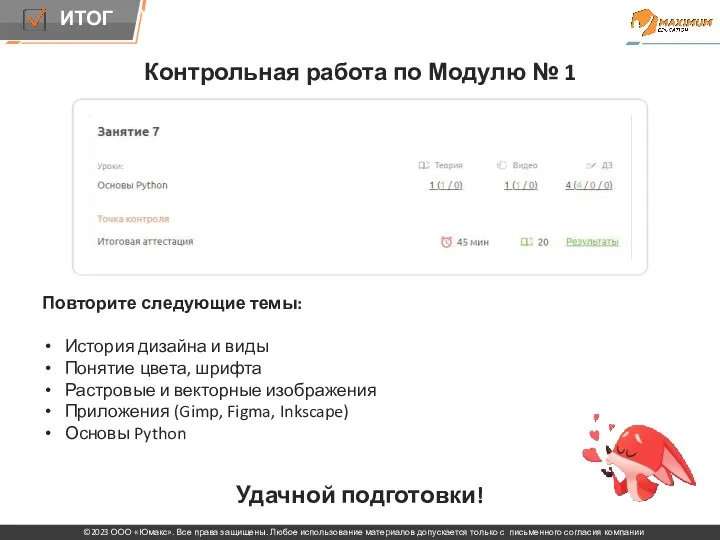
- 52. Контрольная работа по Модулю № 1
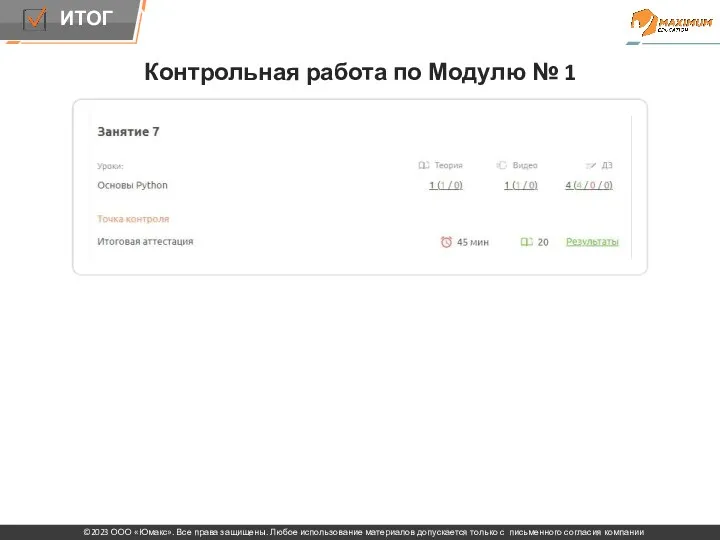
- 53. Контрольная работа по Модулю № 1
- 54. Контрольная работа по Модулю № 1 Повторите следующие темы: История дизайна и виды Понятие цвета, шрифта
- 55. Контрольная работа по Модулю № 1 Повторите следующие темы: История дизайна и виды Понятие цвета, шрифта
- 57. Скачать презентацию






















































 Презентация Обработка информации 5 класс к параграфу 1.12 авт. Л.Л. Босова
Презентация Обработка информации 5 класс к параграфу 1.12 авт. Л.Л. Босова Шифраторы и дешифраторы. Сумматоры и полусумматоры. (Тема 9)
Шифраторы и дешифраторы. Сумматоры и полусумматоры. (Тема 9) Спілкування в чатах. Програми обміну миттєвими повідомленнями
Спілкування в чатах. Програми обміну миттєвими повідомленнями Программа летнего чтения. Электронный гид
Программа летнего чтения. Электронный гид Задание по информатике №19 - №21
Задание по информатике №19 - №21 Свойства алгоритмов, презентация, 9 класс
Свойства алгоритмов, презентация, 9 класс Компьютерные сети
Компьютерные сети Исследование возможности создания электронных документов на основе шаблонов в организации
Исследование возможности создания электронных документов на основе шаблонов в организации Штучний інтелект: міфи і реальність
Штучний інтелект: міфи і реальність Модели оптимального планирования
Модели оптимального планирования Компьютерная графика. 5 класс
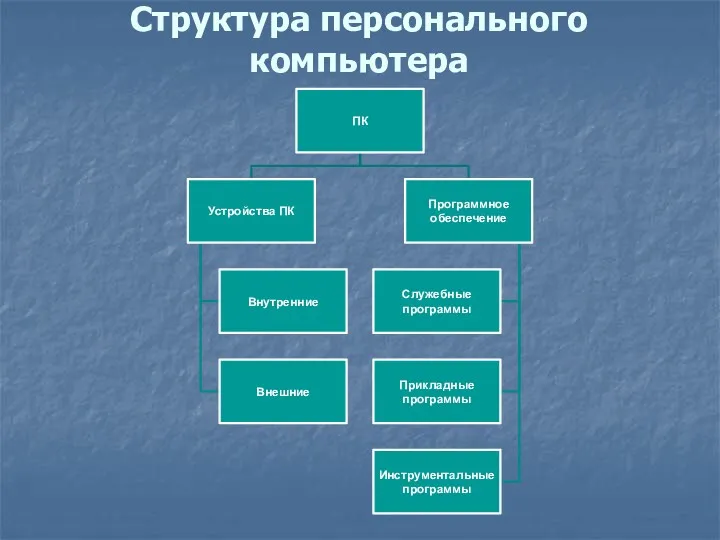
Компьютерная графика. 5 класс Структура персонального компьютера
Структура персонального компьютера Технологии Интернет
Технологии Интернет Представление информации
Представление информации Построение и анализ алгоритмов. Динамическое программирование. (Лекция 3)
Построение и анализ алгоритмов. Динамическое программирование. (Лекция 3) Межпроцессорное взаимодействие
Межпроцессорное взаимодействие Кодирование и обработка графической информации 10 класс
Кодирование и обработка графической информации 10 класс Техники тест-дизайна. Планирование, оценка трудозатрат. Отчетность. Лекция 5
Техники тест-дизайна. Планирование, оценка трудозатрат. Отчетность. Лекция 5 Аудит сайта
Аудит сайта Відкриваємо секрети програмування. Анімація об’єктів. Встановлення тла
Відкриваємо секрети програмування. Анімація об’єктів. Встановлення тла Основы JS. (Тема 8)
Основы JS. (Тема 8) Компьютерные сети. Классификация, топология, основные понятия и термины. (Лекция 7)
Компьютерные сети. Классификация, топология, основные понятия и термины. (Лекция 7) Стандарты информационной безопасности иностранных государств
Стандарты информационной безопасности иностранных государств Інструктування з безпеки життєдіяльності та правил поведінки під час роботи в комп’ютерному класі
Інструктування з безпеки життєдіяльності та правил поведінки під час роботи в комп’ютерному класі Теория автоматов и формальных языков
Теория автоматов и формальных языков Понятие информационной технологии
Понятие информационной технологии Модели данных. 1-я ,2-я, 3-я Нормальная форма
Модели данных. 1-я ,2-я, 3-я Нормальная форма Медиатекст. Тексты и жанры
Медиатекст. Тексты и жанры